Перевести изображение в вектор онлайн. Переводим растровое изображение в векторное с помощью Adobe Illustrator
Все графические файлы делятся на два глобальных типа - растровые и векторные. Иногда нужно сделать конвертацию из растра в черно-белый вектор. Например, для трассировки черно-белых иконок, QR-кодов, штрих-кодов, картинок с растровыми надписями, чеков или картинок в блоге .
Чем отличается растровый файл от векторного
Растровая графика
Растровый файл представляет последовательность цветных квадратов (пикселей). Количество точек в файле определяется его размерами по горизонтали и вертикали. Например, файл размером 640х480 содержит 307 200 точек. Растровый файл можно представить в виде мозаики. Нельзя растянуть растровую картинку, не потеряв в качестве.Популярные растровые форматы: JPEG , GIF , PNG , TIFF, WEBP , BPG .
Векторная графика
Векторная графика представляет множество различных геометрических фигур, описанных математическими формулами. Наложение этих фигур друг на друга формирует изображение. Например, обычный квадрат описывается четырьмя равными отрезками, каждый из которых соединяется своими концами с концами двух других под углом 90 градусов.Популярные векторные форматы: SVG , EPS, WMF, PDF .
Из растра в вектор
Алгоритм векторизации
Трассировка происходит в несколько этапов:- Векторизатор сканирует картинку и находит все области с пикселями, окрашенными в одинаковый цвет.
- Границы апроксимируются отрезками толщиной в 1 px.
- Строится триангуляция с ограничением по линиям.

Конвертер на основе Potrace
Иногда нужно автоматически конвертировать изображения, которые загружают пользователи из растрового в векторный формат.Есть очень простой и бесплатный способ внедрить такую конвертацию с применением векторного редактора Inkscape . Inkscape использует Potrace для векторизации картинок.
После трейсинга картинка может быть только черно-белой. На potrace написано, что возможно в будущем поддержка цветности будет реализована.
Пример конвертации из PNG в SVG. На входе функция potrace принимает только файлы с расширением PNM, поэтому перед трейсингом PNG нужно конвертировать:
Exec("convert image.png image.pnm");
exec("potrace image.pnm -s -o image.svg");
Вот реализован этот способ и можно посмотреть на качество трассировки любого изображения. Пример векторизации размытого штрих-кода. А это пример трассированного логотипа . Вот так конвертер справляется с фотографиями .
Как сделать выходную картинку цветной
Кроме ручного редактирования есть еще один вариант покраски черно-белой картинки на выходе. Но картинка должна быть малоцветной. Решение подойдёт для трассировки цветных иконок, логотипов и кнопок в вектор.Можно выделить отдельные цвета с помощью маски ppmcolormask (входит в состав пакета Netpbm):
Cat img.gif | giftopnm | ppmcolormask #641b1b | potrace
Затем трассировать каждую часть отдельно и на выходе наложить их друг на друга.
Из вектора в растр
Растеризовать векторный рисунок гораздо проще. На векторную картинку накладывается сетка с ячейками определенного размера и картинка дискретизируется, после чего кодируется согласно выходному формату.
Один из примеров конвертации SVG в PNG с использованием Imagick.
С помощью этого кода можно конвертировать файлы SVG в PNG24:
$svg = file_get_contents("image.svg");
$image = new Imagick();
$image->setBackgroundColor(new ImagickPixel("transparent"));
$image->readImageBlob($svg);
$image->setImageFormat("png24");
$image->writeImage("image.png");
$image->clear();
$image->destroy();
Вот можно посмотреть результаты конвертации своих картинок из SVG в PNG.
Конспект
- Конвертировать из растра в вектор на своем сайте можно с помощью potrace.
- Potrace поддерживает только черно-белую векторизацию.
- Конвертировать из вектора в растр можно с помощью Imagick.
Все графические файлы делятся на два глобальных типа - растровые и векторные. Иногда нужно сделать конвертацию из растра в черно-белый вектор. Например, для трассировки черно-белых иконок, QR-кодов, штрих-кодов, картинок с растровыми надписями, чеков или картинок в блоге .
Чем отличается растровый файл от векторного
Растровая графика
Растровый файл представляет последовательность цветных квадратов (пикселей). Количество точек в файле определяется его размерами по горизонтали и вертикали. Например, файл размером 640х480 содержит 307 200 точек. Растровый файл можно представить в виде мозаики. Нельзя растянуть растровую картинку, не потеряв в качестве.Популярные растровые форматы: JPEG , GIF , PNG , TIFF, WEBP , BPG .
Векторная графика
Векторная графика представляет множество различных геометрических фигур, описанных математическими формулами. Наложение этих фигур друг на друга формирует изображение. Например, обычный квадрат описывается четырьмя равными отрезками, каждый из которых соединяется своими концами с концами двух других под углом 90 градусов.Популярные векторные форматы: SVG , EPS, WMF, PDF .
Из растра в вектор
Алгоритм векторизации
Трассировка происходит в несколько этапов:- Векторизатор сканирует картинку и находит все области с пикселями, окрашенными в одинаковый цвет.
- Границы апроксимируются отрезками толщиной в 1 px.
- Строится триангуляция с ограничением по линиям.

