Как сделать шрифт контрастнее. Из-за тощих шрифтов интернет становится нечитабельным. Подбирайте контрастные цвета
Одним из последних трендов в веб-дизайне стало использование в качестве фона изображений с высоким разрешением. Здесь очень важно, чтобы текст, помещенный поверх такого фона, выглядел достаточно контрастно. Четкость и легкость восприятия – очень критичная составляющая информации, передаваемой через веб-сайт.
Данный урок по фотошопу познакомит вас с пятью способами оптимизации контраста при расположении текста поверх изображений.
1. Наложение цвета
Текст на представленном ниже изображении разобрать очень трудно, и причиной этому сложный, неоднородный фон. Фон содержит значительное количество деталей, особенной в области меню. Так же, в силу специфики фона, практически полностью теряется интересная текстурность использованного шрифта “Buffalo Wings”. Совершенно очевидно, что контрастность на данном изображении нуждается в доработке.
Прежде всего нужно создадим новый слой и назовем его “Наложение цвета”. Далее, возьмите образец цвета с поверхности показанной ниже рубашки (нажмите и удерживайте для этого клавишу I), и при помощи сочетания клавиш Shift + F5 залейте выбранным цветом созданный слой.

Наконец, уменьшите Непрозрачность (Opacity) залитого цветом слоя до 50%, и сместите его под слой с текстом.

Как вы можете заметить, контраст стал заметно лучше. Кроме того, детали и текстурность шрифта “Buffalo Wings” стали отчетливее.

2. Тень
Представьте себе ситуацию, когда клиент хочет, чтобы вы разместили тонкий, изящный текст поверх сильно детализированного участка фото. Такое тоже иногда случается, и приходится искать способы достижения приемлемой контрастности между фоном и текстом.
В подобных случаях, прежде всего, нужно выбрать правильный цвет текста.

Очевидно, лучше всего будет смотреться какой-нибудь светлый цвет. Например, белый.

Следующим шагом нужно применить стиль слоя Тень (Drop shadow). Уменьшите Непрозрачность (Opacity) до 52%. Затем задайте Размах (Spread): 16% и Размер (Size): 10 пикселей. Угол должен быть примерно -144 градуса.

Как видите, применение простого стиля слоя заметно улучшило контрастность.

3. Лини
Это – один из наиболее легких способов улучшения контрастности. Достаточно просто добавить две белые линии под и над надписью, зрительно отделив, таким образом, текст и фон.

Добавленные две линии…

…обеспечивают улучшают восприятие двух элементов дизайна.
4. Оттенение
Еще один способ улучшения восприятия текста за счет усиления контраста – добавление под текст оттененной фигуры. Чтобы вам легче было понять о чем идет речь, я покажу на примере.
На примере ниже надпись практически невозможно прочесть, потому, что она сливается с фоном. Разделитель между строками текста теряется среди деталей здания на фоне.

Чтобы улучшить читабельность текста выберите инструмент Произвольная фигура (Custom Shapes Tool), или просто нажмите клавишу U. Выберите любую фигуру на свое усмотрение. Здесь нет каких-либо правил и рекомендаций.
Залейте фигуру черным цветом и задайте белую обводку толщиной 3 пикселя.

Сместите слой с фигурой под слои с текстом и его разделителем, после чего уменьшите Непрозрачность данного слоя до 57%.

Результат выглядит более профессионально, да и воспринимается намного лучше

5. Размытие фона
Пятый и последний способ улучшения контрастности – применение к фону легкого эффекта размытия.
На исходном изображении текст различить довольно трудно.
Друзья, поговорим о не менее важной теме – удобство пользования компьютером, а именно чёткость шрифтов, отображаемых на мониторе.
Многие из нас целыми днями работают за компьютером. И конечно же знают, как сильно устают глаза. Но разве многие из нас делают специальные упражнения каждый день, чтобы глазки расслаблялись, думаю, нет.
Давайте же поможем нашему здоровью хотя бы немного и определим необходимую чёткость шрифтов.
Компания Microsoft уже подумала о наших глазках и предлагает нам свою технологию ClearType . Данная технология разработана специально для ЖК-мониторов и обеспечивает сглаживание шрифтов, повышая тем самым удобочитаемость. ClearType отображает слова на экране монитора такими же четким и ясными, как будто они напечатаны на листе бумаге.
А теперь настроим чёткость шрифтов
- 1. Перейдем в меню “Пуск ”, далее в раздел “Панель управления ”, далее выбираем “Оформление и персонализация ” (можно воспользоваться поиском windows для других ОС, см. ниже)

- 2. В открывшемся окошке находим раздел “Шрифты ” и ниже кликаем по ссылке “Настройка текста ClearType ”. Откроется новое окно.

