Pokročilý vizuální editor TinyMCE Advanced. Pinegrow WP - webový editor pro tvorbu WordPress šablon
*Vizuální editor můžete připojit v sekci "Pluginy" konzole.
zapojit TinyMCE Advanced přidává k standardní editor přídavná tlačítka k formátování textu. Tady jsou některé z nich:
- Velikost písma
- Typ písma
- Barva pozadí
- Funkce vyhledání a nahrazení textu na stránce
Můžete také vypnout automatické mazání prázdné řádky.
Můžete přidat nebo odebrat tlačítka nastavení z panelu nástrojů a uspořádat je v požadovaném pořadí.
Nastavení editoru se nachází v konzolové sekci "Nastavení" - "TinyMCE Advanced".
Nastavení pluginu

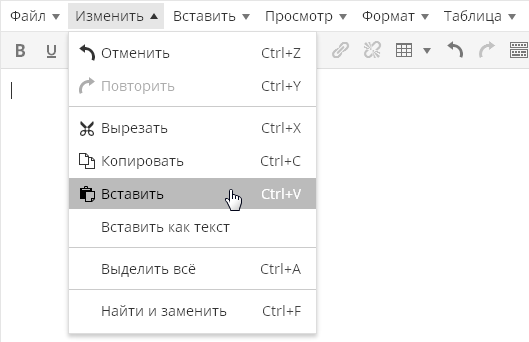
Nastavení pluginu se nachází v "Nastavení - TinyMCE Advanced". Nebojte se, že plugin není přeložen do ruštiny – samotná tlačítka ve vizuálním editoru TinyMCE jsou téměř všechna přeložena do ruštiny, takže nemusíte umět anglicky. Ano, a kočka zde plakala nastavení - ve skutečnosti stačí přetáhnout potřebná tlačítka na panel nástrojů vizuálního editoru pomocí myši. Ano, a to není povinné - téměř vše je duplikováno v nabídce editoru:

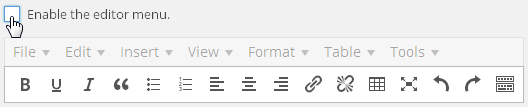
Mimochodem, nabídku lze deaktivovat prvním nastavením pluginu:

Sama tlačítka anglický jazyk, ale je snadné pochopit, co znamenají:

Jak vidíte, vše v nastavení pluginu je v angličtině, ale při úpravě příspěvku jsou všechny anglické nápisy automaticky přeloženy do ruštiny. I když vám něco není jasné – hodili tlačítko na panel, uložili nastavení, přepnuli na úpravu záznamu a podívali se, co znamená to či ono tlačítko.
Není dobrý nápad přidávat všechna možná tlačítka na panelu nástrojů, protože tolik tlačítek nikdy nebudete potřebovat. Kromě toho je lepší odstranit některá tlačítka z těch, která již jsou. Jak jednodušší editor- tím pohodlnější a efektivnější je použití.
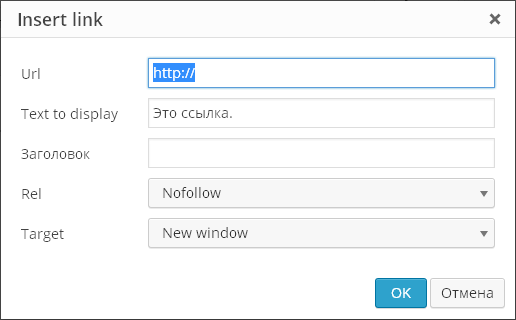
Tlačítko Najít a nahradit vyvolá následující dialog:

Možnost výběru písma a jeho velikosti:

Také velmi užitečná funkce, která vám umožňuje formátovat text vašeho článku tak, jak se vám líbí, aniž byste museli upravovat styly šablony.
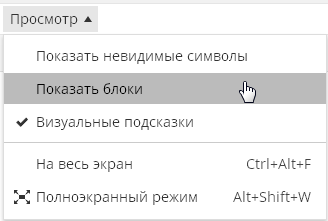
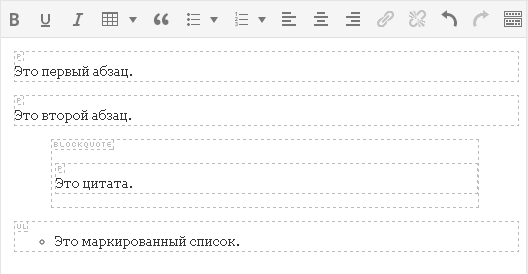
K dispozici je také funkce "zobrazení bloků":

Umožňuje vám vizuálně vyhodnotit, jak je váš text navržen. To je důležité, protože ve vizuálním editoru je často velmi obtížné pochopit, jak je ten či onen text navržen. Nebo odkud se berou další odrážky v nějaké části textu:

V editoru WordPress se značky zalomení odstavců a řádků umísťují automaticky a vy je vůbec nevidíte. Jakýkoli text, po kterém stisknete "Enter", se přenese do značek odstavce, které neuvidíte, ani když přepnete na kartu "Text" vizuálního editoru.
Někdy toto chování editora způsobí naprosté otupělost. Například na tomto snímku obrazovky můžete vidět, že text převzatý do značek
automaticky se ukázalo, že jsou stále zabalené a ve značkách odstavcůMimochodem, plugin TinyMCE Advanced vám umožní vidět skutečný zdrojový kód vašeho textu, bez ořezaných značek. Chcete-li to provést, v nabídce „Nástroje“ vyberte položku nabídky „Zdrojový kód“:
Tato funkce vám umožní vidět skutečný zdrojový kód vašeho článku, nikoli ten, který vidíte přepnutím na kartu „Text“. Například na kartě „Text“ může kód vypadat takto:
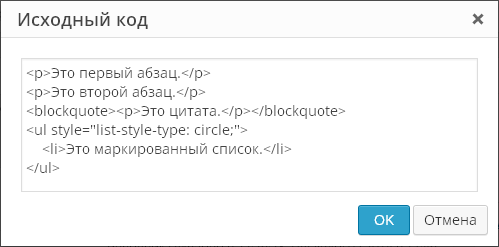
A když použijete funkci "Zdrojový kód", uvidíte:
To znamená, že váš text uvidíte s již umístěnými značkami odstavců. A to bude přesně ten kód, který se zobrazí ve vašem publikovaném příspěvku na webu.
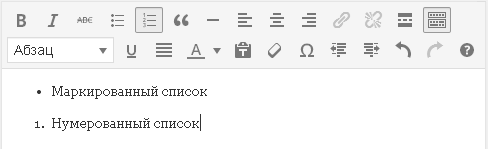
Plugin také rozšiřuje možnosti vkládání standardních seznamů. Ve výchozím editoru je pouze jedno zobrazení seznamu:
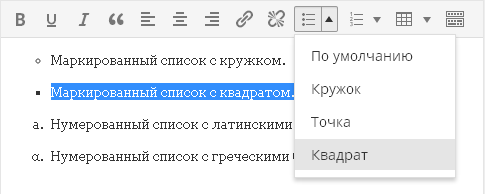
Plugin umožňuje vkládat seznamy různých typů:
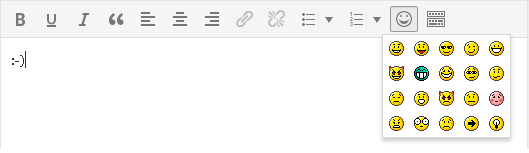
Tlačítko Vložit emotikony:
Vtipné tlačítko, které vám umožní vyhodnotit, jak bude emotikon vypadat v publikovaném příspěvku, protože ve vizuálním editoru se emotikony budou stále zobrazovat v textová forma. Nezapomeňte přejít do "Nastavení\Psaní" a zaškrtnout políčko "Převést emotikony jako 🙂 a 😛 na obrázky".
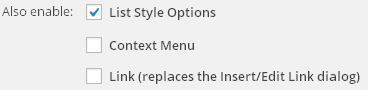
