نحوه باز کردن مطالب در یک گروه VKontakte. نحوه ایجاد یک صفحه داخلی برای منوی گروه در تماس. ساخت گروه Vkontakte
هدف از سازنده گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
اولین ثانیه های اقامت، اقدامات بعدی مهمان را تشکیل می دهد. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- نام؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کند و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است طرح یا ظاهر کلی و همچنین اجزای آن به صورت بصری ارائه شود. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:


این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:

بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:

در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. افزودن قابلیت منو به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
- به منبعی بروید که می خواهید بازدید کننده را تغییر مسیر دهید.
- آدرس مورد نیاز را کپی کنید
تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
ویکی نشانه گذاری زبان خاصی است که برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.
 این ابزار به شما اجازه می دهد تا ایجاد کنید:
این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها;
- عناصر ناوبری؛
- فرمت متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیاز به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگهایی که به ایجاد ویژگیها و زیبایی بیشتر کمک میکنند، مهم است. به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با افزودن تگ noborder حذف کنید.
مثل این: []
تگ های اصلی در جدول زیر ارائه شده است:

عکس: برچسب هایی که برای نشانه گذاری استفاده می شوند
کار با تصاویر
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- درج لینک به تصویر به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، فقط می توانید متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

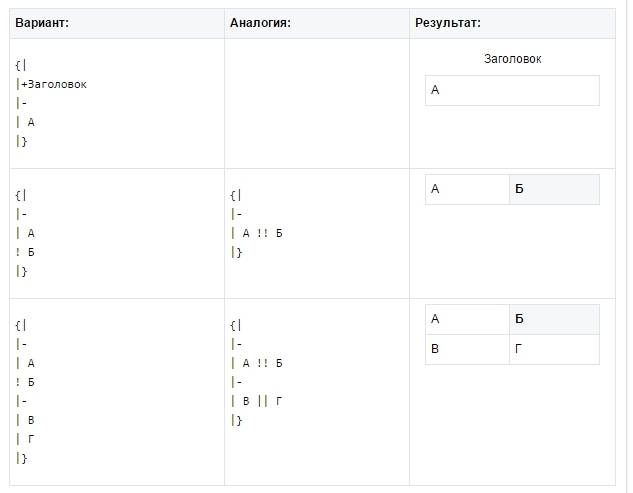
جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:
- {| نماد ابتدای جدول، بدون آن جدولی وجود نخواهد داشت. همیشه استفاده می شود؛
- |+ مسئول محل عنوان جدول در مرکز است. بعد از کاراکترهای ابتدای جدول قرار دهید. به میل خود استفاده می شود؛
- | شروع یک خط و سلول جدید را نشان می دهد.
- | نمادی که سلول را شفاف می کند.
- ! سلول را تاریک می کند در غیاب آن، باید از علامت قبلی استفاده شود.
- |} یعنی انتهای جدول با این حال، یک کاراکتر اختیاری برای جلوگیری از بروز خطا استفاده می شود.
هنگام پر کردن جدول، محتوای هر سلول باید بعد از علامت | قرار گیرد و هنگام جداسازی سلول ها، باید انواع ردیف ها را به صورت زیر کپی کنید: || یا!!.
ویژگی های نشانه گذاری
قوانین نانوشته زیادی وجود دارد و این مسئله برای برنامه نویسان تازه کار دردسرهای زیادی ایجاد می کند. به عنوان یک قاعده، همه چیز در عمل آموخته می شود. هرکس روزنه های خودش را پیدا می کند، هرکس با مشکلات خودش روبرو می شود.

برای جلوگیری از اشتباهات اساسی، باید با موارد اصلی آشنا شوید:
- هنگام تغییر اندازه تصویر باید مراقب باشید - اگر کمتر از 131 پیکسل باشد، کیفیت آن به طور قابل توجهی بدتر می شود.
- عرض تصویر نباید از 610 پیکسل تجاوز کند.
- قرار دادن بیش از 17 تگ باز در یک صفحه ویکی ممنوع است.
- هنگام تغییر عرض تصویر، ارتفاع آن به طور خودکار و متناسب تغییر می کند.
- لیست داخل جدول باید با استفاده از تگ ایجاد شود
; - در یک خط نشانه گذاری نباید بیش از 8 مورد لیست وجود داشته باشد.
برای ایجاد ناوبری زیبا و کاربردی، باید اصول اولیه فتوشاپ و نشانه گذاری ویکی را بدانید.با این حال ، دومی دارای تفاوت های ظریف خاص خود است که در مواجهه با آن یک مبتدی می تواند برای مدت طولانی گیر کرده و گیج شود.
مهم! بسته شدن همه برچسب ها را بررسی کنید. دنباله رو حفظ کن
دستیار اصلی در این مورد توجه و رعایت دقیق دستورالعمل ها است. صفحه رسمی VK، که علامت گذاری ویکی نامیده می شود، همیشه می تواند به کمک بیاید.
و امروز تصمیم گرفتم این موضوع را ادامه دهم و در مورد نحوه ایجاد صحبت کنم منوی گرافیکی VKontakte. به هر حال، هر وب مستری که بخواهد گروه خود را به زیبایی طراحی کند، از منوی متن راضی نخواهد بود. اکنون، شاید یک منوی گرافیکی مرتبط تر باشد، زیرا تصاویر مختلف توسط بازدیدکنندگان بسیار بهتر از پیوندهای متنی درک می شوند. بله، و با کمک گرافیک، واقعاً می توانید چیزی زیبا و رنگارنگ را قالب بندی کنید.
از کجا شروع کنیم؟
خوب، البته، ارزش دارد که با انتخاب گرافیک مناسب یا ترسیم یک منو از ابتدا شروع کنید. البته، همه نمی توانند یک منو را از ابتدا ترسیم کنند. اما مشکل قابل حل است، زیرا شبکه جهانی وب پر از گرافیک های مختلف اعم از رایگان و پولی است که با آنها می توانید برنامه خود را پیاده سازی کنید. در این مرحله، من وارد جزئیات نمی شوم، زیرا پیدا کردن تصاویر در شبکه دشوار نیست و من نمی دانم چگونه نقاشی کنم. من فوراً با این واقعیت شروع می کنم که ما قبلاً گرافیک مناسبی داریم ، اما مشخص نیست که چه کاری انجام دهیم؟
پس از دانلود یا کشیدن منو، باید آن را برش دهید. این برای چیست؟ این برای ایجاد پیوندهای جداگانه برای یک تصویر خاص ضروری است. از آنجایی که اگر منوی ما به طور کامل در یک گروه قرار داده شود، نمی توان بیش از یک لینک ایجاد کرد، یا چیزی را نمی دانم. علاوه بر این، اندازه منوی ما نیاز به تغییر اندازه دارد، یعنی بلافاصله باید در نظر گرفت که حداکثر عرض قابل مشاهده 388 پیکسل (یک تصویر) است و بقیه یا برش داده می شوند یا به اندازه هایی که هنگام ایجاد منو مشخص می کنید تنظیم می شوند. در گروه، در حالی که تصویر می تواند کشیده یا کوچک شود، که می تواند ایده اصلی را خراب کند. همچنین قابل توجه است که برای مثال، برای یک منوی افقی، باید روی عرضی برابر با 370 پیکسل تمرکز کنیم، در غیر این صورت منو به صورت افقی قرار نمی گیرد.
بنابراین، به عنوان مثال، رایج ترین دکمه ها را نشان خواهم داد. من تمام دستکاری های گرافیکی را با استفاده از فتوشاپ انجام خواهم داد، بنابراین توصیه می کنم از آن استفاده کنید. بعد از اینکه ابعاد را فهمیدیم، باید منو را برش دهیم. برای این کار می توانید از ابزار مفید «برش» استفاده کنید.