На windows 10 будет находится в том же разделе.

- 3. Поставьте галочку в пункте “Включить ClearType ”, кликаем по кнопке внизу “Далее ”. В новом окошке будет предложено установить оптимальное разрешение для экрана. После проведения соответствующей настройки опять нажмите “Далее ”.
- 4. Вам будет предложено последовательно в 4-х примерах выбрать наилучший вариант отображения текста. После проведения соответствующих настроек нажмите кнопку “Готово”.

Настройка размера шрифта
Если Вам кажется, что отображаемый в приложениях шрифт маловат, и Вы постоянно напрягаетесь, чтобы прочитать что-нибудь на экране, то Вам просто обязательно необходимо увеличить размер шрифта по-умолчанию.
Для этого Переходим снова в “Панель управления ” –> “Оформление и персонализация ” –> кликаем по пункту “Шрифты ” –> далее в правой части окна управления выбираем “Изменение размера шрифта ” и подбираем наиболее удобный вариант.
А теперь радуемся полученному результату. Наши глазки точно теперь скажут нам спасибо.
Лучший способ увеличения объемов вашего бизнеса в Интернете – это сделать ваши сайты удобочитаемыми и приятными для восприятия клиентом. Уменьшение шрифта цветных текстов делает их очень плохо читаемыми, особенно на цветном фоне, так же как и наслаивающиеся друг на друга линии. Но все это легко исправить! Давайте разберем пять простых путей, позволяющих сделать ваш сайт хорошо читаемым и комфортным для восприятия:
- Форматируйте ваш текст в CSS
Каскадные таблицы стилей – лучший способ добиться красивого и хорошо читаемого текста. Используйте единый стиль и всегда проверяйте, как он будет отображаться в Интернет-браузере. Поменяйте стиль и ваш сайт преобразится! CSS делают жизнь проще.
- Делайте размер шрифта достаточно большим и удобным для чтения.
Ориентируйтесь на ваших потенциальных клиентов! Плохая идея использовать очень маленький шрифт, даже если основные посетители вашего сайта девочки-тинейджеры, которые ищут новую обувь. Это не значит, что вы должны писать громадными буквами, но достаточно крупный шрифт всегда лучше мелкого. Verdana 12 пунктов всегда лучше, чем Verdana 8 пунктов.
- Делайте шрифт контрастным по отношению к фону.
Чем контрастнее, тем лучше. Черный на белом и белый на черном – образцы максимального контраста, которые вы можете и, чаще всего, должны использовать. Используйте цвета, которые вам нравятся, но если Вы смотрите искоса на страницу и Ваш текст, в основном, исчезает, он недостаточно контрастен.
- Разделяйте линии большими пробелами, чтобы они могли «дышать»
Не городите линии одна на другую. Используйте специальный межстрочный интервал CSS или просто оставляйте между ними больше места. Лично я часто устанавливаю межстрочный интервал в 140% от высоты типичной линии.
- Разбивайте текст на абзацы
Не имеет значения, как хорошо вы пишете – люди не хотят читать бесконечные страницы текста. Чаще используйте заголовки, которые отражают смысл параграфов. Пробежав по ним глазами, человек может быстро определить, интересен ли ему текст или перейти сразу к той части текста, которая его интересует. Так же используйте маркированные списки, упорядочивающие структуру вашего материала и облегчающие его восприятие.
И в заключение (это выходит за рамки 5 простых путей сделать ваш сайт удобочитаемым, но очень важно) проверяйте правописание! Ничего не раздражает больше при чтении веб-страниц, чем многочисленные ошибки. Любое, самое гениальное содержание текста, будет погублено, если в нем будет много орфографических ошибок! В обязательном порядке используйте имеющиеся в каждой программе инструменты проверки правописания.
Сделать материалы вашего сайта удобно и легко читаемыми – просто! Это не отнимает много времени и базируется, главным образом, на здравом смысле. Вознаграждением будет эффективный сайт, дающий возможность клиентам получить ваше послание в максимально полном виде и, как следствие, доверяющим вам и вашему бизнесу.
Цитата или заголовок поверх фотографии. Сегодня это тренд, который мы видим везде: в Instagram, на журнальных обложках, на первых окнах посадочных страниц. Но пытаясь оформить таким образом картинку, вы могли столкнуться с проблемой читабельности текста. Ниже изложены 7 очень простых способов сделать текст на фотографии лёгким для восприятия. И х отя эта статья про типографику, она бесполезна для дизайнеров (они всё это знают без нас), но пригодится контент-менеджерам и SMM-щикам.
1. Используйте пространство фотографии
Подберите фотографию с достаточно большими фрагментами однородного фона. В пейзаже текст вы сможете расположить на фоне неба. На снимке из урбанистичной модной фотосессии - на фоне кирпичной стены.


