VKontakte grubunun kendi kendine kaydı. Grafik menü VKontakte nasıl yapılır
Herkese merhaba, sevgili okuyucular blog sitesi. Konuma devam ediyorum - aslında her şey göründüğü kadar karmaşık değil ve burada incelenecek özel bir şey yok. Profesyonelliğiniz tamamen uygulamaya bağlıdır. Pekala, bugün gruplarınızın güzelliğinden, gruplarınızdaki menünün güzelliğinden ve menüyü ve grupları kendi ellerinizle nasıl güzelce dekore edeceğinizden bahsedeceğiz, yani. bedava!
SMM endüstrisinin basitliğinden bahsetmişken - sonuçlara ulaşmak için teorik olarak bilmeniz gereken daha fazla dal ve püf noktası var. Oh, her iki alanda da müşterilerim olmasına rağmen, bu alanlarda belki de hala çok zayıf olduğum gerçeğini de kabul ediyorum.
Peki ne Hadi gidip VKontakte grupları için bir menü hazırlayalım mı?
Bir VKontakte grubundaki bir menüyü kendiniz nasıl tasarlayabilirsiniz?
Evet, kendi başınıza, çünkü bu makaleyi okuduktan sonra serbest çalışanların hizmetlerine ihtiyacınız olmayacak. Bu iş pahalı olmasa da workzila'da 1500'e menü yapabilirsiniz (Bu borsa ile çalışma hakkında detaylı bir deneyim yazdım).
İşte VK'da bir grup tasarlamak için ihtiyacımız olan şey:
1. Düzen (öğelerin grafiksel düzenlemesi) - her şeyin nerede olması gerektiğini bilmeliyiz.
2. Viki biçimlendirmesi hakkında temel bilgiler. (en standart şeylerden biraz daha aşağıda bahsedeceğiz ve detaylı bir çalışma için - tavsiye ederim bu grup ).
3. Temel Photoshop becerileri. İstenilen boyuttaki düzen parçalarını kesmek gerekli olacaktır.
Menü düzenlerini nereden alabilirim?
VKontakte menüsünü tasarlamak için düzenler farklı şekillerde alınabilir, örneğin:
1. Serbest çalışma veya Workzilla.
2. Photoshop becerileriniz varsa, kendinizinkini oluşturabilirsiniz. Değilse, Evgeny Popov'un kurslarını öneririm, işte onlardan biri, sadece Photoshop'a tıklayın.
3. Google'da araştırıp hazır olanları indirebilirsiniz. İnan bana, onlardan çok yok.
Peki öte yandan ... Neden google? Sadece web sitesi güncellemelerime abone olun. Ve aşağıdaki sosyal medya butonlarına tıklayın.
Size özel bir arşiv hazırladım. VKontakte gruplarını dekore etmek için 100'den fazla farklı tasarım seçeneği!. Paketten çıkarıldığında, arşiv yaklaşık 2,5 gigabayt yer kaplar.
Ana şartlar abone olmak ve sosyal butonlardan geçmek.!
Teşekkür ederim. Artık arşivi bu bağlantıdan indirebilirsiniz.
Sosyal düğmelerin geri kalanını gözden geçirmeyi unutmayın.
VK gruplarını tasarlamak için kullanışlı olan avatarların ve menülerin boyutları
Bir grubu veya halkı doğru bir şekilde tasarlamak için kullanmanız gereken resimlerin boyutlarını bilmeniz gerekir. Lütfen bu resme dikkat edin.
Gördüğünüz gibi avatar grubunun 200 geniş ve 500 piksel yüksekliğinde bir boyuta ihtiyacı var. Ve ana menünün görüntüsü için - 395 piksel genişliğinde ve 289 piksel yüksekliğinde.
Prensip olarak, ihtiyaç duyulan her şey burada. Düzenler var, boyut anlayışı var.
Yaratıcı kısım bitti - yapacak çok az şey kaldı. Gruplar için bir menü oluşturma sürecinin tamamının teknik kısmına başlıyoruz.
Elinizde düzenler bulunan bir VKontakte grubunu kendi başınıza nasıl düzenlersiniz?
Yani grup tasarım düzenlerimiz var. Şimdi gerekli parçaları kesmeniz gerekiyor.
Grup avatarı için elbette hiçbir şeye gerek yok. Düzenden veya resimden istenen kısmı kesip gruba ekledik. Bence zaten kendini ekleyebilirsin? Umarım öyledir. Değilse, yorum yazın, bu bölümü makaleye ekleyeceğim.
Şimdi menü, kesilmesi gerekiyor. Elbette menünün kendisi değil, ancak menünün (düğmenin) her bir bölümünün kesinlikle kesilmesi gerekiyor.
İlk olarak, küçük bir eğitim programı.
Grup menüsünün genel menüden farkı nedir?
Grup menüsünün aslında bir dizi düğme olması bakımından farklılık gösterirler. Ancak bu menü her zaman gizlidir! Her zaman! Ve genel menü her zaman açıktır ve aslında menünün bölümlerinin (düğmeler) bulunduğu bir sayfaya giden sabit bir bağlantıdır.
Yani, bir kez daha: grupta - menüyü görmek için "Grup Menüsü" düğmesine tıklamanız gerekir, varsayılan olarak bu düğmeye "Son Haberler" adı verilir.
 Ve halka açık olarak (bu arada, bir grupta da yapabilirsiniz) - menü her zaman açıktır.
Ve halka açık olarak (bu arada, bir grupta da yapabilirsiniz) - menü her zaman açıktır.
 Ancak bu resim, daha büyük ve ayrı bir menüye götüren büyük ve güzel bir bağlantıdır. Burada:
Ancak bu resim, daha büyük ve ayrı bir menüye götüren büyük ve güzel bir bağlantıdır. Burada:
 Menüdeki bu resim düğmesi, sabitlenmiş bir gönderi aracılığıyla oluşturulur. Sonsuza dek sabitlediğimiz bir grup gönderisi! Bu gönderi bağlantısı, nazikçe önceden oluşturacağımız ayrı bir sayfaya yönlendirir.
Menüdeki bu resim düğmesi, sabitlenmiş bir gönderi aracılığıyla oluşturulur. Sonsuza dek sabitlediğimiz bir grup gönderisi! Bu gönderi bağlantısı, nazikçe önceden oluşturacağımız ayrı bir sayfaya yönlendirir.
