Galerie obrázků jQuery se zajímavým efektem. Krásná jquery seřadit galerie jquery fotogalerie s náhledem
Galerie obrázků a posuvníky jsou některé z nejoblíbenějších formátů jQuery. Díky nim můžete na stránky přidat potřebné množství vizuálního obsahu a zároveň ušetřit cenný prostor.
Díky galeriím a posuvníkům je stránka méně přeplněná, ale přesto vám umožní přidat všechny obrázky, které potřebujete k předání zprávy. Budou se hodit především pro internetové obchody.
V dnešním článku jsme pro vás shrnuli ty nejlepší galerie obrázků a posuvníky jQuery.
Chcete-li je nainstalovat, stačí přidat vybrané pluginy do hlavní části stránky HTML spolu s knihovnou jQuery a nakonfigurovat je podle dokumentace (jen pár řádků kódu).
Vyberte si, který z těchto prvků bude dokonale zapadat do vašeho projektu.
1. Posuvník bootstrapu
Bootstrap Slider je bezplatný posuvník obrázků optimalizovaný pro mobily s posouváním dotykem a přejetím. Bude to vypadat úžasně na jakékoli obrazovce a v jakémkoli prohlížeči. Do posuvníků můžete nahrávat obrázky, videa, text, miniatury a tlačítka.
2. Posuvník náhledu produktu
Product Preview Slider ztělesňuje plný potenciál jQuery a perfektně zapadá do jakéhokoli rozhraní. Potěší vás také kvalita a čistota kódu tohoto pluginu.

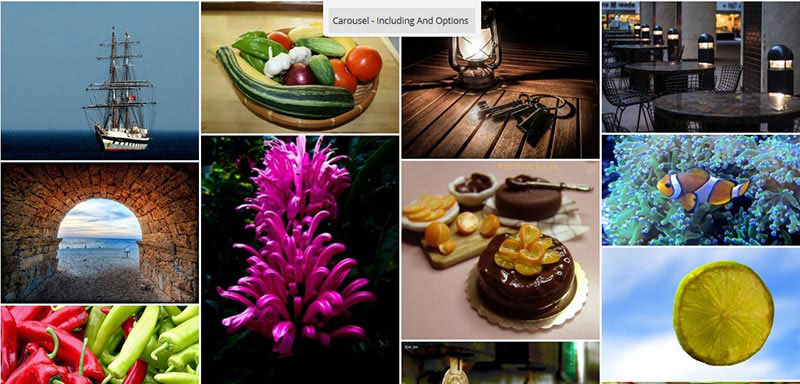
3. Rozbalitelná galerie obrázků
Expandable Image Gallery je úžasný plugin, který se jediným kliknutím změní na galerii na celé obrazovce. Lze jej použít pro sekci „O nás“ nebo pro zobrazení informací o produktu.

4. Fotorama
Fotorama je responzivní plugin galerie jQuery, který funguje pro stolní i mobilní prohlížeče. Nabízí spoustu možností navigace: miniatury, rolování, tlačítka vpřed a zpět, automatické prezentace a značky.

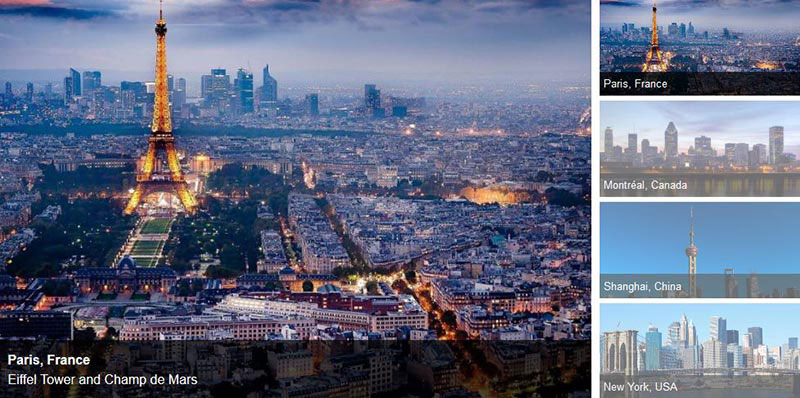
5. Imerzní posuvník
Immersive Slider umožňuje vytvořit jedinečný zážitek ze sledování snímků podobný posuvníku Google TV. Obrázek na pozadí můžete změnit tak, aby byl rozmazaný, abyste se mohli soustředit na hlavní fotografie.

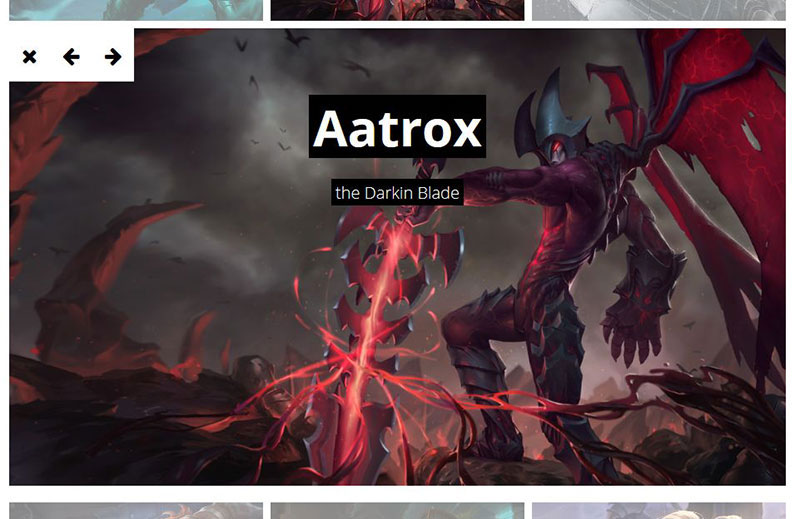
6. Nejméně
Leastjs je responzivní plugin jQuery, který vám pomůže vytvořit úžasnou galerii. Když najedete na obrázek, zobrazí se text, po kliknutí se okno rozbalí na celou obrazovku.

