Snippet: چگونه موتورهای جستجو را مجبور کنیم قطعه مورد نیاز خود را نشان دهند. نحوه ایجاد یک قطعه توسعه یافته در Yandex نحوه تغییر یک قطعه در Yandex
یک قطعه یک عنصر مهم از هر وب سایت برای جذب بازدیدکنندگان از نتایج جستجو است. بنابراین، در این مقاله به بررسی جزئیات بیشتر این عنصر سئو میپردازیم. شما یاد خواهید گرفت که چیست، برای چه چیزی مورد نیاز است و چگونه می توانید قطعه های غنی برای Google، Yandex و Mailru ایجاد کنید.
این قطعه چیست؟
ابتدا بیایید بفهمیم که قطعه سایت چیست و چرا به آن نیاز است. اسنیپت بلوکی از اطلاعات مربوط به یک سند پیدا شده است که در نتایج جستجو نمایش داده می شود.

وظایف اصلی آن:
- نمایش اطلاعات اولیه برای درخواست مورد نظر
- کاری کنید که یک نفر به شما توجه کند
- علاقه کاربر به رفتن به سایت
لطفاً توجه داشته باشید که قطعهها تأثیر میگذارند. اگر آن را ضعیف بنویسید، بازدیدکنندگان غیرهدف ممکن است به منبع بیایند که خیلی به محتوا علاقه مند نشوند. این برای ارتقاء سئو بسیار بد است! بنابراین، در اینجا بسیار مراقب باشید.
اسنیپت ها در موتورهای جستجو متفاوت هستند. راه های بدست آوردن آنها نیز متفاوت است. در این مطالب ما به قطعات Yandex با جزئیات بیشتری نگاه خواهیم کرد. من همچنین توصیه های مفیدی را در مورد Google و Mail.ru به شما ارائه خواهم کرد.
این همان چیزی است که یک قطعه معمولی و بهینه شده به نظر می رسد:
 قطعه منظم و بهینه شده در Yandex
قطعه منظم و بهینه شده در Yandex دستیابی به موقعیت برتر به این معنی نیست که تضمینی برای دریافت لینک به سایت دارید. اگر رقبا قابل ارائه تر باشد و توجه ها را بهتر به خود جلب کند، به راحتی از شما پیشی می گیرد.
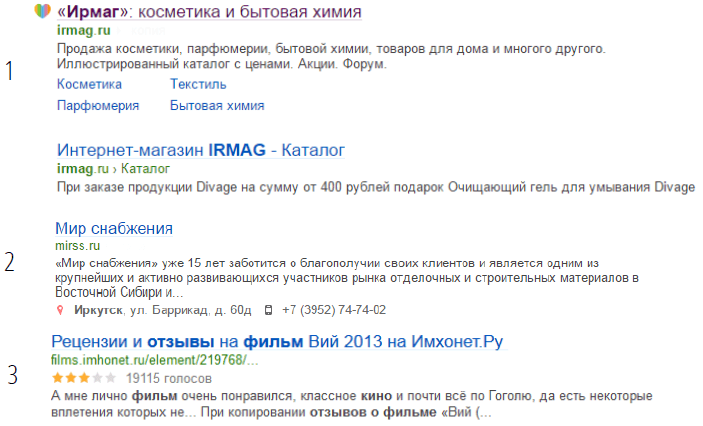
ابتدا، بیایید به دو نمونه از قطعه های Yandex نگاه کنیم. در جستجو، ما درخواست "فروش لباس کودکان ایرکوتسک" را وارد کردیم. دو سایت ارائه شده در زیر در جایگاه های چهارم و پنجم قرار گرفتند.

اگر بتوانید فقط 1 پروژه را باز کنید به کدام سایت می روید؟
من گزینه دوم را انتخاب می کنم.
 قطعه های Yandex از چه چیزی تشکیل شده است؟
قطعه های Yandex از چه چیزی تشکیل شده است؟ بیایید نگاهی دقیق تر به آنچه در سایت دوم می بینیم بیندازیم:
- آدرس وب سایت
- نام
- شرح
- اطلاعات اضافی از Yandex Directory
- اضافه کردن. اطلاعات در مورد سایت
اگر دقت کنید، برای سایت اول هم همین موضوع را می بینیم.

اما چرا گزینه دوم بهتر است؟
و به دلیل محتوا و باز کردن مخاطبین از دایرکتوری Yandex بهتر است. این دومی است که به خوبی به درخواست منطقه ای من پاسخ می دهد.
اگر به سورس کد سایت اول نگاه کنیم، موارد زیر را مشاهده خواهیم کرد. توضیحات نمایش داده شده در قطعه با متا تگ توضیحات متفاوت است. برای بزرگنمایی روی تصویر زیر کلیک کنید.
واقعیت این است که توضیحات ارائه شده توسط موتور جستجوی Yandex به پرس و جو مشخص شده بستگی دارد. می تواند از جاهای مختلف بیاید. و نه حتی از سایت شما. اما در ادامه این مقاله در مورد این موضوع صحبت خواهیم کرد.
اگر به سورس کد صفحه پروژه دوم نگاه کنید، متا تگ توضیحات در توضیحات قطعه نمایش داده می شود. این بدان معنی است که موتور جستجو این برچسب را مرتبط می داند. بنابراین، توضیحات قطعه را می توان برای درخواست بهینه در نظر گرفت.
 شرح قطعه برای سایت
شرح قطعه برای سایت چگونه یک قطعه برای Yandex بسازیم
حالا بیایید با جزئیات بیشتری در مورد نحوه ساخت یک قطعه برای Yandex صحبت کنیم. برای انجام این کار، در زیر تمام اجزای آن را تجزیه و تحلیل خواهیم کرد. من به شما خواهم گفت که چرا آنها مورد نیاز هستند و چگونه آنها را به درستی اجرا کنید.

عنوان شکل گیری
در 90 درصد موارد، تگ عنوان با عنوانی که در قطعه ظاهر می شود یکسان است. طول توصیه شده برای پر کردن تگ عنوان حدود 55 کاراکتر است.
در این تگ باید یک عبارت کلیدی وجود داشته باشد. همچنین، خود عنوان باید ماهیت صفحه ای را که به آن پیوند داده شده است روشن کند.
اگر عنوان گم شده باشد یا بسیار ضعیف باشد، عنوان آموزنده تری از متن سند انتخاب می شود.
همچنین می توان از داده های علامت گذاری شده استفاده کرد. این یک استاندارد نشانه گذاری برای تولید و انتشار اطلاعات در قطعات برای نتایج جستجو و در شبکه های اجتماعی است.

