Hangi sayfanın kanonik olduğunu nasıl öğrenebilirim? rel='canonical' özelliği nedir, ne zaman ve nasıl kullanılır? Kanonik URL'ler doğru şekilde nasıl kullanılır?
Arama motorları yinelenen içerik konusunda oldukça olumsuzdur ve sürekli olarak bu sorunla mücadele etmektedir. İçeriğin benzersizliği ana değeridir ve kopyalara kolaylıkla onay verilebilir. Bunu önlemek için kopyalarla başa çıkmak için çeşitli yöntemler kullanabilirsiniz. Bu yazıda bunlardan birini, yani kanonik URL'leri analiz edeceğiz.
Kopyaların oluşmasının birkaç nedeni vardır; örneğin CMS, sayfanın www olan ve olmayan adreste bulunduğu ek kopyalar oluşturabilir. Özellikle kopyalar, ürün sayfalarının yalnızca fotoğrafta farklılık gösterdiği çevrimiçi mağazalarda görünür.
Kanonik URL- bu, sayfanın tercih edilen adresidir, yani benzerler grubundan indekslenecektir.
Kopyalara karşı mücadelede kanonik URL.
Diyelim ki aynı sayfaya yönlendiren birden fazla adres var:
- mysite.ru/main
- mysite.ru/blog/2364
- mysite.ru/blog/page?id=2364
Bunlardan yalnızca birini indekslemek istiyorsak bu özelliği kullanmamız gerekir. rel=kanonik.
Örneğin, ana sayfa mysite.ru/main ise, diğer ikisinin kodunda aşağıdaki satır görünecektir:
Arama motorlarının bu kurala %100 uyumu garanti etmediğini belirtmek gerekir. Ancak kanonik bir sayfa belirtmezseniz PS bunu kendisi yapabilir. Bu durumda arama robotu sayfayı rastgele seçip indekse ekleyeceğinden indeksleme üzerindeki kontrolünüzü kaybedeceksiniz.
rel=canonical özelliği de kötüye kullanılmamalıdır. Geliştiricilerin yanlışlıkla sitenin tüm sayfalarının rel=canonical'ine aynı URL'yi yazmasının ardından arama sonuçlarındaki konumlarını kaybeden siteler vardı.
Kanonik URL'ler doğru şekilde nasıl kullanılır?
- Ana sayfayı seçin (kanonik).
- Diğer yinelenen sayfalardan işaret etmek için rel=canonical özelliğini kullanın. Mutlak yollar yazmak önemlidir: http://mysite.ru/blog/page?id=2364, /blog/page?id=2364 değil.
- Sitemap.xml dosyasında standart sayfaları belirtin. Bu, doğru dizine eklemeyi garanti etmez, ancak tarayıcının hangi sayfaların ana sayfa olarak değerlendirilmesi gerektiğini belirlemesine yardımcı olur.
Kanonik bağlantı ile 301 yönlendirmesi arasındaki fark nedir?
Fark, eylemlerinin ilkesindedir. rel=canonical özelliği, arama motoruna hangi sayfanın dizine ekleneceğini ve aramada görüntüleneceğini bildirir. Geri kalan sayfalar sıralanmaz ancak sitede kullanıcı tarafından görülebilir. 301 yönlendirmesi kullandığınızda otomatik olarak ana sayfaya yönlendirilirsiniz. Ağırlığın aktarılması açısından bakıldığında her iki seçenek de ağırlığın belirli bir kısmını kanonik sayfaya aktaracaktır.
rel=canonical ve 301 yönlendirmesini aynı anda kullanmak kötü bir fikir olabilir. Bir sayfayı kanonik olarak işaret ettiğiniz ve bu sayfadan 301 yönlendirmesi ile başka bir sayfaya yönlendirme yaptığınız durumlardan bahsediyoruz. Büyük olasılıkla arama robotu bunu bir hata olarak değerlendirecektir. Aktarılan ağırlığın bu zincir içerisinde kaybolması ve arama sonuçlarında konum kaybına yol açması mümkündür. Kanonik bağlantıları zincirlememek, bunları yalnızca ana sayfaya bir adım mesafede kullanmak daha iyidir.
Ve birkaç kural daha
- Robots.txt dosyasındaki standart URL'leri kapatmayın.
- Sitemap.xml ve rel=canonical dosyasındaki ana adresin eşleştiğinden emin olun.
