Udělejte krásné menu VK. Jak uspořádat skupinu v kontaktu a vytvořit rozbalovací grafickou nabídku
Skupina Vkontakte, která má krásný design, snadno se ovládá a je plná užitečného materiálu, vždy vzbuzuje respekt a velkou touhu „procházet“ jejími stránkami, číst materiál pečlivěji, lajkovat a dokonce přeposílat.
Tvůrci komunit v první fázi jejího návrhu a naplňování si proto vždy kladou otázku, jaké designové řešení bude pro jejich skupinu vhodné, z jakých „tlačítek“ se bude menu skládat a jaký obsah mají stránky naplnit. mini stránky? To vše dohromady umožní skupině Vkontakte být atraktivnější, srozumitelnější, pracovitější a živější. A dnes vám řeknu, jak vytvořit krásné menu Vkontakte a co hledat.
Příprava na vytvoření nabídky Vkontakte
Abyste mohli sestavit jídelníček, musíte se nejprve rozhodnout o jeho obsahu a vzhledu. Musíte vědět, z jakých sekcí se bude vaše menu skládat. Toto je první. A za druhé, jaký obrázek použijete při jeho návrhu a přípravě.
K tomu se vezme běžný list papíru a na něj se nakreslí (napíše) rozložení vašeho menu. Totiž názvy vašich „tlačítek“, která povedou na stránky naplněné nějakým obsahem. Když budete mít tento náčrt před očima, bude pro vás snazší jít k zamýšlenému cíli.
V minulém článku videonávodu jsem názorně ukázal, jak vytvořit textové menu. A v tomto článku řeknu a znovu ukážu na svém příkladu. Pojďme tedy začít. Moje testovací skupina se jmenuje „Zdraví“.
Moje menu se bude skládat ze tří tlačítek:
- Tajemství zdraví (přejděte na stránku s doporučeními a tipy pro zdraví)
- Zdravý krk
- Zdravá záda (přejděte na stránku, kde bude popis a odkaz na bezplatný kurz léčby zad).
Tvorba menu
- Chcete-li vytvořit menu, přejděte na "Správa komunity" v záložce "Informace", najděte "Materiály", nastavte "Limited" a uložte.

- Dále se vrátíme na hlavní stránku skupiny a nahoře uvidíte nápis „Nejnovější zprávy“, přejděte do této sekce pomocí „Upravit“.

- V okně, které se otevře, změňte nápis „Nejnovější zprávy“ například na „Menu“. Do prázdného pole zadáme názvy našich stránek - tlačítek, slova musíme uzavřít dvojitými hranatými závorkami bez mezer. Každé jméno na novém řádku.

- V dolní části stránky klikněte na „Náhled“ a podívejte se na názvy „tlačítek“, na která lze kliknout.
- Ihned v sekci „Přístup na stránku“ upravte nastavení. Stránku mohou prohlížet všichni uživatelé, upravovat ji mohou pouze administrátoři, jinak budou zaplaveni spamem. Uložte změny.

- Vrátíme se na hlavní stránku skupiny, klikneme na „Menu“ a zobrazí se názvy stránek, na které lze kliknout. Klikněte na "Upravit" na straně.

- Naším dalším krokem je zjištění adres našich stránek – „tlačítek“. Klikněte v menu na "Zdravá záda" a na stránce "Zdravá záda" klikněte na "Editace"

- Dále v okně prohlížeče takovou adresu vidíme a bereme z ní pouze to, co je zvýrazněno modře. Adresa naší stránky Zdravá záda by měla vypadat takto: page-116040065_52123446 , ne takto: https://vk.com/page-116040065_52123446?act=edit

- Všechny tři stránky otevřeme „úpravou“ a zkopírujeme tři adresy do našeho textového sešitu. V mém případě to vypadá takto:
strana-116040065_52123446
strana-116040065_52123461
strana-116040065_52123485 - Dále potřebujeme adresy našich obrázků, které budou fungovat jako tlačítka. Chcete-li to provést, nahrajte připravené obrázky do alba svého osobního účtu a zavřete jej z prohlížení v nastavení, aby tyto vystřižené obrázky neviděl nikdo jiný než vy. Pokud je nahrajete do alba skupiny, tak je uvidí každý, což dle mého názoru není úplně estetické.
- Když nahrajete všechny obrázky do alba a předtím pro něj vymyslíte název a upravíte jej pro ochranu soukromí, klikněte postupně na všechny obrázky a přepište adresy těchto fotografií.