برای افزودن اطلاعات ایجاد قطعه در شبکه های اجتماعی، در کد html صفحه داخل عنصر head، عنوان صفحه و نام سایت را در ویژگی های og:title و og:site_name مشخص کنید.
من در مورد این قالب با جزئیات بیشتر صحبت نمی کنم، زیرا توسط فیس بوک عمدتا برای شبکه های اجتماعی توسعه یافته است.
فقط گاهی اوقات می توان آن را توسط موتورهای جستجو در نظر گرفت. این معمولاً زمانی اتفاق میافتد که متا تگهای اصلی ضعیف نوشته شده باشند یا کاملاً خالی باشند.
سپس موتورهای جستجو چاره ای جز نمایش داده ها از سایر عناصر کد html صفحه در نتایج جستجو ندارند. بنابراین همیشه عنوان اصلی صفحه را بنویسید.
فاویکون یا آیکونهایی برای قطعهها
- این یک تصویر کوچک یا نماد سایت است که در نتایج جستجو در کنار عنوان نمایش داده می شود. همچنین، این آیکون ها برای قطعه ها می توانند در نوار مرورگر نمایش داده شوند.
برای اینکه فاویکون در نتایج جستجو نمایش داده شود، باید تصویر را به صورت فایل 16*16 با فرمت ico در فهرست اصلی سایت قرار دهید. اما فرمت های دیگر نیز امکان پذیر است: gif، png یا jpeg.
برای توصیف فاویکون، در کد html صفحه، یکی از کدهای زیر که در شکل بالا نشان داده شده است را به عنصر head اضافه کنید. پس از مدتی، فاویکون شما در قطعه Yandex ظاهر می شود.
حالا بیایید در مورد نحوه اضافه کردن آدرس به قطعه Yandex صحبت کنیم. شایان ذکر است که برای پروژه های بزرگ با ساختار کاملاً مشخص، ممکن است یک زنجیره ناوبری در قطعه نشان داده شود. این یک سری پیوند به بخش هایی از سایت است که صفحه یافت شده به آن تعلق دارد.
 آدرس ایجاد شده در قطعه Yandex
آدرس ایجاد شده در قطعه Yandex برای تشخیص ساختار و انتخاب نام یک سایت، Yandex از یک الگوریتم پیوند سریع استفاده می کند. توصیههای مدیر وبسایت به شفافتر و سادهتر کردن ساختار پروژه خلاصه میشود.
هیچ قابلیت ویژه دیگری برای این ویژگی لازم نیست. در اینجا قوانین اساسی برای ایجاد خرده نان در یک قطعه توسعه یافته در Yandex آمده است:
- فقط برای منابع وب بزرگ
- فرم کاملاً بر اساس دایرکتوری ها: درخت بخش سایت باید با آدرس اینترنتی مطابقت داشته باشد
- در دسترس بودن URL های قابل خواندن توسط انسان
- برای انتخاب عنوان، از متون عنوان و پیوند صفحه استفاده کنید. و آنها (عنوان و نام پیوندها) باید مطابقت داشته باشند.
همچنین می توانید به صورت بصری آدرس سایت خود را در Yandex Webmaster برجسته کنید. این کار در بخش "ثبت نام سایت" از بخش "اطلاعات سایت" انجام می شود.
این ابزار به شما اجازه می دهد تا املای URL سایت را در جستجو تغییر دهید. این امر برای درک بیشتر و آموزنده بودن آن برای کاربر ضروری است.
 مورد جدید نام سایت
مورد جدید نام سایت پس از تنظیم کیس نام سایت، داده ها برای تایید توسط ناظر ارسال می شود.
به یاد داشته باشید که Yandex این حق را برای خود محفوظ می دارد که تغییراتی را در نام سایت که فقط برای تأکید مصنوعی در نظر گرفته شده اند، نپذیرد.
تغییر مورد در نام باید با هدف بهبود خوانایی دامنه و رعایت شرایط زیر باشد:
- اگر یک بخش دامنه حاوی بیش از یک کلمه باشد، همه کلمات در بخش ممکن است با یک حرف بزرگ شروع شوند. یک مثال در شکل بالا نشان داده شده بود.
- شما نمی توانید مورد را برای نام های دامنه ای که دارای خط فاصله هستند تغییر دهید.
- برای دامنه های بین المللی قابل تغییر نیست. بر این اساس دامنه های سیریلیک امکان ثبت نام را ندارند.
- نامهای خاص، از جمله نامهایی که مالکیت عمومی هستند، میتوانند با حرف بزرگ شروع شوند.
- همه حروف بزرگ در نام های دامنه ای که اختصارات معروفی هستند که با نام یک وب سایت یا شرکت یکسان هستند قابل قبول است.
اطلاعات تکمیلی
نکته بعدی اطلاعات تکمیلی است. من در اینجا به جزئیات نمی پردازم، زیرا نمی توانیم بر آن تأثیر بگذاریم.
دکمه کنار نام سایت به شما امکان می دهد مستقیماً به نسخه ذخیره شده صفحه بروید. همچنین می توانید تمام اسناد مربوط به جستجوی یافت شده را برای این پروژه مشاهده کنید یا از نتایج جستجو شکایت کنید.

کپی ذخیره شده یک کپی از سایت را در آخرین تاریخ فهرست نشان می دهد.
اگر فکر می کنید نتایج جستجوی Yandex با درخواست شما مطابقت ندارد یا حاوی اطلاعات نامناسب است، شکایت دارید. سپس می توانید آن را گزارش کنید.
توضیحات (چکیده)
شرح یا چکیده شرح کوتاهی از یک سند است. این بر اساس متا تگ توضیحات، بخشی از متن از سایت و توضیحات سایت از کاتالوگ Yandex یا Dmoz گردآوری شده است.

توضیحات باید حاوی یک محتوای مختصر و معنیدار از صفحه باشد که فقط برای این صفحه سؤالات کلیدی داشته باشد. حداکثر طول نباید بیش از 200 کاراکتر باشد.
اگر متا تگ توضیحات مفقود باشد یا ضعیف باشد، سیستم آموزنده ترین توضیحات را از متن صفحه نشان می دهد. یعنی توضیحات به صورت خودکار در قالب نقل قول از متن تولید می شود.
توضیحات را می توان از کاتالوگ Yandex یا Dmoz نیز گرفت. اما این ارائه خواهد شد که چنین توصیفی با دقت بیشتری به درخواست کاربر پاسخ دهد. برای امتناع از توضیحات کاتالوگ Yandex و Dmoz، باید متا تگ ها را در کد html صفحه قرار دهید.

شما باید از قبل بدانید که صفحه شما برای چه درخواست هایی تبلیغ می شود، زیرا این اساس سئو است. و قطعه یک تبلیغ برای سایت از همان پرس و جو است. بنابراین، کلمات کلیدی لازم باید از قبل در خود صفحه نوشته شوند.
همچنین اتفاق می افتد که حاشیه نویسی ممکن است پیامی مانند "پیوندهای صفحه حاوی" را نمایش دهد. این بدان معناست که ربات پرس و جوی کلیدی را در متن شما پیدا نکرده است. با این حال، سایت هایی را پیدا کرد که تحت این پرس و جو به شما پیوند می دهند.
اطلاعات تماس
عنصر مهم بعدی که بر نرخ کلیک لینک شما در نتایج جستجو تأثیر می گذارد، اطلاعات تماس است.