- Her sayfa için yalnızca bir kanonik sayfa belirtilebilir.
- Başka bir alandan standart bir sayfa belirtmeyin.
Kanonik URL'lerin kullanımı isteğe bağlıdır. Ancak yinelenen içeriğiniz varsa, bu sorunu kendiniz çözmeniz daha iyi olur. Aksi takdirde arama motoru sorunu kendi yöntemiyle çözecektir.
Bir bilgi bloğu öğesi birden fazla bölüme bağlanabilir. Ama aynı zamanda olabilir iddialar Birkaç bölüme bağlantı vermek, bir site sayfasının ağda iki veya daha fazla farklı adres altında bulunabilmesine yol açar. Arama motorları yinelenen içeriğe olumsuz davranır ve onu arama sonuçlarında düşürür.
Bu tür durumlardan kaçınmaya yardımcı olun kanonik bağlantılar.
Kanonik(ana) bağlantılar, arama robotunun ana sayfasını belirtir. Robot, sitede kanonik sayfanın kopyalarını bulursa bunları önemsiz olarak işaretleyecektir. SEO'dan gelen sayfa kopyalarına göre. Elemanın "ana bölümü" gibi bir kavram bunun önlenmesine yardımcı olur. Daha önce ana bölüm, minimum tanımlayıcıya sahip bir bölüm olarak kabul ediliyordu ve bu pek uygun değildi. 15.5.0 sürümünden bu yana her şey değişti, artık ana bölümü kendiniz ayarlayabilir ve bu nedenle istediğiniz öğe sayfasını şu şekilde işaretleyebilirsiniz: kanonik. Kanonik sayfa orijinal sayfa veya kaynaktır.
Aşama 1. Sekmedeki bilgi bloğu düzenleme formunda bölüm seçimi ayarını etkinleştirin alanlar:
Adım 2Öğe oluşturma/düzenleme formunda aynı adı taşıyan alanda ana bölümü belirtin:
Önemli! Form alanı ise Ana bölüm o zaman eksik görünüşünü değiştir.
Mallarla, makale materyalleriyle, rehber dizinleriyle çalışırken sıklıkla İşinizi kolaylaştırın, bilgi bloğu form özelleştirme aracını kullanın. Alet
şu noktaya dikkat edin: formda olmayan alanlar var
sitede kullanıldı. Ekstra alanlar düzenleme formunun boyutunu artırır ve
veri girişini zorlaştırır.
bireysel ihtiyaçları dikkate alır, düzenleme formlarını özelleştirmenize olanak tanır
kendileri için bilgi bloğunun bölümleri ve öğeleri:
Her spesifik bilgi bloğu için kendi benzersiz formlarınızı oluşturun ve
keyifle çalışın.
Not: ana bölüm yalnızca öğenin bağlı olduğu bölümler arasından seçilir.
Ana bölümdeki öğe sayfasını standart olarak işaretleyin (yani kopyalar arasında ana sayfa olarak öne çıkmasını sağlayın). Bunun için:
- Öğenin ayrıntı sayfasının genel arayüzünü oluşturan bileşende seçeneği işaretleyin
 .
.
Not: bu seçenek bileşenlere eklendi Haberler Karmaşık bir bileşen, sitede bir haber bölümü oluşturmanıza olanak tanır. Ayrıntılı bilgileri görüntüleme, öğelerin bir listesini görüntüleme, rss'ye aktarmayı ayarlama, haberler için oylama (veya bilgi bloklarının diğer öğeleri) düzenleme, incelemeleri ayarlama, konulardaki materyalleri görüntüleme, CNC ayarları ve çok daha fazlası mevcuttur. Bileşen 3 şablon içerir: .varsayılan, web20 Ve düz. Bileşen standarttır ve modülün dağıtım kitine dahildir.
: İçerik > Makaleler ve haberler > Haberler.
, Katalog Karmaşık bileşen, belirli bir bilgi bloğundaki malların tam kataloğunu görüntüler. İşlevselliği, birkaç tek sayfalık bileşenin yeteneklerini birleştirir: bir filtre, bir karşılaştırma bileşeni, bölüm öğelerinin görüntülenmesi, üst öğeler, ilgili öğeler vb. Karmaşık bir bileşeni bir sayfaya yerleştirerek, tamamen işlevsel bir katalog elde edebilirsiniz. Bileşen standarttır ve modülün dağıtım kitine dahildir.