فقط مناطق لازم را با این ابزارها انتخاب کنید، به عنوان مثال:
و برای دستگاه های وب ذخیره کنید.

در پنجره ای که ظاهر می شود، می توانیم فرمت تصویر، کیفیت آن و بسیاری موارد دیگر را انتخاب کنیم. در این صورت فرمت: JPEG و بهترین کیفیت را انتخاب می کنم و بقیه را همان طور که هست می گذارم و منوی گرافیکی VKontakte را ذخیره می کنم.

بیایید به صفحه گروه خود برویم. و ما برخی از اقدامات مقدماتی را انجام می دهیم: در مدیریت جامعه، "مواد" را به هم متصل کنید، ذخیره کنید. اگر چیزی در این مرحله مشخص نیست، مقاله مربوط به منوی متن VKontakte را بخوانید، همه چیز در آنجا مفصل است، در مورد آن گفته شده است.
پس از آن، باید تصاویر خود را که هنگام برش منو دریافت کرده ایم بارگذاری کنیم. یعنی روی «افزودن عکس» کلیک کنید.


پس از بارگذاری تصاویر، می توانیم شروع به ایجاد منو کنیم. برای انجام این کار، در کنار آخرین اخبار، روی "ویرایش" کلیک کنید.

و اکنون، می توانیم کد منوی خود را اضافه کنیم. در مورد من، به این صورت خواهد بود:
بنابراین، بیایید نگاهی دقیقتر به آنچه در اینجا وجود دارد بیاندازیم:
photo-48249652_297601976 - مسیر عکس ما. مسیر به شکل زیر است: شماره آلبوم_شماره خود عکس. چگونه مسیر تصویر خود را دریابیم؟ همه چیز بسیار ساده است. به آلبوم عکسی که تصاویر ما در آن قرار دارد می رویم و روی تصویر مورد نظر کلیک می کنیم. سپس در نوار آدرس، مسیر کامل تصویر خود را خواهیم دید.

130x46px;nopadding; - گزینه های تصویر: 130x46px. - عرض و ارتفاع تصویر ما (ممکن است با اندازه خود عکس متفاوت باشد) - لازم نیست برای منوی عمودی در VKontakte مشخص شود. بدون بالشتک؛ — بدون فاصله — هنگام استفاده از این گزینه، تمام فاصله ها (تورفتگی ها) حذف شده و تصاویر در یک ادغام می شوند.
این چیزی است که من دریافت کردم:

منوی افقی VKontakte به دلیل همین اصل انجام می شود. تنها تفاوت این است که هنگام نوشتن کد، آیتم های منوی جدید نیازی به پیچیده شدن روی یک خط جدید ندارند. و همچنین فراموش نکنید که با این چیدمان تصاویر تنها می توانیم از عرض 370 پیکسل استفاده کنیم. من کد نشان داده شده در بالا را کمی تصحیح کردم و این چیزی است که دریافت کردم:
[][][]
و اینگونه به نظر می رسد:

و همچنین می خواهم اضافه کنم: شرایطی وجود دارد که باید یک تصویر را در منو وارد کنیم، اما نباید یک پیوند باشد. باید به عنوان یک تزئین عمل کند. برای این کار کافیست از گزینه "nolink" استفاده کنید. این یک مثال خوب است: همان منوی افقی، فقط دکمه اول یک لینک فعال نیست، بلکه یک عکس ساده است.
[][][]
خب، اساساً همین است. همانطور که می بینید، ساخت یک منوی گرافیکی VKontakte دشوار نیست، مهم ترین چیز ترسیم آن است. و سپس، با استفاده از تمام دانش به دست آمده در این مقاله، می توانید بهترین منو را برای گروه VKontakte خود ایجاد کنید. و من می خواهم توجه داشته باشم که منوهای افقی و عمودی را می توان با هم ترکیب کرد و از این طریق به یکتایی مطلق دست یافت.
اکنون انجام هرگونه دستکاری در گروه های Vkontakte (منو، پیمایش، صفحه بندی، اخبار و غیره) بسیار ساده تر خواهد بود، برای این کار کافی است من را مطالعه کنید. دوره ویدیویی در مورد اسرار فنی گروه های Vkontakte. شما برای درس های ویدئویی درخواست کردید، و من یک دوره کامل ویدیویی ضبط کردم - آن را بگذرانید !!!
آزمایش های موفق!
هدف از سازنده گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
اولین ثانیه های اقامت، اقدامات بعدی مهمان را تشکیل می دهد. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- نام؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کند و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
- مقالات جالب؛
- اطلاعات مفید؛
- اشتراک در؛
- بررسی ها
برای افزایش فعالیت شرکت کنندگان، باید آنها را با تبلیغات، نظرسنجی و محتوای جالب و غیرعادی تحریک کنید.
ما دکمه های زیر را ارائه می دهیم:
- اشتراک در اخبار؛
- یک سوال موضوعی جالب بپرسید؛
- موجودی؛
- پرسشنامه؛
- رای.

نحوه ایجاد یک منو برای یک گروه در تماس، تمام نکات فنی که به حداقل دانش یک ویرایشگر گرافیکی و اصول اولیه کار با VKontakte نیاز دارد را در نظر بگیرید.
ما در مرحله ایجاد می کنیم
ایجاد ناوبری یک فرآیند جالب، پیچیده و طولانی است. اما نتیجه ارزشش را دارد.
کل فرآیند به طور مشروط به 2 مرحله تقسیم می شود:
- کار با فتوشاپ؛
- اضافه فنی
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است طرح یا ظاهر کلی و همچنین اجزای آن به صورت بصری ارائه شود. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:


این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:
- روی فایل کلیک کنید - ذخیره برای وب.

- عنوان را وارد کنید؛
- فرمت JPEG را مشخص کنید.
- قرار دادن بهترین کیفیت؛
- کادرهای "Progressive and Embedded Profile" را علامت بزنید.
- آخرین دکمه Save است.
- رفتن به گروه؛
- فید اخبار را روشن کنید؛

- در نزدیکی نوار "آخرین اخبار"، روی "ویرایش" کلیک کنید.
- تغییر نام به منو یا چیزی شبیه به آن؛

- تصاویر را از طریق دکمه به شکل دوربین اضافه کنید.

- نتیجه چیزی شبیه به این خواهد بود:

- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
چگونه کامپیوتر خود را از برنامه های غیر ضروری پاک کنیم؟ دستورالعمل اینجاست.
بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:
در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. افزودن قابلیت منو به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- به منبعی بروید که می خواهید بازدید کننده را تغییر مسیر دهید.
- آدرس مورد نیاز را کپی کنید

تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
ویکی نشانه گذاری زبان خاصی است که برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.

این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها;
- عناصر ناوبری؛
- فرمت متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیاز به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگهایی که به ایجاد ویژگیها و زیبایی بیشتر کمک میکنند، مهم است. به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با افزودن تگ noborder حذف کنید.
مثل این: []
تگ های اصلی در جدول زیر ارائه شده است:

کار با تصاویر
[] .
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- درج لینک به تصویر به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، فقط می توانید متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:

سه پاسخ اصلی برای سؤال "چگونه یک منو برای یک گروه VKontakte ایجاد کنیم" وجود دارد: از یک متخصص سفارش دهید، با استفاده از یک طراح آنلاین یا سرهم بندی کننده ایجاد کنید، در برخی از پیچیدگی های سوال تحقیق کنید و همه چیز را خودتان انجام دهید.
در این مقاله هر سه گزینه را به ترتیب بررسی خواهیم کرد. به هر حال، اگر هنوز در مورد نیاز به منوی گروه یا عمومی خود شک دارید، حتما بخوانید.
بنابراین، در اینجا سه راه برای ایجاد یک منو وجود دارد:

