یک منوی زیبا VK بسازید. نحوه مرتب کردن یک گروه در یک مخاطب و ایجاد یک منوی گرافیکی کشویی
گروه Vkontakte که از نظر طراحی زیبا است، به راحتی قابل پیمایش است و مملو از مطالب مفید است، همیشه احترام و تمایل زیادی به "راه رفتن" در صفحات خود، خواندن مطالب با دقت بیشتر، لایک کردن و حتی ارسال مجدد ایجاد می کند.
بنابراین، سازندگان جوامع در مرحله اول طراحی و پر کردن آن همیشه این سوال را دارند که چه راه حل طراحی برای گروه آنها مناسب است، منو از چه "دکمه هایی" تشکیل شده است و چه محتوایی باید در صفحات پر شود. سایت مینی؟ پس از همه، همه اینها، با هم، به گروه Vkontakte اجازه می دهد تا جذاب تر، قابل درک تر، کار کند و سرزنده باشد. و امروز به شما خواهم گفت که چگونه یک منوی زیبای Vkontakte ایجاد کنید و به دنبال چه چیزی باشید.
آماده سازی برای ایجاد یک منوی Vkontakte
برای ایجاد یک منو، ابتدا باید در مورد محتوا و ظاهر آن تصمیم بگیرید. شما باید بدانید که منوی شما از چه بخش هایی تشکیل خواهد شد. این اولین است. و دوم اینکه از چه تصویری در طراحی آن استفاده کرده و آن را تهیه خواهید کرد.
برای این کار یک برگه معمولی گرفته می شود و طرح منوی شما روی آن کشیده می شود (نوشته می شود). یعنی نام «دکمههای» شما که به صفحاتی پر از محتوا منتهی میشود. با قرار گرفتن این طرح در جلوی چشمانتان، رفتن به هدف مورد نظر برایتان راحت تر خواهد بود.
در آخرین مقاله در آموزش ویدیویی، به وضوح نحوه ایجاد یک منوی متنی را نشان دادم. و در این مقاله به مثال خود خواهم گفت و دوباره نشان خواهم داد. پس بیایید شروع کنیم. گروه آزمایش من "سلامت" نام دارد.
منوی من از سه دکمه تشکیل شده است:
- اسرار سلامتی (به صفحه با توصیه ها و نکات بهداشتی بروید)
- گردن سالم
- کمر سالم (به صفحه ای بروید که در آن توضیحات و لینک دوره رایگان درمان کمر وجود دارد).
ایجاد منو
- برای ایجاد یک منو، به "مدیریت انجمن" در تب "اطلاعات" بروید، "مواد" را پیدا کنید، "Limited" را تنظیم کنید و ذخیره کنید.

- سپس به صفحه اصلی گروه برمی گردیم و کتیبه "آخرین اخبار" را در بالا می بینیم، از طریق "ویرایش" به این بخش بروید.

- در پنجره ای که باز می شود، برای مثال کتیبه "آخرین اخبار" را به "منو" تغییر دهید. در قسمت خالی نام صفحات خود را وارد می کنیم - دکمه ها، باید کلمات را با دو براکت مربع بدون فاصله ببندیم. هر نام در یک خط جدید.

- در پایین صفحه، روی «پیشنمایش» کلیک کنید و نام «دکمههایی» که قابل کلیک شدهاند را ببینید.
- بلافاصله در بخش "دسترسی به صفحه" تنظیمات را انجام دهید. همه کاربران می توانند صفحه را مشاهده کنند، فقط مدیران می توانند آن را ویرایش کنند، در غیر این صورت مملو از هرزنامه خواهند بود. تغییرات خود را ذخیره کنید.

- به صفحه اصلی گروه باز می گردیم، روی "منو" کلیک می کنیم و نام صفحات قابل کلیک را می بینیم. روی "ویرایش" در کنار کلیک کنید.

- قدم بعدی ما این است که آدرس صفحات خود - "دکمه ها" را پیدا کنیم. در منو روی "Healthy Back" و در صفحه "Healthy Back" روی "Editing" کلیک کنید.