- Chcete-li to provést, podívejte se do adresního řádku prohlížeče. Zkopírujte část, kterou potřebujeme, a vložte ji do svého pracovního textového poznámkového bloku. Adresy URL obrázků by měly vypadat takto:

V mém případě vypadá adresa horního obrázku takto:
fotografie189052615_337249677 - Do menu vstoupíme přes "Editace", posuneme se v textovém menu dolů a nahoře napíšeme adresy našich stránek - tlačítka. Bude to vypadat takto, příklad mé stránky:
[]
Pro přehlednost se podíváme na fotografii:
Uvedl jsem čísly, za co je zodpovědný a co znamená:
1 je adresa našeho obrázku;
2 - toto je šířka obrázku, což znamená šířku našeho menu, tento údaj lze změnit, ale ideální velikost je 388 pixelů. Toto číslo musí být stejné ve všech třech řádcích;
3 - tento text « noborder;nopadding » zodpovídá za to, že mezi obrázky nebudou žádné mezery, aby nabídka byla celistvým obrázkem;
4 je adresa naší stránky menu
Abyste se nemýlili, můžete si zkopírovat moji ukázku a zadat tam adresy svých obrázků a stránek. - Odebereme spodní textovou nabídku pod číslem 5 (vymazat) a níže klikneme na „Náhled“. Vidíme naše krásné menu - uložte stránku.

- Přejděte na hlavní stránku skupiny, aktualizujte ji a klikněte na „Nabídka“. Všechno! Naše menu je připraveno! Kliknutím na nápisy se dostaneme na stránky. Jsou sice prázdné, ale vše má svůj čas.

Užitečné informace k tématu skupiny Vkontakte:
Zůstaňte ve spojení a přihlaste se k odběru nejnovějších zpráv.
Hodně štěstí a štěstí!
Účel tvůrce skupiny v soc. sítě přilákat více návštěvníků. Je důležité, aby se host chtěl připojit, podepsat, přečíst si informace, zanechat komentář nebo objednat produkt. Potřeba konečného výsledku se liší od směru činnosti.
První vteřiny pobytu tvoří další akce hosta. Velkou roli proto hraje rozhraní.
Faktory, které opouštějí hosta:
- avatar;
- popis;
- Název;
- krásné a praktické menu;
- barevnost;
- obsah.
Vytvořit praktické menu, které vybízí nejen k akci, je snadné. Nejprve ale musíte zjistit, co by to mělo být.
Jaké by mělo být menu
Pomocí dobře navrženého menu se v něm návštěvník snadno orientuje a rychle získá odpovědi na své otázky. Navigace také umožňuje vytvořit správný dojem o projektu.
Tři hlavní cíle skupin jsou:
- odbyt;
- nárůst dopravy;
- nárůst aktivních návštěvníků.
U prodeje nahrazuje výlohu skupinová navigace.

Nejdůležitější tlačítka by měla být zde:
- katalog;
- cena;
- dodávka;
- propagační nabídky;
- recenze.
Pro zvýšení návštěvnosti je kladen důraz na obsah a chuť webu nebo blogu.

Přibližná sada tlačítek:
- zajímavé články;
- užitečné informace;
- předplatit;
- recenze.
Chcete-li zvýšit aktivitu účastníků, měli byste je stimulovat pomocí propagačních akcí, průzkumů a zajímavého a neobvyklého obsahu.
Nabízíme následující tlačítka:
- přihlásit se k odběru novinek;
- položit zajímavou tematickou otázku;
- skladem;
- dotazník;
- hlasování.

Zvažte, jak vytvořit menu pro skupinu v kontaktu, všechny technické body, které vyžadují minimální znalost grafického editoru a základy práce s VKontakte.
Tvoříme na etapy
Vytvoření navigace je zajímavý, složitý a zdlouhavý proces. Ale výsledek stojí za to.
Celý proces je podmíněně rozdělen do 2 fází:
- práce s photoshopem;
- technický doplněk.
video: veřejné menu
Práce s Photoshopem
Před pokračováním je nutné vizuálně představit design nebo celkový vzhled a také jeho součásti. Speciální znalosti nejsou vyžadovány, stačí postupovat podle pokynů v návodu.
Algoritmus akce:


To se provádí pomocí nástroje Obdélníkový výběr:

Práce s grafikou:

Přibližně by to mělo vypadat takto:

Uložte obdélník umístěný vpravo jako samostatný obrázek s nastavením velikosti na 200x500 pixelů. Toto je hotový avatar, načtený pomocí tlačítka „Nahrát fotografii“ ve skupině VK.