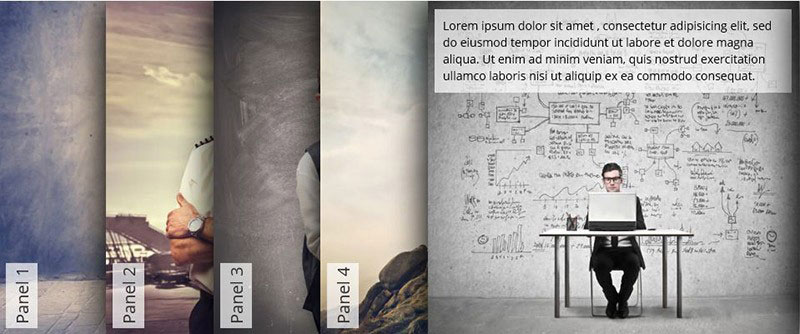
7. Šablona posuvného panelu
Tento plugin je ideální pro portfolia. Vytvoří bloky obrázků, které jsou vodorovné (na malých obrazovkách svislé), ke kterým bude vybraný obsah ukotven.

8. Šablona portfolia Squeezebox
Šablona portfolia Squeezebox nabízí efekty pohybu portfolia. Když najedete na hlavní obrázek (nebo blok), objeví se ukotvené prvky.

9. Náhodné přehrávání obrázků
Shuffle Images je úžasný responzivní plugin, který vám umožní vytvořit galerii s obrázky, které se mění při najetí myší.

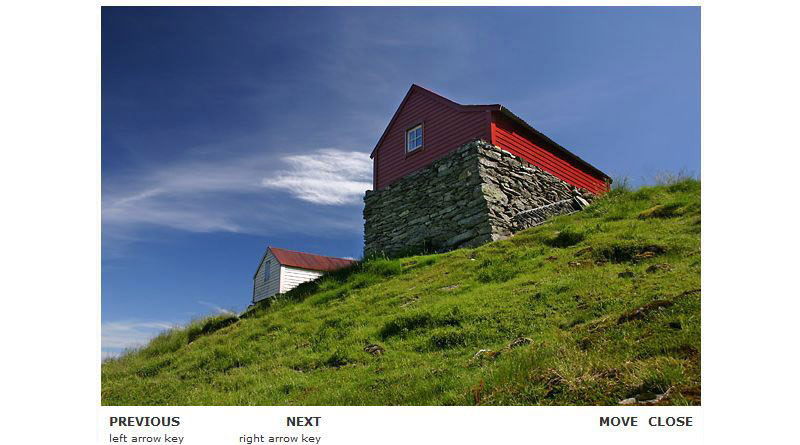
10. Zdarma jQuery Lightbox Plugin
Bezplatný plugin jQuery Lightbox vám pomůže zobrazit jeden nebo více obrázků na jedné stránce. Lze je také zvětšit a vrátit do původní velikosti.

11. PgwSlider – responzivní posuvník pro jQuery
PgwSlider je minimalistický posuvník obrázků. Kód jQuery je malý, takže rychlost načítání tohoto pluginu vás mile překvapí.

12. Galerie rozptýlených polaroidů
Galerie Scattered Polaroids je úžasný plochý designový posuvník. Jeho prvky se při přepínání obrázků náhodně pohybují, což vypadá úžasně.

13. Filtr skákacího obsahu
Bouncy Content Filter je perfektní řešení pro vaše portfolio. Tento plugin umožňuje uživatelům rychle přejít z jedné kategorie do druhé.

14. Jednoduchý posuvník jQuery
Simple jQuery Slider dělá čest svému názvu. Tento plugin kombinuje prvky JavaScriptu, HTML5 a CSS3. V ukázce je standardně k dispozici pouze načítání textu, ale pokud provedete několik změn, můžete přidat i vizuální obsah.

15. Glide JS
Glide JS je jednoduchý, rychlý a citlivý posuvník jQuery. Nastavení je snadné a plugin nezabere mnoho místa.

16. Celoobrazovkový přetahovací posuvník s paralaxou
Tento úžasný posuvník pro nahrávání obrázků a textu jQuery je ideální pro jakýkoli web. Uživatele potěší efektem lehké paralaxy a pomalým vzhledem textu.