Конвертер на основе Potrace
Иногда нужно автоматически конвертировать изображения, которые загружают пользователи из растрового в векторный формат.Есть очень простой и бесплатный способ внедрить такую конвертацию с применением векторного редактора Inkscape . Inkscape использует Potrace для векторизации картинок.
После трейсинга картинка может быть только черно-белой. На potrace написано, что возможно в будущем поддержка цветности будет реализована.
Пример конвертации из PNG в SVG. На входе функция potrace принимает только файлы с расширением PNM, поэтому перед трейсингом PNG нужно конвертировать:
Exec("convert image.png image.pnm");
exec("potrace image.pnm -s -o image.svg");
Вот реализован этот способ и можно посмотреть на качество трассировки любого изображения. Пример векторизации размытого штрих-кода. А это пример трассированного логотипа . Вот так конвертер справляется с фотографиями .
Как сделать выходную картинку цветной
Кроме ручного редактирования есть еще один вариант покраски черно-белой картинки на выходе. Но картинка должна быть малоцветной. Решение подойдёт для трассировки цветных иконок, логотипов и кнопок в вектор.Можно выделить отдельные цвета с помощью маски ppmcolormask (входит в состав пакета Netpbm):
Cat img.gif | giftopnm | ppmcolormask #641b1b | potrace
Затем трассировать каждую часть отдельно и на выходе наложить их друг на друга.
Из вектора в растр
Растеризовать векторный рисунок гораздо проще. На векторную картинку накладывается сетка с ячейками определенного размера и картинка дискретизируется, после чего кодируется согласно выходному формату.
Один из примеров конвертации SVG в PNG с использованием Imagick.
С помощью этого кода можно конвертировать файлы SVG в PNG24:
$svg = file_get_contents("image.svg");
$image = new Imagick();
$image->setBackgroundColor(new ImagickPixel("transparent"));
$image->readImageBlob($svg);
$image->setImageFormat("png24");
$image->writeImage("image.png");
$image->clear();
$image->destroy();
Вот можно посмотреть результаты конвертации своих картинок из SVG в PNG.
Конспект
- Конвертировать из растра в вектор на своем сайте можно с помощью potrace.
- Potrace поддерживает только черно-белую векторизацию.
- Конвертировать из вектора в растр можно с помощью Imagick.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций - с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» - значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» - вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» - «Трансформирование» - «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.

Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» - «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» - «Трансформирование» - «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже - буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.

Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями - небольшая справка:
Все графические форматы поделены на два типа - растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же - это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите - посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
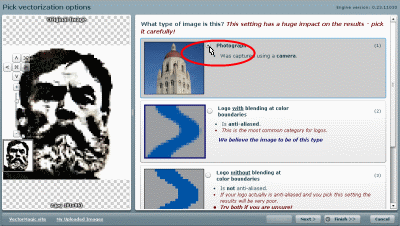
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок - фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:

… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
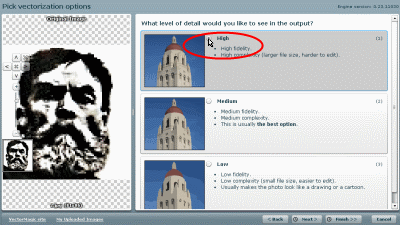
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:

Жмем “Next ” и переходим к следующему пункту.
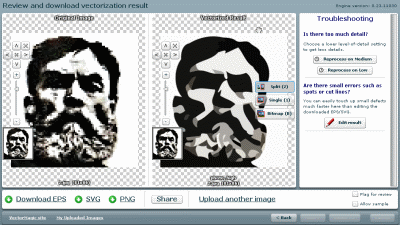
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения - слева наше растровое, а справа - полученное в результате перевода (векторное):

Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:

При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)

Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.

После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