- علاوه بر این ، در پنجره مرورگر ، چنین آدرسی را می بینیم و فقط آنچه را با رنگ آبی مشخص شده است از آن می گیریم. آدرس صفحه Healthy Back ما باید به این صورت باشد: page-116040065_52123446، نه مانند این: https://vk.com/page-116040065_52123446?act=edit

- ما هر سه صفحه را از طریق "ویرایش" باز می کنیم و سه آدرس را در دفترچه یادداشت خود کپی می کنیم. در مورد من، به نظر می رسد این است:
صفحه-116040065_52123446
صفحه-116040065_52123461
صفحه-116040065_52123485 - در مرحله بعد، ما به آدرس های تصاویرمان نیاز داریم که به عنوان دکمه عمل می کنند. برای این کار تصاویر آماده شده را در آلبوم اکانت شخصی خود آپلود کرده و در تنظیمات آن را از مشاهده ببندید تا هیچکس جز شما این تصاویر برش خورده را نبیند. اگر آنها را در آلبوم گروه آپلود کنید، همه آنها را خواهند دید که به نظر من کاملاً از نظر زیبایی شناختی خوشایند نیست.
- هنگامی که همه تصاویر را در آلبوم آپلود کردید، قبلاً نامی برای آن در نظر گرفته اید و آن را برای حفظ حریم خصوصی ویرایش کرده اید، سپس به نوبت روی همه عکس ها کلیک کنید و آدرس این عکس ها را بازنویسی کنید.

- برای انجام این کار، به نوار آدرس مرورگر نگاه کنید. قسمت مورد نیاز ما را کپی کرده و در دفترچه متن کار خود جایگذاری کنید. URL های تصویر باید به شکل زیر باشند:

در مورد من، آدرس تصویر بالا به این صورت است:
عکس189052615_337249677 - ما از طریق "ویرایش" به منو می رویم، منوی متن را به سمت پایین حرکت می کنیم و در بالا آدرس صفحات خود را می نویسیم - دکمه ها. به این صورت خواهد بود، نمونه ای از صفحه من:
[]
برای وضوح، ما به عکس نگاه می کنیم:
من با اعداد نشان دادم که مسئولیت چیست و به چه معناست:
1 آدرس تصویر ما است.
2 - این عرض تصویر است، یعنی عرض منوی ما، این رقم قابل تغییر است، اما اندازه ایده آل 388 پیکسل است. این رقم باید در هر سه خط یکسان باشد.
3 - این متن « noborder; noborder » مسئول اطمینان از عدم وجود شکاف بین تصاویر است، به طوری که منو یک تصویر جامد است.
4 آدرس صفحه منوی ما است
برای اینکه اشتباه نکنید می توانید نمونه من را کپی کنید و آدرس تصاویر و صفحات خود را در آنجا وارد کنید. - منوی متن پایین زیر عدد 5 (پاک کردن) را حذف می کنیم و روی "پیش نمایش" در زیر کلیک می کنیم. ما منوی زیبای خود را می بینیم - صفحه را ذخیره کنید.

- به صفحه اصلی گروه بروید، آن را به روز کنید و روی "منو" کلیک کنید. همه! منوی ما آماده است! با کلیک بر روی کتیبه ها به صفحات می رسیم. در حالی که آنها خالی هستند، اما هر چیزی زمان خود را دارد.

اطلاعات مفید در مورد موضوع گروه Vkontakte:
در ارتباط باشید و در آخرین اخبار مشترک شوید.
موفق باشید و موفق باشید!
هدف از سازنده گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
اولین ثانیه های اقامت، اقدامات بعدی مهمان را تشکیل می دهد. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- نام؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کند و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
- مقالات جالب؛
- اطلاعات مفید؛
- اشتراک در؛
- بررسی ها
برای افزایش فعالیت شرکت کنندگان، باید آنها را با تبلیغات، نظرسنجی و محتوای جالب و غیرعادی تحریک کنید.
ما دکمه های زیر را ارائه می دهیم:
- اشتراک در اخبار؛
- یک سوال موضوعی جالب بپرسید؛
- موجودی؛
- پرسشنامه؛
- رای.

نحوه ایجاد یک منو برای یک گروه در تماس، تمام نکات فنی که به حداقل دانش یک ویرایشگر گرافیکی و اصول اولیه کار با VKontakte نیاز دارد را در نظر بگیرید.
ما در مرحله ایجاد می کنیم
ایجاد ناوبری یک فرآیند جالب، پیچیده و طولانی است. اما نتیجه ارزشش را دارد.
کل فرآیند به طور مشروط به 2 مرحله تقسیم می شود:
- کار با فتوشاپ؛
- اضافه فنی
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است طرح یا ظاهر کلی و همچنین اجزای آن به صورت بصری ارائه شود. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:


این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:

چگونه کامپیوتر خود را از برنامه های غیر ضروری پاک کنیم؟ دستورالعمل اینجاست.
بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:

در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. افزودن قابلیت منو به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
- به منبعی بروید که می خواهید بازدید کننده را تغییر مسیر دهید.
- آدرس مورد نیاز را کپی کنید

تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
ویکی نشانه گذاری زبان خاصی است که برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.

