Jak navrhnout nabídku VKontakte. Jak vytvořit grafické menu VKontakte? Nejdůležitější tlačítka by zde měla být
Sociální sítě odedávna vstoupily do života většiny lidí a jsou jeho důležitou součástí. Mnoha lidem se v nich dokonce daří vytvářet vlastní virtuální podniky: podvádět lajky, předplatitele, prodávat zboží jak z jiných zemí, tak autorská práva. Téměř všichni mají skupinu. A jak mohou uživatelé rychle sdělit, co dělá člověk nebo dokonce celá organizace? Vytvořte speciální menu, které bude obsahovat nejnutnější informace. A to je místo, kde potřebujeme označení Wiki. Jak vytvořit skupinové menu VK? Co k tomu dodat? Článek se bude zabývat pravidly tvorby a příklady.
Co je označení Wiki?
Jak vytvořit skupinové menu VK? Wiki značení je dobrý pomocník! Jedná se o velmi efektivní a pohodlný způsob, jak navrhnout skupinu na sociální síti VKontakte. Toto označení je velmi podobné html kódu, pokud jde o jeho akci. Ale pro lidi, kteří se netýkají programování, to bude srozumitelnější díky snadné implementaci. Značení Wiki získalo svůj název podle Wikipedie, kde se mnoho uživatelů mohlo poprvé seznámit s hlavními rysy jeho fungování. Wiki značení umožňuje lidem bez znalosti programování rychle a snadno upravit vzhled a dojem skupiny:
- Vytvářejte grafické spoilery a tabulky.
- Formátování textu a obrázků.
- Práce s kotvami a odkazy.
Jak vytvořit menu pro skupinu VK? Doporučení jsou tak nezbytná, ale obecně na to můžete přijít s pomocí dobrého průvodce. Pokud mluvíme o html, pak k jeho studiu a práci s ním bylo nutné sedět několik dní nebo dokonce týden. Wiki značení s dobrou pamětí vyžaduje jen velmi málo času. Jak se dá vytvořit? Jaké jsou přístupy? Zde budeme mluvit o technologii, ale kdo ji vyrobil? Zjistíme, jak vytvořit menu pro skupinu VK. Ward Cunningham byl první, kdo představil koncept „wiki“ (v překladu z havajštiny znamená „rychlý“).
Způsoby vytváření značek wiki

Musíte si položit nejen otázku: „Jak vytvořit menu ve skupině ve VK“, ale také objasnit, jak jej implementovat. Můžete vybrat více cest. Každý z nich závisí na směru a účelu skupiny. Co by tedy mohlo být:
- Pokud má skupina sociální směr, můžete vytvořit textové menu. Výhody jsou mu dány díky vážnějšímu vzhledu.
- Pro skupiny komerčního a zábavního charakteru je vhodné spolehnout se na grafické menu. Použití obrázků v něm upozorní uživatele na to, co by mělo být viditelné. Tento přístup také učiní váš čas ve skupině příjemnějším a uvolněnějším.
Jako příklad práce bude zvážena práce s obrázky a fotografiemi, jak dělat tabulky, vkládat odkazy, otevírat a mnoho dalšího. To samozřejmě není zdaleka celá funkcionalita, ale takto uspořádat jídelníček vaší skupiny bude snadné a v poměrně velkém měřítku.
Práce s obrázky

Jak udělat menu ve skupině ve VK, které by bylo krásné? Na sociální síti VKontakte je možné vložit fotografii nebo obrázek pomocí označení wiki pouze v případě, že jsou nahrány do fotoalb webu. Jdeme do toho, vybereme požadovanou fotografii a zkopírujeme její adresu. Nechť je to například takto: photo12345_67890. Nyní to musíte vzít do dvojic. Měli byste získat následující výsledek: []. Co když ale potřebujete k fotografii či obrázku připojit text nebo odkaz? Nebo možná existuje touha trochu upravit vzhled? Pak s tím pomůže následující: je nutné, aby soubor vypadal takto - [[ photo12345_67890|možnosti|text/odkaz]]. Místo posledních tří slov se dosadí to, co je potřeba. Text - napište, co potřebujete. Myslím, že žádné zvláštní vysvětlení není potřeba. Odkaz je přeložen z angličtiny jako „odkaz“. Určeno tak, aby počítač uživatele věděl, kam má jít. Možnosti – zde se nastavují následující hodnoty:
- Obyčejný - odkaz na obrázek je formátován jako text, není v něm žádný obrázek.
- Noborder - odstraní rámeček kolem fotografie.
- Box - obrázek se otevře v okně.
- Nolink - odkaz na fotografii je odstraněn.
- Nopadding – mezery mezi obrázky se nezobrazují.
- NNNxYYYpx nebo NNNpx – zadejte velikost obrázku v pixelech. První možnost poskytuje šířku a výšku. V případě potřeby můžete obrázek "komprimovat". A druhá možnost zahrnuje úpravu šířky.
Jak vytvářet tabulky pomocí značek wiki?