برای نمایش مخاطبین در یک قطعه، باید سازمان خود و تمام اطلاعات دقیق مربوط به آن را به آن اضافه کنید فهرست یاندکس.
همچنین می توانید اطلاعات تماس را به روش های دیگر به Yandex منتقل کنید. به عنوان مثال، از نشانه گذاری میکرو استفاده کنید.
 نشانه گذاری Schema.org
نشانه گذاری Schema.org Yandex Directory طرح ها و نشانه گذاری ها را درک می کند. پس از علامت گذاری اطلاعات در صفحه، حتما از یک اعتبارسنجی برای بررسی آن استفاده کنید. برای انجام این کار، مدیر وب سایت یک ابزار "Micro markup validator" دارد.
نمایش لینک های سریع در قطعه Yandex
نمایش لینک های سریع در قطعه Yandex به عنوان یک مسیر کوتاه برای اطلاعات مهم در سایت شکل می گیرد. این پیوندها به صفحاتی با مرتبط ترین اطلاعات برای کاربر منتهی می شوند. یعنی صفحاتی که بیشترین بازدید را کاربران دارند.
 نمایش پیوندهای سریع در یک قطعه Yandex
نمایش پیوندهای سریع در یک قطعه Yandex - صفحات و بخش های اصلی از صفحه اصلی قابل دسترسی هستند
- ناوبری منطقی و متفکرانه
- عناوین صفحات کوتاه که محتوای آنها را منعکس می کند
- باید یک alt پر داشته باشد
- عنوان با H1 و پیوندهای متنی صفحه مطابقت دارد
لطفا توجه داشته باشید که اینها فقط دستورالعمل هستند. اجرای آنها تضمین دقیقی برای شناسایی پیوندهای سریع در قطعه Yandex ارائه نمی دهد.
اگر تعریف شده باشند، در پنل مدیر وب سایت مدیریت می شوند. این در بخش "اطلاعات سایت"، مورد "پیوندهای سریع" انجام می شود.
اطلاعات محصول و قیمت در قطعه Yandex
اطلاعات به روز محصول و قیمت آن در قطعه Yandex نکته بسیار مهمی برای همه دارندگان فروشگاه آنلاین است. در زیر یک قطعه شکل گرفته با قیمت نمایش داده شده را مشاهده می کنید.
 قیمت در قطعه Yandex
قیمت در قطعه Yandex برای به دست آوردن چیزی شبیه به این شامل بازار یاندکس، باید موارد خود را آپلود کنید. سپس اطلاعات مربوط به آنها به طور خودکار به جستجو منتقل می شود.
من می گویم که این روش پولی است. بنابراین، ما به جزئیات بیشتر در مورد آن نمی پردازیم. در عوض، بیایید در مورد گزینه های رایگان صحبت کنیم.
شما می توانید اطلاعات مربوط به یک محصول را با استفاده از آن نمایش دهید وب مسترهای Yandex. این کار در بخش "محصولات و قیمت ها" انجام می شود. تنظیم صادرات اطلاعات مربوط به کالاها و خدمات از پایگاه داده فایل YML شما در برخی از CMS ها به طور پیش فرض امکان پذیر است.
برای CMS محبوب، پلاگین ها و ماژول های مختلفی وجود دارد که به شما امکان می دهد این فایل را بدون تغییرات غیر ضروری ایجاد کنید.
پس از ایجاد آن در وب سایت فروشگاه، چند دقیقه برای انتقال اطلاعات به Yandex از طریق حساب مدیر وب سایت نیاز دارید.
همچنین میتوانید با استفاده از نشانهگذاری میکرو اطلاعاتی درباره یک محصول اضافه کنید. نمونه ای از آن را در زیر خواهید دید.
 نمایش قیمت در یک قطعه با استفاده از نشانه گذاری schema.org
نمایش قیمت در یک قطعه با استفاده از نشانه گذاری schema.org همانطور که می بینید، ویژگی های خاصی به کد html صفحه اضافه شده است که ربات آن را درک می کند.
 ویژگی های نشانه گذاری Schema.org
ویژگی های نشانه گذاری Schema.org یعنی سایت شروع به گفتن به ربات می کند که قیمت همان قیمت است. و نام عنوان است. و غیره.
پس از وارد کردن نشانه گذاری میکرو در کد html سایت، حتما اعتبار آن را بررسی کنید. می توانید از ابزار اعتبارسنجی Yandex و Google استفاده کنید.
در Yandex، وقتی آدرس صفحه را برای تأیید وارد می کنید، چیزی شبیه به تصویر زیر دریافت خواهید کرد.
 اعتبار سنج Yandex
اعتبار سنج Yandex در اینجا آنها به شما نشان می دهند که چگونه تجزیه کننده نشانه گذاری میکرو صفحه شما را پردازش کرده است. هیچ خطایی در شکل یافت نشد. این به این معنی است که اعتبار تصویب شده است. یعنی تمام فیلدهای لازم به درستی در سایت پر شده است.
نشانه گذاری معنایی نه تنها توسط Yandex، بلکه توسط گوگل نیز قابل درک است. بنابراین، توصیه می کنم آن را در Google Validator نیز بررسی کنید.
 Google Validator
Google Validator بیایید اکنون به همان سایت نگاه کنیم، اما این بار صفحه ای را می گیریم که اعتبار خود را از دست داده است. ابتدا بیایید به قطعه سایت نگاه کنیم.

همانطور که می بینید، او چندان قابل ارائه نیست. توجه کاربر را جلب نمی کند. همچنین مشخص نیست که این پروژه وب در مورد چیست.
و همه اینها به این دلیل است که در چنین صفحه ای یکی از فیلدهای نشانه گذاری معنایی مورد نیاز پر نشده است.

مشاهده می شود که قسمت توضیحات پر نشده است. اجباری است. بنابراین اطلاعات لازم در نتایج جستجو نمایش داده نمی شود.
با کمک Schema.org می توانیم طرحواره های دیگری را در سایت پیاده سازی کنیم که در قطعه های غنی یاندکس ویژه نمایش داده می شوند. ما در مورد آنها با جزئیات بیشتر صحبت نمی کنیم، زیرا اطلاعات زیادی در اینجا وجود دارد.