Dikkat! Bileşen, bölüm yapısına sahip olmayan bilgi bloklarıyla çalışmaz. Projenin mantığına göre bilgilerin yapısal bir bölümü olmaması gerekiyorsa, o zaman bir üst düzey bölüm oluşturmak ve bilgi bloğunun öğelerini zaten içine yerleştirmek gerekir.
Görsel düzenleyicide bileşen yol boyunca bulunur İçerik > Katalog > Katalog.
Bileşen Bilgi Blokları modülüne aittir.
Bileşen kurulum formundaki bölümlerin sırası seçilen şablona göre değişebilir.
, Detaylı olarak haber Haberin ayrıntılı açıklamasını görüntüleyen tek sayfalık bir bileşen. Bileşen standarttır ve modülün dağıtım kitine dahildir.
İçerik > Makaleler ve haberler > Ayrıntılı haberler.
Bileşen Bilgi Blokları modülüne aittir.
VE Katalog öğesi ayrıntısı Bileşen, bir katalog öğesine ilişkin ayrıntılı bilgileri görüntüler. Bileşen standarttır, modül dağıtım kitinde bulunur ve üç şablon içerir: .varsayılan, pano Ve old_version_16(template.default 17.0 sürümünden önce).
Görsel düzenleyicide bileşen yol boyunca bulunur İçerik > Katalog > Katalog öğesi ayrıntısı.
Bileşen Bilgi Blokları modülüne aittir.
- Ayrıca alanın doğru doldurulduğunu kontrol edin. Öğenin standart URL'si
 bilgi bloğu düzenleme formunda.
bilgi bloğu düzenleme formunda.
Not: yukarıda listelenen bileşenlerin yanı sıra bileşenlerde En üstteki öğeleri içeren bölümler Bileşen, bölüme göre gruplandırılmış üst öğeleri oluşturur; öğeler tabloda görüntülenir. Bileşen standarttır ve modülün dağıtım kitine dahildir.
Görsel düzenleyicide bileşen yol boyunca bulunur İçerik > Katalog > En iyi öğeleri içeren bölümler.
Bileşen Bilgi Blokları modülüne aittir.
VE Bölüm öğeleri Bileşen, belirtilen özellikler kümesine sahip bölüm elemanlarının bir listesini görüntüler. Bileşen beş şablon içerir: .varsayılan, pano, bağlantılar, liste Ve old_version_16(template.default 17.0 sürümünden önce). Bileşen standarttır ve modülün dağıtım kitine dahildir.
Görsel düzenleyicide bileşen yol boyunca bulunur İçerik > Dizin > Bölüm Öğeleri.
Bileşen Bilgi Blokları modülüne aittir.
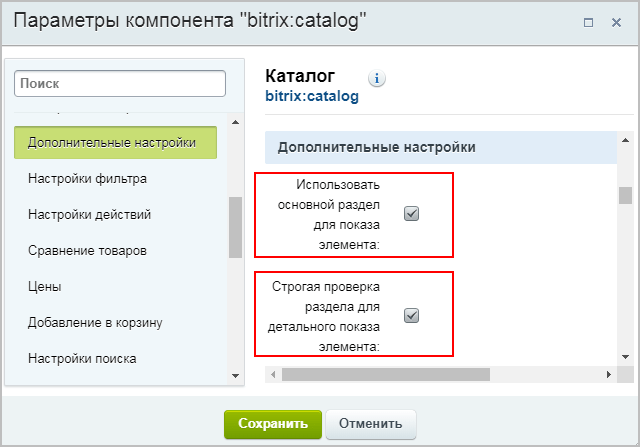
Seçenek eklendi Öğeyi göstermek için ana bölümü kullanın. Görünüme geçiş, öğenin bağlı olduğu başka bir bölümden yapılmış olmasına rağmen, öğeyi yalnızca ana bölümde görüntülemenize olanak tanır.
Bir bileşeni yapılandırırken, iki kullanışlı seçeneğe daha dikkat edin. Ek ayarlar:


| Her şey yukarıda açıklandığı gibi yapıldıysa ancak ürün detay sayfası şablonunda kanonik bağlantı görünmüyorsa, özelleştirilmiş bir bileşen şablonu kullanılması durumunda sorun, yanlış özelleştirmede olabilir. ÇözümÖrneğin bitrix.katalog:
|
Yinelenen sayfalardan kaçının ve sitenizi SEO açısından iyileştirin. Bir öğe için kanonik bağlantıyı daha esnek bir şekilde oluşturmak için ana bölüm seçim mekanizmasını kullanın:
- Bayrağı kontrol edin Bağlama için birincil bölüm seçimine izin ver.