Protože se obvykle nejlepší galerie vytvářejí v jQuery, zaměřili jsme se hlavně na posuvníky typu jQuery, ale existuje i několik jednoduchých galerií CSS.
Tato sbírka byla uspořádána do pěti hlavních kategorií, takže můžete snadno přepnout na preferovanou sekci. Než začneme, chtěli jsme vám říci, že je jen na vás, zda zvolíte bezplatné nebo prémiové řešení.
Našli jsme několik bezplatných řešení pro kvalitní obrázky, která se vám budou líbit. Samozřejmě, s prémiovými zdroji – byly zde některé galerie, které nás prostě uchvátily.
Stačí si projít kolekci a najít to nejlepší řešení obrazu pro vaše potřeby. Pokud se jedná o osobní projekt, jistě nebudete chtít utrácet žádné peníze. Ale na druhou stranu, pokud se jedná o práci na volné noze, možná stojí za to utratit trochu peněz, abyste na svého klienta skutečně zapůsobili a zároveň ušetřili spoustu času!
Myslím, že to, co navrhuji, je vždy se podívat na to, kolik času vám zabere úprava, instalace nebo nastavení bezplatného řešení. Pokud nejste tak zruční nebo je to časově náročné, rozhodně se podívejte na předem připravený kód a levné, ale vysoce kvalitní nástroje, jako jsou tyto.
Prezentace obrázků jQuery
Níže najdete všechny nejlepší prezentace jQuery. Obvykle se v horní části webové stránky používají prezentace, které představují nejdůležitější části nejmódnějším způsobem.
1.AviaSlider
5. Sekvenční JS (zdarma)

Sequence je posuvník JavaScriptu založený na frameworku CSS.
8. Prezentace 2 (zdarma)

Slideshow 2 galerie obrázků
Slideshow 2 je třída JavaScriptu pro Mootools 1.2 pro streamování a animaci prezentace obrázků na vašem webu. Úplný seznam funkcí naleznete na jejich webových stránkách.
9. JavaScript TinySlideshow (zdarma)

Velmi jednoduché řešení posuvníku obrázků.
Tato dynamická JavaScriptová prezentace je lehký (5 kB) a bezplatný skript pro obrázkovou galerii / slideshow.
Můžete jej snadno nastavit na automatické zobrazení obrázků, nastavit rychlost posouvání, neprůhlednost náhledů nebo deaktivovat posuvník náhledů. Chtěl jsem ho zahrnout do této kolekce, protože je tak lehký. Kliknutím sem stáhnete tuto prezentaci a zobrazíte živý náhled.
Galerie obrázků jQuery
V této sekci najdete galerie obrázků. Nejlépe se hodí do portfolií, ale najdou uplatnění i v blozích. Pojďme se tedy rýpat.
10. Galerie

12 Visual Lightbox

16 Galerie Unite

17. Automatické generování galerie

18. HighSlideJS

19. Plochá galerie Polaroid

Posuvníky obrázků jQuery
Tato sekce je věnována všem nejlepším a nejkrásnějším sliderům, stánkovým prémiovým a zdarma. Dělají podobnou práci jako Prezentace, ale mohou zdůraznit držáky obsahu.
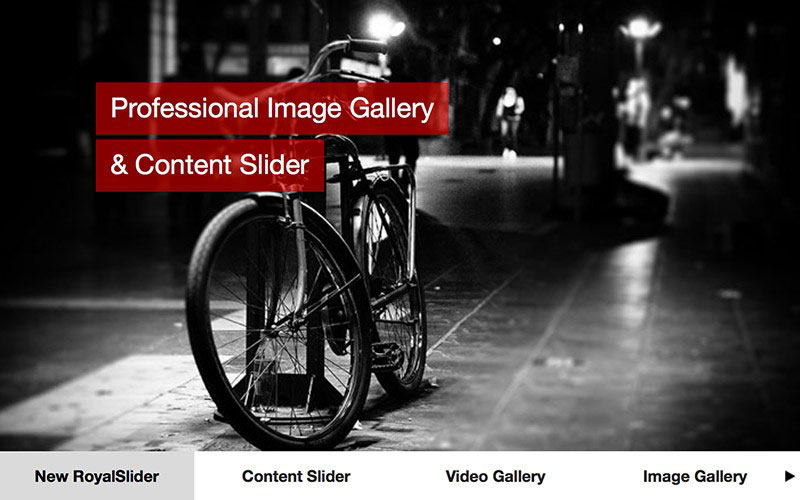
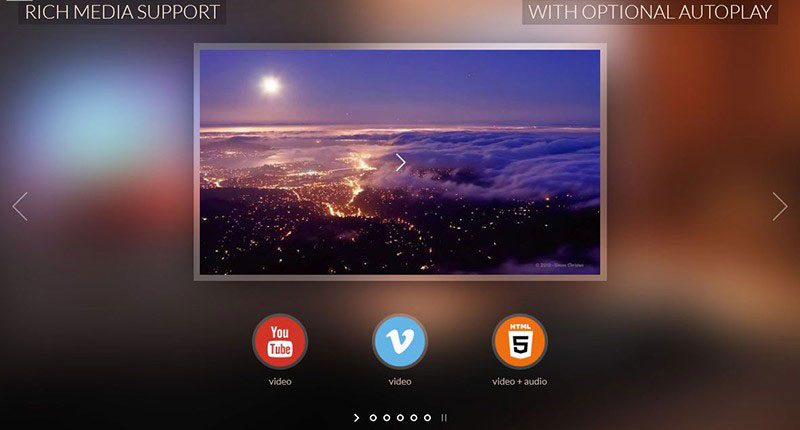
20. Stiskněte možnost Enabled RoyalSlider