Obvykle grafické i textové menu potřebují prvek, který umožňuje prezentovat data v pohodlné formě, a to tabulky. Jen málo skupin na VKontakte se bez nich obejde. Chcete-li vytvořit tabulku ve značkování wiki, musíte použít konkrétní znakovou sadu. Nabízíme vám, abyste se seznámili s tím, za jakou funkcionalitu odpovídají:
- (| - toto je začátek tabulky. Bez toho se při vytváření tohoto prvku neobejdete, je to povinný atribut.
- | - používá se k tomu, aby buňky získaly transparentní efekt.
- |+ - pomocí této znakové sady je název tabulky vycentrován. Toto není povinný atribut, ale musí být umístěn bezprostředně za znaky, které označují začátek.
- |- - takto se označují nové řádky (včetně buněk).
- ! - dává tmavou barvu. Při absenci ega je třeba použít znak z odstavce č. 2.
- |) je sada znaků, která označuje konec tabulky. Je to volitelný atribut. Přesto se doporučuje jej používat, aby se chyba nevyskytla.
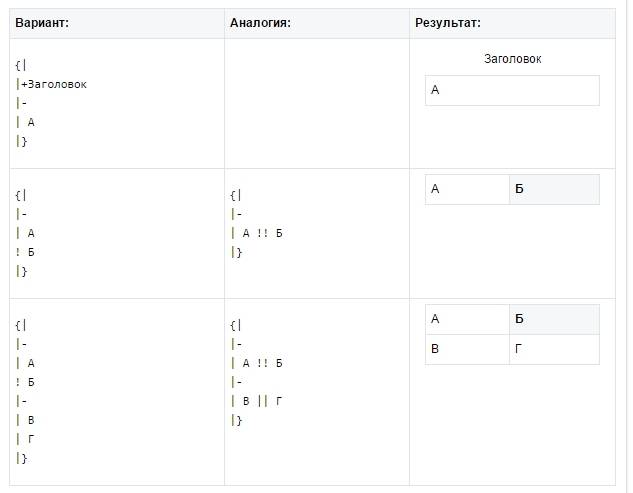
Jak je buňka naplněna? Všechny údaje, které je do nich nutné zadat, jsou umístěny za znaky |. Pokud chcete buňky od sebe oddělit, stačí je duplikovat takto: ||. Vše, co bylo dosud řečeno, nemusí vypadat příliš jasně, ale nyní to bude opraveno pomocí příkladu.
Vytvoření skupinového menu na sociální síti VKontakte pomocí značky wiki: příklad implementace

Zde budou použity možnosti noborder a nolink. Odstraní rámeček obrázku a odkaz. Také se změní velikost obrázků a druhý řádek buněk tabulky bude mít tmavou výplň díky použití atributu !. A zde je samotný příklad:
{|
|-
|
|-
!
|-
|
[[Science news|Novinky]]
[[Objevy]]
|
[[Konference]]
[[Vývoj]]
[[Knihy]]
[[Symposia]]
|
Sekce:
[[Medicína|1]] | [[Fyzika|2]] | [[Math|3]] | [[Economy|4]]
[[Chemie|5]] | [[Biologie|6]] | [[Programování|7]] | [[Elektrotechnika|8]]
|-
|}
Jak vidíte, odpověď na otázku: "Jak vytvořit menu ve skupině ve VK?" velmi světlý.
Význam označení Wiki při propagaci vašeho projektu
Použití tohoto vývoje vám umožní dát skupině její atmosférický vzhled a vytvořit pocit pohodlí. Samozřejmě pro plnohodnotný design by člověk měl mít možnost nastavit si i téma stránky, ale to zatím není na sociální síti implementováno. Proto ti, kteří čtou tyto řádky, vězte, že se nadarmo nezajímáte o to, jak sestavit jídelníček ve skupině ve VK.
Závěr