شما می توانید اطلاعات لازم در مورد نشانه گذاری میکرو را در اینجا بیابید راهنمای Yandexیا در وب سایت
ریچ اسنیپت ها یا قطعه های پیشرفته گوگل
بیایید در مورد ریچ اسنیپت ها یا قطعه های پیشرفته گوگل صحبت کنیم. متأسفانه، ما نمی توانیم همه نمونه ها را در نتایج جستجوی گوگل در نظر بگیریم. قالب ها و امکانات بسیار بیشتری پشتیبانی می شود.
 Google Rich Snippets
Google Rich Snippets اما مهم است که بدانید گوگل، مانند Yandex، فعالانه از نشانه گذاری میکرو Schema.org پشتیبانی می کند. بنابراین توصیه می کنم به صورت پیش فرض از آن استفاده کنید.
در گوگل به ریچ اسنیپت ها ریچ اسنیپت می گویند. برای کسانی که نمیخواهند وارد جزئیات فنی شوند، این سیستم یک نسخه سادهشده را در اختیار ما قرار میدهد. می توانید صفحات را با یک نشانگر در حساب Google Webmasters علامت گذاری کنید.
 برچسب گذاری گوگل
برچسب گذاری گوگل در سمت راست ویدیو، روی دکمه آبی «شروع انتخاب» کلیک کنید. سپس URL صفحه را وارد کرده و نوع نشانه گذاری مورد نیاز را در زیر انتخاب کنید.
 انواع نشانه گذاری صفحه
انواع نشانه گذاری صفحه سپس صفحه انتخاب شده در حالت علامت گذاری باز می شود. درست در اینجا، محتوای لازم را با مکان نما انتخاب کنید و مقادیری را به ویژگی ها اضافه کنید.
تمام داده هایی را که می توانید برچسب بزنید. و پس از انتخاب، روی «انتشار» کلیک کنید. پس از ایندکس، گوگل تغییرات ایجاد شده را در نظر گرفته و در نتایج خود نمایش می دهد.
در Mail.ru، درست مانند موتورهای جستجوی قبلی، می توانید یک قطعه زیبا برای سایت نمایش دهید. در این مقاله طرح هایی مانند اطلاعات تماس و لینک های سریع را با جزئیات بیشتری بررسی خواهیم کرد.
 تکه های توسعه یافته Mail.ru
تکه های توسعه یافته Mail.ru در بالا نمونه هایی از ریچ اسنیپت ها وجود دارد. همانطور که می بینید، آنها مشابه موتورهای جستجوی قبلی هستند. همچنین حاوی آدرس سایت، فاویکون، پودر سوخاری و سوخاری است.
برای نمایش آنها در Mail.ru، به یک حساب وب مستر با حقوق تایید شده در سایت نیاز دارید. رابط کاربری آن بسیار ساده و کاربرپسند است. بنابراین، ارائه داده های لازم برای شما دشوار نخواهد بود.
برای نمایش لینک های سریع("پیوندهای سایت")، باید به حساب مدیر وب سایت Mail.ru بروید و حقوق پروژه را تأیید کنید. در مرحله بعد، به "پیوندهای سایت" بروید و روی دکمه "افزودن" کلیک کنید.
 افزودن پیوندهای سریع به قطعه Mail.ru
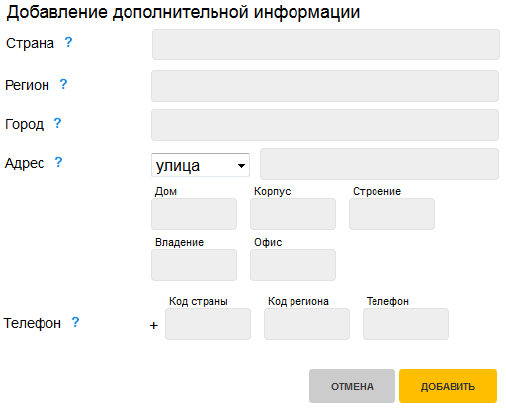
افزودن پیوندهای سریع به قطعه Mail.ru برای اضافه کردن اطلاعات تماسدر قطعه، به بخش "تلفن و آدرس" بروید و روی دکمه "افزودن" کلیک کنید.
 افزودن مخاطبین به قطعه Mail.ru
افزودن مخاطبین به قطعه Mail.ru تمام فیلدهای لازم را پر کنید. با این حال، امکان این اطلاعات در قطعه 100٪ تضمین شده نیست. Mail.ru همچنین از نشانه گذاری میکرو schema.org پشتیبانی می کند.
نتیجه گیری
بیایید این موضوع را خلاصه کنیم. برجسته شدن در جستجو در میان سایر سایت ها چندان دشوار نیست. فقط از ویژگی های ذکر شده در بالا استفاده کنید.
به یاد داشته باشید که Schema.org توسط رهبران جستجو پشتیبانی می شود. استفاده از آن برای تمام خدمات موتورهای جستجو اعمال می شود. همچنین، عملکردهای اضافی را در حساب های وب مسترها فراموش نکنید.
به طور کلی، یک قطعه یک عنصر مهم سئوی هر وب سایت است. اگر آن را درست بنویسید و گزینه های نمایش پیشرفته را فعال کنید، می توانید ترافیک بسیار بیشتری را جمع آوری کنید.
یک قطعه قطعه کوچکی از متن مربوط به درخواست کاربر است که توسط موتورهای جستجو برای توصیف مختصر محتوای صفحه وب سایت در نتایج ارگانیک استفاده می شود.
ایجاد اسنیپت های زیبای وب سایت نقش زیادی در ارتقاء سئو دارد. گرفتن موقعیت TOP در نتایج جستجو به این معنی نیست که کاربران به سایت شما مراجعه می کنند. برای انجام این کار، افزایش CTR سند (نرخ کلیک) ضروری است که می تواند به طور غیرمستقیم بر رتبه بندی تأثیر بگذارد.
چگونه یک قطعه می تواند بر CRT تأثیر بگذارد و چه دلایلی در تمایل کاربر برای کلیک کردن بر روی سایت شما در نتایج جستجو نهفته است؟ تصمیم برای کلیک کردن بر اساس اطلاعات موجود در توضیحات کوتاه تعیین میشود؛ هر چه دقیقتر به درخواست کاربر پاسخ دهد، شانس کلیک بیشتر است.
بنابراین، وظیفه بهینهساز این است که بر روی افزایش CTR یک سند در نتایج جستجو با ایجاد تکههای جذاب کار کند که در نهایت میتواند ترافیک سایت را تا ۲ برابر یا بیشتر افزایش دهد.
چگونه یک قطعه جذاب بسازیم
قبل از شروع ساختن قطعه، بیایید ببینیم که از چه چیزی تشکیل شده است:
- فاویکون;
- عنوان؛
- پودرهای سوخاری؛
- شرح؛
- لینک های سریع؛
- آدرس و شماره تلفن، لینک به نقشه؛
- رتبه بندی.
عنوان عنوان
عنوان اصلی سند که بر شکلگیری قطعه عنوان تأثیر میگذارد. این یک جزء مهم رتبه بندی است و به کاربر اجازه می دهد تا بفهمد آیا سند با درخواست او مطابقت دارد یا خیر.
قوانین نوشتن عنوان:
- باید از کلمات کلیدی اصلی استفاده شود.
- طول منطقی تا 12 کلمه؛
- باید ماهیت اصلی صفحه را در موارد برش در نتایج جستجو توصیف کند.
- باید برای هر صفحه از سایت منحصر به فرد باشد.
- در بخش بین تگ های HTML عنوان شما نشان داده شده است.

تگ توضیحات متا
تگ توضیحات در ایجاد یک توضیح قطعه برای جستجوی گوگل نقش دارد. برای Yandex، اغلب یک قانون برای فرموله کردن یک توضیح نیست. تگ توضیحات باید هدر عنوان را تکمیل کند و اطلاعات مفیدی برای افزایش نرخ کلیک ارائه دهد.
قوانین نوشتن:
- باید با عنوان متفاوت باشد و متفاوت شروع شود.
- طول بهینه 160 کاراکتر است.
- باید برای هر صفحه منحصر به فرد باشد.
- دارای یک رخداد عبارت کلیدی اصلی است.
توضیحاتی ایجاد کنید که برای کاربر جذاب تر باشد، از اعداد استفاده کنید و مزایای آن را فهرست کنید.
برای برجسته کردن قطعه در پس زمینه کلی، می توانید از کاراکترهای خاص استفاده کنید.