VKontakte menüsü için ayrı bir sayfa nasıl oluşturulur?
Gelecek menüsü (navigasyon) için bir sayfa oluşturmak için - aşağıdakileri VK'ya bir istek göndermeniz gerekir:
burada XXX grup numarasıdır, YYY sayfa adıdır (burada tüm soru işaretleri ve kısa çizgiler gereklidir).
Ayrıca, adı normal, çekici ve anlamlı yapmanızı tavsiye ederim çünkü parlayacak ve insanlar bu adla siz ve grubunuz hakkında belirli bir izlenim katacaktır. Örneğin, "Navigasyon" veya "Grup Menüsü" normal adlardır, ancak banal görünürler. Hayal gücünü kullan.
Aşağıdaki sorguyu girdim
Ve oluşturulan sayfayı düzenleme yeteneği ile hemen açtım.
 Burası, wiki işaretlemesini kullanarak menünün kodunu girmeniz gereken yerdir. Ama bunun hakkında daha sonra.
Burası, wiki işaretlemesini kullanarak menünün kodunu girmeniz gereken yerdir. Ama bunun hakkında daha sonra.
Bu arada, size bir sır vereceğim, eğer bir grubunuz varsa (herkese açık değil) - varsayılan olarak zaten var olan standart bir menü - bu zaten kendi başına bir sayfadır. Böylece, ek sayfalar oluştururken sorun yaşarsanız kullanabilirsiniz.
Bir grupta veya herkese açık bir şekilde sabitlenmiş bir gönderi nasıl yapılır?
Evet ve herhangi bir topluluk türünde sabitlenmiş bir gönderi aynı şekilde oluşturulur! Her şey çok basit bir şekilde yapılır.
 Ve beliren pencerede "Sabitle" düğmesini tıklayın - her şey basit!
Ve beliren pencerede "Sabitle" düğmesini tıklayın - her şey basit!
Bu arada birçok grup, sabitlenmiş gönderileri duyuru olarak kullanır. Bu duyurunun geçerlilik süresi geçtiyse, yayın tarihine ve "Sabitlemeyi kaldır" düğmesine tekrar tıklamanız yeterlidir.
Aslında artık herkes bu özel menü yöntemini kullanıyor.
Tahmin et neden?
Dolayısıyla, sayfaların nasıl oluşturulacağını ve gönderilerin nasıl sabitleneceğini zaten biliyoruz. Serin. Koyun düzenimize dönüyoruz.
Bir grubun veya halkın tasarımı için düzeni kesmek
Yani avatar için her şey açık, burada hiçbir şeyi kesmiyoruz. Gerekli boyutta bir resim oluşturduk ve onu VK'ya yükledik. Tüm. Grubun avatarıyla işimiz bitti!
Şimdi menü.
Mesela menüyü bu gruptan aldım. Kendim yaptım ve hala erişimim var, bu yüzden sayfaların kodunu bile gösterebilirim.
Yani, menü için ana resmi nasıl yapacağınızı zaten biliyorsunuz - bu sadece sabitlenmiş bir gönderi.
Menüye tıklayın, resme bakın.
 "Tıklanabilir" bölgeleri seçmemiz gerekiyor.
"Tıklanabilir" bölgeleri seçmemiz gerekiyor.
onlar. düğmeleri kendileri seçin. Bu alanları sizin için kırmızı çizgilerle vurgulayayım.
 Ne kadar alırız? 5 fotoğraf. Ve her resim bir düğme olmayacak!! Gördüğünüz gibi, üstteki büyük resim bir düğme değil, kendi içinde ...
Ne kadar alırız? 5 fotoğraf. Ve her resim bir düğme olmayacak!! Gördüğünüz gibi, üstteki büyük resim bir düğme değil, kendi içinde ...
Bu yüzden resimleri bu çizgiler boyunca kestik. Şimdi onu VK'ya "yüklemeniz" gerekiyor.
Menü için ayrı bir sayfa oluşturduysanız, yeni oluşturulan sayfada "İçeriği doldur" düğmesine tıklayın.
 Bu sayfayı oluşturmadıysanız, ancak menü için hazır bir sayfa kullandıysanız, hemen önünüzde bir sayfa düzenleyiciniz olur ve hemen fotoğraf yükleyebilirsiniz:
Bu sayfayı oluşturmadıysanız, ancak menü için hazır bir sayfa kullandıysanız, hemen önünüzde bir sayfa düzenleyiciniz olur ve hemen fotoğraf yükleyebilirsiniz:
 Dolduruldu ve aşağıdakilere sahip olmalısınız:
Dolduruldu ve aşağıdakilere sahip olmalısınız:
 Belki de aşağıdaki resimdeki gibi sadece bir kodunuz olacaktır. Değilse, "Kaynak kodu" düğmesini tıklayın, bu düğmeyi üst resimde vurguladım. Ve aşağıdakileri göreceksiniz:
Belki de aşağıdaki resimdeki gibi sadece bir kodunuz olacaktır. Değilse, "Kaynak kodu" düğmesini tıklayın, bu düğmeyi üst resimde vurguladım. Ve aşağıdakileri göreceksiniz:
 Burada kafamızın karışmaması için tüm resimleri arka arkaya sıralamamız gerekiyor (bunu yapıyorum).
Burada kafamızın karışmaması için tüm resimleri arka arkaya sıralamamız gerekiyor (bunu yapıyorum).
Ve resimler arasında girinti olmaması için "nopadding" etiketini girin, şöyle görünmelidir:
bu sayfa-58190479_45419120 - bu, VKontakte sayfasının adresidir, bu tanımlayıcıyı tarayıcınızın adres çubuğunda bulacaksınız.
 Hepsi bu kadar :) Zor değil mi?
Hepsi bu kadar :) Zor değil mi?
İşte benim kodunda ile sona erdi budur. Böyle bir şeye sahipseniz, her şey yolunda demektir.
 Öğelerden herhangi biriyle ilgili herhangi bir sorununuz varsa, lütfen bizimle iletişime geçin. Yardımcı olmaktan memnuniyet duyarım.
Öğelerden herhangi biriyle ilgili herhangi bir sorununuz varsa, lütfen bizimle iletişime geçin. Yardımcı olmaktan memnuniyet duyarım.
Bu vesileyle, her türlü terfi ve hile için harika hizmetler olduğunu hatırlatmak isterim, bunlar:
başarılı | sosyal | sosyal araçlar
Belki de anlatılması gereken tüm sırları söylemedim. Bir şeyi kaçırdığımı kabul ediyorum, sonuçta makalenin küçük olmadığı ortaya çıktı - bariz eksiklikler fark ederseniz bana yazın. Şimdiden teşekkürler.
Sosyal ağ Vkontakte, kullanıcılarını çok sayıda güzel tasarlanmış grupla memnun edebiliyor. Bazı gruplar tam teşekküllü bir siteden daha kötü görünmüyor. Tüm bunlar, avatarların ve grup menüsünün yetkin tasarımı sayesinde. Deneyimli kullanıcılar için bir Vkontakte grubu tasarlamak basit bir iştir, ancak yeni başlayan biriyseniz makalemiz size yardımcı olacaktır.
Temas halinde bir grup nasıl oluşturulur?
Güzel bir afiş oluşturma
Bir kullanıcının bir Vkontakte grubunu görüntülerken ilk dikkat ettiği şey avatar ve menüdür. Aşağıda Photoshop'ta nasıl iki resim oluşturacağımızı, birini doğru şekilde nasıl keseceğimizi ve harici bağlantılarla özel bir kod düzenleyeceğimizi öğreneceğiz.
1. Aşama
Photoshop programını açın ve içinde 630x725 piksel boyutunda olması gereken yeni bir belge oluşturun. Ardından bu belgeyi beyazla doldurun. Bundan sonra, katmandaki iki pencereyi kesin. Bu pencerelerden grubumuzun grafik tasarımı görülecektir. İlk önce 200x710 piksellik bir dikdörtgen seçin ve Del düğmesine basın. Sonraki 382x442 dikdörtgeni seçin, alttaki iki dikdörtgeni birleştirin ve Del düğmesine basın.
2. aşama
Oluşturulan katmanın altına grubumuzun grafik tasarımını yerleştiriyoruz. Resmin üzerine gerekli metni ana arka planla önceden yazmak ve birkaç menü öğesi oluşturmak en uygun olacaktır.
Sahne 3
Şimdi 200x710 piksellik sağdaki dikdörtgeni ayrı bir resim olarak kaydediyoruz. Grubumuzun tasarımı için tamamen bitmiş bir görüntü aldık. Grubun sağ üst köşesinde bulunan "Fotoğraf yükle" düğmesini bulacağınız bloğa yüklenmelidir.
Soldaki resmi ne yapacağız? Menü öğelerinin sayısına bağlı olarak soldaki resmi birkaç parçaya ayırdık. Örneğin, 5 menü öğemiz varsa, sonunda 382 piksel genişliğinde ve en az 50 piksel yüksekliğinde 5 resim elde ederiz.
Aşama 4
Alınan 5 fotoğrafı grubun albümüne yüklüyoruz: Fotoğraflarım - Albümlerim - Fotoğraf ekle. Bundan sonra, grup sayfasına gidin ve "Grup Menüsü" olarak yeniden adlandırılabilen özel "Haberler" bloğunu seçin. "Düzenle" düğmesine basın.
Aşama 5
"Kaynak kodu" sekmesine gidin. Alt pencerede bulunan kod kopyalanıp "kaynak koduna" yapıştırılmalıdır. Kodda, fotoğrafları dosyaların adlarına değiştiriyoruz ve dosyanın yüksekliğini (genişlik 382 piksel) belirtiyoruz. Ardından, menü bağlantılarının URL'sini yapıştırın. Dosyanın adını albümden alıyoruz. Açık bir resimde buna benzer bir şey var http://vkontakte.ru/photo7236095_23453800. Fotoğraftan sonraki her şey resmin adıdır.
Aşama 6
Resimlerin tam olarak sığması için grup adı bir satırda, açıklama on satırda ve web sitesi url'si bir satırda olmalıdır.
Vkontakte wiki işaretlemesi
Viki işaretlemesini kullanarak bir Vkontakte grubu nasıl tasarlanır
wiki işaretlemesi nedir?
Wiki biçimlendirmesi, HTML'ye benzer bir sayfa düzenleme sistemidir. Sosyal ağ Vkontakte'ye ek olarak, Wikipedia makalelerini düzenlemek için wiki işaretlemesi kullanılır. Wiki biçimlendirmesi, html'den çok daha basittir ve yeni başlayanlar için bile anlaşılması kolaydır.
Vkontakte grubunuzu tasarlamadan önce tasarım türüne karar verin. Tasarım metinsel veya grafik olabilir.
Bir Vkontakte grubu nasıl düzenlenir, menü tasarımı
Simgeli metin menüsü
Bu menünün kodu şöyle görünecektir:
Kod, etiketlerle başlar ve biter. Her simge [] biçimine ve açıklama metnine sahiptir.
Grafik menü
Bu menünün kodu şöyle görünür:
! !! !!
Viki biçimlendirmesinin ne olduğu ve ne için tasarlandığı konusunda yüzeyini çizdik. Viki işaretleme hakkında daha fazla bilgi edinmek istiyorsanız, Vkontakte sosyal ağındaki resmi grubu ziyaret edin.
Grubun sosyaldeki yaratıcısının amacı. daha fazla ziyaretçi çekmek için ağlar. Misafirin katılmak istemesi, imza atması, bilgileri okuması, yorum bırakması veya ürün sipariş etmesi önemlidir. Nihai sonuca olan ihtiyaç, faaliyet yönünden farklıdır.
Konaklamanın ilk saniyeleri konuğun sonraki eylemlerini oluşturur. Arayüzün büyük bir rol oynamasının nedeni budur.
Misafir bırakan faktörler:
- avatar;
- Tanım;
- İsim;
- güzel ve pratik menü;
- renklilik;
- içerik.
Yalnızca eylemi teşvik etmeyen pratik bir menü oluşturmak kolaydır. Ama önce ne olması gerektiğini bulmalısın.
menü ne olmalı
Ziyaretçi, iyi tasarlanmış bir menü kullanarak menüde kolayca gezinebilir ve sorularına hızlı bir şekilde yanıt alabilir. Ayrıca navigasyon, proje hakkında doğru izlenimi yaratmanıza olanak tanır.
Grupların üç ana hedefi:
- satış;
- trafik artışı;
- aktif ziyaretçi artışı.
Satış için, grup navigasyonu vitrinin yerini alır.