Nyní čtenáři vědí, jak vytvořit menu ve skupině VK tak, aby bylo krásné. Jak vidíte, tato funkce je užitečná a zároveň poměrně snadno implementovatelná. Než ale vytvoříte jídelníček, musíte se zamyslet nad tím, co by mělo být uspořádáno a jak a co by mělo být zvýrazněno. Špatná optimalizace totiž může věci jen zhoršit.
Skupiny a veřejnost Vkontakte nyní používají nástroje vizuálního designu. Díky této vlastnosti se vzhled a design skupiny stává estetičtější. Tento materiál podrobně popíše, jak vytvořit nabídku ve skupině Vkontakte.
Proč potřebujete skupinové menu
V první řadě je menu užitečným prvkem pro komerční skupiny. S ním nebudou mít uživatelé problémy s navigací. V tomto bloku budou umístěny všechny potřebné informace. V sociální síti Vkontakte je správa skupiny uspořádána tak, že veškerý dříve publikovaný materiál je obsažen ve zdroji. jediný možnost třídění je vytvářet témata v sekci "Diskuse". Ale to také není příliš pohodlné, protože téma není omezeno na jeden příspěvek, kde se shromažďují všechny informace, a abyste našli potřebný příspěvek, musíte stránky procházet dlouhou dobu.
Mnohem pohodlnější je vybudovat přehlednou strukturu, kde se všechny užitečné informace shromáždí a rozdělí samostatné tematické bloky. Tento snímek obrazovky je dobrým příkladem grafického interaktivního menu, kde jsou všechny užitečné příspěvky umístěny v samostatném bloku. To je pohodlné a nevyžaduje, aby uživatel na stránce prováděl další akce.
Shrneme-li to, můžeme dojít k závěru, že jídelníček je pro rozvíjející se komunitu nutností. Je to pohodlné navigační pomůcka, která uživatelům umožňuje najít potřebné informace bez procházení feedem a rychle získat přístup k požadované sekci skupiny. Pro skupiny prodávající zboží a služby je vhodnější použít klikací menu.
Uzavřené a otevřené menu
V tuto chvíli lze nabídku Vkontakte rozdělit na několik typů a typů, poté podrobněji zvážíme každý z nich.
Typy:
- text (struktura je textový odkaz);
- grafický (pomocí multimédií, aktivních tlačítek atd.).
Druhy:

Vytvoření textového menu
Tento typ menu nevyžaduje žádné znalosti a další nástroje. Vytvoření textového menu ve skupině ve VK je poměrně jednoduché, k tomu využijeme funkcionalitu sociální sítě. Nepoužívá tlačítka, styly atd. Textové menu je seznam, který se skládá z kotevních odkazů.
Návod krok za krokem:

Postup vytváření textového menu nevyžaduje speciální znalosti a dovednosti. Proto je tato možnost nejvhodnější pro nezkušené uživatele. Před umístěním sekce na hlavní stránku se ujistěte testovat a optimalizovat aby navigace fungovala hladce.
Grafické menu
Přejděme k jednomu ze složitějších způsobů tvorby. K tomu musíme použít další nástroje - grafický editor Photoshop. Dále podrobně popíšeme postup vytváření grafického menu pomocí dalšího softwaru krok za krokem.
Návod krok za krokem:
- nejprve musíte spustit grafický editor Photoshop;
- poté klikněte na "Soubor" a " Vytvořit". Zadejte následující parametry: „Width“ (Wight) 610 pixelů, „Height“ (Height) 450 pixelů a „Resolution“ (Resolution) 100 pixelů na palec;

- poté se objeví nový dokument, kam chcete přetáhnout obrázek na pozadí;

- pak musíte obrázek roztáhnout, aby pokryl bílou plochu;
- dále v panelu Vrstvy»Klikněte pravým tlačítkem myši na obrázek a v kontextovém okně vyberte « Spojitviditelné» (sloučit viditelné);

- Obdélník» a vytvořte tlačítka přesunutím kurzoru nad obrázek a nakreslením hranic tvaru;

- v horní části pracovní plochy můžete vybrat výplň tlačítka, parametr "Výplň";

- poté se vraťte na panel nástrojů a vyberte " Text»;

- poté kliknutím na tlačítko přidejte pole pro zadávání textu a zadejte název tlačítka. Podle svého uvážení si můžete vybrat písmo, jeho velikost a barvu, aby sekce vypadala stylověji;

- na středový text podle obrázku vyberte vrstvu s textem a požadovaným obrázkem podržením klávesy "Ctrl" a střídavě mačkejte tlačítka zarovnání na horní nástrojové liště;
- poté musíme výsledný obrázek oříznout;
- na panelu nástrojů vyberte " rámování"(Oříznutí) a" Řezání";