این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها;
- عناصر ناوبری؛
- فرمت متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیاز به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگهایی که به ایجاد ویژگیها و زیبایی بیشتر کمک میکنند، مهم است. به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با اضافه کردن تگ noborder حذف کنید.
مثل این: []
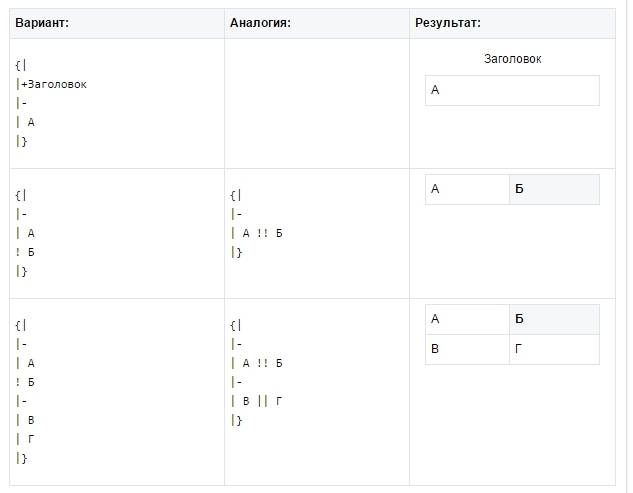
تگ های اصلی در جدول زیر ارائه شده است:

کار با تصاویر
[] .
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- درج لینک به تصویر به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، فقط می توانید متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:

مرحله 1
برای شروع، به گروه خود بروید و در بلوک «آخرین اخبار» (در این مورد، نام آن را به «منو» تغییر دادم)، روی پیوند «ویرایش» که در شناور ظاهر میشود، کلیک کنید. مهم! اول، شما باید یک گروه باز داشته باشید، نه یک صفحه. از آنجایی که به سادگی چنین موردی در صفحه وجود ندارد. و دوم اینکه در منوی Community Management > Information > Content باید مورد «عمومی» انتخاب شود. 
گام 2
در برگه «ویرایش» عبارت [[تئوری طراحی وب]] را در دو پرانتز می نویسیم. سپس بر روی دکمه "ذخیره صفحه" کلیک کنید. 
مرحله 3
پس از آن، یک پیوند "پیش نمایش" در کنار دکمه ظاهر می شود و روی آن کلیک کنید. در زیر، پیش نمایشی از منوی ما باز می شود، جایی که پیوند "تئوری طراحی وب" را می بینیم که از پایین ظاهر می شود. 
مرحله 4
بر روی این لینک کلیک کرده و به صفحه ایجاد شده به نام «تئوری طراحی وب» بروید. سپس روی لینک «پر کردن محتوا» کلیک کنید. بعد، متن را مانند یک ویرایشگر متن معمولی ویرایش می کنیم - تصاویر، متون، فیلم ها و سایر اشیاء را وارد می کنیم. در این صورت، صفحه ایجاد شده ما یک URL مانند https://vk.com/page-15865937_43819846 خواهد داشت. 
روشی جایگزین برای ایجاد یک صفحه داخلی
یک راه جایگزین برای ایجاد یک صفحه وجود دارد. اساساً برای عموم (صفحات عمومی) مناسب است، زیرا روش توصیف شده در بالا برای آنها مناسب نیست. برای این کار از کد زیر استفاده می کنیم
http://vk.com/pages?oid=-XXX&p=Page_name
جایی که به جای XXX شناسه گروه خود را جایگزین می کنیم و به جای متن "نام صفحه" منو می نویسیم. حالا باید شناسه گروه را پیدا کنیم. چگونه انجامش بدهیم؟ ما به صفحه اصلی گروه می رویم و به پست های خود روی دیوار نگاه می کنیم - درست در زیر بلوک "افزودن پست" روی آن می گوید "همه پست ها" - روی این پیوند کلیک کنید. 
به صفحه بروید و آدرس اینترنتی را مانند این ببینید https://vk.com/wall-78320145?own=1، که در این مثال اعداد 78320145 شناسه گروه هستند. ما داده های خود را در کد منبع جایگزین می کنیم و رکوردی مانند زیر دریافت می کنیم: http://vk.com/pages?oid=-78320145&p=Menu(با شماره های شما!). این خط را در نوار آدرس مرورگر خود قرار دهید و Enter را فشار دهید. بنابراین ما یک صفحه Vkontakte جدید ایجاد کردیم.
) یک منو درست کنید.
حالا من به شما نشان خواهم داد چگونه در یک گروه VKontakte یک منو بسازیم و آن را به درستی مرتب کنیم.
ساخت گرافیک زیبا
در طراحی جدید وب سایت Vkontakte، ابعاد برای گرافیک تغییر کرده است. در زیر مقادیر فعلی را خواهید یافت.
- آواتار گروهی — 200×300 پیکسل
- بنر توضیحات — 510×271 پیکسل
تصاویر را در اندازه های مناسب آماده کنید. من عکس های آماده می گیرم تا نمونه آنها را به شما نشان دهم.
بنابراین، بیایید با تقسیم تصویر کلی به دو قسمت، یک طرح زیبا بسازیم. در نتیجه ما یک طرح واحد خواهیم داشت.
ابتدا آواتار خود را آپلود کنید. به گروه بروید و کلیک کنید "برای آپلود عکس".
فرمی را مشاهده خواهید کرد که در آن باید فایلی را در هارد دیسک کامپیوتر خود انتخاب کنید. انجام دهید. در نتیجه به موارد زیر رسیدیم.