En önemli düğmeler burada olmalıdır:
- katalog;
- fiyat;
- teslimat;
- promosyon teklifleri;
- incelemeler.
Trafiği artırmak için, sitenin veya blogun içeriğine ve lezzetine vurgu yapılır.

Yaklaşık düğme seti:
- Ilginç makaleler;
- yardımcı bilgi;
- abone;
- incelemeler.
Katılımcıların etkinliğini artırmak için onları promosyonlar, anketler, ilginç ve sıra dışı içeriklerle teşvik etmelisiniz.
Aşağıdaki düğmeleri sunuyoruz:
- haberlere abone olun;
- ilginç bir tematik soru sorun;
- stoklamak;
- anket;
- oy.

Temas halindeki bir grup için nasıl menü oluşturulacağını, minimum grafik düzenleyici bilgisi gerektiren tüm teknik noktaları ve VKontakte ile çalışmanın temellerini düşünün.
Aşamalar halinde yaratıyoruz
Navigasyon oluşturmak ilginç, karmaşık ve uzun bir süreçtir. Ama sonuç buna değer.
Tüm süreç şartlı olarak 2 aşamaya ayrılmıştır:
- photoshop ile çalışmak;
- teknik ekleme
video: genel menü
Photoshop ile Çalışmak
Devam etmeden önce, tasarımı veya genel görünümü ve bileşenlerini görsel olarak sunmak gerekir. Özel bilgi gerekli değildir, sadece talimatların adımlarını takip edin.
Eylem algoritması:
- Photoshop programını kurun ve çalıştırın;

- "Dosya" öğesinde "Oluştur" u seçin;
- beliren pencerede şunu ayarlayın:

Bu, Dikdörtgen Seçim Çerçevesi aracı kullanılarak yapılır:

Grafiklerle çalışma:

Yaklaşık olarak şöyle görünmelidir:

Sağda bulunan dikdörtgeni, boyutunu 200x500 piksel olarak ayarlayarak ayrı bir görüntü olarak kaydedin. Bu, VK grubundaki "Fotoğraf yükle" düğmesiyle yüklenen hazır bir avatardır.

İkinci resmin yine de puan sayısına bölünmesi gerekiyor. Bu, her düğmeye bir bağlantı atamak için yapılır.
İlk önce işaretlemeyi yapmanız gerekir:

Parçalar oluşturun:

Görüntüleri kaydetme:

Bilgisayarınızı gereksiz programlardan nasıl temizlersiniz? Talimat burada.
teknik bölüm
Bitmiş görüntüler bir gruba aktarılmalıdır. Aşağıdaki adımları izleyerek, bu görev kolayca halledilebilir.
Önemli! Menüyü doldurmak, genellikle fotoğraf veya resim yüklemekten farklıdır.
Her şey yolunda:

Şimdi en önemli şey, aslında, tüm bunların ne için yapıldığı. Menü işlevselliği ekleyin. Ayrı bir resme “kendi” bağlantısı atanmalıdır.
- gerekli girişi bulun;
- farenin sol tuşu ile üzerine tıklayın;
- adres çubuğundaki URL'yi kopyalayın.
- ziyaretçiyi yönlendirmek istediğiniz kaynağa gidin;
- gerekli adresi kopyalayın.

Değişiklikleri pencerenin altındaki uygun düğme ile kaydedin.
Dikkat! Değişiklikler hemen görünmeyebilir. Ana profilinizde oturumu kapatmanız ve ardından grupta tekrar oturum açmanız önerilir.
Vkontakte grup wiki işaretlemesinde bir menü nasıl oluşturulur
Wiki biçimlendirmesi, sosyal ağ gruplarında web sayfaları tasarlamak için kullanılan özel bir dildir.