- vyberte každé tlačítko a otevřete "Soubor", "Exportovat", "Uložit pro web". Nastavte formát uloženého souboru na "PNG24";

Tím je práce v grafickém editoru dokončena. Do textového editoru sociální sítě, kde nastavujeme textové menu, se vrátíme v předchozí části.
Pokyny pro práci s grafickou nabídkou Vkontakte:

Vytvořené menu je zafixováno jako běžný záznam. Stisknutím tlačítka Připojit.
Základy značkování Wiki
Dále se podívejme na základy používání značek Wiki při vytváření nabídky pro skupinu na sociální síti. Vkontakte wiki markup je jazyk, který se používá k navrhování textu na webových stránkách a usnadňuje přístup k funkcím jazyka HTML. Dále zvažte hlavní příkazy, které jsou k dispozici pro použití v sociální síti.
Návrh menu s multimédii
Textový příkaz pro multimediální soubory je následující: "[]. Podívejme se blíže: "mediaXXXX_YYYY" (samotný soubor), "options" (nastavené parametry), "link" (je vyskakovací popisek, který se zobrazí, když najedete na objekt).
Možnosti pro multimédia zobrazeno na snímku obrazovky: 
Možnosti pro video vypadat takto:
Nadpisy (H1, H2, H3)
Chcete-li přidat název, musíte na začátek a konec textu vložit následující znaky "==". Příklad viz snímek obrazovky:


Rozebíráme text
Pro formátování textu nabízí Vkontakte následující možnosti: tučné, kurzíva, zarovnání vpravo a vlevo, zarovnání na střed, seznam s odrážkami, nadpisy, horní a dolní index, podtržení a přeškrtnutí. Podrobnější nastavení je uvedeno na snímku obrazovky. 

Citáty
Chcete-li upoutat pozornost publika, můžete použít uvozovky, značka pro tento parametr vypadá takto: "".
Příklad použití v textovém editoru Vkontakte:


Seznamy
Uživatelé mohou používat seznamy s odrážkami i číslované seznamy. Číslovaný seznam je označen '#' označený '*'.
Příklad očíslované seznam: 
Příklad výrazný seznam: 
Jak odsadit
Zde je vše docela jednoduché, před požadované slovo musíte přidat znak „:“. Čím více znaků bude vloženo, tím větší bude odsazení. 
Interní odkazy
Interní odkazy jsou přechody na další prvky sociální sítě: uživatelský profil, komunita třetích stran, chat, fotografie, video, článek atd. Přidání interního odkazu se provádí pomocí značky „[]. Podívejme se blíže: "odkaz" je odkaz, "text" je zobrazený text.


Příklad: 
Jak vytvořit tabulku
Pomocí označení wiki mohou uživatelé vytvářet objekt tabulky, slouží k tomu následující příkazy: 
Přidání spoileru
Tento prvek může skrývat informace, které se odhalí stisknutím příslušného tlačítka. Tato možnost zveřejňování informací je ideální pro sekci skupiny „Pravidla“, „Často kladené otázky“ atd.
K vytvoření objektu se používá následující konstrukce:
((Hider|Text názvu ))

Jak odstranit menu
Odstranění probíhá následovně:

Mazání pomocí formátování stránky:

Dnes stále více veřejnosti ve VK přidává do svého rozhraní menu, které funguje nejen jako navigační asistent, ale také dodává komunitě estetickou přitažlivost a pomáhá zvyšovat konverze. Dnes budeme hovořit o tom, jak vytvořit menu ve skupině VKontakte.
K jakým účelům se používá?
Nabídka ve skupině VK může plnit následující účely:
- Navigace. Přítomnost navigace v komunitě VKontakte umožňuje vašim potenciálním zákazníkům rychle najít potřebné informace a sekce skupiny, což zkracuje cestu k přeměně návštěvníka na kupujícího. Taková nabídka může obsahovat nejen odkazy na interní stránky VK, ale také na stránky třetích stran. Například na oficiálních stránkách vaší společnosti.
- estetická přitažlivost. Dalším, neméně významným cílem je dát veřejnosti krásný vzhled. Kombinací tohoto prvku s dalšími prvky designu (avatar, obal, banner, připnutý příspěvek) můžete své komunitě dát individuální, jedinečný a zapamatovatelný styl.
No není to nádhera?
- Motivace pro cílovou akci. Vy sami můžete přimět uživatele, aby si přečetl nebo zobrazil určité informace, klikl na určité tlačítko atd. Kvalitní a promyšlený design dokáže vytvořit klikací menu, které upoutá pozornost uživatelů, zaujme je a call to action (výzva k akci).
Jak vytvořit textové menu?
Navigační nabídka ve skupině VK je vytvořena pomocí značky wiki. Jedná se o technologii, která poskytuje pokročilé možnosti formátování textu. Pro sociální síť VKontakte se toto označení stalo nepostradatelným nástrojem pro vytváření a navrhování atraktivních vzdělávacích, prodejních a zábavných stránek, včetně navigačních nabídek.
Jak tedy vytvořit nabídku ve skupině VKontakte:

Důležité! Omezte je, abyste k úpravám měli přístup pouze vy. S otevřeným přístupem může nabídku upravovat kterýkoli člen komunity.

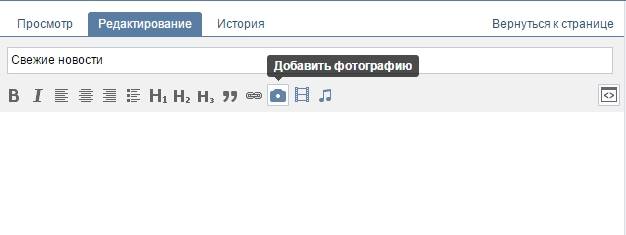
Při najetí myší na tlačítko<>, mělo by se objevit "Režim vizuálních úprav". Pokud se zobrazí „Wiki Markup Mode“, znamená to, že není povolen.


Tlačítko Náhled umožňuje předem vidět výsledek.
- Pokud je vše provedeno správně, klikněte na tlačítko "Uložit stránku".
Voila! Nyní je v naší veřejnosti jídelní lístek. Kliknutím na každou z položek se dostaneme na odpovídající stránku. 
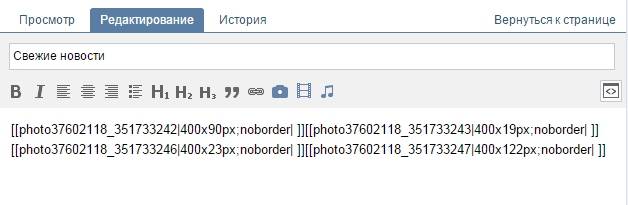
Ve výchozím nastavení bude k dispozici na kartě se zadaným názvem (místo „Nejnovější zprávy“). Ne všichni uživatelé to ale uvidí. Aby byl lépe klikací a viditelný, vytvořte příspěvek s odkazem na nabídku, příspěvek podle toho nastylujte a připněte. Kliknutím na odkaz v připnutém příspěvku se tedy před uživatelem otevře nabídka skupiny.
Níže je uveden příklad takového záznamu:

Textové menu se používá zřídka, protože vaše komunita nezíská žádný atraktivní vzhled. Ano, a budou se zdráhat na to kliknout. Ale ukázal jsem vám, jak to vytvořit, aby tomu uživatelé věnovali pozornost.
Jak vytvořit grafické menu?
Další věcí je grafické menu, kde se jako základ berou obrázky. Zde nebude jako tlačítka fungovat text s hypertextovými odkazy, ale obrázky PNG. Proto, abyste mohli vytvořit grafickou verzi wiki menu pro vaši komunitu, budete potřebovat alespoň nějaké dovednosti a schopnosti pro práci ve Photoshopu nebo jiném grafickém editoru.
V něm bude nutné vytvořit obrázky tlačítek. Aby menu nevypadalo jako hromada náhodných obrázků, měla by se tlačítka vytvořená ve Photoshopu vzájemně kombinovat tak, aby dohromady vypadala jako jeden celek. Například jako na snímku obrazovky níže:

Jak vytvořit grafické menu ve skupině:

Tak jsme dostali menu skládající se pouze z obrázků. S touhou a dostatečnými dovednostmi můžete vytvořit jedinečný styl a nový design pro vaši komunitu.
Pokud nemáte dovednosti pro práci ve Photoshopu, ale chcete získat vysoce kvalitní a atraktivní design vašeho menu, obraťte se na profesionály. Nebo použijte metodu, kterou popisuji níže.
Použití šablon
Pokud nemáte možnost vyčlenit samostatný rozpočet na vývoj wiki menu, ale zároveň chcete získat profesionální design, použijte hotové šablony.