- Bir öğe için hangi bölümün ana bölüm olarak kabul edildiğini belirtin.
- Bayrağı kontrol edin Kanonik URL'yi ayarla bileşen ayarlarında.
Ana bölümü seçme mekanizması, bir öğe için kanonik bağlantı oluşturmada daha fazla esneklik sağlar. Kopyalardan kaçının ve sitenizi SEO açısından iyileştirin.
Sitenin sayfalarını arama motorlarında doğru bir şekilde tanıtmak için, robotlara indekse girmek için hangi URL'lerin daha çok tercih edildiğini söylemek gerekir. Bu, özel etiketler kullanılarak ayarlanır.
rel kanonik nedir?
rel='canonical' etiketine daha yakından bakalım. Ana hedefi, yinelenen sayfalarla ve bilgilendirici olmayan sayfalarla (örneğin, sayfalandırma sayfaları) mücadele etmenin yanı sıra, öncelikli bir adres belirleyerek indekslemenin kalitesini artırmaktır.
Sınırlı tarama bütçesine sahip bir web sitem vardı. Yani aslında 10 bin sayfa vardı ama dizinde sadece 2 bin sayfa olabilirdi (çünkü site gençti ve güvenilmiyordu). Sonuç olarak, dizinde ihtiyacım olan sayfalar çoğu zaman oraya ulaşmıyordu. Kanonik yardımcı oldu - sayfalandırma sayfalarından ana URL'lere kanonik eklemek, arama motorlarının hangi sayfaların dizinde olması gerektiğini açıkça anlamasını mümkün kıldı.
Kanonik bağlantı nedir?
Sitenizde farklı URL'lerde bulunan yinelenen sayfalar varsa, kanonik etiket son derece yararlı olacaktır. Bununla birlikte, arama motorları tarafından algılanması için öncelikli bir kanonik URL belirlemeniz gerekir.
Önemli olan, sayfanın bağlantı ağırlığı ve diğer özelliklerinin (PageRank vb.) de iletilmesidir.
Bu özellik etiketin içinde belirtilir
tercih edilen bir URL'ye sahip yinelenen URL'lerde. Bu şekilde biçimlendirilmiştir:
Kanonik ne içindir?
Benzer sayfalar varsa hepsi aynı anda arama motorları tarafından indekslenir. Sonuç olarak, her iki sayfaya da dahili bağlantılar olması nedeniyle hiçbiri tam olarak tanıtılmıyor. Arama motoru hangisine öncelik vereceğini bilmiyor.
Aynı durum harici bağlantılar için de geçerlidir; tek bir URL değil birden fazla URL tanıtılır ve ağırlık da bunlar arasında dağıtılır. Ve site olabileceğinden daha düşük konumlarda.
Kanonik sayesinde, arama motoru dizini tercih edilen bir kanonik URL'ye sahip olacaktır.
Kullanma örnekleri
Örneğin sitenizde bir sayfanın basılı versiyonu var. Veya mobil sürüm için ayrı bir URL. Ve onlardan ana sayfaya bir kanonik koyarsınız, sonuç olarak bu ana sayfa daha fazla ağırlık alır ve sıralamada bir artı olur ve dizinden bir sürü çöp çıkarılır.
Sayfalandırma için kanonik nasıl kullanılır?
Sayfalandırma sayfalarından (site.ru/category/page/2) rel canonical'i ilkine (site.ru/category) koymanız gerekir.
Sayfalandırmanın ayarlanmasıyla ilgili görüşler farklılık gösterir; bazı uzmanlar tüm sayfalandırma sayfalarının arama motorlarından kapatılması gerektiğini söylerken, diğerleri bunları arama motoru robotlarının kullanımına bırakmanın daha iyi olduğunu söylüyor.
Yandex, tüm sayfalandırma sayfalarından ilk sayfaya kanonik bir bağlantı kurulmasını önerir. Sonuç olarak Yandex robotu, indekslenmesi gereken ilk sayfanın kendisi olduğunu algılayacaktır. Malların endekslenmesiyle ilgili olarak Yandex'in yine diğer bağlantıları takip edeceği belirtiliyor.