Bu araç şunları oluşturmanıza olanak sağlar:
- Etkileri;
- olağandışı menüler;
- tabaklar;
- gezinme öğeleri;
- metni biçimlendir.
Tek kelimeyle, bu işaretleme, mini bir VKontakte web sitesi oluşturmanıza olanak tanır. Bu, özellikle satış ve abone alımı için çok uygundur.
Bu tasarım sezgisel olarak ziyaretçinin kalmasını sağlar, düğmeye tıklayın. Yani, harekete geçmeyi geciktirir ve teşvik eder - ve tam da ihtiyaç duyulan şey budur.
Görsel olarak, böyle bir sistem HTML düzenine çok benzer. Ancak uzun bir eğitim ve özel bir zihniyet gerektirmez.
Video: kategoriye göre arama içeren menü
Yaratılışın nüansları
Aslında yukarıda yapılanlar (bir resmin paylaşılması ve yüklenmesi) zaten biçimlendirme öğeleridir. Bu, bu aracın avantajıdır. Basit bir resim yüklemesiyle etiketlere otomatik dönüştürme.
Ancak, daha da fazla özellik ve güzellik oluşturmaya yardımcı olan etiketleri bilmek önemlidir. Örneğin görüntünün belirli kısımlarını doldurduğumuzda aralarında beyaz şeritler oluşabilir. Noborder etiketini ekleyerek bunları kaldırabilirsiniz.
Bunun gibi: []
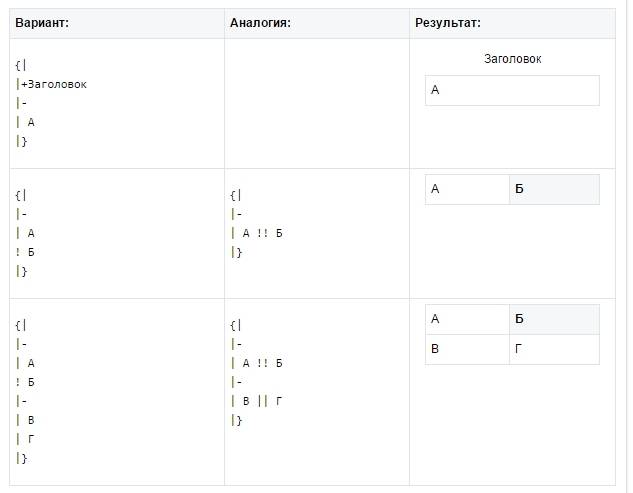
Ana etiketler aşağıdaki tabloda sunulmaktadır:

Resimlerle çalışma
[] .
Seçeneklerin değiştirildiği yer:
- sınır yok- görüntünün etrafındaki çerçevenin kaldırılması;
- dolgu yok- görüntü arasındaki boşlukların kaldırılması;
- ova- resme bir bağlantı ekleyin. Grafiksiz metin şeklinde verilir;
- bağlantı yok- görüntü bağlantısının kaldırılması;
- kutu- bir pencerede bir görüntü açmak;
- NNNxYYYpx veya NNNpx- fotoğraf boyutunu piksel cinsinden ayarlar.
tablo oluştur
Hangi menüyü (metin veya grafik) oluşturursanız oluşturun, tablo eklemeden yapamazsınız. Aksi takdirde, metni haber alanına yapıştırabilir ve biçimlendirmeden çok fazla zaman harcayabilirsiniz.

Tablo, her birinin tablonun belirli bir bölümünden sorumlu olduğu özel bir karakter kümesi kullanılarak oluşturulur:

Grubun sosyaldeki yaratıcısının amacı. daha fazla ziyaretçi çekmek için ağlar. Misafirin katılmak istemesi, imza atması, bilgileri okuması, yorum bırakması veya ürün sipariş etmesi önemlidir. Nihai sonuca olan ihtiyaç, faaliyet yönünden farklıdır.
Konaklamanın ilk saniyeleri konuğun sonraki eylemlerini oluşturur. Arayüzün büyük bir rol oynamasının nedeni budur.
Misafir bırakan faktörler:
- avatar;
- Tanım;
- İsim;
- güzel ve pratik menü;
- renklilik;
- içerik.
Yalnızca eylemi teşvik etmeyen pratik bir menü oluşturmak kolaydır. Ama önce ne olması gerektiğini bulmalısın.
menü ne olmalı
Ziyaretçi, iyi tasarlanmış bir menü kullanarak menüde kolayca gezinebilir ve sorularına hızlı bir şekilde yanıt alabilir. Ayrıca navigasyon, proje hakkında doğru izlenimi yaratmanıza olanak tanır.
Grupların üç ana hedefi:
- satış;
- trafik artışı;
- aktif ziyaretçi artışı.
Satış için, grup navigasyonu vitrinin yerini alır.

En önemli düğmeler burada olmalıdır:
- katalog;
- fiyat;
- teslimat;
- promosyon teklifleri;
- incelemeler.
Trafiği artırmak için, sitenin veya blogun içeriğine ve lezzetine vurgu yapılır.

Yaklaşık düğme seti:
video: genel menü
Photoshop ile Çalışmak
Devam etmeden önce, tasarımı veya genel görünümü ve bileşenlerini görsel olarak sunmak gerekir. Özel bilgi gerekli değildir, sadece talimatların adımlarını takip edin.
Eylem algoritması:


Bu, Dikdörtgen Seçim Çerçevesi aracı kullanılarak yapılır:

Grafiklerle çalışma:

Yaklaşık olarak şöyle görünmelidir:

Sağda bulunan dikdörtgeni, boyutunu 200x500 piksel olarak ayarlayarak ayrı bir görüntü olarak kaydedin. Bu, VK grubundaki "Fotoğraf yükle" düğmesiyle yüklenen hazır bir avatardır.