Druhý obrázek je ještě potřeba vydělit počtem bodů. To se provádí za účelem přiřazení odkazu každému tlačítku.
Nejprve musíte provést označení:

Vytvořte fragmenty:

Ukládání obrázků:

Jak vyčistit počítač od nepotřebných programů? Návod je zde.
Technická část
Hotové snímky je nutné přenést do skupiny. Pomocí následujících kroků lze tento úkol snadno vyřešit.
Důležité! Plnění nabídky se liší od běžného nahrávání fotografií nebo obrázků.
Vše v pořádku:

A teď to nejdůležitější, co se to všechno udělalo. Přidejte funkci nabídky. Samostatnému obrázku musí být přiřazen „vlastní“ odkaz.
- najít požadovaný záznam;
- klikněte na něj levým tlačítkem myši;
- zkopírujte adresu URL do adresního řádku.
- přejděte na zdroj, kam chcete návštěvníka přesměrovat;
- zkopírujte požadovanou adresu.

Uložte změny pomocí příslušného tlačítka ve spodní části okna.
Pozornost! Změny se nemusí projevit okamžitě. Doporučuje se odhlásit se do svého hlavního profilu a poté se znovu přihlásit do skupiny.
Jak vytvořit nabídku v označení wiki skupiny Vkontakte
Wiki značkování je speciální jazyk používaný k navrhování webových stránek ve skupinách sociálních sítí.

Tento nástroj umožňuje vytvořit:
- účinky;
- neobvyklé menu;
- desky;
- navigační prvky;
- formátovat text.
Stručně řečeno, toto označení vám umožňuje vytvořit mini web VKontakte. To je velmi výhodné, zejména pro prodej a nábor předplatitelů.
Tento design intuitivně přiměje návštěvníka zůstat, klikněte na tlačítko. To znamená, že zdržuje a podněcuje k akci – a to je přesně to, co je potřeba.
Vizuálně je takový systém velmi podobný rozvržení HTML. Ale nevyžaduje to dlouhý trénink a speciální myšlení.
Video: nabídka s vyhledáváním podle kategorie
Nuance tvorby
Ve skutečnosti to, co bylo provedeno výše (sdílení a načítání obrázku), jsou již značkovací prvky. To je výhoda tohoto nástroje. Automatická konverze na značky s jednoduchým nahráním obrázků.
Je však důležité znát jednotlivé značky, které pomáhají dělat ještě více funkcí a krásy. Když například vyplníme určité části obrázku, mohou se mezi nimi vytvořit bílé pruhy. Můžete je odstranit jednoduchým přidáním značky noborder.
Takhle: []
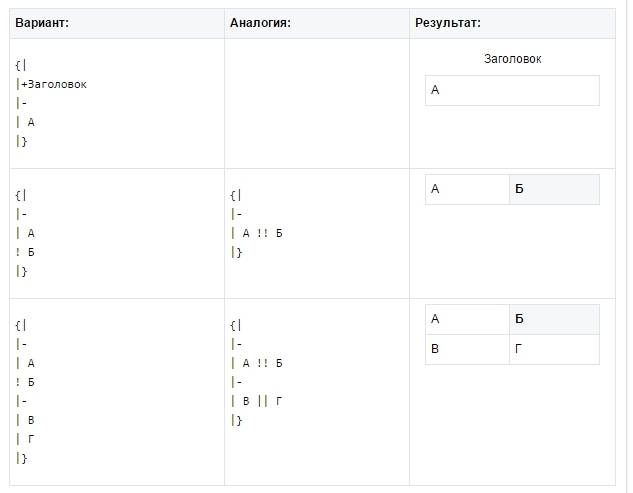
Hlavní značky jsou uvedeny v tabulce níže:

Práce s obrázky
[] .
Kde jsou možnosti nahrazeny:
- žádná hranice- odstranění rámečku kolem obrázku;
- žádné vycpávky- odstranění mezer mezi obrazem;
- prostý- vložte odkaz na obrázek. Vydává se ve formě textu, bez grafiky;
- nolink- odstranění odkazu na obrázek;
- box- otevření obrázku v okně;
- NNNxYYYpx nebo NNNpx- nastavuje velikost fotografie v pixelech.
Vytvořte tabulku
Bez ohledu na to, jaké menu (textové nebo grafické) vytvoříte, se bez vložení tabulky jen stěží obejdete. V opačném případě můžete text pouze vložit do pole zpráv a neformátovat jej, čímž strávíte tolik času.