Google uzmanları aşağıdaki seçeneklere yönelir:
- her şeyi eskisi gibi bırakın - arama motoru farklı türdeki sayfaları farklı şekilde tanır ve algılar;
- ayrı bir "Tümünü Göster" URL'si oluşturun ve bunu standart olarak ayarlayın; özellikle çok sayfalı makaleler için önerilir;
- URL'ler arasındaki ilişkiyi düzeltmek için bağlantı etiketine rel = "prev" ve rel = "next" niteliklerini ekleyin; Arama motoru ilkini döndürecektir.
İşte Devaki'nin sayfalandırmayı ayrıntılı olarak anlattığı videosu:
rel=”sonraki” ve rel=”önceki” özellikleri
Başka bir görüş daha var - örneğin sayfalandırma sayfalarının kapatılmasına gerek yoktur, aksine ek trafik almaları gerekir. Ve burada iki şey önemlidir:
- Tüm URL'lerin benzersiz bir Başlık etiketi parametresi, benzersiz metni ve meta etiketleri olmalıdır;
- Daha çok Google odaklıysanız, her önceki sayfanın bir sonraki sayfaya bağlanacağı şekilde yapılandırılması gereken rel="next" ve rel="prev" niteliklerinin zorunlu kullanımı önerilir. Bir sonrakinin URL'si kök adreste, öncekinin ve sonrakinin URL'si sonrakilerde ve yalnızca öncekinin URL'si sonuncuda ayarlanır.
Bu etiketlerle sayfalandırmayı öngörebilir ve kaynağın özelliklerine bağlı olarak ilk veya ana sayfaya kanonik bir bağlantı yerleştirebilirsiniz.

SEO sayfalayıcılı tema
Diyelim ki bloglardan biri (Sawynih veya buna benzer bir şey, artık hatırlamıyorum) sayfalandırma sayfalarının ek trafik sağladığı bir durum hakkında yazdı.
Benzer bir ürün farklı URL'lerde görünüyorsa gezinme aşağıdaki şekillerde ayarlanabilir:
- Ayrı parçalardan başlıkları toplayarak benzersiz parametre değerlerini otomatik olarak yazın, örneğin:
(satın al|sipariş|satın al) etekler (saratov|rostov|astrakhan) (düşük fiyata|karlı|ucuz) indirimli (mağazada|çevrimiçi mağazada)
Benzersiz meta etiket değerleri oluşturulacaktır.
- En etkili ve zaman alıcı olanı, bu parametrelerin manuel olarak bağımsız olarak belirlenmesidir. Tüm başlıklar benzersiz ve anlam dahil birbirinden çok farklı olacaktır. Bu, her URL'yi düşük frekanslı ve düşük rekabetçi anahtar sorgular için TOP arama motoru sonuçlarında tanıtmanıza olanak tanır. Bu yöntemin kullanılması sayesinde anlamsal çekirdek genişleyecektir. Ayrıca bir çevrimiçi mağaza için çok sayıda makale yazmak da uygunsuzdur.
Bu çalışmanın her URL için ayrı ayrı bir kez yapılması önemlidir. Parametreler arama motorları tarafından sabitlenecektir.
WordPress için Canonical'i Kurma
Birçok WordPress eklentisi bu etiketle harika çalışır.

Çoğunun kullanımı kolaydır; eklentiyi etkinleştiririz ve kanonik bağlantılar otomatik olarak eklenir. Diğer SEO eklentilerinde ayarlarda bu parametrenin yanındaki kutucuğu işaretlemeniz yeterlidir. Bir makale aynı anda farklı kategorilere aitse kanonik bağlantı bağımsız olarak sabitlenir.
Yoast SEO eklentisini kullanırken ve gönderiyi farklı kategorilere yerleştirirken arama motoru yalnızca bir sayfa görecektir.
Canonical hakkında bilmek başka neler faydalıdır?
Aşağıdaki noktaları vurgulamak önemlidir:
- Kanonik etiket bir yönerge değil, dikkate alınması ve analiz edilmesi gereken, arama sonuçları için en uygun URL'yi vurgulayan bir ipucudur.