2. Расположите текст на подложке
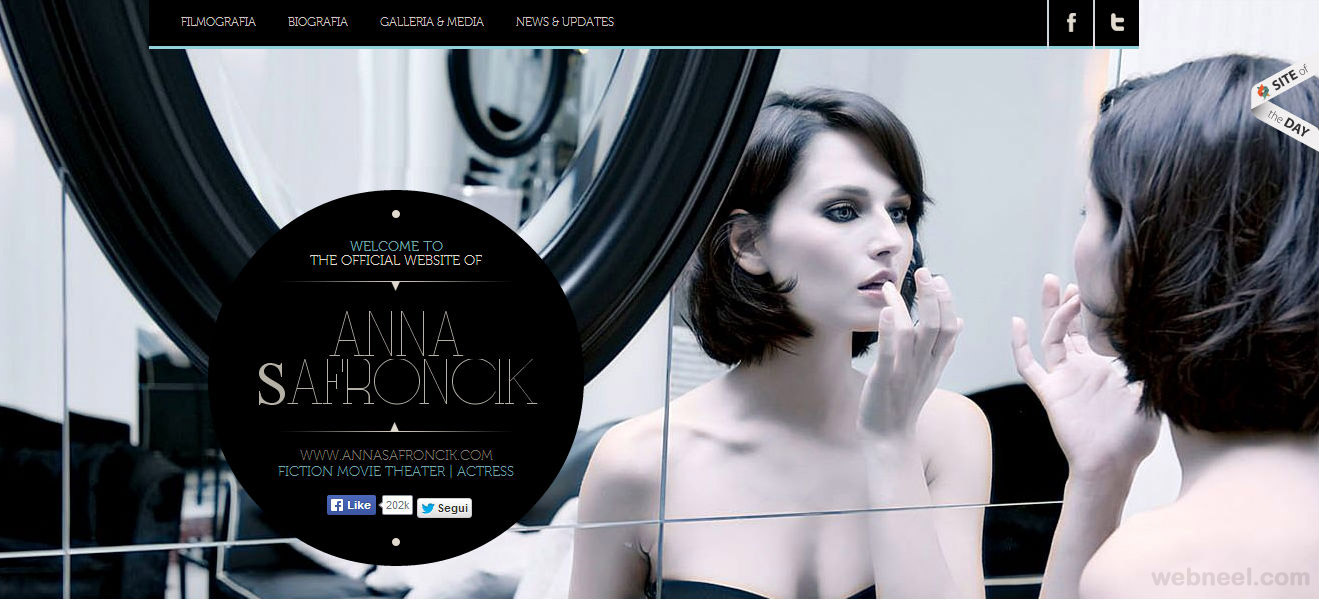
Этот приём не только решает проблему читабельности текста, но и управляет вниманием зрителя. Используйте контрастную шрифту плашку, чтобы повысить читабельность. Подложка чаще всего бывает в виде геометрической фигуры, однотонной или полупрозрачной. Можно использовать построчную подложку, например, имитируя выделенный маркером текст.

3. Попробуйте размытое изображение
Очаровательный в своей простоте способ. Размыв фоновое изображение (или его часть), вы сразу перемещаете заголовок в фокус. Это, конечно, не освобождает вас от необходимости поиска контрастного цвета для шрифта, но делает задачу читабельности проще в разы.


4. Подбирайте контрастные цвета
Вам могут и не понадобиться никакие спецэффекты, если цвет вашего шрифта и палитра изображения достаточно контрастны.


5. Затемнённый фон
Увеличить контрастность, а с ней и читабельность текста, вы можете, понизив насыщенность изображения. Наложенный поверх фотографии слой чёрного цвета с 30-40% прозрачностью даст нужный эффект.

6.Цветной фильтр
По тому же принципу вы можете использовать цветные фильтры
7. Сделайте шрифт гигантским
Крупные элементы обладают большим визуальным весом, поэтому если не удалось выехать на контрасте цвета и глубины, будем «играть со шрифтами».



