Wordpress şablonlarına yeni bir widget bloğu ekleme. Ana panele widget nasıl eklenir? Wordpress sayfasına widget nasıl eklenir?
Widget'lar Android işletim sisteminin benzersiz özelliklerinden biridir. Sonuçta iPhone'da bile ekrana eklenebilecek hiçbir widget yok. Bu yazımızda Android ekranına nasıl widget ekleyeceğinizi ve daha sonra nasıl kaldıracağınızı öğreneceksiniz.
Akıllı telefonunuzda yüklü olan Android sürümüne bağlı olarak masaüstünüze widget ekleme işlemi büyük ölçüde değişebilir. Ayrıca farklı kabuklarda da farklılıklar vardır. Standart Android kabuğunda, widget'lar bazı koşullu Samsung'un kabuğundan tamamen farklı bir şekilde eklenebilir. Genel olarak, olası tüm seçenekleri tek bir makale çerçevesinde tanımlamak imkansızdır. Bu nedenle en yaygın yöntemlerden yalnızca birkaçını ele alacağız.
Standart Android kabuğuna sahip bir akıllı telefonunuz varsa, çoğu durumda ekrana bir widget eklemek için masaüstündeki herhangi bir boş yere tıklamanız ve bir menü görünene kadar parmağınızı ekranda tutmanız gerekir. Bu menü, telefonda hangi Android sürümünün yüklü olduğuna bağlı olarak farklı görünebilir. Örneğin, Android'in eski sürümlerinde şuna benzer:
Eğer böyle bir menünüz varsa o zaman "Widget'lar" seçeneğini seçmeniz ve ardından istediğiniz widget'ı listeden seçerek ekrana eklemeniz gerekir.

Android'in daha modern sürümlerinde, masaüstünde boş bir alana uzun basıldığında bu menü görünür. Burada "Duvar Kağıdı", "Widget'lar" veya "Ayarlar"ı seçebilirsiniz.

"Widget'lar"ı seçin, ardından mevcut widget'ların bir listesi açılır. Bu widget'lardan birini Android ekranına eklemek için üzerine tıklayıp parmağınızı ekranda tutarak widget'ı masaüstüne aktarmanız gerekir.

Ayrıca Android'in bazı sürümlerinde widget listesi uygulama listesi üzerinden açılabilmektedir. Bunu yapmak için yüklü uygulamaların listesini açan düğmeye tıklayın (ekranın altındaki noktalı düğme).

Uygulama listesi açıldıktan sonra uygulama listesinden widget listesine geçmek için sola kaydırmanız gerekiyor.

Ekrana bir widget eklemek için yukarıda anlatılanların aynısını yapın. Widget'a tıklayın ve parmağınızı bırakmadan masaüstü bilgisayarlardan birine aktarın.
Widget yorgunsa veya yanlış widget'ı eklediyseniz, onu istediğiniz zaman masaüstünden kaldırabilirsiniz. Bunu yapmak için widget'a tıklamanız ve paneli bırakmadan "Sil" düğmesine sürüklemeniz gerekir. Genellikle böyle bir düğme masaüstünün üstünde veya altında bulunur.
Çoğu kullanıcı zaten Yandex'in ana sayfasına alışkındır ancak kolayca değiştirilebilir. Örneğin ana sayfayı şu şekilde yapın:
Ayarlar yalnızca yapılandırmayı yaptığınız tarayıcı için geçerlidir!
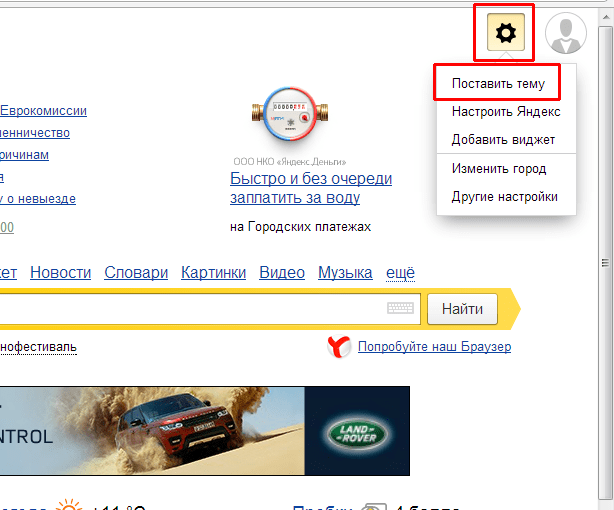
Tasarımla başlayalım. Ana sayfa için bir tema seçmek için sağ üst köşedeki simgeye tıklamanız ve beliren menüde "temayı ayarla" satırını seçmeniz gerekir.