21. Posuvník vrstev

LayerSlider Responzivní plugin jQuery Slider.
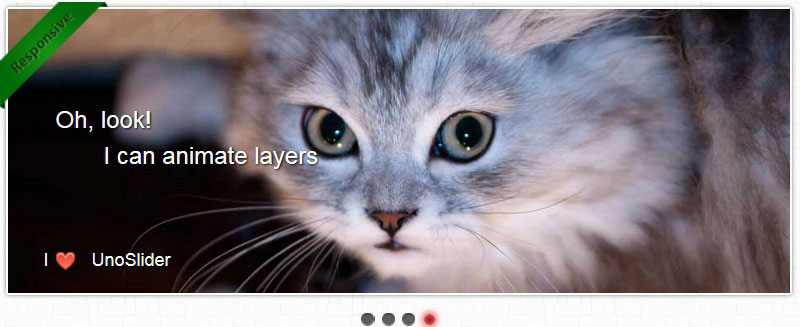
22. Posuvník Uno

23. Hlavní posuvník

Master Slider – jQuery Touch Swipe Slider
26. Posuvník na akordeon

Accordion Slider – nejlepší jQuery akordeonový slider na trhu.
Je to jednoduchý způsob, jak ukázat své obrázky nebo obrázky, ale dostatečně výkonný, aby vás strhl. Použití je zdarma. Koukni na to.
28. Posuvník vše v jednom

29. Posuvník obrázku Borůvka

Posuvník obrázků Blueberry jQuery
Blueberry image slider je plugin jQuery, který byl vyvinut speciálně pro responzivní web design. Blueberry image slider je open-source projekt založený na 1140px mřížkovém systému z cssgrid.net. Je to jednoduché a zároveň vynikající bezplatná možnost.
Jsem si jistý, že se vám bude líbit stejně jako mně. Zkontrolujte možnost živého náhledu a stahování.
30. RhinoSlider

Posuvník Rhinoslider- Nejflexibilnější posuvník
37. Portfolio Cube – Responzivní plugin jQuery Grid

38.Slideme

prezentace jQuery
Tento plugin jQuery je skvělý pro horní část webu, kde můžete prezentovat vaši práci nebo o vás říci více.
Slideme má úplnou dokumentaci a návod, jak nastavit posuvník, pro každý typ zařízení zvlášť. Design je plně citlivý s animacemi CSS3. Snadno se nastavuje a poskytuje veřejné API.
Slideme je zdarma k použití a rozhodně stojí za zhlédnutí. Podívejte se na demo zde.
39.PgwSlider

Posuvník Pgw je posuvník jQuery,\ který je určen k předvádění vašich obrázků. Tento posuvník je plně citlivý. Je lehký a kompatibilní se všemi prohlížeči. Posuvník Pgw je také přátelský k SEO.
Tento posuvník je velmi vhodný pro zpravodajské nebo blogovací weby, protože může zobrazit váš nejnovější příspěvek nebo články.
40. Posuvník All Around Content

41. Posuvník objektivu

Lens Slider jQuery a plugin WordPress
Lens Slider je projekt s otevřeným zdrojovým kódem, a proto je plně přizpůsobitelný. Slider používá velmi jednoduché HTML značení neuspořádaného seznamu. Obrázky jsou zobrazeny tak, jak můžete vidět na snímku obrazovky. Žádná jiná možnost není k dispozici. Lens Slider je také k dispozici jako plugin WordPress a je zdarma k použití.
Nejvhodnější použití by bylo pro produkty, služby nebo týmovou prezentaci.
Podívejte se na to zde.
42. Mřížka

Gridder jQuery a plugin Ajax
Gridder je úžasný posuvník pro předvedení vaší práce. Gridder napodobuje vyhledávání obrázků Google. Pro zobrazení většího obrázku klikněte na miniaturu a ta se rozbalí. Je to skvělý způsob, jak zobrazit velké množství obrázků současně.
Gridder je k dispozici jako náhled miniatur jQuery nebo Ajax. Je to úžasné bezplatné řešení pro váš další projekt portfolia.
Živý náhled jQuery naleznete zde. Pokud chcete Ajax, klikněte sem.
43. Prezentace kasáren 0.3

Barack JS - JavaScript slideshow
Barack Slideshow je elegantní, lehká prezentace napsaná v JavaScriptu. Tato prezentace může pracovat se svislými, vodorovnými a nepravidelnými seznamy. Obrázky jsou předem načteny pomocí MooTool Assets. Aby byl váš kód čistý, měli byste zkontrolovat kód CSS. To znamená v případě potřeby vyměnit některé díly.
Barack Slideshow lze použít jako prezentaci portfolia, seznam produktů nebo dokonce pro seznam vašich klientů.
Zde můžete najít demo a vyzkoušet různé možnosti.
44. Evoluce jQZoom

JQ Zoom Evolution
JQZoom je JavaScriptová lupa obrázků, postavená na populárním rámci jQuery JavaScript. jQZoom je skvělý a opravdu snadno použitelný skript pro zvětšení částí vašeho obrázku.
Tato lupa obrazu je nejvhodnější pro nabídky internetových obchodů a restaurací.
Dokumentaci a demo najdete zde.
45. Multimediální portfolio 2