لینک های سریع

غیرممکن است که خودتان آنها را بسازید، فقط می توانید بر ظاهر آنها تأثیر بگذارید. چند نکته در مورد نحوه ایجاد لینک سریع در یک قطعه سایت:
- ساختار سایت به طور منطقی واضح با ناوبری آسان.
- عنوان با h1 و نام پیوند منتهی به بخش مطابقت دارد.
- بخش های اصلی سایت از صفحه اصلی قابل دسترسی است.
- اگر پیوند با تصویر فرمت شده است، alt تصویر را وارد کنید.

نشانه گذاری میکرو سازمان
علامت گذاری مخاطبین به شما امکان می دهد اطلاعات مربوط به سازمان را در Yandex و Google به درستی نمایش دهید. نمونه ای از نشانه گذاری سازمان در JSON-LD:
( "@context" : "http://schema.org"، "@type" : "سازمان"، "نام": "عنوان"، "url": "https://site.ru"، "لوگو" : "https://site.ru/ logo.png"، "آدرس": [( "نوع @": "PostAddress"، "addressLocality": "City"، "streetAddress": "Address" )]، "contactPoint" " : [( "@type" : "ContactPoint"، "telephone" : "+7-000-00-00-00"، "contactType" : "customer Service" )] )
علامت گذاری میکرو روی خرده نان
نشانه گذاری breadcrumb قطعه را جذاب تر می کند؛ نام بخش ها به جای آدرس های URL معمول ظاهر می شود. مثال نشان می دهد که یک زنجیره ناوبری علامت گذاری شده چگونه به نظر می رسد.

کد مثال برای ایجاد نشانه گذاری پودر سوخاری:
( "@context": "http://schema.org"، "@type": "BreadcrumbList"، "itemListElement": [ ( "@type": "ListItem"، "position": 1، "item": ( "@id": "http://www.site.ru/"، "name": "Home" ) ), ( "@type": "ListItem"، "position": 2، "item": ( "@id": "http://www.site.ru/article/"، "نام": "مقالات" ) )، ("@type": "ListItem"، "position": 3، "item": ( "@id": "http://www.site.ru/article/pro/"، "نام": "برنامه نویسی") ]
نحوه تبدیل یک قطعه به یک نتیجه جستجو
تغییر قطعات در نتیجه Yandex و Google کار آسانی نیست. برای Yandex، آنها عمدتا بر اساس قطعات متن صفحه تشکیل می شوند.
برای انجام این کار، ابتدا باید مشخص شود که کدام قطعه برای درخواست کاربر تولید شده است. یک عبارت جستجو را وارد می کنیم و به نتیجه نگاه می کنیم، سپس یک متن را در سایت پیدا می کنیم و آن را به متنی جذاب تر تغییر می دهیم و کلمه کلیدی اصلی را رها می کنیم.

منتظر می مانیم تا صفحه دوباره ایندکس شود و دوباره چک کنیم. این فرآیند کاملاً زمان بر است و همیشه نمی توان در اولین بار به نتیجه مطلوب رسید.
قطعات برای Yandex
در این بخش، تجزیه و تحلیل خواهیم کرد که کدام قطعه در Yandex وجود دارد و چه چیزی برای زیباتر شدن و جلب توجه کاربر باید اضافه شود.
فاویکون
Favicon یک نماد وب سایت با ابعاد 16x16 پیکسل است که در برگه مرورگر و در کنار عنوان در نتایج Yandex نمایش داده می شود. علاوه بر این، توجه کاربر را به خود جلب می کند و CTR را اندکی افزایش می دهد.
فاویکون باید در رنگ های سایت طراحی شود، لوگوی شرکت را نمایش دهد یا معنای معنایی داشته باشد.
باید در بخشی در داخل یک تگ قرار گیرد، به عنوان مثال:
دایرکتوری Yandex
دایرکتوری به شما امکان می دهد آدرس سازمان را در قطعه Yandex، شماره تلفن و مکان را در نقشه Yandex اضافه کنید، همچنین رتبه بندی ستاره دار سازمان را بر اساس بررسی های باقی مانده اضافه کنید. می توانید با ترکیب آنها در یک شبکه، شاخه های زیادی را به یک دامنه اضافه کنید. همچنین می توان چندین صفحه وب سایت را در یک دامنه با اطلاعات تماس متفاوت پیوند داد.
با یک جستجوی حیاتی، کاربر میتواند اطلاعات مربوط به حوزه فعالیت سازمان، نقشه، ساعات کاری را ببیند و درباره شرکت شما نظر بدهد.

محصولات و قیمت
به شما امکان می دهد قیمت ها را در یک قطعه Yandex برای فروشگاه های آنلاین و سایت های خدماتی نمایش دهید. برای ایجاد آن، باید از توضیحات ساختاری خاصی استفاده کنید که حاوی اطلاعاتی در مورد محصول، قیمت و منطقه تحویل آن باشد.

برای ایجاد یک قطعه محصول، باید اطلاعات مربوط به شرکت را در قسمت Yandex Webmaster > اطلاعات سایت > محصولات و قیمت ها پر کنید و یک فایل YML تهیه کنید.

Snippets برای Google
موتور جستجوی گوگل مجموعه ای از قطعات خاص خود را دارد. بیایید به رایج ترین موارد استفاده شده و نحوه ایجاد آنها نگاه کنیم.
نشانگذاری میکرو کارت محصول
اطلاعات کامل در مورد محصول توجه کاربران را بیشتر به خود جلب می کند و او تمایل بیشتری برای کلیک بر روی لینکی که قیمت، توضیحات، در دسترس بودن و امتیاز را نشان می دهد، خواهد بود.

شما همچنین می توانید از نشانه گذاری با لیست قیمت برای دسته بندی محصولات استفاده کنید؛ این یک راه عالی برای نمایش فوری قیمت ها از و به گروه های خاصی از محصولات در سایت است.

برای ایجاد یک قطعه محصول در گوگل، از json-ld micro markup استفاده می شود. مثال گزینه ای را با لیست قیمت نشان می دهد:
( "@context": "http://schema.org/"، "@type": "Product"، "name": "Executive Anvil"، "image": [ "https://example.com/photos /1x1/photo.jpg، ]، "brand": ( "@type": "Thing"، "name": "ACME")، "aggregateRating": ("@type": "AggregateRating"، "ratingValue" : "4.4"، "ratingCount": "89")، "offers": ("@type": "AggregateOffer"، "lowPrice": "119.99"، "highPrice": "199.99"، "priceCurrency": "USD" "))
مقاله نشانه گذاری میکرو
اگر وبلاگی را در وب سایت خود راه اندازی می کنید و برای جذب مشتریان بالقوه به بازاریابی محتوا می پردازید، بدون این نشانه گذاری نمی توانید انجام دهید. این قطعه به صورت بصری با ستاره های رتبه بندی و تعداد نظرات برجسته می شود.