- Kanonik bağlantıların tasarımına ilişkin olarak, göreceli yol biçiminde herhangi bir engelleyici an yoktur. Etiket tanıtılsa bile
bir belgeye bağlantı olduğunda, ilgili yollar temel URL'de belirtildiği şekilde ele alınacaktır. - Kanonik sayfalar tam olarak aynı içeriği içermeyebilir ve bu mantıklıdır. Küçük farklılıklar mevcut olabilir.
- 404 hatası olsa bile içerik indekslenecektir. Ancak çalışan URL'leri standart URL'ler olarak belirtmeniz önerilir.
- Kanonik URL henüz dizine eklenmemişse, beklemeniz gerekir; genellikle çok uzun sürmez. Tanındığında ipucu revize edilecektir.
- Yönlendirme kullanabilirsiniz; arama motoru yönlendirmeyi kabul edecek ve farklı bir adresi dikkate alacaktır.
- En iyi kanonikleştirme sonucu için aynı rel canonical etiketinin ayarlanması önerilir.
- Kurallı URL yalnızca geçerli alan adından yazılabilir. Başka bir alan adından bir URL belirtmek için 301 yönlendirmesini kullanmalısınız.
- Kanonik URL'lerin nasıl biçimlendirildiği, http://starwars kanonik URL'sini içeren http://starwars.wikia.com/wiki/Nelvana_Limited sayfasının kaynak kodunu açarak wikia.com sitesi örneğinde incelenebilir. wikia.com/wiki/Nelvana
Her iki bağlantı da hemen hemen aynıdır, ancak ilki kanonik özelliğe sahiptir ve Google, bu parametrede belirtilen sürümü görüntüleyecektir. - Kanoniklerin kullanımına ilişkin sorular, Google arama motorunun web yöneticilerine yönelik resmi blogda sorulabilir.

Bu durumda kanonik kara koyuna yapıştırılır.
Canonical etiketi kullanarak indekslemeyi doğru şekilde ayarlama yeteneğinin avantajları:
- motorun eksiklikleriyle ilişkili benzer içeriklerin yanı sıra rakiplerin yapay olarak oluşturulmuş kasıtlı eylemlerinden kurtulmak;
- Tek tek sayfaların indekslenmesini önlemek ve tüm arama motorlarını memnun etmek için robots.txt kullanmanıza gerek yok.
Merhaba arkadaşlar!
Bugün yinelenen sayfalar konusuyla çok yakından kesişen çok önemli bir yazımız olacak.
Bu yüzden dikkatlice araştırıyoruz ve bir şey net değilse yorumlara yazıyoruz. Tartışma konusu, yinelenen içeriği önlemek ve arama motorlarının dizine eklemesini kolaylaştırmak için tasarlanan yanan rel="canonical" özelliğidir.
Resmin tamamını görebilmek için her sorunun üzerinden geçelim.
rel='canonical' özelliği nasıl çalışır?
Kanonik özellik veya etiket (ayrıca adlandırıldığı gibi), arama motorlarının hangi URL'nin doğru olduğunu ve sitedeki her sayfa için ana URL olduğunu bilmesini sağlamak için kullanılır.
Rel='canonical', herhangi bir siteyi yinelenen içerik sorununu çözecek şekilde optimize etmenin en önemli adımlarından biridir. WordPress, phpBB ve diğerleri gibi siteler oluşturmak için çeşitli diskler kullanıldığında kullanımına özel bir ihtiyaç ortaya çıkar.
Farklı motorlar, ana sayfalara ek olarak, tamamen aynı içeriğe sahip ancak tamamen farklı görevleri yerine getiren başka belgeler de oluşturur, örneğin:
- yazdırılacak sayfanın sürümü;
- makalenin mobil versiyonu;
- ve aynı içeriğe sahip ancak farklı adreslere sahip diğer sayfalar.
WordPress'te bir site alırsanız, ağaç benzeri yorum işlevi etkinleştirildiğinde, her yorumun altında "Yanıtla" düğmesi bulunur.

Adresi tamamen farklı hale getiriyor ancak içerik hiçbir yerde değişmiyor. İçeriğin açık bir şekilde kopyalanması var ki bu çok kötü.
Böyle bir sayfanın arama motoru dizininde görünmesini önlemenin en etkili yollarından biri, bu tür sayfaların tümüne rel="canonical" niteliğini eklemektir; bu, yalnızca makalenin dizine ekleme için tercih edilen belge olduğunu ve diğerlerinin tümünü belirtir. indekslenmemelidir.
rel=”canonical” nasıl yazılır?
Çeşitli motorlarda (örneğin WordPress) rel="canonical" özelliğinin eklenmesi otomatik olarak gerçekleşir. Bu özellik aynı zamanda çeşitli SEO eklentileri kullanılarak da eklenir.
Manuel modda kanonik eklemek istiyorsak, o zaman alanda
kaynak aşağıdaki satırı eklemelidir.< link rel = "canonical" href = "адрес страницы" / > |
Bu satırın site başlık kısmına yani açılış arasına eklenmesi gerekmektedir.
ve kapanış etiketi. Aksi takdirde, arama motorları bu özellik biçimindeki göstergenizi dikkate almayacaktır. Ayrıca ana sayfa olmayan ve farklı bir adreste bulunan her sayfaya eklemeye değer.Yukarıdaki durumu örnek olarak WordPress yorum cevap butonları tarafından oluşturulan sayfa adresleriyle ele alırsak, bu tür sayfaların her birinin kaynak kodunda rel = "canonical" özelliğini görebilirsiniz.
Gördüğünüz gibi, kaynak kodunu şu adreste görüntülediğimde kanonik adres ana sayfayı işaret ediyor:
http://i-am-kulinar.ru/poleznoe-obzory-intervyu/ne-proigral-nikto.html?replytocom=5499#respond
http: //i-am-kulinar.ru/poleznoe-obzory-intervyu/ne-proigral-nikto.html?replytocom=5499#respond |
Böyle bir sayfa, kanonik adreslerin özelliği nedeniyle dizine girmeyecektir. Arama motorları talimatlarınızı dikkate alacaktır.
Bu özelliğin temel prensibini göz önünde bulundurarak materyalin bir sonraki sorusuna geçebilirsiniz.
Hangi durumlarda kullanılmalı?

Şimdi yapılabilecek ve kaçınılması gereken ana hataları dikkate almaya değer.
Temel Hatalar

Kaçınılması gereken ve en sık kullanılan ana hataları sıraladığımızda, WordPress eklentilerinden ve bu motordaki rel = "canonical" özelliğiyle çalışmanın bazı noktalarından bahsetmeye değer.
WordPress eklentilerinde kanonik
Piyasadaki en popüler çözümlerden biriyle başlayalım; hepsi tek bir seo paketinde. Eklenti iyidir ve motor tarafından oluşturulan standart kanonikliği kaldırırken bu özelliği her sayfanın koduna ekler. Bunu yapmak için uygun ayarı etkinleştirin.

Sitenin normal indekslenmesine müdahale edebilecek ve rakiplerin bizi rahatsız etmesine yardımcı olabilecek 2 sorun var.
İlk nokta, özelliğin sayfalandırma sayfalarında yanlış çalışmasıyla ilgilidir. Yukarıda her sayfanın kanonik olması gerektiğini yazdım. rel='canonical' içindeki eklenti, tüm sayfalandırma listesinin ilk sayfasındaki (alametin ana adresindeki) adresi girer.

Böyle bir seçenek mevcut olabilir, ancak bu tamamen doğru değildir, çünkü tüm sayfalandırma sayfaları büyük olasılıkla PS dizininden hariç tutulabilir. Eğer bu kabul edilemezse sorunun çözülmesi gerekir.
İkinci nokta, ilgili makalede () anlattığım cant'tır. Rakiplerimizin arama dizinine addurl araçlarını kullanarak istenmeyen sayfaları eklemelerine yardımcı olabilir. Bu elbette düzeltilemez ve eklentinin kendisi aracılığıyla belirli bir "Kanonik URL'ler için Sayfalandırma Yok" ayarını etkinleştirerek düzeltilmesi iyidir.
Bu noktada mesele küçük olmadığı için burada detaylı olarak durmayacağım. Bu eklentiyi kullanırken ikinci sorunla karşılaşmamak istiyorsanız bir önceki paragrafta yer alan bağlantıdaki makaleyi okuyun. Orada her şey çok detaylı, ne ve nasıl.
İncelenen ikinci eklenti Platinum seo paketidir. Sayfalandırma sayfalarına saygılı davranır. Sorun sadece rel='canonical'in kopyalanmasından kaynaklanıyor. Sayfanın kaynak koduna baktığınızda, özellik ekleme işlevi etkinleştirildiğinde motor tarafından görüntülenen standart özelliğin kaldırılmadığını görebilirsiniz.