Multimediální portfolio 2 - posuvník jQuery
Multimedia Portfolio 2 je plugin jQuery, který dokáže automaticky detekovat příponu každého mediálního souboru a použít příslušný přehrávač. Podporuje obrázky a videa. Multimediální portfolio používá jednoduché HTML značky a snadno se používá.
Tento posuvník je nejvhodnější pro předvádění produktů, služeb a dokonce i zpráv.
46. Virtuální prohlídka jQuery

virtuální prohlídka jQuery
jQuery Virtual tour je rozšířením jednoduchého prohlížeče panoramat. Tato virtuální prohlídka jQuery vám umožňuje přeměnit některé panoramatické pohledy na virtuální prohlídku! Je to skvělý plugin, který stojí za to se na něj podívat.
47. Posuvník vertikálních zpráv jQuery

Posuvník Vertical News – plugin jQuery
Posuvník jQuery Vertical News je velmi užitečný pro weby, které chtějí na svých stránkách zobrazovat nějaké novinky nebo marketingové kampaně. Je citlivý a používá animace CSS3. Posuvník Vertical News také umožňuje plně přizpůsobit styl posuvníku.
48. Posuvník pro více položek

Galerie založené na CSS
Přišli jsme do naší poslední sekce, kde najdete ty nejlepší čistě CSS založené galerie. Možná nejsou tak populární, ale rozhodně stojí za vyzkoušení. Podívejte se na to sami.
49. Galerie obrázků HoverBox

Galerie obrázků HoverBox
Galerie obrázků HoverBox je v podstatě super lehká (8 kb) fotogalerie s převrácením, která nepoužívá nic jiného než CSS. Pro rychlejší načítání používá pouze jeden obrázek pro miniaturu a náhled po přejetí myší. Podporovány jsou všechny hlavní prohlížeče. Galerie obrázků HoverBox je zdarma k použití pro vaše vlastní projekty.
Nejlépe se používá jako fotografická prezentace pro fotografy, jakýkoli typ portfolia a menu restaurací.
50. Posuvník obrázků CSS s 3D přechody

51. CSS3 Galerie animovaných obrázků

53. Čistá galerie obrázků CSS3

Čistá galerie obrázků CSS3
Toto je jednoduchá galerie obrázků CSS3, která po kliknutí na obrázek vytvoří efekt vyskakovacího okna. Je vhodný pro prezentaci portfolií na webových stránkách. Pokud máte zájem, můžete se také řídit návodem a vyrobit si to sami.
Podívejte se na živý náhled.
54. Galerie obrázků CSS Lightbox

CSS Lightbox image Galerie-čisté CSS
Tato galerie obrázků je další čistě CSS galerie. Po kliknutí se obrázky oddálí. Můžete si stáhnout zdrojový kód, nebo pokud máte chuť, projděte si tutoriál..
Galerie obrázků CSS Lightbox by se měla používat na neposouvatelném webu. To však lze přepsat pomocí jediného řádku JavaScriptu, který je uveden na konci výukového programu. Nejvhodnějším využitím by byla výkladní skříň portfolia.
55. Slidea

Slidea – chytřeji reagující posuvný plugin
A tady je klenot této kolekce, Slidea . Slidea je víceúčelový posuvník obsahu. Tento posuvný plugin byl postaven na animačních rámcích jQuery, VelocityJS a Animus. S Slidea nejsou žádná omezení animace – můžete s ní tolik úžasnosti!
Mohu se pokusit popsat, jak je to skvělé, ale podívejte se na ukázku níže a pochopíte, proč se mi to tak líbí!
Závěr
Musím říct, že jsem si opravdu užil zkoumání těchto pluginů. Našli jsme úžasné posuvníky, které vám, doufejme, pomohou pracovat na vašem dalším projektu efektivněji. Pro každou situaci se tu něco najde.
Existuje tolik úžasných sliderů a prezentací, že je těžké se rozhodnout, co přesně označit. Ale podle mého názoru byste se měli rozhodně podívat na posuvník Gridder, protože je opravdu úžasné, co dokáže, zvláště zdarma, takže je to oboustranně výhodná situace.
A rozhodně byste neměli zapomenout na Slidea. Ano, je to prémiový posuvník, ale má takovou hodnotu, že se do něj vyplatí investovat!
Pokud se vám náš článek líbil, okomentujte ho, sdílejte ho se svými přáteli a řekněte nám, zda jsme vynechali váš oblíbený posuvník.
Jaký je váš oblíbený plugin do galerie? Rádi bychom slyšeli vaše zkušenosti!
Náš kreativní zpravodaj
Přihlaste se k odběru našeho oblíbeného zpravodaje a získejte nejnovější zprávy a zdroje webdesignu přímo do vaší schránky.
Dnes se responzivní design stal pro designéry a vývojáře volbou číslo jedna, protože stále více lidí chce, aby jejich weby běžely na chytrých zařízeních. Responzivní design přitahuje pozornost mobilních uživatelů a pomáhá vám generovat potenciální zákazníky a prodeje, které posunou vaše podnikání na jinou úroveň.
V dnešní době můžete vytvořit responzivní rozložení pro téměř vše, jako je nabídka, mřížka, sloupec a dokonce i obrázky a obrázky. Pokud chcete zobrazovat obsah svých webových stránek, obrázky a videa ve stylu responzivní galerie, postupujte takto Pluginy galerie obrázků jQuery možná ti s tím pomůže.
Tento článek obsahuje některé z Nejlépe reagující pluginy galerie obrázků jQuery což vám umožní nejen vytvářet responzivní obrázkové galerie pro vaše webové stránky, ale také je zobrazovat v elegantních stylech, aby byly vaše webové stránky krásnější a vizuálně úchvatnější.
Níže je uveden seznam Nejlepší responzivní pluginy galerie obrázků jQuery, které stojí za zvážení v roce 2016.
Bootstrap Photo Gallery je jednoduchý plugin jQuery, který pro vaše obrázky vytvoří responzivní fotogalerii založenou na Bootstrapu.
Tento plugin podporuje proměnnou výšku obrázků a titulků. Součástí je také volitelný „modální“ box s „dalším“ a „předchozím“ stránkováním.
Demo & Download
2. JK responzivní YouTube a galerie obrázků