İkinci resmin yine de puan sayısına bölünmesi gerekiyor. Bu, her düğmeye bir bağlantı atamak için yapılır.
İlk önce işaretlemeyi yapmanız gerekir:

Parçalar oluşturun:

Görüntüleri kaydetme:

teknik bölüm
Bitmiş görüntüler bir gruba aktarılmalıdır. Aşağıdaki adımları izleyerek, bu görev kolayca halledilebilir.
Önemli! Menüyü doldurmak, genellikle fotoğraf veya resim yüklemekten farklıdır.
Her şey yolunda:

Şimdi en önemli şey, aslında, tüm bunların ne için yapıldığı. Menü işlevselliği ekleyin. Ayrı bir resme “kendi” bağlantısı atanmalıdır.
- gerekli girişi bulun;
- farenin sol tuşu ile üzerine tıklayın;
- adres çubuğundaki URL'yi kopyalayın.
- ziyaretçiyi yönlendirmek istediğiniz kaynağa gidin;
- gerekli adresi kopyalayın.
Değişiklikleri pencerenin altındaki uygun düğme ile kaydedin.
Dikkat! Değişiklikler hemen görünmeyebilir. Ana profilinizde oturumu kapatmanız ve ardından grupta tekrar oturum açmanız önerilir.
Vkontakte grup wiki işaretlemesinde bir menü nasıl oluşturulur
Wiki biçimlendirmesi, sosyal ağ gruplarında web sayfaları tasarlamak için kullanılan özel bir dildir.
 Bu araç şunları oluşturmanıza olanak sağlar:
Bu araç şunları oluşturmanıza olanak sağlar:
- Etkileri;
- olağandışı menüler;
- tabaklar;
- gezinme öğeleri;
- metni biçimlendir.
Tek kelimeyle, bu işaretleme, mini bir VKontakte web sitesi oluşturmanıza olanak tanır. Bu, özellikle satış ve abone alımı için çok uygundur.
Bu tasarım sezgisel olarak ziyaretçinin kalmasını sağlar, düğmeye tıklayın. Yani, harekete geçmeyi geciktirir ve teşvik eder - ve tam da ihtiyaç duyulan şey budur.
Görsel olarak, böyle bir sistem HTML düzenine çok benzer. Ancak uzun bir eğitim ve özel bir zihniyet gerektirmez.
Video: kategoriye göre arama içeren menü
Yaratılışın nüansları
Aslında yukarıda yapılanlar (bir resmin paylaşılması ve yüklenmesi) zaten biçimlendirme öğeleridir. Bu, bu aracın avantajıdır. Basit bir resim yüklemesiyle etiketlere otomatik dönüştürme.
Ancak, daha da fazla özellik ve güzellik oluşturmaya yardımcı olan etiketleri bilmek önemlidir. Örneğin görüntünün belirli kısımlarını doldurduğumuzda aralarında beyaz şeritler oluşabilir. Noborder etiketini ekleyerek bunları kaldırabilirsiniz.
Bunun gibi: []
Ana etiketler aşağıdaki tabloda sunulmaktadır:

Fotoğraf: işaretleme için kullanılan etiketler
Resimlerle çalışma
Seçeneklerin değiştirildiği yer:
- sınır yok- görüntünün etrafındaki çerçevenin kaldırılması;
- dolgu yok- görüntü arasındaki boşlukların kaldırılması;
- ova- resme bir bağlantı ekleyin. Grafiksiz metin şeklinde verilir;
- bağlantı yok- görüntü bağlantısının kaldırılması;
- kutu- bir pencerede bir görüntü açmak;
- NNNxYYYpx veya NNNpx- fotoğraf boyutunu piksel cinsinden ayarlar.
tablo oluştur
Hangi menüyü (metin veya grafik) oluşturursanız oluşturun, tablo eklemeden yapamazsınız. Aksi takdirde, metni haber alanına yapıştırabilir ve biçimlendirmeden çok fazla zaman harcayabilirsiniz.

Tablo, her birinin tablonun belirli bir bölümünden sorumlu olduğu özel bir karakter kümesi kullanılarak oluşturulur:
- {| masanın başlangıcının sembolü, onsuz masa olamaz. Her zaman kullanılan;
- |+ Tablo başlığının ortadaki konumundan sorumludur. Tablonun başındaki karakterlerden sonra koyun. İsteğe bağlı olarak kullanılır;
- | yeni bir satırın ve hücrenin başlangıcını belirtir;
- | hücreyi şeffaf yapan bir sembol;
- ! hücreyi karanlık yapar. Yokluğunda önceki işaret kullanılmalıdır;
- |} tablonun sonu demektir. Ancak isteğe bağlı bir karakter, bir hatanın oluşmasını önlemek için kullanılır.
Bir tabloyu doldururken her hücrenin içeriği | işaretinden sonra gelmeli ve hücreleri ayırırken satır tiplerini şu şekilde çoğaltmanız gerekiyor: || veya!!.
İşaretleme Özellikleri
Pek çok yazılı olmayan kural vardır ve bu, acemi programcılar için çok fazla sorun yaratır. Kural olarak, her şey pratikte öğrenilir. Herkes kendi boşluklarını bulur, herkes kendi zorluklarıyla yüzleşir.