Dnes na internetu existuje velké množství online služeb a stránek, kde si můžete stáhnout hotové šablony zdarma (nebo placené). Do vyhledávacího řádku prohlížeče stačí zadat příslušný dotaz. No a po jejich stažení použijte návod, který jsem popsal výše.
Jak jídelníček přispívá k úspěchu komunity?
Vysoce kvalitní, krásně navržené, interaktivní menu je jak kompetentní designové řešení, tak užitečný nástroj. Navíc to přináší výhody jak návštěvníkům komunity, tak marketérům, jejichž úkolem je přimět tyto návštěvníky k cíleným akcím.

Při vstupu do běžné veřejnosti má uživatel velký výběr akcí. Může kliknout kamkoli a zobrazit cokoli, ale zpravidla zůstává 80 % prvků bez pozornosti. Menu zase dokáže zaměřit pozornost uživatele na určité věci, na určité informace, které obsahuje.
Přesně tak funguje nabídka ve skupinách VK. Vede lidi a říká jim, co mají dělat, co mají vidět a tak dále. A pokud je kompetentně a dovedně sestavena, pak vás povede po cestě, kterou jste si naplánovali, po cestě konverze. Právě psychologie hraje v marketingu důležitou roli.
Podívejte se také, jaké nástroje pomohou v příslušném článku.
Výsledek
Dnes jsem vám řekl, jak vytvořit menu ve skupinách VKontakte, o jeho typech a výhodách. Je to multifunkční a velmi užitečný nástroj. Použijte to ve své práci. Doufám, že pro vás byl článek užitečný.
Účel tvůrce skupiny v soc. sítě přilákat více návštěvníků. Je důležité, aby se host chtěl připojit, podepsat, přečíst si informace, zanechat komentář nebo objednat produkt. Potřeba konečného výsledku se liší od směru činnosti.
První vteřiny pobytu tvoří další akce hosta. Velkou roli proto hraje rozhraní.
Faktory, které opouštějí hosta:
- avatar;
- popis;
- Název;
- krásné a praktické menu;
- barevnost;
- obsah.
Vytvořit praktické menu, které vybízí nejen k akci, je snadné. Nejprve ale musíte zjistit, co by to mělo být.
Jaké by mělo být menu
Pomocí dobře navrženého menu se v něm návštěvník snadno orientuje a rychle získá odpovědi na své otázky. Navigace také umožňuje vytvořit správný dojem o projektu.
Tři hlavní cíle skupin jsou:
- odbyt;
- nárůst dopravy;
- nárůst aktivních návštěvníků.
U prodeje nahrazuje výlohu skupinová navigace.

Nejdůležitější tlačítka by měla být zde:
- katalog;
- cena;
- dodávka;
- propagační nabídky;
- recenze.
Pro zvýšení návštěvnosti je kladen důraz na obsah a chuť webu nebo blogu.

Přibližná sada tlačítek:
- zajímavé články;
- užitečné informace;
- předplatit;
- recenze.
Chcete-li zvýšit aktivitu účastníků, měli byste je stimulovat pomocí propagačních akcí, průzkumů a zajímavého a neobvyklého obsahu.
Nabízíme následující tlačítka:
- přihlásit se k odběru novinek;
- položit zajímavou tematickou otázku;
- skladem;
- dotazník;
- hlasování.

Zvažte, jak vytvořit menu pro skupinu v kontaktu, všechny technické body, které vyžadují minimální znalost grafického editoru a základy práce s VKontakte.
Tvoříme na etapy
Vytvoření navigace je zajímavý, složitý a zdlouhavý proces. Ale výsledek stojí za to.
Celý proces je podmíněně rozdělen do 2 fází:
- práce s photoshopem;
- technický doplněk.
video: veřejné menu
Práce s Photoshopem
Před pokračováním je nutné vizuálně představit design nebo celkový vzhled a také jeho součásti. Speciální znalosti nejsou vyžadovány, stačí postupovat podle pokynů v návodu.
Algoritmus akce:


To se provádí pomocí nástroje Obdélníkový výběr:

Práce s grafikou:

Přibližně by to mělo vypadat takto:

Uložte obdélník umístěný vpravo jako samostatný obrázek s nastavením velikosti na 200x500 pixelů. Toto je hotový avatar, načtený pomocí tlačítka „Nahrát fotografii“ ve skupině VK.