Je to moderní galerie ve stylu lightbox pro zobrazování obrázků a videí YouTube na vašem webu. Rozhraní galerie je plně citlivé a funguje skvěle na všech velkých i malých zařízeních.
Demo & Download
3.Faba

FABA je responzivní plugin jquery pro facebooková alba a galerie fotografií, který načte všechna alba a fotografie z vybrané facebookové stránky.
Existuje asi 90 možností, které můžete upravit, a můžete si přizpůsobit téměř vše: animace, efekty při najetí, každou část animací při přijetí, text, chování a mnoho dalších. Krásná alba můžete integrovat do svého projektu nebo webové stránky.

xGallerify je lehký, responzivní plugin galerie, který vám umožňuje vytvářet krásné galerie obrázků pro vaše webové stránky. Tento plugin je lehký (velikost souboru 3 kb), snadné použití a přichází s řadou přizpůsobitelných možností a stylů.
Demo & Download

Instagram Element je prémiový plugin Instagramu pro blogery, fotografy, modelky a kohokoli, kdo chce zvýšit svou přítomnost na Instagramu.
Tento plugin je plně responzivní a umožňuje vám snadno spravovat více než 50 možností a umožňuje vám zobrazit fotografie krásně na jakémkoli zařízení.

SnapGallery je jednoduchý plugin jQuery, který promění ošklivý seznam různě velkých obrázků na krásnou, přizpůsobitelnou galerii s jedním řádkem JavaScriptu.
Je zcela responzivní, přizpůsobitelný a umožňuje vám vybrat mezery mezi obrázky, minimální povolenou šířku před skládáním a maximální počet sloupců s dalšími možnostmi!
Demo & Download

Galerie Eagle je moderní galerie s funkcí přiblížení obrazu. Ke správě galerie můžete použít gesta nebo ovládací tlačítka. Toto je plně responzivní galerie, která podporuje dotykovou obrazovku a byla vytvořena pro mobilní zařízení, notebooky a stolní počítače.
S touto galerií můžete snadno vytvořit galerii produktů na vašem internetovém obchodě pro detailní zobrazení a upravit si ji pomocí možností.

Unite Gallery je víceúčelová JavaScriptová galerie založená na knihovně jQuery. Je postaven modulární technikou s velkým důrazem na snadné použití a přizpůsobení. Je velmi snadné přizpůsobit galerii, změnit její vzhled pomocí css a dokonce si napsat vlastní motiv. Přesto je tato galerie velmi výkonná, rychlá a má většinu z dnešních funkcí, jako je odezva, dotykové ovládání a dokonce funkce zoomu, je to jedinečný efekt.
Demo & Download

jQuery lightGallery je lehká galerie jQuery lightbox pro zobrazení galerie obrázků a videí.
Lightgallery podporuje dotykovou a přejíždění na zařízení s dotykovou obrazovkou, stejně jako tažení myší pro stolní počítače. To umožňuje uživatelům procházet mezi snímky přetažením nebo přetažením myši.
Lightgallery přichází s řadou možností, které vám umožňují velmi snadno přizpůsobit plugin. Vzhled a dojem z galerie si můžete snadno přizpůsobit aktualizací proměnných SASS.
Demo & Download

Toto je další skvělý plugin galerie obrázků jQuery, který vám umožňuje vytvořit galerii rozložení mřížky pro vaše obrázky a videa. Tento plugin je plně responzivní a obsahuje řadu funkcí, jako je sdílení na sociálních sítích, nekonečné posouvání, animace css3, filtry a mnoho dalšího.

blueimp Gallery je dotyková, citlivá a přizpůsobitelná galerie obrázků a videí, karusel a lightbox, optimalizovaná pro mobilní i stolní webové prohlížeče.
Nabízí přejetí prstem, navigaci myší a klávesnicí, přechodové efekty, funkci prezentace, podporu celé obrazovky a načítání obsahu na vyžádání a lze jej rozšířit o další typy obsahu.
Demo & Download

nanoGALLERY je dotyková a citlivá galerie obrázků se zarovnaným, kaskádovým a mřížkovým rozložením. Podporuje vlastní hostované obrázky a stahování fotoalb Flickr, Picasa, Google+ a SmugMug.
Obsahuje víceúrovňovou navigaci v albech, kombinovatelné efekty přechodu na miniatury, responzivní velikosti miniatur, více rozvržení, prezentaci, celou obrazovku, stránkování, pomalé načítání obrázků a mnoho dalšího.
Demo & Download

flipGallery je bezplatná fotogalerie poháněná jQuery s elegantními překlápěcími přechody mezi miniaturami a zvětšeními lightboxu. Mezi další funkce patří dynamické streamování obrázků, automatické stránkování, automatické ořezávání a průhledné překrývání obrázků.
Tento plugin má také prémiovou verzi, která přichází s několika šikovnými funkcemi a určitě zahrnuje odezvu.
Demo & Download

Fancy Gallery je responzivní plugin galerie obrázků jQuery, který vám umožňuje zobrazovat vaše obrázky a videa v luxusním stylu. Tento plugin má spoustu možností přizpůsobení a můžete přidat neomezený počet alb, videí, obrázků a mnoho dalšího.
Plugin je dodáván s různými efekty přechodu pro miniatury a titulky, které lze také upravit. Můžete si vybrat mezi 7 předdefinovanými barevnými motivy nebo si jednoduše vytvořit vlastní barevný motiv.

