Добавление нового блока виджетов в шаблоны wordpress. Как добавлять виджеты на главную панель? Как добавить виджет на страницу wordpress
Виджеты являются одной из уникальных функций операционной системы Android. Ведь виджетов, которые можно было бы добавить на экран нет даже на iPhone. В этой статье вы узнаете, как добавить виджет на экран Android и как его потом удалить.
В зависимости от версии Андроид, которая установлена на вашем смартфоне, процесс добавления виджетов на рабочий стол может сильно отличаться. Кроме этого, есть отличия в разных оболочках. В стандартной оболочке Андроид виджеты могут добавляться совсем не так как в оболочке от какого-нибудь условного Самсунга. В общем, описать все возможные варианты в рамках одной статьи просто невозможно. Поэтому мы рассмотрим только несколько самых распространенных способов.
Если у вас смартфон со стандартной оболочкой от Андроид, то в большинстве случаев, для того чтобы добавить виджет на экран, нужно нажать на любом пустом месте рабочего стола и удерживать палец на экране до тех пор, пока не появится меню. Данное меню может выглядит по-разному, в зависимости от того, какая версия Андроида установлена на телефоне. Например, в старых версиях Андроид это выглядит примерно вот так:
Если у вас появилось такое меню, то вам нужно выбрать вариант «Виджеты» и после этого добавить нужный виджет на экран выбрав его в списке.

В более современных версиях Андроид после долгого нажатия на пустое место рабочего стола появляется вот такое меню. В котором можно выбрать «Обои», «Виджеты» или «Настройки».

Выбираем «Виджеты», после чего открывается список доступных виджетов. Для того чтобы добавить один из этих виджетов на экран Андроид нужно нажать на него и удерживая палец на экране перенести виджет на рабочий стол.

Кроме этого в некоторых версиях Андроида список виджетов можно открыть через список приложений. Для этого нужно нажать на кнопку открывающую список установленных приложений (кнопка с точками внизу экрана).

И после того, как откроется список приложений, нужно сделать свайп влево для того чтобы перейти от списка приложений, к списку виджетов.

Чтобы добавить виджет на экран делаете тоже самое, что описано выше. Нажимаете на виджет и не отпуская палец переносите его на один из рабочих столов.
Если виджет надоел или вы добавили не тот виджет, то вы всегда можете удалить его с рабочего стола. Для этого нужно нажать на виджет и не отпуская панелец перетащить его на кнопку «Удалить». Обычно такая кнопка находится в верху или низу рабочего стола.
Большинство пользователей привыкли уже к главной странице Яндекса, но ее легко можно изменить. Например, сделать главную страницу такой:
Настройки действуют только для того браузера, с которого настраиваете!
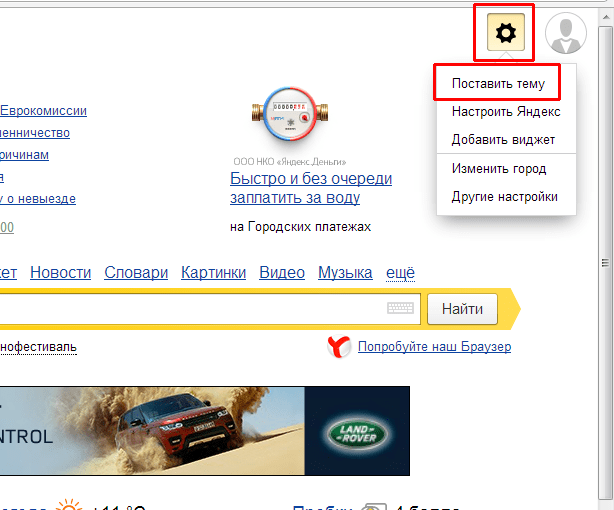
Начнем с оформления. Чтобы выбрать тему для главной страницы, необходимо нажать значок в правом верхнем углу и, в появившемся меню, выбрать строку «поставить тему».

Внизу страницы появляются анимированные темы, щелкнув по которой можно посмотреть, как будет выглядеть страница.

Для удобства подбора необходимой темы, можно выбирать из предложенных разделов, например, «лето», «весна», «мода» и т.д. Разделы указываются в верхней части появившегося меню с темами. Так же темы делятся на «все» и «новые».

Если темы не устраивают, можно перелистывать темы стрелочками вправо и влево.

После выбора темы, необходимо нажать кнопку «сохранить тему», которая находится снизу. Если передумали устанавливать тему, то можно закрыть окно или нажать кнопку «отмена».

Второй пункт меню настроек внешнего вида Яндекса — «настроить Яндекс». Здесь задаются те виджеты , которые Вы будете видеть на главной странице Яндекс-поиска.

При нажатии «настроить яндекс», переходим в режим замены и удаления ненужных виджетов. Виджеты можно просто перетаскивать с помощью мышки на место другого виджета (навести на виджет, зажать левую кнопку мыши и тащить), либо их можно удалять, нажимая крестик в правом верхнем углу. У некоторых виджетов есть собственные настройки, в зависимости от показываемой информации. Например, виджет «яндекс-пробки» можно настроить на любой город, а так же задать маршрут «работа-дом».

Кроме показанных виджетов, можно выбрать и другие. Для этого нажимаем в левом верхнем углу ссылку «добавить новый виджет».

Слева можно выбрать интересующую тематику виджета, а справа расположены сами виджеты с коротким описанием. Внизу страницы находится нумерация для перехода на следующие или предыдущие страницы.

Чтобы выбрать виджет, наводим на него курсор мышки, появляется кнопка добавить, и кликаем левой кнопкой мыши (кликать не обязательно именно по кнопке, достаточно кликнуть по гаджету или названию).

После этого виджет появляется на главной странице и его можно перетаскивать на место других виджетов. Необходимо выбрать действие — «оставить» или «удалить».

В верхнем меню имеются кнопки — «вернуть» для возвращения удаленных виджетов (если не удаляли, то такой кнопки не будет), «сбросить настройки» — возвращает все как было изначально, так же сбрасывается все оформление страницы, «отмена» для возврата того вида, который был до изменений и «сохранить» — для сохранения изменений.
В поле для ввода названия города начинаем вводить начальные буквы города и далее выбираем его из выпадающего списка. Самостоятельно город ввести не удастся, только выбирать из списка. Здесь же можно установить город по умолчанию, то есть город будет определяться автоматически. Поставив галочку в пункте «не уточнять мое местоположение», Вам не будут показываться всплывающие окна с вопросом, например, «вы в Москве?» и двумя вариантами ответа — «да» и «нет». После выбора города, нажимаем кнопку «вернуться».

В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет?
Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога.
Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям.
Страница виджетов находится в меню консоли Внешний вид — Виджеты .
Для начала ищем в меню Внешний вид и переходим в Виджеты . Слева вы видите список всех доступных для добавления виджетов.

Список доступных виджетов
Чтобы активировать виджет, перетащите его на боковую (правая колонка, со списком доступных мест для виджетов) колонку или нажмите на него. Чтобы деактивировать виджет или удалить виджет, перетащите его обратно или нажмите «Удалить» .

Добавление виджета «Календарь» перетаскиванием мышки
После того как мы перетащили нужный виджет на панель сайдбара, вводим его название и нажимаем кнопку «Сохранить» .

По аналогии добавляем все необходимые виджеты, которые вы хотите видеть на боковой панели вашего сайта. Список стандартных виджетов и их возможности вы можете увидеть ниже.
Стандартные виджеты в WordPress
- Виджет «RRS» - Записи из любой ленты RSS или Atom.
- Виджет «Календарь» - Календарь записей вашего сайта.
- Виджет «Облако меток» - Облако часто используемых меток.
- Виджет «Свежие записи» - Самые свежие записи вашего сайта.
- Виджет «Страницы» - Список страниц вашего сайта.
- Виджет «Архивы» - Архив записей вашего сайта по месяцам.
- Виджет «Мета» - Ссылки на вход/выход, RSS-ленту и WordPress.org.
- Виджет «Поиск» - Форма поиска для вашего сайта.
- Виджет «Рубрики» - Список или выпадающее меню рубрик.
- Виджет «Свежие комментарии» - Самые свежие комментарии вашего сайта.
- Виджет «Текст» - Произвольный текст или HTML-код.
Сохранение виджетов при смене шаблона
Обычно при установке или смене шаблонов виджеты теряются . Чтобы этого избежать, рекомендуется перед сменой шаблонов (тем) вашего WordPress сайта перемещать все активные виджеты в блок «Неактивные виджеты» .
Результат добавления виджета, который добавляет календарь на боковую панель сайта в шаблоне Contango:

Результат добавления виджета (нажмите на изображение для увеличения)
Как видите, все очень просто! В этом уроке мы узнали как добавить, редактировать и удалить виджеты в WordPress. Если у вас остались вопросы, задавайте их в комментариях.
Здравствуйте, друзья! В прошлых уроках мы разобрались с вами как вставить видео на сайт и выучили как сменить тему оформления в wordpress. В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет? Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога. Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям. Страница виджетов находится в меню консоли Внешний вид - Виджеты. Добавление и настройка виджетов в WordPress Для начала ищем в меню Внешний вид и переходим в Виджеты.…
Итак, друзья. Когда-то давно я обещал Вам написать, как добавить в Ваш шаблон WordPress новые зоны виджетов или отредактировать старые. Но к сожалению, забыл об этом.
Прошу за это прощения. Спасибо большое Марине за то, что напомнила мне об этом. Я очень люблю получать обратную связь от посетителей моего сайта. И всегда рад помочь.
Давайте же начнем.
Первым делом я хотел бы поговорить о том, что такое вообще виджет в WordPress. Наверняка многие не знают.
Виджеты — это функциональные блоки, которые используются для разметки Вашего шаблона. В WordPress по умолчанию присутствует более десятка виджетов. Например: рубрики, архивы, текстовое поле, календарь и прочее. Находятся они а админ панели WordPress во вкладках «Внешний вид» -> "Виджеты " .
Кроме этого, многие плагины могут добавлять свои виджеты, которые после установки плагина мы тоже можем разместить на сайте. Но разместить мы можем их не везде. А только в тех местах, которые изначально назначены для виджетов.
Вот об этом мы сейчас и поговорим.
1. Инициализация зон виджетов в файле functions.php
Да-да. Именно в этом файле прописаны зоны виджетов. Файл этот находится в папке с Вашей темой. Конкретнее вот здесь:
/wp-content/themes/имя_темы/functions.php
Открываем его любым текстовым редактором. Удобнее всего пользоваться Notepad++ (для более продвинутых — Adobe Dreamweaver). И прокручиваем его почти до самого конца вниз. До функции:
Их может быть несколько похожих. Собственно говоря, сколько их будет прописано — столько зон виджетов и будет в Вашем шаблоне.
Давайте разберем синтаксис.
Эта строчка указывает, что мы сейчас будем описывать именно зоны виджетов, а не что-то другое.
Эта строчка задает имя для зоны виджетов, которое будет отображаться в админ панели на вкладке «Виджеты». «twentyten» — название темы (у вас может отличаться).

Это описание, которое будет отображаться при открытии зоны виджетов во вкладке «Виджеты».

Продолжим рассматривать код:
Этот код будет добавлен перед заголовком, который мы введем в текстовое поле при создании самого виджета.
| "after_title" => "" , |
Соответственно, этот код добавится после заголовка. Закрываем в нем теги, которые открыли перед заголовком.
Вот и все! Инициализация зоны виджетов завершена. Идем дальше.
2. Размещение зоны виджета в шаблоне.
Все зависит от того, где Вы хотите разместить зону виджетов. Если Вы хотите разместить ее в шапке, то добавляем код в файл header.php.
Если в сайдбаре — то в файл sidebar.php
Если в подвале — то в footer.php
А теперь рассмотрим код, который нужно добавить:
Этот код проверяет, добавлены ли какие-нибудь виджеты в конкретную зону. Ведь, согласитесь — нет смысла отображать зону, если в ней нет ни одного виджета.
«primary-widget-area» — это как раз тот самый идентификатор, о котором я говорил в предыдущей главе. Он указывает на конкретную зону.
Итак, условие проверили. Если виджет не добавлен в зону — зона не отображается, если же добавлен — то в код страницы вставляется конструкция:
Вставляет конкретную зону виджетов в это место. Опять же идентифицируется по «primary-widget-area» — тому же самому идентификатору.
Ну вот и все! Теперь Вы знаете как добавить зону виджетов в Ваш шаблон WordPress.
Желаю Вас разобраться с этой темой и создавать такие шаблоны, которые нужны именно Вам, а не тому, кто создавал шаблон.
И не забываем подписываться на обновления . Вас ждет еще очень много интересного.
С виджетами GetResponse можно настраивать Главную панель по своему усмотрению. Вы можете добавить неограниченное количество виджетов с самыми важными для вас показателями и расположить их в нужно порядке. Виджеты можно перемещать , настраивать или, если они больше не нужны, удалять .
С помощью виджетов можно настраивать быстрые действия или отслеживать статистику списков контактов , рассылок, автоответчиков, опросов, процессов, лендингов, вебинаров и форм .
Отслеживание подписок и обновлений списка
- Статистика списка
Сортируйте списки по имени, размеру, а также добавленным и удаленным контактам. Данный виджет полезен для отслеживания изменений в ваших списках контактов.
- Новые контакты
Отслеживайте количество подписок на один или несколько списков за определенный период. На графике виджета отображаются данные о росте, снижении или неизменном количестве подписок. Можно посмотреть общее количество подписок или переключаться между списками для просмотра статистики по каждому в отдельности.
Отслеживание эффективности рассылок
- Статистика рассылки
Отслеживайте показатели открытий и переходов для последней рассылки из выбранного списка.
- Автоответчики
Просматривайте списки автоответчиков, показатели открытий и количество контактов, которые получают письма автоответчика.
Отслеживайте посещения и регистрации
- Статистика лендинга
Отслеживайте количество уникальных посетителей, посещений страниц, новых контактов и регистраций за конкретный период.
- Статистика формы
Отслеживайте количество уникальных посетителей, просмотров форм, новых контактов и регистраций за конкретный период.
- Статистика вебинара
Отслеживайте количество участников, уникальных посетителей, отправленных приглашений и показатели участия.
- Статистика опроса
Отслеживайте, сколько человек открыли и прошли ваш опрос.
Отслеживайте, сколько человек завершили все этапы процесса
Узнавайте, сколько человек завершили и не завершили все этапы процессов. Этот виджет отображает информацию для опубликованных и неопубликованных процессов. Вы можете задавать диапазон времени для отображения результатов.
Создавайте до 5 кнопок быстрого доступа к часто используемым инструментам
- Быстрый доступ
Это ваша подборка ссылок на конструкторы рассылок, веб-форм, лендингов, вебинаров, процессов, автоответчиков или опросов. А также быстрая ссылка к разделу Добавить контакты .
Как добавить больше виджетов и изменить параметры виджетов?
У каждого виджета есть две «стороны». Фронтальная - с показателями, и обратная - с параметрами виджета. Чтобы перейти к настройке параметров, нажмите Параметры (значок шестеренки) в правом верхнем углу. Для возврата к отображению данных нажмите Отмена или Сохранить (если параметры были изменены).
Чтобы добавить больше виджетов , наведите указатель мыши на значок «плюс» в левом нижнем углу. Значок «плюс» превратится в кнопку Добавить новый виджет . Нажмите на кнопку, чтобы перейти в библиотеку виджетов. Найдите нужный виджет и нажмите значок «плюс», чтобы добавить его на главную панель. Только что добавленные виджеты сначала отображают страницу параметров (обратную сторону). Настройте параметры виджета и нажмите Сохранить .
Чтобы изменить параметры или удалить виджет, нажмите Действия . Измените параметры и нажмите Сохранить или нажмите Удалить виджет .