Druhý obrázek je ještě potřeba vydělit počtem bodů. To se provádí za účelem přiřazení odkazu každému tlačítku.
Nejprve musíte provést označení:

Vytvořte fragmenty:

Ukládání obrázků:
- klikněte na Soubor – Uložit pro web;

- Zadejte název;
- specifikovat formát JPEG;
- dát nejlepší kvalitu;
- zaškrtněte políčka pro "Progresivní a vložený profil";
- Posledním tlačítkem je Uložit.
- přejít do skupiny;
- zapněte zpravodajství;

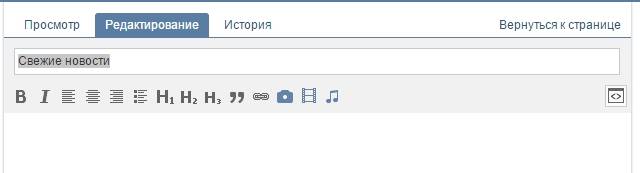
- poblíž pruhu „Nejnovější zprávy“ klikněte na „Upravit“;
- změnit název na menu nebo něco podobného;

- přidávat obrázky pomocí tlačítka ve formě fotoaparátu;

- výsledek bude něco takového:

- najít požadovaný záznam;
- klikněte na něj levým tlačítkem myši;
- zkopírujte adresu URL do adresního řádku.
Jak vyčistit počítač od nepotřebných programů? Návod je zde.
Technická část
Hotové snímky je nutné přenést do skupiny. Pomocí následujících kroků lze tento úkol snadno vyřešit.
Důležité! Plnění nabídky se liší od běžného nahrávání fotografií nebo obrázků.
Vše v pořádku:
A teď to nejdůležitější, co se to všechno udělalo. Přidejte funkci nabídky. Samostatnému obrázku musí být přiřazen „vlastní“ odkaz.
- přejděte na zdroj, kam chcete návštěvníka přesměrovat;
- zkopírujte požadovanou adresu.

Uložte změny pomocí příslušného tlačítka ve spodní části okna.
Pozornost! Změny se nemusí projevit okamžitě. Doporučuje se odhlásit se do svého hlavního profilu a poté se znovu přihlásit do skupiny.
Jak vytvořit nabídku v označení wiki skupiny Vkontakte
Wiki značkování je speciální jazyk používaný k navrhování webových stránek ve skupinách sociálních sítí.

Tento nástroj umožňuje vytvořit:
- účinky;
- neobvyklé menu;
- desky;
- navigační prvky;
- formátovat text.
Stručně řečeno, toto označení vám umožňuje vytvořit mini web VKontakte. To je velmi výhodné, zejména pro prodej a nábor předplatitelů.
Tento design intuitivně přiměje návštěvníka zůstat, klikněte na tlačítko. To znamená, že zdržuje a podněcuje k akci – a to je přesně to, co je potřeba.
Vizuálně je takový systém velmi podobný rozvržení HTML. Ale nevyžaduje to dlouhý trénink a speciální myšlení.
Video: nabídka s vyhledáváním podle kategorie
Nuance tvorby
Ve skutečnosti to, co bylo provedeno výše (sdílení a načítání obrázku), jsou již značkovací prvky. To je výhoda tohoto nástroje. Automatická konverze na značky s jednoduchým nahráním obrázků.
Je však důležité znát jednotlivé značky, které pomáhají dělat ještě více funkcí a krásy. Když například vyplníme určité části obrázku, mohou se mezi nimi vytvořit bílé pruhy. Můžete je odstranit jednoduchým přidáním značky noborder.
Takhle: []
Hlavní značky jsou uvedeny v tabulce níže:

Práce s obrázky
[] .
Kde jsou možnosti nahrazeny:
- žádná hranice- odstranění rámečku kolem obrázku;
- žádné vycpávky- odstranění mezer mezi obrazem;
- prostý- vložte odkaz na obrázek. Vydává se ve formě textu, bez grafiky;
- nolink- odstranění odkazu na obrázek;
- box- otevření obrázku v okně;
- NNNxYYYpx nebo NNNpx- nastavuje velikost fotografie v pixelech.
Vytvořte tabulku
Bez ohledu na to, jaké menu (textové nebo grafické) vytvoříte, se bez vložení tabulky jen stěží obejdete. V opačném případě můžete text pouze vložit do pole zpráv a neformátovat jej, čímž strávíte tolik času.

Tabulka je vytvořena pomocí speciální sady znaků, kde každý z nich je zodpovědný za určitou část tabulky:

Dobrý den, moji milí!
Dnes vám to řeknu podrobně jak vytvořit menu pro skupinu vkontakte. Z mé zkušenosti menu ve skupině v kontaktu zvyšuje počet hovorů a žádostí o 20 %. Je důležité zodpovědně přistupovat k problematice tvorby skupinového menu. Proto jsem pro vás připravil šablonu menu PSD, která vám usnadní práci.
Pro začátek jsou dnes k dispozici dvě možnosti nabídky:
Možnost 1: Zavřete nabídku skupiny
Zavřená nabídka, otevře se po kliknutí na odkaz. V níže uvedeném příkladu se nabídka otevře kliknutím na odkaz "OTEVŘÍT MENU SKUPINY!".