Balanced Gallery je zásuvný modul jQuery, který rovnoměrně rozděluje fotografie do řádků nebo sloupců a maximálně využívá dostupný prostor. Ve výchozím nastavení jsou fotky škálovány na základě velikosti prvku „container“, takže Balanced Gallery je dobrou volbou pro responzivní weby.
Demo & Download
Galerie 16.S

S Gallery využívá Full Screen API HTML5 a hodně se spoléhá na kvalitu animací CSS3 a transformace CSS3, takže bude fungovat pouze v prohlížečích, které tyto funkce podporují.
Demo & Download
17. Ultimate Grid Responsive Gallery

Toto je HTML | css | jQuery Grid s Lightboxem, můžete zadat miniatury pro mřížku a když na ni kliknete, abyste otevřeli lightbox, načte se normální obrázek, můžete zadat text pro titulky a pro lightbox. Také nemusíte načítat všechny obrázky najednou (z důvodu výkonu), takže můžete určit počet obrázků, které se mají načíst při prvním načtení, a počet obrázků, které se mají načíst, když kliknete na tlačítko „načíst další obrázky“.

Responsive Thumbnail Gallery je plugin jQuery pro vytváření galerií obrázků, které se přizpůsobují jejich kontejneru.
Demo & Download

SuperBox je plugin jQuery, který posouvá celý 'image' a 'lightbox' o krok dále a snižuje závislost JavaScriptu a zatížení obrazu, aby se lightbox stal minulostí! Použití HTML5 data-* atributů, responzivních rozložení a jQuery.
SuperBox dělá zázraky jako statická galerie obrázků, na kterou můžete kliknout a zobrazit plnou verzi obrázku.
Demo & Download