Animasyonlu temalar sayfanın alt kısmında görünür ve üzerine tıklayarak sayfanın nasıl görüneceğini görebilirsiniz.

Gerekli konuyu seçme kolaylığı için önerilen bölümler arasından seçim yapabilirsiniz; örneğin "yaz", "ilkbahar", "moda" vb. Bölümler, konularla birlikte görüntülenen menünün üst kısmında belirtilir. Ayrıca konular "tümü" ve "yeni" olarak ayrılmıştır.

Konular size uygun değilse sağ ve sol ok tuşlarıyla konular arasında gezinebilirsiniz.

Tema seçtikten sonra aşağıda yer alan “temayı kaydet” butonuna tıklamalısınız. Tema yükleme konusunda fikrinizi değiştirirseniz pencereyi kapatabilir veya "iptal" düğmesini tıklayabilirsiniz.

Yandex görünüm ayarları menüsündeki ikinci öğe “Yandex'i yapılandır”dır. Burada, Yandex aramasının ana sayfasında göreceğiniz widget'ları ayarlarsınız.

"Yandex'i yapılandır"a tıkladığınızda gereksiz widget'ları değiştirme ve silme moduna geçiyoruz. Widget'lar fareyle başka bir widget'in yerine kolayca sürüklenebilir (widget'ın üzerine gelin, sol fare düğmesini basılı tutun ve sürükleyin) veya sağ üst köşedeki çarpı işaretine tıklayarak silinebilirler. Bazı widget'ların görüntülenen bilgilere bağlı olarak kendi ayarları vardır. Örneğin, "Yandex-traffic" widget'ı herhangi bir şehir için yapılandırılabileceği gibi "iş-ev" rotasını da ayarlayabilir.

Gösterilen widget'lara ek olarak başkalarını da seçebilirsiniz. Bunu yapmak için sol üst köşedeki "yeni widget ekle" bağlantısını tıklayın.

Solda, ilgilendiğiniz widget konusunu seçebilirsiniz ve sağda, kısa bir açıklamayla birlikte widget'ların kendileri bulunur. Sayfanın alt kısmında sonraki veya önceki sayfalara gitmek için numaralandırma bulunmaktadır.

Bir widget seçmek için fare imlecini onun üzerine getirin, ekle düğmesi görünür ve sol fare düğmesine tıklayın (düğmeye tıklamanıza gerek yoktur, yalnızca gadget'a veya adına tıklayın).

Bundan sonra widget ana sayfada görünür ve diğer widget'ların yerine sürüklenebilir. Bir eylem seçmelisiniz - "tut" veya "sil".

Üst menüde düğmeler vardır - silinen widget'ları geri döndürmek için "geri dön" (silinmezse böyle bir düğme olmayacaktır), "ayarları sıfırla" - her şeyi orijinal haliyle döndürür, sayfa tasarımının tamamı da sıfırlanır, " değişikliklerden önceki görünümü geri döndürmek için iptal et” ve değişiklikleri kaydetmek için “kaydet”.
Şehir adını girme alanına şehrin baş harflerini girmeye başlıyoruz ve ardından açılır listeden seçiyoruz. Şehre tek başınıza girmeniz mümkün olmayacaktır, sadece listeden seçim yapınız. Burada varsayılan şehri de ayarlayabilirsiniz, yani şehir otomatik olarak belirlenecektir. "Konumumu belirtme" kutusunu işaretlediğinizde, örneğin "Moskova'da mısınız?" sorusunu içeren açılır pencereler gösterilmeyecektir. ve iki olası cevap: "evet" ve "hayır". Bir şehir seçtikten sonra "geri" butonuna basın.

Bu derste istiyorum Size widget'lardan bahsedeceğim. Peki widget nedir?
sıradışı kelime Araç(İngilizceden. Araç– “şey”, “şey”), bir blogun veya WordPress sayfasının kenar çubuğuna eklenebilen, düzenlenebilen ve kenar çubuğundan kaldırılabilen araçları veya içeriği ifade etmek için kullanılır. Widget'lar blog kenar çubuğunuzun içeriğini özelleştirmenizi kolaylaştırır.
Bu, sitenizin kenar çubuğunda gördüğünüz tüm bilgilerin kolayca düzenlenebileceği, silinebileceği ve diğer değişikliklerin yapılabileceği anlamına gelir.
Widget sayfası konsol menüsündedirGörünüm - Widget'lar.
Başlamak için menüye bakın Dış görünüş Ve git Widget'lar. Sol tarafta eklenebilecek tüm widget'ların bir listesini görürsünüz.

Kullanılabilir widget'ların listesi
İle etkinleştir widget'ı yan taraftaki (widget'lar için uygun yerlerin listesini içeren sağ sütun) sütuna sürükleyin veya üzerine tıklayın. İle devre dışı bırakmak widget veya silmek widget'ı geri sürükleyin veya tıklayın "Silmek".

Sürükle ve Bırak yöntemiyle Takvim Widget'ı Ekleme
İstediğiniz widget'ı kenar çubuğu paneline sürükledikten sonra adını girin ve düğmeye basın "Kaydetmek".

Benzer şekilde, görmek istediğiniz tüm gerekli widget'ları sitenizin kenar çubuğuna ekliyoruz. Aşağıda standart widget'ların listesini ve yeteneklerini görebilirsiniz.
WordPress'teki Standart Widget'lar
- Araç RRS-Herhangi bir RSS veya Atom beslemesinden girişler.
- Araç "Takvim" - Siteniz için gönderi takvimi.
- Araç "Etiket bulutu" -Sık kullanılan etiketlerin bulutu.
- Araç "Yeni girişler" -Sitenizdeki en son yazılar.
- Araç "Sayfalar"- Sitenizdeki sayfaların listesi.
- Araç "Arşivler" - Sitenizdeki yayınların aylara göre arşivi.
- Araç "Meta"- Giriş/çıkış, RSS beslemesi ve WordPress.org bağlantıları.
- Araç "Aramak"- Siteniz için arama formu.
- Araç "Başlıklar" -Kategorilerin listesi veya açılır menüsü.
- Araç "Son Yorumlar" -Sitenizdeki en son yorumlar.
- Araç "Metin" -Serbest metin veya HTML kodu.
Şablonu değiştirirken widget'ları kaydetme
Genellikle Şablonları yüklerken veya değiştirirken widget'lar kayboluyor. Bunu önlemek için WordPress sitenizin şablonlarını (temalarını) değiştirmeden önce tüm aktif widget'ları bloğa taşımanız önerilir. "Etkin Olmayan Widget'lar".
Şablondaki sitenin kenar çubuğuna takvim ekleyen bir widget eklemenin sonucu Contango:

Widget eklemenin sonucu (büyütmek için resme tıklayın)
Gördüğünüz gibi her şey çok basit! Bu eğitimde WordPress'te widget eklemeyi, düzenlemeyi ve kaldırmayı öğrendik. Sorularınız varsa yorumlarda onlara sorun.
Merhaba arkadaşlar! Önceki derslerde bir web sitesine nasıl video yerleştirileceğini öğrendik ve wordpress'te temanın nasıl değiştirileceğini öğrendik. Bu dersimizde sizlere widget'lardan bahsetmek istiyorum. Peki widget nedir? Alışılmadık kelime widget'ı, bir WordPress blogunun veya sayfasının kenar çubuğuna eklenebilen, düzenlenebilen ve kenar çubuğundan kaldırılabilen araçlara veya içeriğe atıfta bulunmak için kullanılır. Widget'lar blog kenar çubuğunuzun içeriğini özelleştirmenizi kolaylaştırır. Bu, sitenizin kenar çubuğunda gördüğünüz tüm bilgilerin kolayca düzenlenebileceği, silinebileceği ve diğer değişikliklerin yapılabileceği anlamına gelir. Widget'lar sayfası Görünüm - Widget'lar konsol menüsünde bulunur. WordPress’te Widget Ekleme ve Yapılandırma Öncelikle Görünüm menüsüne bakın ve Widget’lara gidin.…
Bu yüzden arkadaşlar. Bir zamanlar WordPress şablonunuza yeni widget bölgelerini nasıl ekleyeceğinizi veya eskilerini nasıl düzenleyeceğinizi yazacağıma söz vermiştim. Ama ne yazık ki bunu unuttum.
Bunun için özür dilerim. Bunu bana hatırlattığın için Marina'ya çok teşekkür ederim. Sitemi ziyaret edenlerden geri bildirim almayı seviyorum. Ve her zaman yardım etmekten mutluluk duyarım.
Başlayalım.
Öncelikle WordPress'te genel olarak widget'ın ne olduğundan bahsetmek istiyorum. Muhtemelen pek çok kişi bilmiyor.
Widget'larşablonunuzu işaretlemek için kullanılan işlevsel bloklardır. WordPress varsayılan olarak bir düzineden fazla widget ile birlikte gelir. Örneğin: başlıklar, arşivler, metin alanı, takvim vb. WordPress yönetici panelinde sekmeler halinde bulunurlar. "Dış görünüş" ->"Widget'lar" .
Ek olarak, birçok eklenti kendi widget'larını ekleyebilir ve eklentiyi yükledikten sonra bunları siteye de yerleştirebiliriz. Ancak bunları her yere yerleştiremiyoruz. Ancak yalnızca başlangıçta widget'lara atanmış olan yerlerde.
Şimdi konuşacağımız şey bu.
1. Function.php dosyasındaki widget bölgelerinin başlatılması
Evet evet. Widget bölgelerinin kayıtlı olduğu dosya bu dosyadır. Bu dosya tema klasörünüzde bulunur. Daha spesifik olarak burada:
/wp-content/themes/theme_name/functions.php
Herhangi bir metin düzenleyiciyle açın. Notepad ++ kullanmak en uygunudur (daha gelişmiş için - Adobe Dreamweaver). Ve neredeyse sonuna kadar aşağı kaydırın. Fonksiyondan önce:
Biraz benzer olabilirler. Aslına bakılırsa, bunlardan kaç tanesi kaydedilecek - şablonunuzda o kadar çok widget bölgesi olacak.
Sözdizimine bir göz atalım.
Bu satır, artık başka bir şeyi değil, tam olarak widget bölgelerini tanımlayacağımızı gösterir.
Bu satır, yönetici panelinde "Widget'lar" sekmesinde görüntülenecek olan widget bölgesinin adını belirtir. "yirmi on" - konunun adı (farklı olabilirsiniz).

Bu, Widget'lar sekmesinde widget alanını açarken görüntülenecek açıklamadır.

Kodu incelemeye devam edelim:
Bu kod, widget'ın kendisini oluştururken metin alanına gireceğimiz başlığın önüne eklenecektir.
| "after_title" => "" , |
Buna göre bu kod başlıktan sonra eklenecektir. Başlıktan önce açtığımız etiketleri içerisinde kapatıyoruz.
Bu kadar! Widget bölgesinin başlatılması tamamlandı. Devam etmek.
2. Widget alanının şablona yerleştirilmesi.
Her şey widget alanını nereye yerleştirmek istediğinize bağlıdır. Eğer başlığa yerleştirmek istiyorsanız kodu başlık.php dosyasına ekleyin.
Kenar çubuğundaysa, sidebar.php dosyasında
Bodrumdaysa - o zaman footer.php'de
Şimdi eklenmesi gereken koda bakalım:
Bu kod, belirli bir bölgeye herhangi bir widget'ın eklenip eklenmediğini kontrol eder. Sonuçta, içinde tek bir widget yoksa bölgeyi görüntülemenin hiçbir anlamı olmadığını kabul etmelisiniz.
"birincil widget alanı" önceki bölümde bahsettiğim tanımlayıcının tamamen aynısıdır. Belirli bir bölgeyi işaret ediyor.
Böylece durum kontrol edildi. Widget bölgeye eklenmemişse bölge görüntülenmez; eklenirse sayfa koduna aşağıdaki yapı eklenir:
Bu konuma belirli bir widget alanı ekler. Yine "birincil widget alanı" ile tanımlanır - aynı tanımlayıcı.
Tamam artık her şey bitti! Artık WordPress şablonunuza nasıl widget alanı ekleyeceğinizi biliyorsunuz.
Bu konuyla ilgilenmenizi ve şablonu oluşturan değil, ihtiyacınız olan şablonları oluşturmanızı diliyorum.
Ve güncellemeler için abone olmayı unutmayın. Sizi bekleyen çok daha ilginç şeyler var.
GetResponse Widget'ları ile özelleştirebilirsiniz Ana panel nasıl isterseniz. Yapabilirsiniz eklemek Sizin için en önemli göstergeleri içeren sınırsız sayıda widget ve bunları doğru sıraya göre düzenleyin. Widget'lar şunları yapabilir: taşınmak , melodi veya artık ihtiyaç duyulmuyorsa, silmek.
Widget'lar özelleştirilebilir hızlı eylem veya kişi listelerinin istatistiklerini takip edin, posta listeleri, otomatik yanıtlayıcılar, anketler, süreçler, açılış sayfaları, web seminerleri ve formlar.
Abonelikleri takip edin ve güncellemeleri listeleyin
- İstatistikleri Listele
Listeleri ada, boyuta, eklenen ve kaldırılan kişilere göre sıralayın. Bu widget, kişi listelerinizdeki değişiklikleri takip etmek için kullanışlıdır.
- Yeni kişiler
Belirli bir dönemde bir veya daha fazla listeye abonelik sayısını izleyin. Widget'ın grafiği, aboneliklerin artış, azalma veya sabit sayısına ilişkin verileri görüntüler. Toplam abonelik sayısını görüntüleyebilir veya her birinin istatistiklerini ayrı ayrı görüntülemek için listeler arasında geçiş yapabilirsiniz.
Postaların etkinliğini izleme
- Posta istatistikleri
Seçtiğiniz listedeki en son e-postanın açılma ve tıklama oranlarını izleyin.
- Otomatik yanıtlayıcılar
Otomatik yanıtlayıcı listelerini, açılma oranlarını ve otomatik yanıtlayıcı e-postalarını alan kişi sayısını görüntüleyin.
Ziyaretleri ve kayıtları takip edin
- İniş istatistikleri
Belirli bir döneme ait tekil ziyaretçi sayısını, sayfa ziyaretlerini, yeni kişileri ve kayıtları takip edin.
- Form İstatistikleri
Belirli bir döneme ait tekil ziyaretçi sayısını, form görüntülemelerini, yeni kişileri ve kayıtları takip edin.
- Web Semineri İstatistikleri
Üye sayısını, tekil ziyaretçiyi, gönderilen davetleri ve katılım oranlarını takip edin.
- Anket İstatistikleri
Anketinizi kaç kişinin açtığını ve tamamladığını takip edin.
Sürecin tüm aşamalarını kaç kişinin tamamladığını takip edin
Süreçlerin tüm aşamalarını kaç kişinin tamamladığını ve tamamlamadığını öğrenin. Bu widget, yayınlanmış ve yayınlanmamış işlemlere ilişkin bilgileri görüntüler. Sonuçların görüntüleneceği zaman aralığını ayarlayabilirsiniz.
Sık kullanılan araçlar için en fazla 5 kısayol düğmesi oluşturun
- Hızlı erişim
Bu, bülten oluşturuculara, web formlarına, açılış sayfalarına, web seminerlerine, süreçlere, otomatik yanıtlayıcılara veya anketlere bağlantılardan oluşan koleksiyonunuzdur. Ayrıca bölüme hızlı bir bağlantı Kişileri ekleyin.
Daha fazla widget nasıl eklenir ve widget seçenekleri nasıl değiştirilir?
Her widget'ın iki "tarafı" vardır. Ön - göstergelerle ve ters - widget parametreleriyle. Kuruluma gitmek için seçenekler, tıklayın Seçenekler(dişli simgesi) sağ üst köşede. Veri ekranına dönmek için tıklamak İptal etmek veya Kaydetmek(parametreler değiştirilmişse).
Daha fazla widget eklemek için, sol alt köşedeki artı işaretinin üzerine gelin. Artı işareti bir düğmeye dönüşecek Yeni widget ekle. Widget kitaplığına gitmek için düğmeye tıklayın. İstediğiniz widget'ı bulun ve ana kontrol panelinize eklemek için artı işaretine tıklayın. Yeni eklenen widget'lar ilk olarak seçenekler sayfasını (arka tarafta) görüntüler. Widget seçeneklerini özelleştirin ve tıklayın. Kaydetmek.
Seçenekleri değiştirmek veya bir widget'ı kaldırmak için Hareketler. Ayarları değiştirin ve tıklayın Kaydetmek veya tıklayın Widget'ı sil.