حالا بیایید قسمت دوم تصویر را اضافه کنیم. برای انجام این کار، باید تصویر را روی دیوار قرار دهید، و سپس با آن ضبط کنید، آن را در قسمت بالایی ثابت کنید.
دارم میرم سمت دیوار اینجا در بلوک "اضافه کردن یک یادداشت"، روی نماد عکس کلیک کنید.

دومین تصویر آماده شده را بارگذاری کنید. حتما انتخاب کنید که از طرف انجمن پست کنید. و سپس روی Submit کلیک کنید.

اکنون رکورد باید اصلاح شود (نگاه کنید به). به رکورد جدید باز می گردیم و منو را در گوشه سمت راست بالا باز می کنیم. در اینجا ما روی "Fix" کلیک می کنیم.

حالا صفحه را رفرش کنید و نتیجه را ببینید.

تنها نکته منفی این است که تصاویر در سطوح مختلف قرار دارند. اما این به این دلیل است که اندازه آنها درست نیست. آواتار باید به صورت عمودی بزرگتر باشد. سپس آنها در یک سطح خواهند بود.
نحوه ایجاد منو در گروه VKontakte
بیایید به مثال خود برگردیم و تصور کنیم که باید یک دکمه "جزئیات" ایجاد کنیم. او قبلاً در تصویر است. چگونه میتوانیم آن را دکمهای بسازیم که با کلیک کردن، شخصی به سایت اصلی ما برسد؟ الان بهت نشون میدم
برای فعال کردن دکمههای منو، باید آنها را بهعنوان تصاویر جداگانه برش دهیم. برای این کار به فتوشاپ نیاز داریم.
تصویر ما را در ویرایشگر باز کنید و ابزار "برش" را فعال کنید.
قسمت پایین را با دکمه برش دهید. دکمه سمت چپ ماوس را نگه دارید و یک خط افقی بکشید و تصویر را به دو قسمت تقسیم کنید.


حالا Alt+Ctrl+Shift+S را فشار دهید تا تصاویر تمام شده ذخیره شوند.
https://vk.com/pages?oid=-120208137&p=menu
ببینید، بعد از کاراکترهای "odi=- "، باید شناسه گروه خود را وارد کنید (نگاه کنید به ). و در انتهای لینک یک عنوان برای صفحه منوی خود بنویسید. در مثال، "منو" را ترک خواهیم کرد.


در اینجا روی آیکون دوربین کلیک کرده و تصاویر آماده شده را آپلود می کنیم.

اکنون مستقیماً به ایجاد یک منو برای یک گروه در VK می رویم. باید چیزی شبیه به آن معلوم شود.