Temel hatalardan kaçınmak için, ana hatalara aşina olmalısınız:
- resmi yeniden boyutlandırırken dikkatli olmanız gerekir - 131 pikselden azsa kalitesi önemli ölçüde bozulur;
- görüntü genişliği 610 pikseli geçmemelidir;
- bir wiki sayfasına 17'den fazla açık etiket yerleştirmek yasaktır;
- resmin genişliğini değiştirirken yüksekliği otomatik ve orantılı olarak değişir;
- tablonun içindeki liste etiketi kullanılarak oluşturulmalıdır.
; - bir işaretleme satırında en fazla 8 liste öğesi olmalıdır.
Güzel ve işlevsel gezinme oluşturmak için Photoshop'un temellerini ve wiki işaretlemesini bilmeniz gerekir. Bununla birlikte, ikincisi, yeni başlayanların uzun süre takılıp kalabileceği ve kafasının karışabileceği kendi nüanslarını içerir.
Önemli! Tüm etiketlerin kapanışını kontrol edin. Sırayı koruyun.
Bu durumda ana asistan, dikkat ve talimatlara sıkı sıkıya bağlı kalmaktır. Wiki işaretleme adı verilen resmi VK sayfası her zaman kurtarmaya gelebilir.
1 oyİyi günler, blogumun sevgili okuyucuları. Bir önceki yazımızda alımlı yapmayı öğrenmiştik. Şimdi ikinci kısma geçelim. Avatar için güzel bir tek resim oluşturacağız ve muhteşem bir geçiş düşüneceğiz.

Bloguma ilk kez geliyorsanız, ilk dersten başlamak zorunda değilsiniz. Önce bu yayını okuyabilir ve bu adımdan başlayarak tasarıma devam edebilirsiniz. Şimdi size nasıl güzel bir Vkontakte grubu yapacağınızı anlatacağım ve ek özellikleri kullanıp kullanmayacağınıza daha sonra karar verebilirsiniz.
Bu makalenin sonunda, muhteşem ve birleşik bir resme sahip olacaksınız.

tembel yöntem
Zaten her şeyi nasıl yapacağını bilen, acelesi olan veya sadece önemli konularla uğraşmak istemeyenlerin dikkatini dağıtmamak için bir video eğitimi sunabilirim. Size anlatacağım şeyin aynısını, hizmet aracılığıyla yalnızca Photoshop olmadan nasıl yapacağınızı söyleyecektir. www.vkprofi.ru .
Kullanmadım ve ücretli olup olmadığını anlayamıyorum. Bu bilgiyi kontrol eden ve bu yanan soruya bir cevap vererek bu makaleye yorum bırakanlara minnettar olurum.
öğrenmek isteyenler için
Kalmaya ve uzun yola gitmeye karar verirseniz, o zaman heyecan verici bir iş sizi bekliyor. İnternet işindeki yolculuğunuza yeni başlıyorsanız çok faydalı olacaktır.
Reklamcılıkla çalışmak için faydalı tavsiyeler vereceğim birçok püf noktası öğrenecek, ayrıca faydalı beceriler ve deneyim kazanacaksınız.
İhtiyacın olacak…
- Photoshop.
- Temel resim.
Fotoğraf büyük ve kaliteli olmalı, arama motorlarında arıyorsanız masaüstü duvar kağıtlarına dikkat edin. Özellikle iş ile ilgili havalı bir topluluk için çalışıyorsanız, hizmeti kullanmanızı tavsiye ederim. http://ru.depositphotos.com . Orada reklam resimleri bulacaksınız.

Bir ürünü tanıtacak bir resim seçmek o kadar kolay değil. İş dünyası için kullanılıyorsa, birçok gereksinimi karşılaması gerekir. Bunu herkes anlamıyor. Bir oteli, misafirhaneyi, barı veya kulübü tanıtıyorsanız, boş binaların fotoğraflarını çekmeniz önerilmez.
Öncelikle insanın şişebileceği bir yer satmamalı, bir kurumu ziyaret etmekten alacağı duyguları göstermeliyiz. İç mekanların güzelliği artık kimseyi şaşırtmıyor. Alıcının dalmak istediği benzersiz bir atmosfer yaratmak gerekir.
Eski püskü fotoğrafları kimse sevmez. Her zaman kullanılırlarsa, müşteri kazanma şansı azalır. Kalite, iyi pozlanmış ışık vb. hakkında Konuşmayacağım bile. Umarım bunu anlarsın. Aşağıdaki fotoğraftaki gibi seçenekler 5 yıldır yuvarlanmadı.

Kişisel deneyimlerime göre… projelerden birinde çok havalı bir reklam müdürüyle çalıştım. Her resmi parça parça demonte ettik. Nesne merkezden belirli bir uzaklıkta, belirli bir açıda, tercihen doğru iyimser aralıkta olmalıdır.
Resmin en uzak köşede asılı olduğu çerçevenin rengini değiştirmek zorunda kaldık! İlk başta tüm bunların gereksiz sıkıntılar olduğunu düşündüm ve sonra karşılaştırma için bu tür önemsiz şeylerle çalıştıktan sonra bana dönüşümü gösterdiler.
Gelecekteki güzel bir grup için bir şablon yapıyoruz
Bu nedenle, her şey hazır olduğunda, boyutlara karar vermeniz ve gelecekteki görüntü için bir şablon hazırlamanız gerekir. Bu arada, bunu nasıl yapacağınızı öğrenirseniz, bu tekniği diğer birçok görev için kullanabilir ve Vkontakte'de inanılmaz resimler oluşturabilirsiniz. Yakında neden bahsettiğimi anlayacaksın.
Öyleyse, bir iletişim açalım. Vkontakte gönderilerinin standart boyutlarını ararsanız, 200x500 ve 700x500'ü göreceksiniz. Ancak cetveli kullanırsanız küçük resimlerin bu göstergelere karşılık gelmediğinden emin olabilirsiniz. Hizmet, indirirken bunları sıkıştırır.