البته هر کدام از آنها مزایا و معایب خود را دارند. در زیر در مورد دو مورد اول با کمی جزئیات بیشتر صحبت خواهیم کرد. و برای کسانی که هنوز تصمیم دارند راه سوم را طی کنند و همه کارها را خودشان انجام دهند، یک راهنمای (دستورالعمل) مفصل نوشته ایم.
به هر حال، برای کسانی که ترجیح می دهند به جای خواندن متون طولانی، اطلاعات را از طریق ویدیوها به دست آورند، یک ویدیو وجود دارد:
مسیر شماره 1. ایجاد منو را به یک طراح متخصص سفارش دهید
از مزایای این روش می توان به سرعت نسبی و حداقل مشارکت شما اشاره کرد. معایب - بالاترین قیمت و فرصتی برای دریافت یک منوی زیبا، اما اشتباه (ما در مورد اشتباهات اصلی هنگام ایجاد یک منو آماده کرده ایم). علاوه بر این، شما هنوز باید یک هنرمند پیدا کنید. در اینجا می توانیم توصیه کنیم که آن را در سرویس kwork.ru در بخش "طراحی گروه ها در شبکه های اجتماعی" جستجو کنید.
مسیر شماره 2. با استفاده از سازنده آنلاین
البته در اینجا سازنده خود را که در سایتی که در حال حاضر در آن قرار دارید توصیه می کنیم. شما می توانید آن را به صورت رایگان امتحان کنید. پرداخت فقط در صورتی انجام می شود که نتیجه مناسب شما باشد و تصمیم بگیرید منوهای حاصل را در گروه خود آپلود کنید. مزیت این مسیر این است که سریع ترین است. علاوه بر این، در صورت لزوم، همیشه می توانید به سرعت منوی خود را با نیمی از هزینه ایجاد ویرایش و بارگیری مجدد کنید. این راحتتر از این است که هر بار که نیاز دارید، مثلاً یک آیتم را از منو اضافه یا حذف کنید، به دنبال طراح بگردید. معایب روش - در اینجا شما باید کمی انجام دهید، اما خودتان کار کنید.
مسیر شماره 3. همه این کارها را به تنهایی انجام دهید
مزایای این مسیر واضح است: رایگان است و شما مهارت های جدیدی کسب می کنید. معایب این است که شما به مهارت و زمان بسیار زیادی نیاز دارید (برای اولین بار). در اینجا چیزی است که شما نیاز دارید:
- بتوانید با اطمینان از ویرایشگر گرافیکی استفاده کنید. مثلا فتوشاپ. هنگام ایجاد یک منو، ابتدا باید یک تصویر با ابعاد صحیح بسازید (به پیکسل، بدون "درباره"!)، و سپس آن را به درستی برش دهید (به قطعات تقسیم کنید)
- قادر به درک دستورالعمل ها و خواندن آنها با دقت باشید
- اگر بار اول چیزی درست نشد تسلیم نشوید و ناامید نشوید
اگر فکر می کنید که می توانید همه اینها را انجام دهید، پس بیایید شروع کنیم.
مرحله شماره 0. اطلاعات کلی در مورد نحوه چیدمان منوهای گروه VK
منوی گروه از صفحات ویکی ساخته شده است که ایجاد آن توسط VK پشتیبانی می شود. صفحات ویکی صفحات ویژه ای هستند که فقط می توانند به صورت عمومی ایجاد شوند. تفاوت آنها با پست های معمولی این است که می توانند از به اصطلاح نشانه گذاری ویکی استفاده کنند. این نشانه گذاری کد خاصی است که به اشیاء قالب بندی اضافی تبدیل می شود. برای روشن تر شدن، اجازه دهید توضیح دهم. برای مثال، در پستهای معمولی فقط میتوانید از متن ساده استفاده کنید، در حالی که نشانهگذاری ویکی به شما امکان میدهد قسمتهایی از متن را پررنگ یا مورب کنید. یعنی گزینه های طراحی اضافی را معرفی می کند. به طور خاص - امکان قرار دادن تصاویر، با کلیک بر روی آن، کاربر به یک پیوند هدایت می شود. این گزینه های قالب بندی اضافی هستند که برای ایجاد منوی عمومی VK استفاده می شوند. دقیقاً چگونه این کار را انجام دهیم، در زیر توضیح خواهیم داد.
مرحله 1. مرحله مقدماتی
اگر قبلاً یک گروه موجود دارید، توصیه می کنیم یک گروه جدید ایجاد کنید. برای آزمایش و آزمایش. در غیر این صورت، در فرآیند یادگیری، خطر بهروزرسانیهای عجیب و غریب و غیر ضروری را در مشترکان خود خواهید داشت.
بنابراین، شما یک گروه جدید ایجاد کرده اید. بیایید اکنون شناسه (ID) گروه شما را پیدا کنیم. شناسه گروه شماره VKontakte منحصر به فرد آن است. به گروه خود بروید و روی "پست های انجمن" کلیک کنید (اگر هیچ پستی در گروه وجود ندارد، به جای "پست های انجمن" "بدون پست" خواهد بود). در شما به صفحه جدیدی با آدرسی مانند زیر هدایت خواهید شد:
https://vk.com/wall- XXX?own=1
بجای XXXشما مجموعه ای از اعداد (و فقط اعداد!) خواهید داشت. این شناسه انجمن شماست. به عنوان مثال در ما گروه تستاین 154457305 است.
حالا بیایید یک صفحه ویکی جدید در گروه ایجاد کنیم. برای انجام این کار، لینکی مانند زیر ایجاد می کنیم:
http://vk.com/pages?oid=- group_id&p= نام صفحه
http://vk.com/pages?oid=- 154457305 &p= منو
پیوند به دست آمده را در مرورگر خود باز کنید (آن را در نوار آدرس مرورگر خود کپی کنید و به آدرس بروید). تمام، شما یک صفحه ویکی به نام "منو" ایجاد کرده اید (مگر اینکه، البته، "منو" را به عنوان نام صفحه در پیوند مشخص کرده باشید). باید این متن را ببینید: «صفحه منو خالی است. پر از محتوا در گوشه سمت راست بالا یک نماد مداد () وجود دارد. برای رفتن به ویرایش صفحه روی آن کلیک کنید.
ویرایشگر صفحه ویکی VK دو حالت دارد: حالت گرافیکی و حالت نشانه گذاری. حالت ها توسط دکمه در سمت راست بالای ویرایشگر تغییر می کنند (). وقتی دکمه با رنگ آبی مشخص می شود، به این معنی است که حالت طرح بندی فعال است. حالت ویرایش بصری راحت تر است، زیرا به شما امکان می دهد بدون دانستن نحو نشانه گذاری ویکی انجام دهید، اما عملکرد آن بسیار محدود است: شما فقط می توانید ساده ترین کارها را در آن انجام دهید. اساساً باید با حالت چیدمان سر و کار داشته باشید.
به دو چیز توجه کنید. ابتدا، در سمت چپ دکمه تغییر حالت های ویرایش، دکمه ای برای فراخوانی اطلاعات راهنما در نشانه گذاری ویکی () وجود دارد. یک چیز بسیار مفید، به خصوص برای مبتدیان. دومین موردی که باید به آن توجه کرد آدرس صفحه ویکی است. در نوار آدرس مرورگر خود چیزی شبیه به زیر را خواهید دید:
http://vk.com/page-group_id _XXX?act=edit§ion=edit
بخشی از آدرس قبل از "?" آدرس صفحه ویکی شما است. آن را در جایی بنویسید: در VK هیچ راهی برای دیدن لیستی از صفحات ویکی شما و پیوندهایی به آنها وجود ندارد. برای رفتن به صفحه مورد نیاز خود، باید آدرس آن را بدانید یا از پیوند برای ایجاد مجدد صفحه ویکی استفاده کنید. هنگام استفاده از روش دوم، به خاطر داشته باشید که صفحات، اگر از قبل وجود داشته باشند، بازسازی نمی شوند.
گام 2. ایجاد یک منوی ساده برای یک گروه VKontakte
بنابراین، ما یک صفحه ویکی "منو" ایجاد کرده ایم. به حالت طرح ویرایشگر بروید و کد زیر را اضافه کنید:
روی دکمه "پیش نمایش" که در پایین ویرایشگر قرار دارد کلیک کنید. شما باید لیستی از سه لینک را ببینید. دو مورد اول خارجی هستند و به ترتیب به صفحات اصلی Yandex و Google منتهی می شوند. لینک سوم داخلی است. به VK عمومی با شناسه "1" منتهی می شود (این گروه رسمی VK برای توسعه دهندگان است). اگر کدی در پیشنمایش دارید، نه پیوندهایی (که میتوانید روی آن کلیک کنید) - یعنی کد را در حالت ویرایش بصری وارد کرده اید، در حالت نشانه گذاری نیست. مراقب باش!
لطفاً توجه داشته باشید که پیوندهای خارجی در کد ویکی VK در یک براکت و پیوندهای داخلی در دو پرانتز قالب بندی می شوند. در عین حال، پیوندهای داخلی VK نه به عنوان آدرس وب سایت معمول، بلکه به عنوان یک اشاره گر به یک یا یک شی VK دیگر نشان داده می شوند. به عنوان مثال، یک اشاره گر به یک گروه دارای نماد زیر است:
باشگاه group_id
در VKontakte، نه تنها به گروه ها، بلکه به عکس ها، پست ها، صفحات ویکی، صفحات کاربر، ضبط های صوتی و غیره اشاره گر نیز وجود دارد. هر شاخص نماد مخصوص به خود را دارد. بعداً از برخی از آنها استفاده خواهیم کرد و آنها را با جزئیات بیشتری بررسی خواهیم کرد.
حتما صفحه را ذخیره کنید. اساسا، ما فقط یک صفحه ناوبری ساده ایجاد کرده ایم. که چیزی جز ساده ترین نیست منوی گروه VKontakte. البته، این هنوز یک منوی گرافیکی نیست، اما حتی می تواند با وظیفه اصلی منو نیز کنار بیاید - هدایت سریع کاربران به مکان مورد نیاز در عموم. نحوه ایجاد یک منوی گرافیکی را کمی بعد در نظر خواهیم گرفت.
و حالا بیایید بفهمیم که چگونه و کجا می توانید از صفحات ویکی استفاده کنید.
مرحله شماره 3 کجا می توانم صفحات ویکی را در VKontakte پست کنم
دو مکان اصلی وجود دارد: می توانید یک پست با پیوند به یک صفحه ویکی ایجاد کنید، یا می توانید آن را در بخش "محتوا" انجمن خود پست کنید.
بیایید با گزینه اول شروع کنیم. شروع به اضافه کردن یک پست جدید به دیوار گروه خود کنید. ابتدا هر عکسی را به آن ضمیمه کنید. بهتر است یک عکس به اندازه کافی بزرگ با عرض بیشتر از ارتفاع بگیرید. سپس در متن پستی که در حال ایجاد آن هستید پیوندی به صفحه ویکی که ایجاد کرده اید با یک منوی ساده بچسبانید. این چیزی است که ما از شما خواستیم کمی زودتر ضبط کنید. به یاد داشته باشید که پیوند به این شکل است ( شماره های دیگری خواهید داشت):
http://vk.com/page-121237693_72827423