Ultimate Thumbnail Gallery je plně responzivní plugin galerie obrázků, který se dodává ve dvou typech rozvržení (mřížka a čára, vertikální a horizontální), s posouváním (jScrollPane) nebo navigací pomocí tlačítek. Pole miniatur podporují jakýkoli prvek HTML uvnitř.
Dlouhý si vybral téma pro dnešní téma. V důsledku toho jsem si všiml, že jsme ještě neprovedli výběr s obrazové galerie. Myslím, že je to skvělé téma, protože galerie přítomné na mnoha stránkách. Upřímně řečeno, žádný z nich není příliš atraktivní. S ohledem na současné vývojové trendy jquery, html5 atd. Myslel jsem si, protože by již měla existovat mnohem atraktivnější řešení než ta, která jsem potkal dříve. Tak. Po dni stráveném se nám podařilo najít obrovské množství skriptů. Z celé této hory jsem se rozhodl vybrat pouze, protože miluji, jak jste si již všimli z předchozích příspěvků.
Galerie Obrázků platí nejen pro s fotoalby. Skript lze použít, myslím, že bude ještě správnější, jak portfolio pro fotografy, designéry atd. efekty jquery pomůže přitáhnout pozornost návštěvníků a jednoduše dodá vašemu webu eleganci.
Tak. Kolekce pro vaši pozornost Pluginy galerie obrázků jquery pro webové stránky.
Nezapomeňte komentovat a pamatujte, abyste o tuto sbírku nepřišli, můžete si ji přidat do oblíbených kliknutím na hvězdičku ve spodní části článku.
FOTOBOX
Bezplatná, lehká a citlivá galerie obrázků, ve kterém jsou všechny efekty, přechody provedeny pomocí css3. Ideální pro vytvoření portfolia webu pro fotografa.
Galerie S
přitažlivý plugin galerie obrázků jquery. Animace pracuje s css3.
DIAMANTY.JS
Originál plugin galerie obrázků. Miniatury jsou tvarované kosočtverec která je v současnosti velmi populární. Tento formulář je vytvořen pomocí css3. Jediným negativem této galerie je chybějící lightbox, který by fotku otevřel v plné velikosti. To znamená, že musíte upevnit plugin lightbox s raky. Tento skript generuje adaptivní mřížku obrázků ve tvaru kosočtverce.
Superbox
Moderní galerie obrázků pomocí jquery, css3 a html5. Všichni jsme zvyklí, že po kliknutí na náhled se celý obrázek otevře v lightboxu (vyskakovacím okně). Vývojáři tohoto pluginu se rozhodli, že lightbox již přežil svou užitečnost. Obrázky v této galerii se otevírají pod náhledem. Podívejte se na demo a podívejte se, jak toto řešení vypadá mnohem moderněji.|
Galerie hladkého diagonálního vyblednutí
Moderní galerie obrázků, ve kterých náhledy jsou rozmístěny po celém prostoru obrazovky. Skript umí skenovat složku s fotografiemi na serveru, to znamená, že nemusíte vkládat každý obrázek zvlášť. Stačí nahrát obrázky do složky na serveru a v nastavení zadat cestu k adresáři. Poté skript udělá vše sám.
Gamma galerie
Stylová, lehká a citlivá galerie obrázků s mřížkou ve stylu Pinterestu, která je nyní velmi populární. Skript funguje dobře jak na stacionárních počítačích, tak na nich mobilní zařízení s libovolným rozlišením obrazovky. Skvělé řešení pro tvorbu portfolia webdesignerů.
MŘÍŽKA NÁHLEDŮ S ROZŠÍŘENÍM NÁHLEDU
Plugin je adaptivní obrazová mřížka. Po kliknutí níže se zobrazí větší fotografie a popis. Dobré pro budování portfolia.
jGallery
jGallery je celá obrazovka, responzivní galerie obrázků. Efekty, přechody a dokonce i styl lze snadno upravit.
Glisse.js
Jednoduchý, ale velmi účinný plugin galerie obrázků. To je přesně řešení, když potřebujete vytvořit fotoalbum. Plugin podporuje alba a má velmi skvělý efekt převracení.
Mozaikový tok
Jednoduché, přizpůsobivé galerie obrázků s mřížkou stylu Pinterest.
Galerie
Další stylová galerie mřížky ve stylu Pinterestu s filtrem kategorií. Funguje v prohlížečích: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
nejméně.js
Vynikající bezplatná galerie obrázků pomocí JQUERY, 5 a CSS3. Má velmi atraktivní vzhled a jistě upoutá pozornost vašich návštěvníků.
flipLightBox
Jednoduchá galerie obrázků. Po kliknutí na náhled se v lightboxu otevře celý obrázek.
galerie blueimp
Flexibilní galerie. Schopný zobrazit v modálním okně nejen obrázky, ale také video. Funguje skvěle na dotykových zařízeních. Snadno přizpůsobitelné a je možné rozšířit funkčnost o další pluginy (viz další plugin).od Dmitrije Semenova
je jQuery galerie obrázků a plugin pro posuvník obsahu. Je zcela citlivý, dotykový a má modulární architekturu, která vám umožňuje zahrnout pouze funkce, které potřebujete k optimalizaci velikosti souboru a výkonu.
od Andyho
Vysoce přizpůsobitelný plugin galerie/výstavy pro jQuery.
od Trenta
Galleriffic je zásuvný modul jQuery, který poskytuje bohaté možnosti bez zpětného odeslání optimalizované pro zpracování velkého množství fotografií při zachování šířky pásma.
Galerie Tonic - Galerie portfolia XML jQuery | 6 $
od Aino
Galleria je framework pro galerii obrázků JavaScript postavený na knihovně jQuery. Cílem je zjednodušit proces tvorby profesionálních obrazových galerií pro web a mobilní zařízení.
od CatchMyFame
Onehdy jsem hledal jednoduchý způsob, jak pomocí jQuery prolínat mezi sadou obrázků na stránce. Jako kodér jsem se tedy rozhodl vytvořit svůj vlastní plugin.
od Thomase Kahna
Smooth Div Scroll je plugin jQuery, který posouvá obsah vodorovně doleva nebo doprava. Kromě mnoha dalších pluginů pro rolování, které byly napsány pro jQuery, neomezuje Smooth Div Scroll rolování na jednotlivé kroky.
od Victora Zambrana – frwrd.net
Minishowcase je malá a jednoduchá php/javascriptová online fotogalerie, poháněná technologií AJAX, která vám umožní snadno ukázat vaše obrázky online, bez složitých databází nebo kódování, což vám umožní mít za pár minut funkční galerii.
od Caspara Davida Friedricha
EOGallery je webová animovaná galerie prezentací vytvořená pomocí jQuery. K zobrazení větších obrázků používá pouze základní funkce jQuery a Thickbox Cody Lindley.
od Arnaulta Pachota
Víceformátový karusel pro jQuery, nevtíravé a dostupné portfolio podporující více médií: fotografie, video (flv), zvuk (mp3). Tento plugin pro jQuery automaticky rozpozná rozšíření každého média a použije přizpůsobený přehrávač.
The Wall - Media Gallery - jQuery powered | 5 $
od Stefana Petera
Další plugin galerie obrázků s prostorovým efektem, velmi lehký a jednoduchý plugin.
od Moreno Di Domenico
jmFullWall je plugin jQuery pro vytvoření působivého portfolia.
od Fabrizia Calderana
Mosaiqy je plugin jQuery pro prohlížení a přibližování fotografií pracující na Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome a IE7+. Fotografie se načítají z datové struktury JSON/JSONP a náhodně se přesouvají do mřížky. Všechny drahé animace jsou převzaty vaším GPU v nejnovějších prohlížečích pomocí přechodů CSS3, čímž se minimalizuje režie CPU.
od Codyho
Následující plugin jQuery transformuje sadu obrázků do malé galerie s několika možnostmi. Galerie mikro obrázků umožňuje přepínat mezi mřížkovým zobrazením, které zobrazuje náhled obrázků jako miniatury, a jedním zobrazením zobrazujícím pouze jeden obrázek.
VION - Plugin Galerie obrázků jQuery | 7 $
od Malihu
Jednoduchá, ale elegantní galerie obrázků na celou obrazovku vytvořená pomocí rámce jQuery a jednoduchých CSS.