Ava'daki resim ile her şey böyle, gerçekten 200x500.

Gönderim farklıdır.

Her durumda, ihtiyacınız var veya şablonumu indir veya kendi ekran görüntünüzü alın. İkinci seçeneği seçmenizi tavsiye ederim. Neden? Böylece farklı görevler için şablonlar oluşturabilirsiniz. Örneğin, ana sayfanızda görüntülenen bir ürün galeriniz veya "Son Haberler" varsa.
Benim versiyonum sadece sabitlenmiş gönderiler için uygundur. En basit ve en popüler tasarım yöntemi.
Kendi grubunuzu veya fotoğraflı bir gönderinin en üste sabitlendiği herhangi bir grubu açın. Çizimimdeki gibi. Bu fotoğrafı farenin sağ tuşuyla tıklayıp "Farklı kaydet ..." ile de çekebilirsiniz. Ancak, sonuç olarak her şeyi doğru yapacağınızdan emin değilim. Denemek için zamanın var mı? Sonuçlarınızı yorumlarda paylaşın.

Diğerleri için adım adım talimatlar farklı olacaktır. Her şeyden önce, tarayıcıdaki görüntüyü %100 büyütün (Ctrl düğmesine basın ve fare tekerleğini hareket ettirin). Açıkçası bunun neden yapıldığını gerçekten anlamıyorum ama ilk denememde sırf ölçekten dolayı başarılı olamadım.
Şimdi PrtSc düğmesine basın. Sayısız F'den sonra klavyede en üst sırada yer alır. Üzerine tıkladıktan sonra hiçbir şey olmayacak. Her şey yolunda, 100 kez tıklamanıza gerek yok, Photoshop'u açın.
Ctrl + V tuşlarına basın, böylece ekranınızı programın çalışma alanına gireceksiniz. Şimdi Dikdörtgen Seçim Aracını alın ve sol blok üzerinde çalışın.

Görüntünün kenarı boyunca düz olarak sürün. Aşağıdaki resimde başarılı olmamalısınız. Bu doğru değil.

Kesinlikle kenar boyunca hareket edin.

İmleci dikdörtgenin sol üst köşesinden tutun ve sağ alt köşeye taşıyın. Büyüteçle kafanızı kandırmamak için Alt tuşu ve fare tekerleği ile büyütmeyi kullanın.

Şimdi Ctrl+J'ye basın. Böylece seçilen parçayı yeni bir katmana aktaracaksınız, arka planın üzerinde görünecektir.

Aynı şey avatar için de yapılmalıdır. Yeni bir katman seçin ve taşıyın (Ctrl + J)

Yeni bir katmana geçtiğinizde, az önce oluşturduğunuz arka plan değil, arka plan etkin olmalıdır. yandığından emin olun.
O zaman arka plandan kurtulabilirsin. Bu katmanın yanındaki kilide tıklayın, bu, onu değiştirmenize izin verecektir.

Katmanı masaüstünden normal bir dosya gibi çöp kutusuna sürükleyin.

Bununla bitti. Şablon oluşturuldu.
Grup için benzersiz görüntü
Geçenlerde hakkında bir makale yazdım. Yanlış açma ve boyutla daha fazla çalışma, en havalı resmin kalitesini önemli ölçüde azaltabilir, ilgileniyorsanız, blogumda bununla ilgili bir makale okuyabilirsiniz.
Ana fotoğraf olarak kullanacağımız fotoğrafı sürükleyin.

Yanlış yansıtır.

Aynı saçmalığa sahipseniz, onu en üstteki yapın. Ardından, her ikisinin de vurgulanması için Katman 1 ve Katman 2'ye Alt-tıklayın.

Sağ fare düğmesi ve ilgili seçenek ile birleştirilmeleri gerekir. Bu durumda daha fazla çalışmamız daha uygun olacaktır. Önce avatar için, sonra da gönderi için fotoğrafı üst üste bindirip kesmeniz gerekmez.

Ctrl tuşuna basarsanız ve ardından az önce oluşturduğunuz katmanın küçük resmine tıklarsanız. Karıncalar yeni katmandaki nesnelerin kenarları boyunca koşar, bu da size alttaki resmi nasıl koyacağınızı söyleyecektir. Ctrl+D tuşlarına basarak bunları kaldırabilirsiniz. Şimdi iç kısımda bulunanlar daha sonra VK'ya eklenecektir.

Fotoğrafı hareket ettirmeye başlarsanız, koşan karıncalar da onunla birlikte "gidecektir". Kılavuzları ayarlamanızı tavsiye edebilirim. Onlarla nasıl çalışacağınızı bilmiyor musunuz? Bu videoyu izle.
Her şeyi olması gerektiği gibi ayarladıktan sonra bir sonraki adıma geçebilirsiniz. Aynı etkiyi elde etmek için iki seçenek göstereceğim. İlki basit. Üst katmanda sağ tıklayın ve "Create Clipping Mask" seçeneğini seçin.

Ama ikincisini seviyorum. O daha hızlı. Alt tuşuna basın ve imleci iki katman arasında hareket ettirin, görsel olarak değişecektir. Ardından sol tıklayın.

Sonuç bu fotoğraf.

Her parça, Kırpma aracı kullanılarak kesilebilir ve ardından bir jpeg olarak kaydedilebilir. Doğru fotoğraf avatar olarak eklenir. Soldakini normal bir giriş olarak ekleyebilir ve ardından sabitleyebilirsiniz.
Zor değil ama sorun yaşarsanız, okuyucunun fotoğrafınıza nasıl tıklatılacağını ve siteye nasıl yönlendirileceğini ayrıntılı olarak anlattığım bu serinin üçüncü gönderisini okumanızı tavsiye edebilirim.