اکنون متن را حذف کنیدپیوندها از قسمت ورودی خود لینک زیر عکس از این ناپدید نمی شود. اما اگر آدرس لینک را در قسمت متن بگذارید، به صورت متن در پست نمایش داده می شود. یک پست منتشر کنید، صفحه مرورگر خود را با صفحه اصلی گروه خود بارگیری مجدد کنید و پست خود را پین کنید. صفحه را دوباره بارگیری کنید. در نتیجه این دستکاری ها، باید چیزی شبیه به زیر دریافت کنید:

روی عکس در پست پین شده کلیک کنید و صفحه ویکی شما باید با یک منوی گروهی ساده ظاهر شود.
بنابراین، ما یاد گرفتیم که صفحات ویکی را می توان به پست ها پیوست کرد. به طور خاص - به پست پین شده. دومین جایی که می توانید از نشانه گذاری ویکی استفاده کنید در بخش محتوا است.
به تنظیمات انجمن بروید و مدیریت بخش های انجمن (خدمات) را در آنجا پیدا کنید. "مواد" را به عنوان "محدود" علامت گذاری کنید. اکنون یک مورد جدید در بالای صفحه اصلی انجمن شما ظاهر می شود. در سمت راست مورد "اطلاعات" قرار دارد. هنگامی که برای اولین بار مواد را در یک گروه روشن می کنید، این مورد به طور پیش فرض "آخرین اخبار" نامیده می شود. در اینجا به نظر می رسد:

به این مورد جدید بروید. روی تب "ویرایش" کلیک کنید. در نتیجه، خود را در ویرایشگر صفحه ویکی آشنا خواهید یافت. تنها تفاوت این است که یک فیلد برای وارد کردن نام صفحه وجود دارد. آن را از «آخرین اخبار» به «منو2» تغییر دهید. که در حالت ویرایش نشانه گذاریکد زیر را وارد کنید:
"""گزینه منو برای بخش "مواد""""
[]
یک پیش نمایش ایجاد کنید (پیوندهایی که از قبل می دانیم باید ظاهر شوند) و صفحه را ذخیره کنید. اساساً این صفحه صفحه اصلی (ریشه) ویکی گروه شما است. درست است، هیچ معنای کاربردی خاصی در این تفاوت با سایر صفحات ویکی وجود ندارد.
به صفحه اصلی گروه خود بروید، آن را دوباره بارگذاری کنید و ببینید چه اتفاقی می افتد. توصیه می کنیم گروه خود را از یک مرورگر تلفن همراه و از برنامه VK مشاهده کنید. متوجه خواهید شد که چیدمان عناصر و منطق کار در همه جا کمی متفاوت است. باید به خوبی درک کرد که چه چیزی به چه چیزی و کجا نشان داده می شود.
ما یاد گرفتیم که منو را می توان در دو مکان قرار داد. بهتر است هم به صورت پست سنجاق دار و هم در قسمت «مواد» درست شود. دو چیز را به خاطر بسپار:
- یک پست پین شده توسط 98٪ از بازدیدکنندگان شما دیده می شود و تنها 25-40٪ از کنجکاوترین ها به بخش مواد و همچنین کاربران قدیمی وفادار گروه شما که می دانند چیز مفیدی در آنجا وجود دارد می رسند.
- یک پست پین شده با یک عکس برای فراخوانی منو را می توان با متن تکمیل کرد. به این ترتیب این ویژگی پست پین شده را از دست نخواهید داد. اما نباید زیاده روی کنید: هرچه متن بیشتر باشد، لینک باز کردن منو پایین تر خواهد بود.
نشانه گذاری ویکی قوی ترین ابزار و راحت ترین ابزار نیست. عملکرد آن به شدت محدود است. علاوه بر این، در طلوع توسعه VKontakte و به طور انحصاری برای نسخه مرورگر آن در رایانه های رومیزی و لپ تاپ ها توسعه داده شد. بنابراین، کار او در برنامه و دستگاه های تلفن همراه به بهترین وجه با عبارت "چگونه خداوند آن را بر روح می گذارد" توصیف می شود. متأسفانه، هنوز هیچ چیز بهتری در VK وجود ندارد.
راستی. می توانید از یک صفحه ویکی به صفحه دیگر پیوند دهید. این کار به این صورت است: کاربر اولین صفحه ویکی را باز می کند (مثلاً با استفاده از یک تصویر پیوند در یک پست). و دارای پیوندهایی به صفحات ویکی دیگر است. با کلیک بر روی این پیوندها صفحه ویکی مربوطه باز می شود. به این ترتیب می توانید منوها و مثلاً دستورالعمل های کاملاً پیچیده و چند سطحی ایجاد کنید. با این حال، ما به شما توصیه نمی کنیم که بیش از حد در این مورد بی دلیل غافل شوید.
مرحله شماره 4 نحوه ایجاد منو در گروه VKontakte. گرافیک
بنابراین، اصول اولیه تسلط دارند. بیایید به طراحی یک منوی گرافیکی برویم. بیایید فوراً رزرو کنیم که یک منوی نسبتاً ساده را انجام خواهیم داد: یک ردیف عمودی از دکمه ها با پیوندها. اما برای گفتن "نه، من یک منوی فوق العاده پیچیده می خواستم" عجله نکنید و این راهنما را ببندید. حالا بیایید توضیح دهیم که چرا.
اول، حرکت از ساده به پیچیده معمولا کارآمدترین راه برای یادگیری دانش جدید است. با یادگیری نحوه ساخت یک منوی نسبتا ساده، 90٪ از تکنیک های ایجاد منو برای گروه های VK را یاد خواهید گرفت.
و ثانیا، همانطور که قبلاً گفتیم، نشانه گذاری ویکی VK در زمانی معرفی شد که افراد کمی حتی در مورد برنامه های تلفن همراه شنیده بودند. منوی مشروط "ساده" ما در همه جا به درستی و کارآمدی ممکن کار خواهد کرد: در نسخه مرورگر VK، در مرورگرهای تلفن همراه و در نهایت، در برنامه. بسیاری از منوهای "پیچیده" نمی توانند از این به خود ببالند. علاوه بر این، در بیشتر موارد، یک منوی "ساده" بهتر از یک "پیچیده" که هنگام مشاهده در برنامه رسمی VKontakte "از هم می پاشد" کار می کند. بیشتر اوقات، بهتر است در این گزینه منو توقف کنید. بله، پیادهسازیهای منو کاملاً آراسته وجود دارد. شما هم می توانید با آنها آزمایش کنید. اما تجربه ما می گوید که آنها عملا هیچ مزیت واقعی - تبدیل، خرید و شهرت - اضافه نمی کنند. و مشکلات - کاملا می تواند.
منوی تست ما به این صورت خواهد بود:

فقط دو دکمه وجود دارد. اولی به صفحه اصلی "Yandex" و دومی - به گروه VK "Team VKontakte" منتهی می شود.
منوی گرافیکی عمودی در VK یک تصویر است که به صورت نوار بریده شده است. این نوارها با استفاده از نشانه گذاری در زیر یکدیگر در صفحه ویکی قرار می گیرند. برخی از این "خطوط" پیوندهایی اختصاص داده شده اند. وقتی روی چنین پیوند تصویری کلیک می کنید، در واقع، انتقال روی این پیوند اتفاق می افتد. یک خط یک پیوند است. برعکس، به برخی از باندها (به عنوان مثال، میانی که بین نقاط قرار دارند)، عدم وجود پیوند اختصاص داده می شود. چنین باندهایی "غیرقابل کلیک" می شوند.
ایجاد یک منوی گرافیکی عمودی برای یک گروه VK به دنباله اقدامات زیر است:
- اولین قدم ترسیم منو است. عرض باید به شدت باشد 600 پیکسل(پیکسل). از نظر ارتفاع، توصیه می کنیم منو را بیشتر از 900 پیکسل نکنید. نتیجه به بهترین شکل در قالب PNG ذخیره می شود، به عنوان آخرین راه حل - JPG. از ابزارهای رسم آشنا و راحت (مانند فتوشاپ یا GIMP) استفاده کنید. نتیجه در اینجا 95٪ به مهارت های خلاقانه و فنی شما بستگی دارد. حتی اگر اصلاً نمی دانید چگونه از ویرایشگرهای گرافیکی استفاده کنید، ناامید نشوید. مهارت هایی که کافی خواهند بود حداکثر ظرف چند ساعت به دست می آیند. حجم عظیمی از اطلاعات مرجع و آموزشی در اینترنت وجود دارد. علاوه بر این، امکان استفاده از ویرایشگر گرافیکی حداقل برای مدیران عمومی بسیار بسیار مفید است. وقت خود را تلف نخواهید کرد
- بعد، تصویر با منو به نوارهای افقی بریده می شود. شما می توانید این کار را به هر طریقی که برای شما راحت است انجام دهید: از فتوشاپ معمولی گرفته تا خدمات آنلاین مختلف. اگر نمی دانید چگونه این کار را انجام دهید - فقط از موتور جستجوی مورد علاقه خود بپرسید. ما جزئیات فنی فرآیند برش را شرح نمی دهیم: ده ها روش وجود دارد، برخی از آنها برای برخی از کاربران مناسب هستند، اما برای دیگران نه. هنگام برش، یک قانون ساده باید رعایت شود: ارتفاع یک نوار نباید کمتر از 60 پیکسل باشد. در غیر این صورت، ممکن است در نمایش منو در برنامه و در مرورگرهای تلفن همراه با مشکل مواجه شوید: به اصطلاح وجود خواهد داشت. "راه راه های سفید" بین تصاویر.
- نوارهای تکه شده در آلبوم یا آلبوم گروه در صفحه مدیریت گروه آپلود می شوند. ما گزینه دوم را پیشنهاد می کنیم. در هر صورت آلبوم با قسمت های منوی برش خورده باید باشد در حوزه عمومی. در غیر این صورت، آن دسته از کاربرانی که تصاویر آلبوم برای آنها در دسترس نیست، منوی شما را نمی بینند!
- یک کد نشانه گذاری ویکی کامپایل شده و در صفحه ویکی مورد نظر درج می شود.
- این گروه حاوی یک پست پین شده با پیوند تصویر به صفحه ویکی با منو است. در مورد نحوه ایجاد چنین پستی در بالا به تفصیل نوشتیم. علاوه بر این، کد (با تغییرات جزئی) را می توان به صفحه اصلی ویکی اضافه کرد (مورد سمت راست مورد "اطلاعات"، زمانی که بخش "مواد" فعال است ظاهر می شود. برای جزئیات بیشتر به بالا مراجعه کنید).
و حالا بیایید با جزئیات بیشتر به بارگذاری قسمت های منو و کد ویکی بپردازیم. ما برای شما آماده کرده ایم. این دارای دو دایرکتوری است: "1" و "2". اولین شامل بخش هایی از ابتدایی ترین و ساده ترین گزینه برش برای منوی ما است - به دو بخش. بایگانی را دانلود کنید، تصاویر (1.png و 2.png) را از فهرست "1" در یک آلبوم جدید (در صفحه خود یا در یک گروه) بارگذاری کنید.
ما دو "باند" داریم: بالا (با دکمه "Yandex") و پایین (با دکمه "VK Command"). هر دو تصویر پیوند خواهند بود. در نشانه گذاری ویکی، این کار با کدهای زیر انجام می شود:
"ارتباط دادن"لینک هدف است. به عنوان مثال، https://yandex.ru/. علاوه بر معمول خارجیپیوندها، این می تواند نشانه ای از یک شی VKontakte باشد: یک پست، یک صفحه کاربر یا یک گروه. به عنوان مثال، برای جابجایی به انجمن "تیم VKontakte" پس از فشار دادن دکمه، می توانید هم آدرس آن (https://vk.com/team) و هم یک اشاره گر به آن (club22822305) را مشخص کنید. اساساً هیچ تفاوتی وجود نخواهد داشت. پیوندهای خارجی (آنهایی که به منابع VK منتهی نمی شوند) ما توصیه می کنیم کاهش دهیدبا استفاده از
همانطور که میدانید، یک شخص با خواندن یا رسیدن به یک منبع وب خاص، در 8 ثانیه اول به طراحی و رابط کاربری توجه میکند. به موازات آن، او به قابلیت استفاده خوب یا بد (قابلیت استفاده) متقاعد شده است. منوی گروه در شبکه اجتماعی Vkontakte، که امروز در مورد آن صحبت خواهیم کرد و اصل طراحی آن را با استفاده از یک مثال در نظر خواهیم گرفت، به شما امکان می دهد نه تنها اطلاعات را به صورت رنگارنگ ارائه دهید و "خود را از رقبا برای بهتر شدن متمایز کنید"، بلکه دقیقاً آن نقاط را شناسایی کنید و به آنها تأکید کنید که مورد نیاز است.
فقط به چند نمونه نگاه کنید تا بفهمید چقدر زیبا و راحت است:




بیا شروع کنیم. برای شروع، لازم به ذکر است که اگر می خواهید یک منو از ابتدا ایجاد کنید، به تمام اطلاعات زیر نیاز خواهید داشت. در صورتی که طرح از قبل وجود داشته باشد، می توانید بخشی از مقاله را نادیده بگیرید و مستقیماً به محل قرارگیری و نشانه گذاری ویکی آن بروید.
طراحی منو
به شما این امکان را می دهد که اساس یک پروژه آینده را تکمیل کنید. برای اجرای این قسمت از کار، دانش برنامه ای مانند Adobe Photoshop پذیرفته می شود. قالب سایز به این صورت است که در آن منوی زیبای آینده را پیاده سازی خواهیم کرد.

عرض آواتار 200 پیکسل ارتفاع 500. تصویر منوی اصلی 510*308 است. در نتیجه، ما در پایان چنین "منو" زیبایی خواهیم داشت.


لطفا توجه داشته باشید که بسته به اطلاعاتی که بعد از نام گروه نوشته شده است، ارتفاع تصویر سمت راست (آواتار) ممکن است تغییر کند و بر این اساس، هر چیزی که در نزدیکی آن قرار دارد ممکن است جابجا شود!
این منبع چیدمان PSD به عنوان نمونه پیاده سازی شد. دانلود .
ما روی نحوه ساخت الگو تمرکز نخواهیم کرد، بلافاصله به آماده سازی آن برای قرار دادن در یک گروه جدید یا موجود خواهیم پرداخت. فایل را در فتوشاپ باز کنید.
اول از همه، آواتار را ذخیره کنید. یکی از راههای ذخیره سریع در صورتی که همه چیز در فایل ساختار یافته باشد و عناصر کمی وجود داشته باشد (مانند مورد ما). دید لایه هایی که به آنها نیاز نداریم را خاموش کنید.

به قسمت "تصویر" رفته و عملیات "Trimming" را انتخاب کنید.

در خروجی دریافت می کنیم:


اگر تصویر به دست آمده بزرگ است، می توانید از ابزار Save for Web استفاده کنید. این دستور نیز در بخش "فایل" قرار دارد.
ما عملیات مشابهی را با تصویری که با نمایش منو برای اولین بار نمایش داده می شود، انجام می دهیم. در مورد ما، پوشه "منو باز" و "پس زمینه منو" را در پوشه "منو با ماشین" قابل مشاهده می گذاریم. خروجی در نتیجه:

اکنون باید سطح منوی دوم را ذخیره و برش دهید. برای انجام این کار، "پس زمینه منو" را در پوشه "منو با ماشین" قابل مشاهده بگذارید و "منوی سطح دوم" را به آن اضافه کنید.

سپس از ابزار "تودرتو" استفاده می کنیم که در منوی سمت چپ یافت می شود.

تصویر ما را به قسمت های مناسب "برش دهید". در مورد ما، سه وجود خواهد داشت.

این قسمت مقدماتی را کامل می کند. وارد مرحله اصلی می شویم.
ویکی نشانه گذاری منوی تمام شده در Vkontakte.
ابتدا باید با کلیک بر روی لینکی به همین نام و انتخاب فایل مورد نیاز خود، یک عکس گروهی یا آواتار آپلود کنید.


سپس حتماً دنباله اقدامات زیر را انجام دهید. ما به "مدیریت انجمن" می رویم و در مورد "بخش ها" روبروی دکمه "مواد"، "محدود شده" را انتخاب می کنیم.


این کار باید انجام شود تا کاربران و اعضای گروه نتوانند موارد اضافی از جمله منو را تغییر و/یا ویرایش کنند.
بعد از عمل، تصاویر برش خورده خود را در آلبوم جامعه آپلود می کنیم.

به بخش «آخرین اخبار» بروید، «ویرایش» را انتخاب کنید و وارد منوی ویرایشگر شوید.


برای سرعت بخشیدن به فرآیند، از کلید "دوربین" استفاده می کنیم و روی "انتخاب از عکس های انجمن" کلیک می کنیم.


پس از اضافه کردن، دوباره وارد منوی ویرایشگر می شویم و دکمه " را فشار می دهیم.<>"، که در آن ویرایش بیشتری انجام خواهیم داد. ما همچنین بلافاصله نام بخش را تغییر می دهیم و به جای "آخرین اخبار" در مورد خود "GROUP MENU" می نویسیم.


ساختار کلی هر قسمت برش خورده در نشانه گذاری - [] به این شکل است، جایی که:
شناسه - شناسه (شماره) تصویری که آپلود کرده اید.
X و Y - اندازه تصویر به صورت افقی و عمودی در پیکسل.
با نگاهی به الگو، نشانه گذاری ویکی خود را ویرایش می کنیم و به صورت دوره ای به بخش "پیش نمایش" می رویم که تغییراتی را که انجام داده ایم به صورت بصری نمایش می دهد.
همه تصاویر باید به یکباره با یک برچسب بسته شوند (و نه همانطور که در ابتدا به طور پیش فرض، هر تصویر)


از آنجایی که قبلاً یک برچسب را در مرکز تصویر گذاشتهایم، برای خلاص شدن از شر فواصل "ناخوشایند" بین بخشهای تصویر کلی، باید تگ nopadding را به صورت زیر وارد کنیم: []
این چیزی است که در پایان اتفاق می افتد.


اکنون باید روی تب "GROUP MENU" و سپس "ویرایش" کلیک کنید.

مهم! برای کپی آدرس مورد نیاز، در نسخه ما، روی "GROUP MENU" کلیک کنید و "لینک صحیح" را از آنجا کپی کنید.


به صفحه اصلی بروید، روی "افزودن ورودی" کلیک کنید. فراموش نکنید که بلافاصله نویسنده ورودی را تغییر دهید!


روی "بیضی" در سمت راست ورودی کلیک کنید و روی تب "Pin" کلیک کنید.

پس از آن صفحه را رفرش می کنیم و از نتیجه لذت می بریم که به شکل زیر است:

با کلیک بر روی "باز کردن منو".

همانطور که می بینید، ساخت منو در شبکه اجتماعی Vkontakte بسیار آسان و ساده است. کافی است دانش کمی در استفاده از فتوشاپ و ویکی مارکاپ داشته باشید. هرچه طراحی بهتر و قابل درک تر باشد، کاربر بالقوه با تمایل بیشتر و بیشتر به گروه شما باز می گردد.
اگر می خواهید یک گروه موسیقی واقعا منحصر به فرد و خیره کننده داشته باشید که به سبک سازمانی و عناصر مرتبط احترام می گذارد، با یک طراح حرفه ای تماس بگیرید یا می توانید قبل از آن دامنه استعدادهای خود را آزمایش کنید. در تمام تلاش های خود موفق باشید!