مثال نشانه گذاری:
("@context":"http://schema.org"، "@type":"Article"، "name":"Title"، "description":"Description"، "MainEntityOfPage":"True"، " author": ("@id":"/avtor=Avtor، "@type":"Person"، "name":"Name")، "image": ("@type":"imageObject"،"url ":"site.ru/1.jpg")، "ناشر": ("@type":"سازمان"، "name":"Name"، "Logo":("@type":"imageObject"،" url":"site.ru/user-image.png"))، "articleSection":"برچسب ها"، "datePublished":"2018-06-25"، "datemodified":"2018-06-25، " aggregateRating": ("@type":"AggregateRating"، "ratingValue":"3"، "bestRating":"5"، "ratingCount":"1") )
نتیجه
با کار منظم بر روی ویرایش تکه ها و انجام ویرایش ها، به نرخ کلیک خوبی دست خواهید یافت و با بهبود عوامل رفتاری به رشد موقعیت ها کمک خواهید کرد.
اول از همه روی عناوین و توضیحات جذاب کار کنید، این کار باعث جذب مخاطب مناسب و کاهش نرخ پرش می شود. اگر هدف شما فقط رسیدن به TOP نیست، بلکه افزایش ترافیک سایتتان است، به طور مداوم رقبای خود را تجزیه و تحلیل کنید و بهتر عمل کنید. به همین دلیل است که در ارتقای جامع وب سایت خود، کار بر روی قطعه ها را شامل می شود.
قطعه سایت چیست؟ این یک بخش کوچک از اطلاعات است که کاربر بلافاصله با یک لینک در موتور جستجو می بیند. اطلاعات مختصری در مورد محصول، خدمات یا مطالب ارائه شده در سایت مطابق با درخواست جستجو ارائه می دهد. برای اینکه تبلیغ وب سایت موفقیت آمیز باشد، هرگز نباید نقش اسنیپت ها را دست کم بگیرید!
چرا؟ آموزنده ترین و زیباترین قطعه احتمال انتخاب سایت شما توسط کاربر را افزایش می دهد. از طریق آنها است که مصرف کننده تصمیم نهایی را می گیرد و دامنه مناسب خود را انتخاب می کند. هرچه توضیحات سایت شما آموزنده تر و جذاب تر باشد، احتمال اینکه یک مشتری بالقوه به یک مشتری واقعی تبدیل شود، بیشتر می شود.
اسنیپت چگونه تشکیل می شود، برای ارتقای وب سایت چه می دهد؟
همانطور که قبلاً متوجه شدید، نوشتن یک قطعه کلیدی برای کلیک پذیری پیوند است. پرس و جوهای کلیدی وارد شده توسط مصرف کننده را برجسته می کند. اگرچه نقش اسنیپت ها اغلب دست کم گرفته می شود، اما برای اینکه کاربر انگیزه ای برای کلیک روی دامنه شما داشته باشد، قطعه شما باید جذاب ترین باشد.
طبق آمار، اگر یک سایت رقابتی در لیست پایینتر از سایت شما باشد، اما قطعه آن بهتر باشد، کاربر به رقیب اولویت میدهد. بنابراین، هرچه قطعه با وضوح و آگاهی بیشتری به درخواست مشتری پاسخ دهد، نرخ کلیک بالاتری خواهد داشت. علاوه بر این، ارائه فاکتورهای رفتاری رضایت بخش، امتیاز مثبتی در رتبه بندی ایجاد می کند!
خود موتور جستجو با تکیه بر الگوریتمهای رباتیک خود قطعههایی تولید میکند. اساس اغلب از اطلاعات شما در تگ توضیحات متا و جزء محتوای صفحه گرفته می شود. خوشبختانه، هر موتور جستجو دارای حفره هایی است که متخصصان می توانند به راحتی یک قطعه سایت را در Yandex یا هر موتور جستجوی دیگری ویرایش کنند. پاسخ به سوال تازه واردان: "چگونه یک قطعه اضافه کنیم" - Yandex و Google متفاوت واکنش نشان می دهند! بنابراین، قبل از شروع ایجاد یک قطعه، توصیه می کنیم با تجربه سایر متخصصان ارتقاء وب سایت در مسکو آشنا شوید: http://semantica.in/- در وبلاگ آنها اطلاعات مفید زیادی نه تنها در مورد تکه ها، بلکه در مورد موارد دیگر نیز خواهید یافت. در ضمن اطلاعات کلی در مورد اسنیپت ها.
چگونه اطلاعات لازم را در یک قطعه گوگل نمایش دهیم؟

بیایید با موتور جستجوی گوگل شروع کنیم. در صورتی که به نظر گوگل، این تگ برای کاربر مفید باشد، توضیحات متا را که قبلاً در بالا ذکر کردیم، به عنوان مبنا قرار می دهد. طول قطعه 160 کاراکتر است. آیا ریچ اسنیپت در گوگل امکان پذیر است؟ بله، طول متن می تواند بیشتر باشد و اگر توضیحات به صورت حرفه ای نوشته شده باشد، موتور جستجو آن را به طور کامل نمایش می دهد.
چگونه ریچ اسنیپت های گوگل با کیفیت بسازیم؟
یکی از جملات قطعه شما باید شامل وقوع مستقیم پرس و جوی کلیدی و دومی - فرم های کلمه باشد. البته، شما نباید فهرستی از پرس و جوهای کلیدی از پیشنهادات تهیه کنید. اگرچه هیچ محدودیتی در تعداد کاراکترها وجود ندارد، هنوز زیاده روی در آن نامطلوب است. چند جمله ای که ماهیت را در بر می گیرد کافی است. برای اینکه ستاره های رتبه بندی در آنجا نمایش داده شوند، یک رتبه در سایت قرار دهید. اگر می خواهید تصویری را نمایش دهید، یک علامت گذاری میکرو ایجاد کنید که با آن تصویر مورد نظر را علامت گذاری کنید.
چگونه یک قطعه برای Yandex تنظیم کنیم؟