Možnost 2: Otevřít nabídku skupiny (připnutý příspěvek)
Otevřená nabídka je v podstatě připnutý příspěvek s aktivním odkazem.

Druhá možnost nabídky se objevila relativně nedávno, když bylo možné připnout příspěvky ze zdi do záhlaví skupiny nebo veřejnosti. Nyní je nejúčinnější.
Obě verze používají označení wiki. Wiki značení umožňuje snadno a rychle upravit vzhled skupiny, vytvářet grafické tabulky a spoilery, formátovat text a pracovat s obrázky, odkazy a kotvami. Nebudu se popisováním podrobně zabývat, protože. vkontakte má vestavěný vizuální editor, který automaticky překládá váš obsah do značek wiki. Zde uvedu pouze hlavní kódy, bez kterých nelze udělat jídelníček.
Jak vytvořit otevřenou nabídku VKontakte
Proces tvorby menu rozebereme na příkladu Varianty 2, tzn. otevřít menu.
Abychom vám usnadnili orientaci, připravil jsem pro vás Šablona nabídky PSD: [Pozornost. Design VKontakte se změnil. Nové rozvržení a další relevantní informace v mé knize]
Šablona nabídky skupiny PSD
K vytvoření externího menu jsou zapotřebí 2 obrázky: avatar (vpravo) a jeden centrální (obrázek-akce).
Rozměry avatara: 200 x 332 px
Rozměry středového obrázku: 395 x 282 px

Krok 1.
Pomocí šablony PSD nabídky skupiny stažené výše vytvořte dva obrázky správných velikostí.
Krok 2
Přejděte do své skupiny v „Správě komunity“ (vpravo pod avatarem). Najděte položku "Materiály" (na kartě "Informace") a nastavte je jako "Omezené".

Krok 3
Nyní se vraťte na hlavní stránku vaší skupiny a klikněte na „Upravit“ v bloku „Materiály“, který se objeví (již jsem jej přejmenoval na Group Menu).

Při úpravě stránky nastavte název, pomocí panelu nástrojů můžete vytvářet sekce nebo jakékoli jiné informace. Klikněte na „Uložit stránku“ a „Zpět na stránku“

Krok 4

V mém příkladu https://vk.com/page-42211349_47355854,
První číslice 42211349 jsou vaše ID skupiny
Druhé číslice 47355854 jsou ID stránky
Funkce: Další stránky můžete vytvořit ručně. Chcete-li to provést, klikněte na odkaz ve formuláři:
https://vk.com/pages?oid=-хххххххх&p=název stránky
Kde,
xxxxxxxxx je id vaší skupiny
pagename – název vaší stránky
Krok 5

A zveřejněte příspěvek.
Krok 6
Nyní nahrajte avatar skupiny (obrázek vpravo). Na zdi se objeví duplicitní obrázek avatara - smažte jej.
Krok 7
Nyní pozornost. Klikněte na ZÁZNAM DOBA PUBLIKACE (levý dolní roh příspěvku).

A klikněte na „Připnout“. Zavřete toto okno a obnovte stránku skupiny (F5).

Krok 8
Zapíšeme stav skupiny (použijte pouze 1 řádek), abychom zarovnali obrázky, pokud obrázek na vašem avataru nezačíná úplně shora (v mé šabloně avataru možnost 2). A tady je to, co jsme dostali:

CELKOVÝ.
Menu je připraveno! Nyní, když kliknete na centrální obrázek, otevře se vaše nabídka:

Zde jej můžete upravovat, zveřejňovat fotky, videa, vytvářet nové sekce, zveřejňovat odkazy.
Uvnitř hlavního menu lze také vytvořit grafické menu (podmenu). Jeho šířka by neměla přesáhnout 600 px. Výška je neomezená. Co vám umožňuje vytvářet vynikající přistání VKontakte.

Ale o tom budu mluvit podrobněji v dalších článcích. Přihlaste se k odběru aktualizací blogu, abyste měli přehled o nových čipech. Lajkujte a sdílejte článek se svými přáteli.
Své dotazy nebo názory pište do komentářů níže.
Mimochodem, pokud máte zájem o krok za krokem algoritmus pro propagaci na VKontakte od A do Z, můžete si koupit moji knihu.
Podívejte se na video verzi této otázky: