Snippet: jak přimět vyhledávače, aby zobrazovaly úryvek, který potřebujete. Jak vytvořit doporučený úryvek v Yandexu Jak změnit úryvek v Yandexu
Úryvek je důležitým prvkem každého webu pro přilákání návštěvníků z výsledků vyhledávání. Proto v tomto článku budeme tento seo prvek analyzovat podrobněji. Dozvíte se, co to je, k čemu slouží a jak vytvořit bohaté úryvky Google, Yandex a Mailru.
Co je úryvek
Pro začátek si pojďme ujasnit, co je to úryvek webu a k čemu slouží. Úryvek je blok informací o nalezeném dokumentu, který se zobrazí ve výsledcích vyhledávání.

Jeho hlavní úkoly:
- Zobrazit primární informace pro požadovaný požadavek
- Přimějte osobu, aby věnovala pozornost
- Zájem uživatele přejít na web
Všimněte si, že úryvky ovlivňují . Pokud to složíte špatně, pak mohou ke zdroji přijít necíloví návštěvníci, které obsah nebude příliš zajímat. To je velmi špatné pro propagaci SEO! Zde tedy buďte velmi opatrní.
Vyhledávače poskytují úryvky odlišně. Způsob, jak je získat, je také odlišný. V tomto článku budeme podrobněji analyzovat úryvky Yandex. Dám vám také užitečná doporučení týkající se Google a Mail.ru.
Takto vypadá běžný a optimalizovaný úryvek:
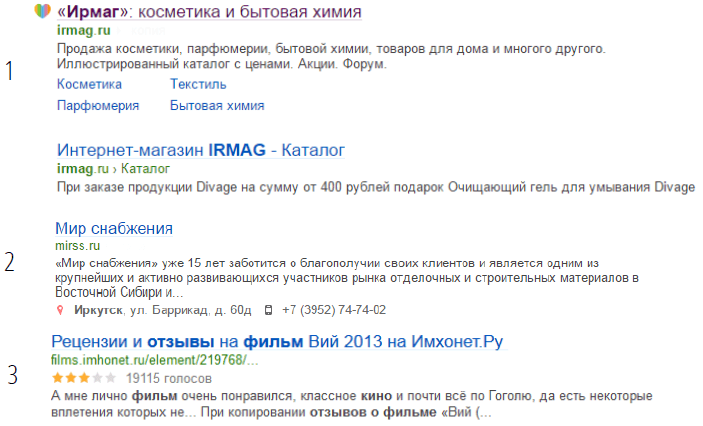
 Pravidelný a optimalizovaný úryvek v Yandexu
Pravidelný a optimalizovaný úryvek v Yandexu Dosažení nejvyšší pozice neznamená, že máte zaručený převod na web. Konkurenty vás snadno předběhnou, pokud je jejich úryvek prezentovatelnější a mnohem lépe přitahuje pozornost.
Nejprve se podívejme na dva příklady úryvků Yandex. Do vyhledávání jsme zadali dotaz "prodej dětského oblečení Irkutsk." 4. a 5. místo obsadily dvě níže uvedené lokality.

Na který web byste šli, kdyby bylo možné otevřít pouze 1 projekt?
Volil bych druhou možnost.
 Z čeho jsou úryvky Yandex vyrobeny?
Z čeho jsou úryvky Yandex vyrobeny? Podívejme se blíže na to, co vidíme na druhém webu:
- Webová adresa
- název
- Popis
- Další informace z adresáře Yandex
- Přidat. informace o webu
Když se podíváte pozorně, vidíme to samé pro první web.

Proč je tedy druhá možnost lepší?
A je to lepší kvůli obsahu a otevřeným kontaktům z adresáře Yandex. Právě poslední jmenovaný dobře odpovídá na můj regionální požadavek.
Pokud se podíváme na zdrojový kód prvního webu, uvidíme následující. Popis zobrazený ve úryvku se liší od metaznačky description. Pro zvětšení klikněte na obrázek níže.
Faktem je, že popis sestavený vyhledávačem Yandex závisí na daném dotazu. Může pocházet z různých míst. A to ani z vašich stránek. Ale o tom si povíme v tomto článku.
Pokud se podíváte na zdrojový kód stránky druhého projektu, v popisu úryvku se zobrazí metaznačka description. To znamená, že vyhledávač považuje tuto značku za relevantní. Proto lze popis úryvku považovat za optimalizovaný pro daný požadavek.
 Popis úryvku webu
Popis úryvku webu Jak vytvořit úryvek pro Yandex
Nyní si promluvme podrobněji o tom, jak vytvořit úryvek pro Yandex. Za tímto účelem níže analyzujeme všechny jeho součásti. Řeknu vám, k čemu slouží a jak je správně implementovat.

Tvorba titulu
V 90 % případů je značka title identická s názvem, který je zobrazen ve úryvku. Doporučená délka pro vyplnění tagu title je kolem 55 znaků.
V této značce musí být požadavek na klíč. Také samotný nadpis by měl zdůrazňovat podstatu stránky, na kterou odkazuje.
Pokud název chybí nebo je velmi špatně vytvořen, bude z textu dokumentu vybrán více informativní název.
Můžete také použít data označená . Jedná se o takový značkovací standard pro generování a publikování informací v úryvku pro výsledky vyhledávání a na sociálních sítích.

Chcete-li přidat informace pro generování úryvku v sociálních sítích, v html kódu stránky v prvku head zadejte název stránky a název webu ve vlastnostech og:title a og:site_name.
Nebudu se o tomto formátu podrobněji rozepisovat, jelikož jej Facebook vyvinul především pro sociální sítě.
Jen někdy to mohou vyhledávače vzít v úvahu. To se obvykle stává, když jsou hlavní meta tagy špatně napsané nebo úplně prázdné.
Vyhledávačům pak nezbývá nic jiného, než ve výsledcích vyhledávání vytisknout data z jiných prvků html kódu stránky. Pište proto vždy hlavní nadpis stránky.
Favicon nebo ikony pro úryvky
- jedná se o malý obrázek nebo ikonu webu, který se zobrazuje ve výsledcích vyhledávání vedle názvu. Tyto ikony pro úryvky lze také zobrazit na liště prohlížeče.
Aby se favicon zobrazila ve výsledcích vyhledávání, musíte do kořenového adresáře webu umístit obrázek jako soubor 16 x 16 ve formátu ico. Možné jsou ale i jiné formáty: gif, png nebo jpeg.
Chcete-li popsat favicon, přidejte do html kódu stránky jeden z následujících kódů zobrazených na obrázku výše do prvku head. Po chvíli se vaše favicon objeví ve fragmentu Yandex.
Nyní si promluvme o tom, jak přidat adresu do fragmentu Yandex. Stojí za zmínku, že u velkých projektů s dobře definovanou strukturou lze ve úryvku zobrazit navigační řetězec. Jedná se o sérii odkazů na části webu, do kterých nalezená stránka patří.
 Vygenerovaná adresa ve fragmentu Yandex
Vygenerovaná adresa ve fragmentu Yandex K rozpoznání struktury a výběru názvu webu používá Yandex algoritmus rychlých odkazů. Doporučení webmastera se scvrkají na to, aby byla struktura projektu jasnější a jednodušší.
Pro tuto funkci nejsou vyžadovány žádné další speciální funkce. Zde jsou základní pravidla pro vytváření navigačních řetězců ve strukturovaném úryvku v Yandexu:
- Pouze pro velké webové zdroje
- Formulujte striktně podle adresářů: strom sekcí webu musí odpovídat URL
- Přítomnost lidsky čitelných adres URL
- Pro výběr titulků použijte nadpis a texty odkazů na stránku. A je nutné, aby se (název a název odkazů) shodovaly.
Také ve webmasteru Yandex můžete vizuálně zvýraznit adresu svého webu. To se provádí v části „Registr názvů webu“ v části „Informace o webu“.
Tento nástroj umožňuje změnit pravopis adresy URL webu ve vyhledávání. To je nezbytné, aby byl pro uživatele srozumitelnější a informativní.
 Nový případ názvu webu
Nový případ názvu webu Po nastavení registru názvu stránky jsou data odeslána k ověření moderátorem.
Pamatujte, že Yandex si vyhrazuje právo nepřijmout ty změny v názvu webu, které jsou určeny pouze pro umělé zvýraznění.
Změna velikosti písmen v názvu by měla být zaměřena na zlepšení čitelnosti domény a měla by splňovat následující požadavky:
- Pokud segment domény obsahuje více než jedno slovo, mohou všechna slova v segmentu začínat velkým písmenem. Příklad je znázorněn na obrázku výše.
- U názvů domén, které obsahují pomlčku, nelze změnit velikost písmen.
- Nelze změnit pro mezinárodní domény. V souladu s tím domény v azbuce nemají možnost rozlišovat velikost písmen.
- Vlastní jména mohou začínat velkým písmenem, včetně těch, která jsou veřejnými doménami.
- V názvech domén jsou povolena všechna velká písmena, což jsou známé zkratky, které odpovídají názvu webové stránky nebo společnosti.
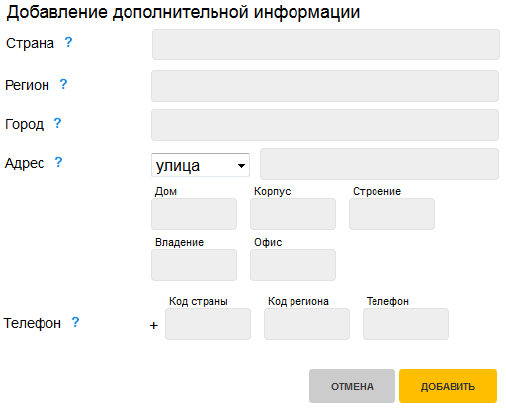
dodatečné informace
Další položkou jsou doplňující informace. Nebudu se zde podrobně zabývat, protože to nemůžeme ovlivnit.
Tlačítko vedle názvu webu umožňuje přejít přímo na uloženou kopii stránky. Můžete si také prohlédnout všechny dokumenty k nalezenému dotazu tohoto projektu nebo si stěžovat na výsledky vyhledávání.

Uložená kopie zobrazí kopii webu posledního data indexování.
Stěžovat si – toto je, pokud si myslíte, že výsledky vyhledávání Yandex neodpovídají požadavku nebo obsahují nevhodné informace. Pak to můžete nahlásit.
Popis (abstrakt)
Popis nebo anotace je krátký popis dokumentu. Je sestaven na základě metaznačky description, textového fragmentu z webu a popisu webu z katalogu Yandex nebo Dmoz.

Popis by měl obsahovat stručný a smysluplný obsah stránky s klíčovými dotazy pouze pro tuto stránku. Maximální délka nesmí přesáhnout 200 znaků.
Pokud metaznačka description chybí nebo je špatně vytvořena, systém zobrazí nejinformativnější popis z textu stránky. To znamená, že popis bude automaticky vytvořen ve formě citací z textu.
Popis lze také převzít z katalogu Yandex nebo Dmoz. Ale to bude pod podmínkou, že takový popis bude přesněji reagovat na požadavek uživatele. Chcete-li se odhlásit z popisu z katalogu Yandex a Dmoz, musíte do html kódu stránky umístit metaznačky.

Předem byste měli vědět, na jaké dotazy bude vaše stránka propagována, protože to je základ SEO. Úryvek je reklama na web ze stejných dotazů. Potřebná klíčová slova tedy musí být již předem napsána na samotné stránce.
Stává se také, že se v anotaci může zobrazit nápis jako „Odkazy na stránku obsahuje“. To znamená, že robot nenašel klíčový požadavek ve vašem textu. Našel však stránky, které na vás odkazují pod tímto dotazem.
Kontaktní informace
Dalším důležitým prvkem, který ovlivňuje klikatelnost vašeho odkazu v SERP, jsou kontaktní informace.

Chcete-li zobrazit kontakty v úryvku, musíte přidat svou organizaci a všechny podrobné informace o ní Adresář Yandex.
Kontaktní informace můžete do Yandexu přenést také jinými způsoby. Použijte například mikrodata.
 Označení Schema.org
Označení Schema.org Yandex Directory rozumí schématům a značkám. Po označení informací na stránce je nezapomeňte zkontrolovat pomocí validátoru. K tomu má webmaster nástroj Micromarkup Validator.
Zobrazte odkazy na podstránky ve fragmentu Yandex
Zobrazení rychlých odkazů ve fragmentu Yandex je tvořeno krátkou cestou k důležitým informacím na webu. Tyto odkazy vedou na stránky s nejžádanějšími informacemi pro uživatele. Tedy stránky, které uživatelé nejvíce navštěvují.
 Zobrazení odkazů na podstránky ve fragmentu Yandex
Zobrazení odkazů na podstránky ve fragmentu Yandex - Hlavní stránky a sekce jsou přístupné z hlavní stránky
- Logická a promyšlená navigace
- Krátké názvy stránek odrážející jejich obsah
- by měl být vyplněn alt
- Název odpovídá H1 a textům odkazů na stránku
Upozorňujeme, že toto jsou pouze tipy. Jejich implementace neposkytuje přesnou záruku, že budou určeny rychlé odkazy ve fragmentu Yandex.
Pokud jsou definovány, pak se spravují v panelu webmastera. To se provádí v sekci "Informace o webu" položka "Rychlé odkazy".
Informace o produktu a cena ve fragmentu Yandex
Aktuální informace o produktu a jeho ceně ve fragmentu Yandex jsou velmi důležitým bodem pro všechny majitele internetových obchodů. Níže vidíte atraktivně tvarovaný úryvek se zobrazenou cenou.
 Cena ve fragmentu Yandex
Cena ve fragmentu Yandex Aby něco takového zahrnovalo Trh Yandex, musíte nahrát své položky. Poté se informace o nich automaticky přenesou do vyhledávání.
Řeknu, že tato metoda je placená. Nebudeme se jí proto podrobněji zabývat. Místo toho se pojďme bavit o bezplatných možnostech.
Informace o produktu můžete zobrazit pomocí Webmaster Yandex. Provádí se v položce "Produkty a ceny". Nastavení exportu informací o zboží a službách z vašeho databázového YML souboru je v některých CMS standardně možné.
Pro populární CMS existují různé pluginy a moduly, které umožňují vytvořit tento soubor bez zbytečných úprav.
Po jeho vytvoření na webu obchodu budete potřebovat několik minut na přenos informací do Yandexu prostřednictvím kanceláře webmastera.
Informace o produktu můžete přidat také pomocí mikrodat. Níže naleznete jeho příklad.
 Zobrazení ceny ve úryvku pomocí označení schema.org
Zobrazení ceny ve úryvku pomocí označení schema.org Jak vidíte, do html kódu stránky byly přidány speciální atributy, kterým robot rozumí.
 Atributy značek Schema.org
Atributy značek Schema.org To znamená, že stránka začne robotovi říkat, že cena je cena. A jméno je titul. A tak dále.
Po zavedení mikroznaček do html kódu webu nezapomeňte zkontrolovat platnost. Můžete použít nástroje Yandex a Google validator.
V Yandexu, když zadáte adresu stránky pro ověření, dostanete něco podobného, jako na obrázku níže.
 Validátor Yandex
Validátor Yandex Zde uvidíte, jak analyzátor mikrodat zpracoval vaši stránku. Na obrázku nebyly nalezeny žádné chyby. Platnost tedy prošla. To znamená, že všechna požadovaná pole jsou na webu správně vyplněna.
Sémantickému značení rozumí nejen Yandex, ale také Google. Doporučuji proto dodatečně zkontrolovat v Google Validator.
 Validátor Google
Validátor Google Podívejme se nyní na stejný web, ale tentokrát si vezmeme stránku, která je neplatná. Nejprve se podívejme na úryvek webu.

Jak vidíte, není to příliš reprezentativní. Nepřitahuje pozornost uživatele. Není také jasné, o čem tento webový projekt je.
A to vše je způsobeno tím, že na takové stránce není vyplněno jedno z povinných polí sémantického označení.

Je vidět, že pole popisu není vyplněno. Je to povinné. Potřebné informace se proto ve výsledcích vyhledávání nezobrazují.
S pomocí Schema.org můžeme na stránky vložit další schémata, která se zobrazí ve speciálních rozšířených úryvcích Yandex. Nebudeme o nich mluvit podrobněji, protože informací je zde mnoho.

Potřebné informace o mikrodatech naleznete v Nápověda Yandex nebo na webu.
Strukturované úryvky nebo strukturované úryvky Google
Pojďme se bavit o Rich snippets nebo Rich Google snippets. Bohužel nebudeme moci vzít v úvahu všechny příklady ve výsledcích vyhledávání Google. Podporovaných formátů a funkcí je mnohem více.
 Úryvky doporučené Googlem
Úryvky doporučené Googlem Je ale důležité vědět, že Google, stejně jako Yandex, aktivně podporuje mikrodata Schema.org. Proto vám standardně doporučuji jej používat.
Google nazývá strukturované úryvky strukturovanými úryvky. Pro ty, kteří nechtějí zabíhat do technických spletitostí do detailu, nám systém nabízí zjednodušenou verzi. Stránky můžete označit značkou v Google Webmasters Office.
 Označování Google
Označování Google Napravo od videa klikněte na modré tlačítko „Spustit výběr“. Dále zadejte adresu URL stránky a níže vyberte požadovaný typ označení.
 Typy označení stránky
Typy označení stránky Vybraná stránka se poté otevře v režimu označování. Právě zde vybereme kurzorem potřebné fragmenty obsahu a přidáme hodnoty k atributům.
Označte všechna data, která můžete. Po výběru klikněte na „Publikovat“. Po indexování Google zohlední provedené změny a zobrazí je ve výsledcích vyhledávání.
V Mail.ru, stejně jako v předchozích vyhledávačích, můžete zobrazit krásný úryvek pro web. Podrobněji se v článku podíváme na schémata, jako jsou kontaktní informace a odkazy na podstránky.
 Rich Mail.ru úryvky
Rich Mail.ru úryvky Výše jsou příklady strukturovaného úryvku. Jak vidíte, jsou podobné těm v předchozích vyhledávačích. Zahrnuje také adresu webu, favicon, drobky a drobečky.
Chcete-li je zobrazit na webu Mail.ru, budete potřebovat kancelář správce webu s potvrzenými právy k webu. Rozhraní je velmi jednoduché a uživatelsky přívětivé. Proto pro vás nebude obtížné zadat potřebné údaje.
Zobrazit Rychlé odkazy(„Odkazy na podstránky“), musíte přejít do kanceláře správce webu Mail.ru a potvrdit práva k projektu. Dále přejděte na „Odkazy na podstránky“ a klikněte na tlačítko „Přidat“.
 Přidejte odkazy na podstránky do fragmentu Mail.ru
Přidejte odkazy na podstránky do fragmentu Mail.ru Pro přidání kontaktní informace ve úryvku přejděte do části „Telefon a adresa“ a klikněte na tlačítko „Přidat“.
 Přidání kontaktů do fragmentu Mail.ru
Přidání kontaktů do fragmentu Mail.ru Vyplňte všechna potřebná pole. Možnost této informace v úryvku však není 100% zaručena. Mail.ru také podporuje mikrodata schema.org.
závěry
Pojďme si toto téma shrnout. Vyniknout ve vyhledávání mezi ostatními stránkami není tak těžké. Stačí použít funkce uvedené výše.
Pamatujte, že Schema.org je poháněn vedoucími vyhledávání. Jeho použití se rozšiřuje na všechny služby vyhledávačů. Nezapomeňte také na doplňkové funkce v kabinetech webmasterů.
Obecně platí, že úryvek je důležitým SEO prvkem každého webu. Pokud jej správně složíte a připojíte pokročilé možnosti zobrazení, budete moci nasbírat mnohem větší návštěvnost.
Fragment je malý úryvek textu relevantní k dotazu uživatele, který používají vyhledávače ke stručnému popisu obsahu webové stránky ve výsledcích organického vyhledávání.
Vytváření krásných úryvků stránek hraje velkou roli v propagaci SEO. Zaujmout TOP pozici v problému neznamená, že uživatelé budou chodit na váš web. K tomu je nutné zvýšit CTR dokumentu (míru prokliku), což může nepřímo ovlivnit hodnocení.
Jak může úryvek ovlivnit CRT a jaké jsou důvody přání uživatele kliknout na váš web v SERP? Rozhodnutí jít je určeno informacemi obsaženými ve stručném popisu, čím přesněji odpovídá na požadavek uživatele, tím vyšší je šance na kliknutí.
Úkolem optimalizátoru je tedy pracovat na zvýšení CTR dokumentu ve výsledcích vyhledávání, vytvářet atraktivní úryvky, které ve výsledku mohou zvýšit návštěvnost webu 2x i vícekrát.
Jak napsat atraktivní úryvek
Než začneme vytvářet úryvky, pojďme analyzovat, z čeho se skládá:
- favicon;
- titul;
- navigační řetěz;
- Popis;
- Rychlé odkazy;
- Adresa a telefonní číslo, odkaz na mapu;
- Hodnocení.
Titul
Hlavní název dokumentu ovlivňující tvorbu úryvku Title. Je to důležitá složka hodnocení a dává uživateli vědět, zda dokument odpovídá jeho dotazu.
Pravidla nadpisu:
- Ujistěte se, že používáte hlavní klíčová slova;
- Přiměřená délka do 12 slov;
- Měl by popisovat hlavní podstatu stránky v případech oříznutí ve výsledcích vyhledávání;
- Musí být jedinečné pro každou stránku webu;
- Specifikováno v sekci mezi HTML tagy Your title.

meta description tag
Značka description se podílí na vytváření popisu úryvku pro vyhledávání Google. Pro Yandex to často není pravidlem při vytváření popisu. Popisný tag by měl doplňovat název titulku a nést užitečné informace pro zvýšení klikatelnosti.
Pravidla psaní:
- Mělo by se lišit od názvu a začínat jinak;
- Optimální délka je 160 znaků;
- Musí být jedinečné pro každou stránku;
- Má výskyt hlavní přístupové fráze.
Vytvořte popis, který je pro uživatele atraktivnější, použijte čísla, zapište si výhody.
Chcete-li úryvek zvýraznit na obecném pozadí, můžete použít speciální znaky.

Rychlé odkazy

Vlastními silami je vytvořit nelze, můžete ovlivnit pouze jejich vzhled. Několik tipů, jak vytvořit odkazy na podstránky ve fragmentu webu:
- Logicky přehledná struktura webu se snadnou navigací;
- Název nadpisu odpovídá h1 a názvu odkazu vedoucího do sekce;
- Hlavní části webu jsou přístupné z hlavní stránky;
- Pokud má odkaz obrázek, napište alt obrázku.

Mikro značení organizace
Označení kontaktu vám umožní správně zobrazit firemní data v Yandex a Google. Příklad označení organizace v JSON-LD:
( "@context" : "http://schema.org", "@type" : "Organizace", "name" : "Jméno", "url" : "https://site.ru", "logo" : "https://site.ru/ logo.png", "address": [( "@type": "PostalAddress", "addressLocality": "City", "streetAddress": "Address" )], "contactPoint " : [( "@type" : "ContactPoint", "telefon" : "+7-000-00-00-00", "contactType" : "služba zákazníkům" )] )
Mikrooznačení strouhankou
Díky drobečkovému značení je úryvek atraktivnější, místo obvyklých adres URL se objevují názvy sekcí. Příklad ukazuje, jak vypadá označený navigační řetězec.

Ukázkový kód pro vytvoření označení struktury cesty:
( "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ ( "@type": "ListItem", "position": 1, "item": ( "@id": "http://www.site.ru/", "name": "Main" ) ), ( "@type": "ListItem", "position": 2, "item": ( "@id": "http://www.site.ru/article/", "name": "Články" ) ), ( "@type": "ListItem", "position": 3, "item": ( "@id": "http://www.site.ru/article/pro/", "name": "Programování") ) ) ]
Jak změnit úryvek na výsledek vyhledávání
Změna úryvků v důsledku vydání Yandex a Google není snadný úkol. Pro Yandex jsou tvořeny hlavně na základě fragmentů textu stránky.
K tomu je nutné nejprve identifikovat, který fragment je generován pro požadavek uživatele. Zadáme vyhledávací dotaz a podíváme se na výsledek, poté na webu najdeme kus textu a změníme jej na atraktivnější, přičemž hlavní klíčové slovo ponecháme.

Čekáme, až bude stránka přeindexována a znovu ji zkontrolujeme. Proces je poměrně časově náročný a ne vždy je možné dosáhnout požadovaného výsledku napoprvé.
Úryvky pro Yandex
V této části budeme analyzovat, jaké úryvky jsou přítomny v Yandexu a co je třeba přidat, aby bylo krásnější a přilákalo pozornost uživatele.
favicon
Favicon je ikona webu o rozměrech 16 x 16 pixelů zobrazená na kartě prohlížeče a vedle názvu v Yandexu. Navíc přitahuje pozornost uživatele a mírně zvyšuje CTR.
Favicon by měl být navržen v barvách webu, zobrazovat logo společnosti nebo nést sémantický význam.
Musí být v sekci uvnitř značky, příklad:
adresář Yandex
Adresář vám umožňuje přidat adresu organizace do fragmentu Yandex, telefonní číslo a umístění na mapě Yandex, stejně jako hodnocení organizace označené hvězdičkami, vytvořené podle zanechaných recenzí. Do jedné domény můžete přidat mnoho poboček jejich zkombinováním do sítě. Je také možné propojit několik stránek webu na stejné doméně s různými kontaktními informacemi.
S vitálním vydáním může uživatel vidět informace o oboru činnosti organizace, mapu, provozní dobu a zanechat recenzi o vaší společnosti.

Produkty a ceny
Umožňuje zobrazit ceny ve fragmentu Yandex pro internetové obchody a stránky služeb. Chcete-li jej vytvořit, musíte použít speciální popis struktury, který obsahuje informace o produktu, jeho ceně a oblasti dodání.

Chcete-li vytvořit fragment produktu, musíte vyplnit informace o společnosti v části Yandex Webmaster > Informace o webu > produkty a ceny a připravit soubor YML.

Úryvky pro Google
Vyhledávač Google má vlastní sadu úryvků. Zvažte nejčastěji používané a jak je vytvořit.
Mikroznačka na kartě produktu
Úplnost informací o produktu upoutá více pozornosti uživatele a ochotněji klikne na odkaz, který uvádí cenu, popis, dostupnost a hodnocení.

Můžete také použít značky s ceníkem pro kategorie produktů, je to skvělý způsob, jak okamžitě zobrazit ceny od a do pro určité skupiny produktů na webu.

Google používá k vytvoření fragmentu produktu označení json-ld. Příklad ukazuje variantu s ceníkem:
( "@context": "http://schema.org/", "@type": "Produkt", "name": "Executive Anvil", "image": [ "https://example.com/photos /1x1/photo.jpg", ], "brand": ( "@type": "Věc", "name": "ACME" ), "aggregateRating": ( "@type": "AggregateRating", "ratingValue" : "4.4", "ratingCount": "89" ), "offers": ( "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD "))
Značkovací článek
Pokud na svém webu blogujete a děláte obsahový marketing, abyste přilákali potenciální zákazníky, pak se bez tohoto označení neobejdete. Vizuálně zvýrazní úryvek hvězdičkami hodnocení a počtem recenzí.

Příklad označení:
("@context":"http://schema.org", "@type":"Článek", "name":"Název", "description":"Popis", "mainEntityOfPage":"True", " autor": ("@id":"/avtor=Avtor", "@type":"Osoba", "jméno":"Jméno"), "image": ("@type":"imageObject","url ":"site.ru/1.jpg"), "vydavatel": ("@type":"Organizace","name":"Jméno", "logo":("@type":"imageObject"," url":"site.ru/user-image.png")), "articleSection":"Tags", "datePublished":"2018-06-25", "datemodified":"2018-06-25", " agregátRating": ("@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1") )
Závěr
Pravidelnou prací na úpravách úryvků a provádění úprav dosáhnete dobré míry prokliku a přispějete k růstu pozic zlepšením faktorů chování.
V první řadě zapracujte na atraktivních názvech a popisech, přilákáte tím správné publikum a snížíte míru okamžitého opuštění. Pokud vaším úkolem není jen dostat se na TOP, ale zvýšit návštěvnost webu, pak neustále analyzujte konkurenty a dělejte to lépe. Proto do komplexní propagace stránek zařazujeme práci na snippetech.
Co je to úryvek webu? Jedná se o malou informaci, kterou uživatel okamžitě vidí s odkazem ve vyhledávači. Poskytuje stručné informace o produktu, službě, materiálu prezentovaném na stránce v souladu s vyhledávacím dotazem. Aby byla propagace webu úspěšná, v žádném případě nepodceňujte roli úryvků!
Proč? Nejinformativnější a nejkrásnější úryvek zvyšuje pravděpodobnost, že si uživatel vybere váš web. Právě díky nim spotřebitel činí konečné rozhodnutí a vybírá si doménu, která mu vyhovuje. Čím informativnější a atraktivnější je popis vašeho webu, tím vyšší je pravděpodobnost, že se potenciální klient promění ve skutečného.
Jak se tvoří úryvek, co dává propagaci webu?
Jak jste již pochopili, psaní úryvku je klíčem ke kliknutí na odkaz. Zvýrazňuje klíčové dotazy zadané spotřebitelem. I když je role úryvků často podceňována, k motivaci uživatele ke kliknutí na vaši doménu je nutné, aby váš úryvek byl co nejatraktivnější.
Podle statistik, pokud je konkurenční web v seznamu níže než ten váš, ale jeho úryvek je lepší, uživatel dá přednost konkurenci. Čím jasněji a informativněji tedy úryvek odpoví na požadavek klienta, tím větší proklik bude mít. Navíc tím, že poskytuje uspokojivé faktory chování, dává plus v hodnocení!
Samotný vyhledávač generuje úryvky a spoléhá na své robotické algoritmy. Nejčastěji se za základ berou vaše informace ve značce meta description a obsahová složka stránky. Naštěstí má každý vyhledávač mezery, kterými mohou profesionálové snadno upravit úryvek webu v Yandexu nebo v jakémkoli jiném vyhledávači. Odpověď na otázku začátečníků: „jak přidat úryvek“ - Yandex a Google reagují odlišně! Než tedy přistoupíte k vytváření úryvku, doporučujeme vám seznámit se se zkušenostmi jiných specialistů na propagaci webových stránek v Moskvě: http://semantica.in/- na jejich blogu najdete spoustu užitečných informací nejen o střípkách, ale i o mnoha dalších věcech. Mezitím obecné informace o úryvcích.
Jak zobrazit potřebné informace v úryvku Google?

Začněme vyhledávačem Google. Základem je již zmíněný meta popis, pro případ, že tag podle Googlu bude pro uživatele užitečný. Délka úryvku je 160 znaků. Jsou strukturované úryvky dostupné na Googlu? Ano, délka textu může být delší a pokud je popis napsán profesionálně, vyhledávač jej zobrazí celý.
Jak vytvořit vysoce kvalitní bohaté úryvky Google?
Jedna z vět ve vašem úryvku by měla obsahovat přímý výskyt klíčového slova a druhá - tvary slov. Samozřejmě byste si z nabídek neměli vytvářet seznamy klíčových slov. Přestože není celkový počet postav omezen, je stále nežádoucí to přehánět. Pár vět, které odrážejí podstatu, by mělo stačit. Chcete-li tam zobrazit hvězdičky hodnocení, vložte hodnocení na web. Pokud chcete zobrazit obrázek - vytvořte mikroznačky, které označí požadovaný obrázek.
Jak nastavit úryvek pro Yandex?

Yandex, na rozdíl od Google, skládá úryvky pomocí složitějšího algoritmu. Existují problémy s tím, jak vytvořit úryvek pro Yandex. Je to proto, že ve skutečnosti nebere v úvahu meta popis a vytváří popis sám na základě informací z vaší stránky. Maximální délka fragmentu Yandex je 240 znaků.
To je důvod, proč mnoho z těch, kteří se rozhodnou propagovat web sami, zajímá, jak změnit úryvek v Yandexu. Ovlivnit tuto malou informaci je ve skutečnosti velmi obtížný úkol. Vytváření bohatých úryvků v Yandexu pro začátečníky je téměř nerealistický úkol. Profesionální SEO samozřejmě vědí, jak šikovně spravovat prvky pomocí rozložení vašeho webu.
Existují také nejjednodušší kroky pro úpravu úryvku, se kterými bude nastavení úryvku v Yandexu mnohem jednodušší, například prostřednictvím webmastera vyhledávače. Zde můžete:
- nastavte velikost názvu vašeho projektu;
- zveřejňovat rychlé odkazy;
- napište informace o firmě, ceně vašeho produktu.
Yandex má samozřejmě jedno „ale“. Program zlepšování neumožňuje všem webům. Přizpůsobení vašeho projektu může být povoleno pouze tehdy, pokud splňuje následující kritéria:
- Jedná se o platformu pro obchodní nabídky jakýchkoli firem, internetový obchod nebo společnost nabízející služby.
- Má doménu v anglickém jazyce (s největší pravděpodobností je to kvůli technickým vlastnostem pracovního procesu).
- Obsahuje katalog služeb a nabízeného zboží, a pokud má určitý produkt svou vlastní stránku, umožní to Yandexu propojit informace odpovídající klíčovému požadavku v době vydání.
- Měl by obsahovat právní a kontaktní údaje, které poslouží jako důkaz reálnosti vašeho projektu.
- Žádná omezení pro různé typy kupujících (velkoobchod, maloobchod)
Pokud vaše stránky splňují všechny tyto požadavky, můžete se k programu bez problémů připojit!
Jak vytvořit správný úryvek, aby zaujal spotřebitele?

Vzhledem k tomu, že úryvek je jakousi vizitkou vašeho projektu, informace v něm by měly být poutavé.
Funkce vašich služeb a dat, které je lepší zadat, abyste přilákali uživatele, by měly zahrnovat informace podobné následujícím (v závislosti na službě nebo produktu, který zastupujete):
- vlastnosti různého zboží (například počítačové aplikace);
- problémy a nejlepší řešení (například „nevíte, který smartphone si vybrat? Získejte tento“;
- hypertextové odkazy na různé části webu (akceptovány jsou pouze změny v automaticky vybraných odkazech);
- registr názvů stránek;
- kontaktní údaje organizace;
- podrobné údaje o podnicích a službách, které poskytují;
- empirie obchodních položek (ceny a dodací informace internetového obchodu);
- podrobné informace (například pokud se jedná o kulinářské recepty, pak vám neúplný seznam ingrediencí poskytne požadované kliknutí od uživatele);
- konkrétní informace o zprávách;
- konkrétní synopse knih;
- definice robota, pokud zastupujete služby různých společností (například kreativní roboty s odkazy na zdroj).
Použijte mikrodata pro úryvky!
Znáte-li základní údaje o úryvku, co to je, jeho roli, mechanismy tvorby a rozšíření, není pochyb o tom, že jde o důležitou součást propagace vašeho projektu. Pokud jste si jisti svými schopnostmi, je opravdu možné si poradit sami, ale pokud chcete vysoce kvalitní výsledek, s jehož pomocí se výrazně zvýší míra prokliku vašeho projektu, kontaktujte profesionály!
Encyklopedie propagace vyhledávačů Ingate
Vaše žádost byla úspěšně odeslána
Vaše žádost nebyla odeslána
Nastavení úryvku v Yandex.Webmaster
Uživatelé každý den hledají zboží a služby na internetu, studují nabídky, porovnávají ceny. Yandex nabízí použití programu, který zlepšuje prezentaci webu ve výsledcích vyhledávání přizpůsobením úryvku. Takže pro stránky zapojené do vyhledávání můžete zadat popis obchodu, informace o režimu provozu, dostupnosti zboží atd.

Ne všechny weby jsou způsobilé pro program vylepšení úryvků Yandex. Mezi kritérii jsou následující:
1. Skutečné, legitimní webové stránky podnikání
Do programu se mohou zapojit stránky, které zastupují internetový obchod nebo společnost, která prodává zboží nebo služby, nebo stránky, které jsou agregační platformou pro různé obchodní nabídky určitých společností.
2. Anglická doména webu
S největší pravděpodobností je toto omezení způsobeno technickými vlastnostmi práce s takovými doménami.
3. Dostupnost katalogů zboží a služeb na stránce
Každý produkt nebo služba by měla mít samostatnou stránku. To vám umožní propojit všechny relevantní informace v čísle na konkrétní stránku.
4. Dostupnost kontaktních a právních informací na stránce
Tyto údaje jsou důkazem, že společnost skutečně existuje a je právně odpovědná za zboží a služby kupujícím.
5. Žádná omezení na webu pro různé typy kupujících
Bohaté úryvky se promítnou do výsledků emise, které se zobrazují fyzickým a právnickým osobám, velkoobchodním a maloobchodním kupujícím. Proto weby s omezením typu kupujících nemají povolen vstup do programu.
Pokud jsou splněny všechny požadavky, máte zdroj pro vývojáře webu a souhlasíte s podmínkami spolupráce, můžete se bezpečně připojit k programu.
Připojování k programu pro generování úryvků
Chcete-li vytvořit úryvek, musíte projít následujícími kroky.
1. Přidejte web do paneluYandex.Webmaster a potvrďte práva ke správě stránek (postupujte podle pokynů systému)

2. V části „Obsah webu“ vyberte podsekci „Produkty a ceny“ a klikněte na tlačítko „Začít“.

3. V podsekci "Produkty a ceny" je potřeba uvést: údaje o regionu a doručení, kontaktní a právní údaje

4. Připravte si soubor YML s informacemi o produktech vašeho obchodu
Příprava souboru YML s informacemi o produktech vašeho obchodu je nezbytná, protože přečte a zobrazí všechny informace ve fragmentu vyhledávače na stránce. Popis formátu YML, doporučení pro jeho vyplnění a také ilustrované příklady naleznete na stránce Technické požadavky.
5. Sdělte vyhledávači umístění souboru YML
Chcete-li to provést, musíte na kartě "Zdroje dat" zadat cestu, kde je soubor YML dostupný. Pokyny pro zahrnutí souboru YML naleznete v části "Jak vložit soubor YML?" . Yandex pracuje s tímto souborem stejným způsobem jako se souborem sitemap.xml. Aby byly ve vyhledávání vždy čerstvé informace, program je denně načítá.

6. Odešlete podrobnosti o prodejně k ověření
Chcete-li to provést, klikněte na tlačítko "Povolit obchod" v sekci "Produkty a ceny". Ověření se provádí do 5 pracovních dnů. Pokud je úspěšně dokončen, rozšířené úryvky se objeví ve vyhledávání Yandex do 10 dnů.

Kromě optimalizace úryvků pro komerční weby, které prodávají zboží a služby, existují možnosti generování úryvků pro weby jiných témat, například: „vklady a půjčky“, „recepty“, „nemovitosti“, „automatické reklamy“, atd. O všech možnostech přizpůsobení úryvků lze nalézt v nápovědě Yandex.Webmaster v sekci „Obsah webu“.
Práce se všemi variantami snippetu probíhá buď pomocí speciálně připraveného xml souboru, nebo pomocí mikroformátů, o kterých bude řeč níže.
Mikroformáty v Yandexu
Mikroformáty jsou formáty sémantických značek, díky nimž je obsah na stránce srozumitelný pro . Jejich myšlenka je jednoduchá: označíte stávající kód webu pomocí speciálních atributů, podobně jako meta tagy nebo formátovací tagy.
Pomocí mikroformátů můžete nasměrovat Yandex na oddělení bloků textu vložením speciálního označení do kódu stránky. Tyto bloky značek HTML nejsou pro uživatele webu viditelné a neovlivňují zobrazení informací. K dnešnímu dni se tyto formáty používají k označení kontaktních informací, produktů, recenzí, jakýchkoli událostí a v některých dalších případech. Yandex používá 4 typy mikroformátů.
1.hKarta
hCard je mikroformát pro označení kontaktů, který můžete použít k nasměrování robota na adresu, telefonní číslo a další podrobnosti. Je důležité strukturovat kontaktní údaje do bloků: název společnosti, adresa, telefonní číslo, pracovní doba atd. Text na stránce vypadá například takto:

Pokud se podíváme na zdrojový kód tohoto bloku, uvidíme označení, které označuje kartu organizace ve formátu hCard:

Zároveň informace o společnosti ve výsledcích vyhledávání a v Yandexu. Adresář příznivě odliší tento web od ostatních.


Podrobné informace o prvcích mikroformátu hCard zpracovávaných Yandexem naleznete v části hCard nápovědy Yandex. Webmaster.
2.hRecept
Tento mikroformát je určen pro popis kulinářských receptů. Pomocí něj lze text znázornit pomocí následujících sémantických prvků: přísady, způsob vaření, doba vaření.
Máte-li na svém webu recepty s podobnou strukturou a také fotografický návod s příslušným označením, můžete získat výhody ve výsledcích vyhledávání.

Formát hRecipe je jednoduchý, všechna možná pole lze studovat na stránce nápovědy Yandex „mikroformát hRecipe“ nebo na příkladech, z nichž jeden je uveden níže.

Takto bude vypadat váš recept ve výsledcích vyhledávání. Úryvek bude obsahovat 4 obrázky, které mohou upoutat větší pozornost návštěvníků než stránka, která je na prvním místě!

3.hRecenze
hReview je mikroformát pro značkování recenze, umožňuje z textu extrahovat sémantické prvky jako hodnocení, text recenze, plusy a mínusy atd. V současné době Yandex používá tento formát k popisu recenzí o autech a organizacích.
Problém zobrazuje několik odkazů na různé stránky stejného webu najednou, což zvyšuje pravděpodobnost, že uživatel přejde na zdroj. Ve vydání je také uvedeno datum recenzí a jejich počet.

Značkovací formát hReview by měl obsahovat označení jiných formátů: autorem recenze je hCard; objekt odvolání je hProduct, hCard nebo hCalendar v závislosti na typu objektu. K popisu aut se například používá rozšířený formát hProduct. O samotném formátu hReview si můžete přečíst v sekci nápovědy Yandex se stejným názvem „HReview microformat“.
4.HVýrobek
Mikroformát hProduct je navržen tak, aby z textu extrahoval tyto informace: značku, cenu, popis produktu, fotografii atd. V současné době se tento formát používá pouze ve formátu hReview k uspořádání recenzí aut, ale má velkou perspektivu. Mikroformátové značení je zpracováváno ve spojení se stránkou a není těžké si představit, že strukturované informace budou mnohem užitečnější, a to i pro účely hodnocení. Zbývá jen přijít s nápadem při vydávání takového úryvku. Doufáme, že to Yandex brzy vynalezne.
Více o tomto formátu se dozvíte v sekci Mikroformát hProduktu. V programu můžete vidět i variantu úryvku pro popis aut
Optimalizace úryvků byl vždy velmi důležitým bodem pro propagaci webových stránek SEO. S inovací „faktorů chování“ algoritmu Yandex se jejich role ještě zvýšila. V tomto článku se seznámíte s následujícími otázkami:
1. Co je to úryvek ve výsledcích vyhledávání?
úryvek- toto je krátký popis webu ve výsledcích vyhledávače, který se nachází mezi názvem stránky (