Yandex برخلاف گوگل، قطعات را با استفاده از الگوریتم پیچیده تری جمع آوری می کند. مشکلاتی در مورد نحوه ساخت یک قطعه برای Yandex ایجاد می شود. این به این دلیل است که واقعاً توضیحات متا را در نظر نمی گیرد و خود توضیحاتی را بر اساس اطلاعات صفحه شما ایجاد می کند. حداکثر طول یک قطعه Yandex 240 کاراکتر است.
به همین دلیل است که بسیاری از کسانی که تصمیم گرفتند به تنهایی سایت را تبلیغ کنند، در تعجب هستند که چگونه قطعه را در Yandex تغییر دهند. در واقع تأثیرگذاری بر این اطلاعات کوچک کار بسیار دشواری است. ساختن ریچ اسنیپت ها در Yandex برای مبتدیان تقریباً غیرممکن است. البته، بهینه سازان حرفه ای می دانند که چگونه عناصر را با استفاده از چیدمان سایت خود به طرز ماهرانه ای مدیریت کنند.
همچنین مراحل بسیار ساده ای برای ویرایش یک قطعه وجود دارد که با استفاده از آنها تنظیم یک قطعه در Yandex بسیار آسان تر می شود، به عنوان مثال، از طریق وب مستر موتور جستجو. در اینجا می توانید:
- مورد نام پروژه خود را تنظیم کنید.
- ارسال لینک های سریع؛
- اطلاعات مربوط به شرکت، لیست قیمت محصول خود را بنویسید.
البته، Yandex یک "اما" دارد. به همه سایت ها اجازه نمی دهد در برنامه بهبود شرکت کنند. پروژه شما تنها در صورتی میتواند در فهرست موارد مجاز برای سفارشیسازی گنجانده شود که دارای معیارهای زیر باشد:
- این یک پلت فرم برای پیشنهادات تجاری هر شرکت، فروشگاه آنلاین یا شرکتی است که خدمات ارائه می دهد.
- دارای دامنه انگلیسی زبان (به احتمال زیاد، این به دلیل ویژگی های فنی فرآیند کار است).
- این شامل کاتالوگ خدمات و محصولات ارائه شده است و اگر محصول خاصی صفحه خاص خود را داشته باشد، این به Yandex اجازه می دهد اطلاعات مربوط به درخواست کلید را در حین صدور پیوند دهد.
- این باید حاوی اطلاعات حقوقی و تماس باشد، این به عنوان اثبات واقعیت پروژه شما عمل می کند.
- بدون محدودیت برای انواع مختلف خریداران (عمده فروشی، خرده فروشی)
اگر سایت شما تمام این شرایط را داشته باشد، بدون هیچ مشکلی به برنامه متصل خواهید شد!
چگونه می توان یک قطعه مناسب برای جلب توجه مصرف کننده ایجاد کرد؟

از آنجایی که اسنیپت نوعی کارت ویزیت پروژه شماست، اطلاعات موجود در آن باید جذاب باشد.
ویژگیهای خدمات شما و دادههایی که برای جذب کاربران بهتر است شامل اطلاعات زیر باشد (بسته به خدمات یا محصولی که ارائه میکنید):
- ویژگی های محصولات مختلف (به عنوان مثال، برنامه های کاربردی کامپیوتر)؛
- مشکلات و بهترین راه حل ها (به عنوان مثال، "نمی دانم کدام گوشی هوشمند را انتخاب کنم؟ این یکی را انتخاب کنید"؛
- هایپرلینک به بخش های مختلف سایت (فقط تغییرات در پیوندهای انتخاب شده به طور خودکار پذیرفته می شود).
- ثبت نام سایت;
- اطلاعات تماس سازمان؛
- اطلاعات دقیق در مورد شرکت ها و خدماتی که ارائه می دهند؛
- تجربیات اقلام تجاری (قیمت ها و اطلاعات در مورد تحویل فروشگاه آنلاین)؛
- اطلاعات دقیق (به عنوان مثال، اگر این دستور العمل های آشپزی هستند، پس یک لیست ناقص از مواد تشکیل دهنده، کلیک مورد نظر کاربر را در اختیار شما قرار می دهد).
- اطلاعات خاص در مورد گزارش ها؛
- خلاصه کتاب خاص;
- تعریف ربات، اگر خدمات شرکت های مختلف را ارائه می دهید (به عنوان مثال، ربات خلاق با لینک به منبع).
از نشانه گذاری میکرو برای اسنیپت ها استفاده کنید!
با دانستن اطلاعات اولیه در مورد اسنیپت، چیستی آن، نقش آن، مکانیسم های ایجاد و گسترش آن، شکی نیست که این بخش مهمی از تبلیغ پروژه شما است. اگر به تواناییهای خود اطمینان دارید، میتوانید به تنهایی با آن کنار بیایید، اما اگر میخواهید نتیجه باکیفیتی داشته باشید که با کمک آن نرخ کلیک پروژه شما به میزان قابل توجهی افزایش مییابد، با متخصصان تماس بگیرید!
دایره المعارف ارتقاء موتور جستجو Ingate
درخواست شما با موفقیت ارسال شد
درخواست شما ارسال نشده است
راه اندازی یک قطعه در Yandex.Webmaster
کاربران هر روز به جستجوی کالاها و خدمات در اینترنت می پردازند، پیشنهادات را مطالعه می کنند و قیمت ها را با هم مقایسه می کنند. Yandex استفاده از برنامه ای را پیشنهاد می کند که با سفارشی کردن قطعه، ارائه سایت در نتایج جستجو را بهبود می بخشد. بنابراین، برای صفحات شرکت کننده در جستجو، می توانید توضیحات فروشگاه، اطلاعات مربوط به ساعات کار، در دسترس بودن محصول و غیره را مشخص کنید.

همه سایت ها به Yandex اجازه شرکت در برنامه بهبود قطعه را نمی دهند. معیارها شامل موارد زیر است:
1. سایت تجاری واقعی و قانونی
سایت هایی که نماینده یک فروشگاه آنلاین یا شرکت فروش کالا یا خدمات هستند یا سایت هایی که بستری برای تجمیع پیشنهادات تجاری مختلف شرکت های خاص هستند می توانند در این برنامه شرکت کنند.
2. دامنه سایت انگلیسی زبان
به احتمال زیاد، این محدودیت به دلیل ویژگی های فنی کار با چنین دامنه هایی است.
3. در دسترس بودن کاتالوگ کالاها و خدمات در وب سایت
هر محصول یا خدمات باید یک صفحه جداگانه داشته باشد. این به شما امکان می دهد تمام اطلاعات مربوطه را به یک صفحه خاص در نتایج پیوند دهید.
4. در دسترس بودن اطلاعات تماس و حقوقی در سایت
این داده ها گواه این است که شرکت واقعاً وجود دارد و از نظر قانونی مسئول کالاها و خدمات به مشتریان است.
5. عدم محدودیت در سایت برای انواع خریداران
تکههای گستردهشده در نتایج جستجو منعکس میشوند که به اشخاص حقیقی و حقوقی، مشتریان عمدهفروشی و خردهفروشی نشان داده میشوند. بنابراین سایت های دارای محدودیت در نوع خریدار مجاز به شرکت در برنامه نیستند.
اگر تمام الزامات برآورده شود، شما منبع یک توسعه دهنده وب را دارید و با شرایط همکاری موافقت می کنید، می توانید با خیال راحت به برنامه متصل شوید.
اتصال به برنامه تولید اسنیپت
برای ساخت یک قطعه، باید مراحل زیر را طی کنید.
1. یک سایت به پنل اضافه کنیدYandex.Webmaster و حقوق مدیریت سایت را تأیید کنید (دستورالعمل های سیستم را دنبال کنید)

2. در قسمت «محتوای سایت» باید زیربخش «محصولات و قیمت ها» را انتخاب کنید و روی دکمه «شروع به کار» کلیک کنید.

3. در زیر بخش "محصولات و قیمت ها" باید موارد زیر را مشخص کنید: اطلاعات مربوط به منطقه و تحویل، تماس و اطلاعات قانونی

4. یک فایل YML با اطلاعات مربوط به محصولات فروشگاه خود آماده کنید
تهیه یک فایل YML با اطلاعات مربوط به محصولات فروشگاه شما ضروری است، زیرا تمام اطلاعات از آن خوانده می شود و در قطعه موتور جستجو برای صفحه نمایش داده می شود. شرح فرمت YML، توصیه هایی برای پر کردن آن، و همچنین نمونه های مصور را می توان در صفحه "نیازمندی های فنی" یافت.
5. محل فایل YML را به موتور جستجو مشخص کنید
برای انجام این کار، در تب “منابع داده”، باید مسیری را که فایل YML در آن موجود است را مشخص کنید. دستورالعمل های مربوط به اتصال یک فایل YML را می توانید در بخش "چگونه یک فایل YML را متصل کنیم؟" . Yandex با این فایل مانند فایل sitemap.xml کار می کند. برای اطمینان از اینکه جستجو همیشه آخرین اطلاعات را دارد، برنامه روزانه آن را دانلود می کند.

6. جزئیات فروشگاه را برای تأیید ارسال کنید
برای انجام این کار، روی دکمه «فعال کردن فروشگاه» در بخش «محصولات و قیمتها» کلیک کنید. تأیید در عرض 5 روز کاری انجام می شود. اگر با موفقیت تکمیل شود، قطعه های توسعه یافته ظرف 10 روز در جستجوی Yandex ظاهر می شوند.

علاوه بر بهینهسازی قطعات برای سایتهای تجاری که کالا میفروشند و خدمات ارائه میکنند، گزینههایی برای تولید قطعههایی برای سایتهایی با موضوعات دیگر وجود دارد، به عنوان مثال: «سپردهها و وامها»، «دستورالعملها»، «املاک و مستغلات»، «تبلیغات خودرو»، و غیره. درباره همه گزینههای برنامه پیکربندی قطعه میتوانید در راهنمای Yandex.Webmaster، در بخش «محتوای سایت» بخوانید.
کار با همه انواع قطعه ها یا با استفاده از یک فایل xml مخصوص تهیه شده یا با استفاده از میکروفرمت ها انجام می شود که در زیر مورد بحث قرار خواهد گرفت.
میکروفرمت ها در Yandex
میکروفرمتها فرمتهای نشانهگذاری معنایی صفحه هستند که محتوای یک صفحه را برای . ایده آنها ساده است: شما کد سایت موجود را با استفاده از ویژگی های خاص، مشابه متا تگ ها یا تگ های قالب بندی علامت گذاری می کنید.
با استفاده از میکروفرمتها، میتوانید Yandex را با قرار دادن نشانهگذاری ویژه در کد صفحه به بلوکهای متنی مشخص کنید. این بلوک های نشانه گذاری HTML برای کاربران سایت قابل مشاهده نیستند و بر نمایش اطلاعات تأثیری ندارند. امروزه از این فرمت ها برای نشان دادن اطلاعات تماس، محصولات، نظرات، رویدادها و در برخی موارد دیگر استفاده می شود. Yandex از 4 نوع میکروفرمت استفاده می کند.
1.hCard
hCard یک میکروفرمت برای علامت گذاری اطلاعات تماس است که با آن می توانید ربات را به آدرس، شماره تلفن و سایر داده های خود نشان دهید. مهم است که اطلاعات تماس را به بلوکها تقسیم کنید: نام شرکت، آدرس، شماره تلفن، ساعات کاری و غیره. به عنوان مثال، متن صفحه به شکل زیر است:

اگر به کد منبع این بلوک نگاه کنیم، نشانه گذاری خواهیم دید که کارت سازمان را در قالب hCard نشان می دهد:

در همان زمان، اطلاعات مربوط به شرکت در نتایج جستجو و در Yandex. دایرکتوری این سایت را از سایرین متمایز می کند.


اطلاعات دقیق در مورد عناصر میکروفرمت hCard که توسط Yandex پردازش می شوند را می توانید در بخش hCard راهنمای Yandex به دست آورید. وب مسترها
2.hRecipe
این میکروفرمت برای توصیف دستورهای آشپزی در نظر گرفته شده است. با کمک آن می توان متن را با استفاده از عناصر معنایی زیر ارائه کرد: مواد تشکیل دهنده، روش پخت و پز، زمان پخت.
اگر در وب سایت خود دستور العمل هایی با ساختار مشابه و همچنین دستورالعمل های عکس دارید، با استفاده از نشانه گذاری مناسب، می توانید مزایایی در نتایج جستجو کسب کنید.

قالب hRecipe ساده است؛ تمام زمینه های ممکن را می توان در صفحه راهنمای Yandex "HRecipe Microformat" یا با استفاده از مثال هایی که یکی از آنها در زیر آورده شده است، مطالعه کرد.

این همان چیزی است که دستور پخت شما در هنگام نمایش به نظر می رسد. این قطعه دارای 4 تصویر است که می تواند توجه بازدیدکنندگان بیشتری را نسبت به سایتی که در رتبه اول قرار دارد جلب کند!

3. hReview
hReview یک میکروفرمت نشانه گذاری بررسی است که به شما امکان می دهد عناصر معنایی مانند رتبه بندی، متن بررسی، مزایا و معایب و غیره را از متن استخراج کنید. در حال حاضر، Yandex از این قالب برای توصیف بررسی خودروها و سازمان ها استفاده می کند.
نتایج جستجو چندین لینک به صفحات مختلف یک سایت نشان می دهد که احتمال رفتن کاربر به منبع را افزایش می دهد. نتایج جستجو همچنین تاریخ بررسی ها و تعداد آنها را نشان می دهد.

فرض بر این است که فرمت نشانه گذاری hReview باید شامل نشانه گذاری فرمت های دیگر باشد: نویسنده بررسی - hCard. شی بررسی بسته به نوع شی hProduct، hCard یا hCalendar است. برای توصیف خودروها، به عنوان مثال، از فرمت توسعه یافته hProduct استفاده می شود. می توانید در مورد خود قالب hReview در بخش راهنمای Yandex با همان نام "HReview Microformat" بخوانید.
4.hProduct
میکروفرمت hProduct برای استخراج اطلاعات زیر از متن طراحی شده است: نام تجاری، قیمت، توضیحات محصول، عکس و غیره. در حال حاضر این فرمت فقط در قالب hReview برای سازماندهی بررسی خودروها استفاده می شود، اما چشم انداز بسیار خوبی دارد. نشانهگذاری میکروفرمت همراه با صفحه پردازش میشود و به راحتی میتوان تصور کرد که اطلاعات ساختاریافته حتی برای اهداف رتبهبندی سریعتر سود میبرند. تنها چیزی که باقی می ماند ارائه نمایندگی در صدور چنین قطعه ای است. ما امیدواریم که Yandex آن را به زودی اختراع کند.
در قسمت hProduct Microformat می توانید با این فرمت بیشتر آشنا شوید. همچنین می توانید یک گزینه قطعه برای توصیف اتومبیل ها در برنامه مشاهده کنید
بهینه سازی اسنیپتهمیشه یک نکته بسیار مهم برای ارتقاء سئو وب سایت بوده است. با نوآوری الگوریتم "عوامل رفتاری" Yandex، نقش آنها حتی بیشتر شده است. در این مقاله با سوالات زیر آشنا می شوید:
1. اسنیپت در نتایج جستجو چیست؟
قطعه- این یک توضیح مختصر از سایت در نتایج موتور جستجو است که بین عنوان صفحه قرار دارد (