بعد، به بخش بروید "ویرایش". در اینجا، برای هر تصویر، باید padding را حذف کنیم تا در یک تصویر واحد ادغام شوند. برای انجام این کار، در کد، مقدار زیر را اضافه کنید "nopadding;" . و با وارد کردن مقدار "https://site.ru/page.html" پیوندی به صفحه یا سایت مورد نظر اضافه کنید (آدرس های خود را مشخص کنید!). در مثال ما، دکمه "جزئیات" باید به سایت سایت منتهی شود. این چیزی است که باید اتفاق بیفتد.
[] []

صفحه را ذخیره می کنیم. فراموش نکنید که آدرس آن را از نوار آدرس کپی کنید. باید به این شکل باشد:
https://vk.com/page-120208137_52523487
به دیوار گروه برمی گردیم و یک پست جدید ایجاد می کنیم. در آن پیوندی به صفحه وارد می کنیم و تصویر اصلی را پیوست می کنیم. منتشر کنید و اصلاح کنید.
این منویی است که ما به آن رسیدیم.

در این مقاله، ما در مورد نحوه نصب منوی VKontakte صحبت خواهیم کرد. در مقالات گذشته به شما در مورد نحوه درست ساختن منو در فتوشاپ گفتم و اکنون زمان آن رسیده است که آن را در گروه خود ادغام کنیم.
اما برای اینکه بتوانیم فرآیند معرفی منوی خود را شروع کنیم، ابتدا باید آن را به اجزای سازنده آن برش دهیم. برای این کار از ابزار «برش» استفاده می کنیم.
این ابزار را انتخاب کرده و شروع به برش کنید. من 7 قسمت گرفتم
بعد، به "فایل" بروید - "ذخیره برای وب" - پسوند jpeg و کیفیت را 100٪ انتخاب کنید، روی "ذخیره" کلیک کنید. ما باید 7 فایل داشته باشیم. همه! با فتوشاپ تمام شد! تمام کارهای لازم برای ایجاد منو انجام شده است. بیایید شروع به نصب منوی VKontakte کنیم. برای این:
1) به گروه ایجاد شده خود بروید. در آنجا "آلبوم" - "افزودن" را پیدا می کنیم (با یک مستطیل قرمز در شکل 1 برجسته شده است). ما به دنبال دکمه "انتخاب فایل" هستیم. 7 فایل ایجاد شده را کلیک کرده و آپلود کنید.
افزودن عکس به آلبوم گروه VKontakte
تصویر 1
افزودن عکس به آلبوم گروه VKontakte
2) توجه! برای کسانی که «آخرین اخبار» را روشن نکردهاند و بهطور پیشفرض روشن نیستند، باید «مدیریت انجمن» را انتخاب کنید، «مواد» را پیدا کنید و آنها را روشن کنید (شکل 2). 
شکل 2
3. ماوس را روی "آخرین اخبار" ببرید و پیوند "ویرایش" در سمت راست ظاهر می شود، روی آن کلیک کنید (شکل 3).

شکل 3
4. پنجره ای ظاهر می شود که در شکل 4 نشان داده شده است. ما به دکمه "Wiki Markup Mode" علاقه مند هستیم (که با یک مستطیل قرمز برجسته شده است. روی آن کلیک کنید.

شکل 4
پس از آن، در قسمت خالی زیر ویکی را وارد می کنیم - کدی که منوی آینده ما را نشان می دهد. من آن را به صورت زیر دریافت کردم (شکل 5):

شکل 5
ویکی - کد باید دقیقاً و به همان ترتیبی که در شکل 5 نشان داده شده است وارد شود. سپس می توانید خودتان را آزمایش کنید.
نمونه ای از نحو برای افزودن تصویر به شرح زیر است:
[]، جایی که
photo-41875814_286789280 - شناسه تصویر آپلود شده که در نوار آدرس مرورگر قابل مشاهده است (شکل 6).
شکل 6
تگ "nopadding" فاصله بین تصاویر را حذف می کند، یعنی به "پیوستن" آنها به یکدیگر کمک می کند.
370px - عرض تصویر، ما به این مقدار در ویژگی های فایل نگاه می کنیم.
https://www.. یعنی با کلیک بر روی این دکمه کاربر از گروه در تماس به این سایت منتقل می شود.
برای اینکه تصویر غیرقابل کلیک باشد، از تگ nolink استفاده کردم:
این در واقع همه چیز است! اولین منوی من ایجاد شد! در گروه اینگونه به نظر می رسد (شکل 7).
