Всплывающая галерея jquery. Постоянно обновляющаяся база плагинов jQuery для фото, видео и медиа галерей Инструменты для создания красивых изображений с помощью CSS фильтров. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Since usually the best galleries are created in jQuery, we’ve mainly focussed on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it’s up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. But on other hand, if it’s a freelance job, maybe it’s worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you aren’t as skilled or it’s time consuming – definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image SlideshowsBelow you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider 5. Sequence JS (Free)
Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)
Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)
Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image GalleriesIn this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let’s dig in.
10. Galleria





This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

LayerSlider Responsive jQuery Slider Plugin.
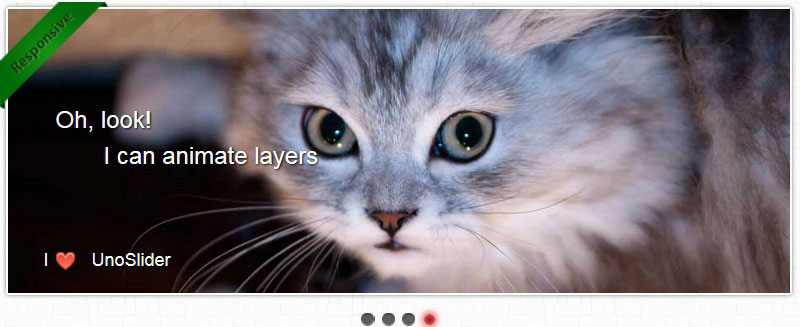
22. UnoSlider

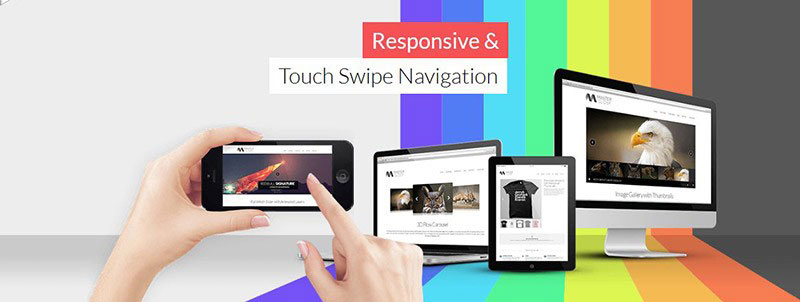
Master Slider – jQuery Touch Swipe Slider
24. Wow Slider

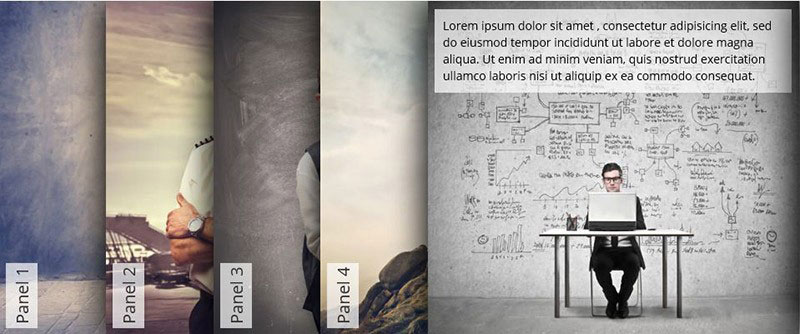
Accordion Slider – the best jQuery accordion slider on the market.
27. Fotorama image slider
It is a simple way to show your pictures or images, but powerful enough to blow you away. It’s free to use. Check it out .
28. All in One Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It’s simple and at the same time an excellent free option.
I’m sure you will like it as much as I do. Check the live preview and download option .
30. RhinoSlider
Rhinoslider slider- The most flexible slider
34. MightySlider



Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider
Pgw slider is a jQuery slider,\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
42. Gridder
Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3
Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution
JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
45. Multimedia Portfolio 2
Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it’s easy to use.
This slider is best suitable for showcasing products, services, and even news.
46. jQuery Virtual Tour
jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It’s a great plugin that is worth looking at.
47.jQuery Vertical News Slider
Vertical News slider – jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It’s responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery
HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions


I have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. There’s something for every situation here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it’s really amazing what it can do, especially for free, so it’s a win-win situation.
And you definitely should not forget Slidea . Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
В нашей коллекции скриптов вы сможете найти небольшие, но очень полезные и функциональные плагины для своего сайта. Обращаясь к средствам jQuery Gallery , легко организовать галерею цифровых фотографий с приятным дизайном, с возможностью прокрутки, масштабирования, просмотра миниатюр и со множеством других полезных функций. Имеются как строгие решения для профессиональных сайтов, так и яркие, с анимацией и другими спецэффектами — для развлекательных проектов.
С помощью средств jQuery изображения можно просматривать, не перезагружая страницу и не увеличивая поток трафика. Представленные плагины позволяют оптимизировать подгрузку изображений в реальном времени, представить галерею в удобном и приятном для пользователя виде. Благодаря удобству настроек и множеству доступных решений ваша собственная jQuery-фотогалерея может теперь выглядеть точно так, как вы пожелаете. Представленные скрипты протестированы на разных платформах и отличаются прекрасной совместимостью.
1. jQuery галерея с эффектом перелистывания страницыПодобное решение можно использовать для вывода последних статей в блоге либо для презентации товаров.
Уникальный способ отобразить ваши фотографии в виде jQuery необычной галереи.
3. jQuery галерея изображений для товара, плагин «slideJS»jQuery плагин отлично подойдет для реализации страницы продукта с несколькими изображениями. Переход между изображениями может осуществляться с помощью миниатюр, либо с помощью стрелок навигации.
Изображение увеличивается при наведении на него курсора мыши.
5. Элегантная Lightbox галерея «ppGallery» 6. Мини-галерея jQuery «Touch-Gallery» 7. Новая jQuery галерея с миниатюрамиПрофессиональная jQuery галерея 2011 года.
8. jQuery плагин «Nivo Zoom»Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
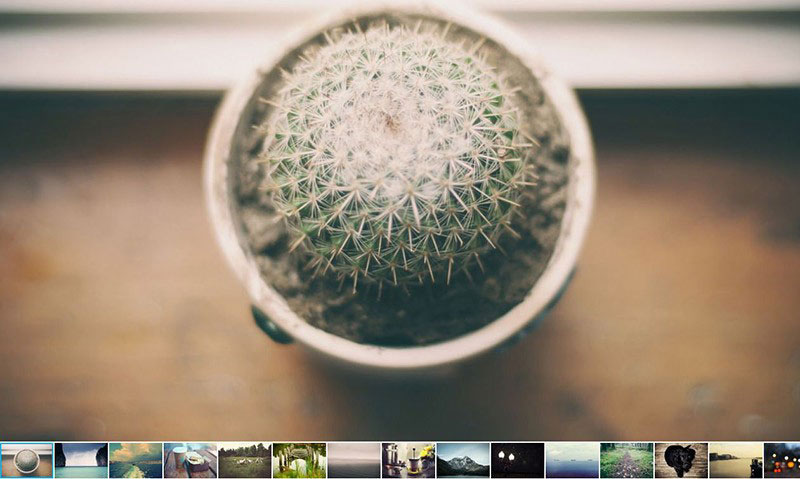
9. jQuery галерея «3d Wall Gallery»Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
11. Необычное отображение изображений в jQuery галерееС помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
12. Плагин jQuery галереи «MB.Gallery» 13. jQuery галерея, растягивающаяся на весь экранПлагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
14. Легкая jQuery галереяПлагин автоматически сканирует папку и создает уменьшенные копии изображений.
16. Стильная галерея с использованием библиотек jQuery и RaphaelИнтересный эффект при наведении курсора мыши на миниатюру.
17. Новая версия jQuery плагина «Supersized» версия 3.1Совсем недавно я уже упоминал об этом jQuery решении для создания полноэкранных галерей. Сегодня хочу вам представить последнюю версию этого профессионального плагина. Скрипт полностью переписан, сейчас галерея работает еще быстрее, при этом добавлены некоторые интересные настройки, например, навигация с помощью клавиатуры, изменяемая скорость смены изображений, размер экрана и другие.
18. jQuery плагин «Galleria 1.2.2»Новая jQuery галерея для ваших проектов.
Галерея выплывает на странице по нажатию на кнопку. Миниатюры отображаются вокруг увеличенного изображения. Можно управлять автоматической сменой изображений. Используемые технологии: jQuery, CSS, PHP.
20. Плагин «Timer Gallery»jQuery галерея. Реализована автоматическая смена слайдов и прокрутка миниатюр, если их слишком много.
Плагин галереи изображений на jQuery.
22. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
23. javascript галерея с 3D эффектом 24. Галерея «jQuery morphing gallery»Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
25. jQuery плагин «Galleria 1.2.3» 26. jQuery галерея изображений «Image Wall»Оригинальная галерея в виде разбросанных по экрану миниатюр различных размеров, стилизованных под картины. При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
27. CSS3 галереяИнтересный эффект при наведении.
28. Галерея с миниатюрами «TN3 Gallery»jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Сетка изображений «Grid-Gallery»Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
30. jQuery галерея «Swap Gallery»Легкая галерейка jQuery в несколько строк кода.
На демонстрационной странице представлено несколько вариантов выпадающих мега меню, в различных стилевых оформлениях. В этом меню можно настраивать: эффект выпадения, скорость выпадения, а также делать выбор между выпадением по клику или по наведению мышки на пункт.
31. Галерея изображений jQueryjQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Изображение и его миниатюры выполнены в виде кругов.
33. jQuery плагин портфолио фотографа «Portfolio Image Navigation»Оригинальное javascript решение для оформления портфолио фотографа. Навигация между изображениями осуществляется с помощью стрелок Вверх/Влево/Вправо и при помощи мини-квадратов (имитация перемещения в 2D пространстве). Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
34. Плагин «jmFullZoom»Плагин для просмотра изображений, растягивающихся на весь размер окна браузера. Можно использовать для показа работ из портфолио.
35. Фото-картаГалерея интегрированная с Google картой. Можно развернуть на весь экран, нажав на иконку в правом нижнем углу. Отлично подойдет для туристических сайтов.
36. Галерея изображений с миниатюрамиjQuery галерея с миниатюрами.
37. jQuery галерея «Galleriffic»Слайд-шоу с миниатюрами.
38. jQuery CSS3 плагин «Wave Display Effect»Волнообразное представление изображений и содержимого на странице. При нажатии на миниатюру все изображения увеличиваются и появляется их название. При еще одном нажатии раскрывается блок с описанием фотографии.
Много вариантов отображения и настроек.
42. Plogger 43. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптовКрасиво выглядит и отлично работает во всех современных браузерах
Можно управлять автоматическим показом слайдов (старт/стоп), переключение слайдов с помощью стрелок клавиатуры, автоматическое постраничное разбиение названий слайдов, если их много, поддерживается несколько галерей на одной странице, подписи к слайдам, поддержка API и возможность создавать свои эффекты перехода слайдов
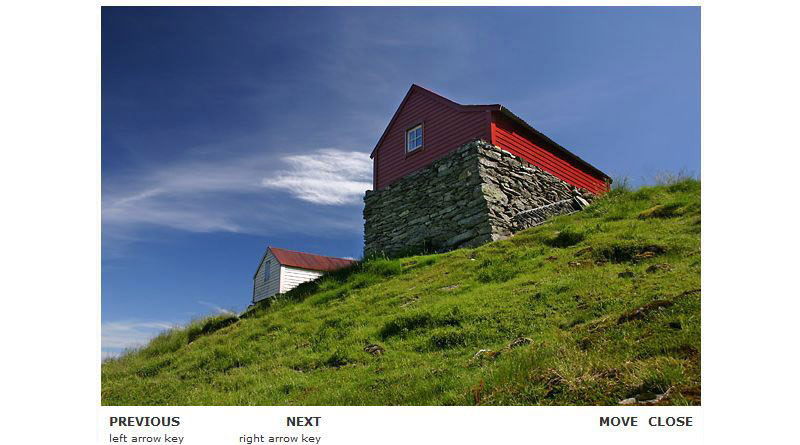
46. Галерея в виде стопки фотографийВот так должен будет выглядеть результат галереи, которую мы с вами создадим. Вы можете посмотреть демо и при желании скачать уже окончательный результат галереи.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap SliderBootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview SliderProduct Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.

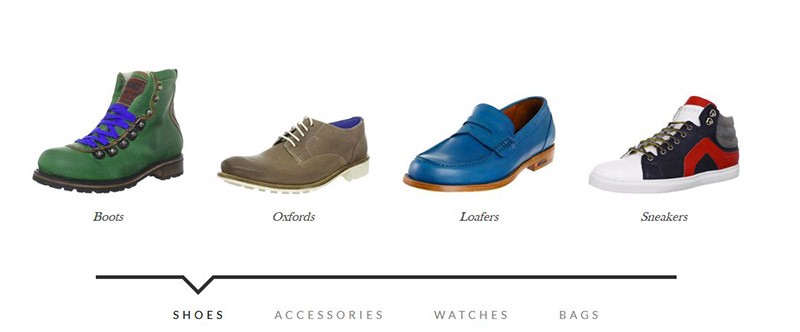
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.

Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.

Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.

Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.

Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.

Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.

Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.

Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.

PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.

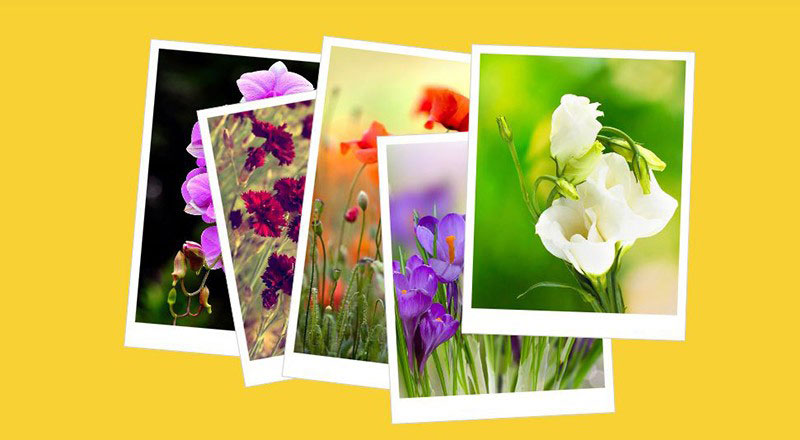
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.

Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.

Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.

Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.

Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.

Установка и настройка
Во многих случаях красивую фотогалерею на сайте можно сделать при помощи карусели с миниатюрами, которые открываются по клику в большом окне. Для создания такой галереи достаточно только средств HTML и CSS (см., например, статью Создание фотогалереи в Photoshop ), но значительно больше возможностей дает применение плагинов бесплатной библиотеки jQuery . Для примера, рассмотрим фотогалерею AD Gallery , разработанную шведским программистом Anders Ekdahl .
Эта фотогалерея позволяет выбрать несколько вариантов смены изображений, выводит шкалу с миниатюрами-превьюшками и текст под картинками, имеет режим слайд-шоу, а также множество других полезных функций. Плагин корректно работает в большинстве браузеров, включая IE 7, 8 и др. Один из вариантов фотогалереи AD Gallery показан ниже (пример, как всегда, рабочий):
Установка фотогалереи AD GalleryСначала создадим на сайте новую папку и назовём её ad-gallery . Затем скачиваем архив и распаковываем его в созданную папку. У нас получится в ней два js-скрипта, файл стилей CSS и несколько вспомогательных изображений.
Далее необходимо добавить в заголовок страницы с будущей фотогалереей внутрь тега ... следующие строчки, указывающие пути к нашим новым файлам, и небольшой JavaScript для инициализации AD Gallery :
$(function() {
var galleries = $(".ad-gallery").adGallery();
});
Важное замечание:
если на вашем сайте используется несколько плагинов jQuery
, то удобнее перенести файл jquery.js (желательно последней версии) в корневую папку, чтобы не загружать его несколько раз. В этом случае, строка обращения к нему будет выглядеть одинаково для всех плагинов. В частности, для нашего примера получается так:
Не рекомендуется использовать на одной странице несколько разных версий jQuery
, чтобы они не конфликтовали друг с другом. При этом обязательно проверяйте работу плагинов с установленной версией jQuery
, так как не все версии взаимозаменяемы.
Для размещения изображений (больших - big.jpg и миниатюр - small.jpg) используется неупорядоченный список, вложенный в несколько тегов . Для нашего примера с пятью картинками HTML-код выглядит следующим образом:
Насчет значений "дивов" можете не особенно волноваться и просто скопировать весь контейнер, размещая ваши изображения в теги . Количество изображений, помещенных в них, может быть любым. Обратите внимание на способ вывода надписей под увеличенными картинками: атрибут title задает общее название, а alt - развернутое описание. Для реализации ссылки-картинки используется атрибут longdesc (третье изображение).
Как видим, установка фотогалереи AD Gallery , как, впрочем, большинства плагинов jQuery , очень простая и не требует особых знаний в программировании.
Настройка параметров фотогалереи AD GalleryБольшинство настроек внешнего вида фотогалереи AD Gallery выполняется с помощью правил CSS в файле jquery.ad-gallery.css . Основные из них снабжены русскими комментариями и не имеют каких-либо особенностей, то есть сложностей.
Анимацию и другие параметры можно изменять в файле jquery.ad-gallery.js
. Для этого откройте его в редакторе или в Блокноте и в самом начале увидите строчки с комментариями. Изменяя значения параметров и просматривая результат в браузере, можно настроить работу фотогалереи в соответствие с вашими задачами. Например, строчка
effect: "slide-hori", // эффекты слайд-шоу: "slide-vert", "fade", "resize", "none","slide-hori"
определяет один из пяти вариантов переходов при смене картинок.
Размеры окна фотогалереи определяются автоматически в соответствие с самым большим изображением. Поэтому желательно, чтобы картинки не очень отличались по высоте, иначе остается много пустого места.
Фотогалерею AD Gallery удобно использовать при небольшом количестве картинок. Если же ваша коллекция состоит из сотни-другой изображений, то ждать, когда все они прокрутятся, слишком утомительно, и не всякий пользователь "долетит до середины Днепра". К сожалению, в AD Gallery не предусмотрен ползунок для быстрого перемещения по миниатюрам. Поэтому для больших фотогалерей рекомендую использовать другой плагин jQuery - PP Gallery , о котором рассказано в следующей статье .
О других программах создания на сайте фотогалерей, каруселей изображений и слайд-шоу смотрите в и в разделе "