Tabulka je vytvořena pomocí speciální sady znaků, kde každý z nich je zodpovědný za určitou část tabulky:

Krok 1
Chcete-li začít, přejděte do své skupiny a v bloku „Nejnovější zprávy“ (v tomto případě jsem jej přejmenoval na „Nabídka“) klikněte na odkaz „Upravit“, který se zobrazí po najetí myší. Důležité! Nejprve musíte mít otevřenou skupinu, nikoli stránku. Protože na stránce prostě žádná taková položka není. A za druhé, v menu Správa komunity > Informace > Obsah musí být vybrána položka „Veřejné“. 
Krok 2
Na záložce "Úpravy" napíšeme frázi [[Teorie webového designu]], uzavřenou ve dvojitých hranatých závorkách. Poté klikněte na tlačítko „Uložit stránku“. 
Krok 3
Poté se vedle tlačítka zobrazí odkaz „Náhled“ a klikněte na něj. Níže se otevře náhled naší nabídky, kde vidíme odkaz „Teorie webového designu“, který se objeví zespodu. 
Krok 4
Klikněte na tento odkaz a přejděte na vytvořenou stránku s názvem „Teorie webového designu“. Poté klikněte na odkaz „Vyplnit obsah“. Dále upravujeme text jako v běžném textovém editoru – vkládáme obrázky, texty, videa a další objekty. V tomto případě bude mít naše vytvořená stránka URL jako https://vk.com/page-15865937_43819846. 
Alternativní způsob vytvoření interní stránky
Existuje alternativní způsob vytvoření stránky. V zásadě je vhodný pro veřejnost (veřejné stránky), protože pro ně výše popsaný způsob není vhodný. K tomu použijeme následující kód
http://vk.com/pages?oid=-XXX&p=Název_stránky
kde místo XXX dosadíme id naší skupiny a místo textu „Název stránky“ napíšeme Menu. Nyní musíme zjistit ID skupiny. Jak to udělat? Jdeme na hlavní stránku skupiny a podíváme se na naše příspěvky na zdi – hned pod blokem „Přidat příspěvek“ bude napsáno „Všechny příspěvky“ – klikněte na tento odkaz. 
Přejděte na stránku a podívejte se na adresu URL takto https://vk.com/wall-78320145?own=1, kde čísla 78320145 v tomto příkladu jsou id skupiny. Nahradíme naše data ve zdrojovém kódu a získáme záznam takto: http://vk.com/pages?oid=-78320145&p=Menu(s vašimi čísly!). Vložte tento řádek do adresního řádku prohlížeče a stiskněte Enter. Vytvořili jsme tedy novou stránku Vkontakte.
), vytvořte menu.
Teď vám to ukážu jak vytvořit nabídku ve skupině VKontakte a správně ji uspořádat.
Tvorba krásné grafiky
V novém designu webu Vkontakte byly změněny rozměry grafiky. Níže naleznete aktuální hodnoty.
- Skupinový avatar — 200×300 pixelů
- Popis banner — 510×271 pixelů
Připravte obrázky ve správných velikostech. Pořídím hotové obrázky, které vám ukážu na jejich příkladu.
Udělejme tedy krásný design rozdělením celkového obrazu na dvě části. V důsledku toho získáme jediný design.
Nejprve nahrajte svůj avatar. Přejděte do skupiny a klikněte "Nahrát fotku".
Zobrazí se formulář, ve kterém je třeba vybrat soubor na pevném disku počítače. Udělej to. V důsledku toho jsme dostali následující.

Nyní přidáme druhou část obrázku. Chcete-li to provést, musíte obraz umístit na zeď a poté s ním nahrávat a upevnit jej v horní části.
Jdu ke zdi. Tady v bloku "Přidat poznámku", klikněte na ikonu Fotografie .

Nahrajte druhý připravený obrázek. Nezapomeňte se rozhodnout zveřejňovat příspěvky jménem komunity. A poté klikněte na Odeslat.

Nyní je potřeba záznam opravit (viz). Vrátíme se k novému záznamu a rozbalíme nabídku v pravém horním rohu. Zde klikneme na „Opravit“.

Nyní obnovte stránku a podívejte se na výsledek.

Jediným negativem je, že obrázky jsou na různých úrovních. Ale to je způsobeno tím, že nemají správnou velikost. Avatar by měl být svisle větší. Pak budou na stejné úrovni.
Jak vytvořit nabídku ve skupině VKontakte
Vraťme se k našemu příkladu a představme si, že potřebujeme vytvořit tlačítko „Podrobnosti“. Už je na obrázku. Jak z toho udělat tlačítko, aby se po kliknutí člověk dostal na náš hlavní web? Teď vám to ukážu.
Aby byla tlačítka nabídky aktivní, musíme je vystřihnout jako samostatné obrázky. K tomu potřebujeme Photoshop.
Otevřete náš obrázek v editoru a aktivujte nástroj "Řezání".
Spodní díl odstřihněte knoflíkem. Podržte levé tlačítko myši a nakreslete vodorovnou čáru, čímž obrázek rozdělíte na dvě části.


Nyní stiskněte Alt+Ctrl+Shift+S pro uložení hotových obrázků.
https://vk.com/pages?oid=-120208137&p=menu
Podívejte se, za znaky "odi=- " musíte vložit ID vaší skupiny (viz ). A úplně na konci odkazu napište název vaší stránky menu. V příkladu opustíme "Menu".


Zde klikneme na ikonu fotoaparátu a nahrajeme připravené snímky.

Nyní přejdeme přímo k vytvoření nabídky pro skupinu ve VK. Mělo by to dopadnout podobně.

Dále přejděte do sekce "Editace". Zde musíme u každého obrázku odstranit výplně, aby se spojily do jednoho obrázku. Chcete-li to provést, přidejte do kódu následující hodnotu "nopadding;" . A přidejte odkaz na požadovanou stránku nebo web zadáním hodnoty „https://site.ru/page.html“ (uveďte své adresy!). V našem příkladu by tlačítko "Podrobnosti" mělo vést na stránku webu. Zde je to, co by se mělo stát.
[] []

Stránku uložíme. Nezapomeňte zkopírovat jeho adresu z adresního řádku. Měl by mít tvar:
https://vk.com/page-120208137_52523487
Vrátíme se na zeď skupiny a vytvoříme nový příspěvek. Do něj vložíme odkaz na stránku a připojíme původní obrázek. Publikovat a opravit.
Toto je menu, u kterého jsme skončili.

V tomto článku budeme hovořit o tom, jak nainstalovat nabídku VKontakte. V minulých článcích jsem vám řekl o tom, jak správně vytvořit menu ve Photoshopu, a nyní je čas jej začlenit do naší skupiny.
Abychom však mohli zahájit proces uvádění našeho jídelníčku do kontaktu, musíme jej nejprve rozřezat na jednotlivé části. K tomu používáme nástroj "Řezání".
Vyberte tento nástroj a začněte řezat. Mám 7 dílů.
Dále přejděte na "Soubor" - "Uložit pro web" - vyberte příponu jpeg a kvalitu 100%, klikněte na "Uložit". Měli bychom mít 7 souborů. Všechno! Hotovo s Photoshopem! Všechny potřebné práce k vytvoření menu byly dokončeny. Začněme instalovat nabídku VKontakte. Pro tohle:
1) Přejděte do vytvořené skupiny. Tam najdeme „Alba“ – „Přidat“ (na obrázku 1 zvýrazněno červeným obdélníkem). Hledáme tlačítko "Vybrat soubor". Klikněte a nahrajte vytvořených 7 souborů.
Přidání fotografie do skupinového alba VKontakte
Obrázek 1
Přidání fotografie do skupinového alba VKontakte
2) Pozor! Pro ty, kteří nemají zapnuté „Nejnovější zprávy“ a ve výchozím nastavení nejsou zapnuté, je třeba vybrat „Správa komunity“, najít „Materiály“ a zapnout je (obrázek 2). 
Obrázek 2
3. Najeďte myší na „Nejnovější zprávy“ a vpravo se zobrazí odkaz „Upravit“, klikněte na něj (obrázek 3).

Obrázek 3
4. Zobrazí se okno, jak je znázorněno na obrázku 4. Zajímá nás tlačítko „Wiki Markup Mode“ (zvýrazněné červeným obdélníkem. Klikněte na něj.

Obrázek 4
Poté do prázdné oblasti níže zadáme wiki - kód, který zobrazí naši budoucí nabídku. Dostal jsem to následovně (obrázek 5):

Obrázek 5
Wiki - kód musí být zadán přesně a ve stejném pořadí, jak je znázorněno na obrázku 5. Poté již můžete sami experimentovat.
Příklad syntaxe pro přidání obrázku je následující:
[], kde
photo-41875814_286789280 - ID nahraného obrázku, které lze zobrazit v adresním řádku v prohlížeči (obrázek 6).
Obrázek 6
Značka „nopadding“ odstraňuje mezery mezi obrázky, to znamená, že je pomáhá „spojit“ blízko sebe.
370px - šířka obrázku, na tuto hodnotu se podíváme ve vlastnostech souboru.
https://www.. To znamená, že kliknutím na toto tlačítko bude uživatel převeden ze skupiny v kontaktu na tuto stránku.
Aby se na obrázek nedalo kliknout, použil jsem značku nolink:
To je vlastně vše! Moje první menu bylo vytvořeno! Takto to vypadá ve skupině (obrázek 7).