Nyní stojí za zmínku nastavení, která jsou pod panelem pro výběr nepoužívaných tlačítek:
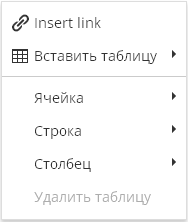
Ve výchozím nastavení pouze možnost " Možnosti stylu seznamu“, který obsahuje pokročilé možnosti pro vkládání seznamů, které jsou popsány výše. možnost " kontextová nabídka" zahrnuje kontextová nabídka plugin, který se volá po stisku pravého tlačítka myši v editoru:
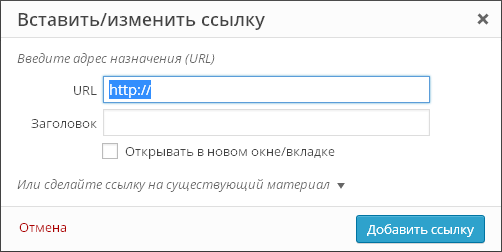
možnost " Odkaz (nahrazuje dialogové okno Vložit/Upravit odkaz)» odkazuje na dialog pro vložení odkazu. Ve výchozím nastavení tento dialog vypadá takto:
Plugin jej může nahradit tímto:
To znamená, že dialog pluginu umožňuje pouze nastavit pro odkazy a vše ostatní je ve standardním dialogu pro přidávání odkazů. Ať už tuto funkci pluginu potřebujete nebo ne, rozhodněte se sami.
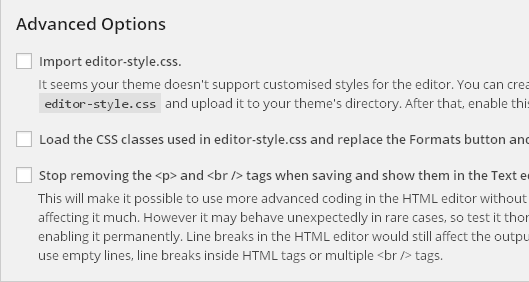
Poslední částí nastavení pluginu jsou „pokročilá“ nastavení:
Načtěte třídy CSS používané v editor-style.css a nahradit tlačítko a podnabídku Formáty — danou funkci Prihod.ru není podporován.
Přestaňte odstraňovat
A
tagy při ukládání a jejich zobrazení v textovém editoru — Nejnovější nastavení pluginu způsobí, že editor zobrazí značky zalomení odstavce a řádku na kartě Text. To znamená, že při úpravě příspěvku bude vše stejné, ale na kartě "Text" uvidíte úplné označení html. Editor však bude stále divný svým automatickým formátováním. Zde je například kód:
Po přepnutí na „Vizuální“ a zpět na „Text“ se změní na:
To znamená, že editor odstranil jeden konec řádku a zbývající dva konce převedl do značek odstavce. Ale po uložení stránky vše
bude ztraceno.Když ale toto nastavení povolíte, WordPress přestane „žrát“ prázdné řádky, které vložíte tlačítkem Enter v režimu vizuálních úprav. Editor vloží kód na místo prázdného řádku
a při ukládání jej nesmaže, i když je takových řádků na stránce mnoho.Článek je převzat odtud a mírně doplněn 🙂
Zobrazeno (4251) krát
Vážení čtenáři, dnes budeme hovořit o pohodlí psaní a navrhování blogových článků. Konkrétně o pluginu pro WordPress TinyMCE Advanced.
Proč potřebujete normální vizuální editor WordPress
Možná jste si již vzali rady z článku a své příspěvky pište přes něj. Nebo jsi ji možná neměl rád. Ano, a existují různé situace, kdy to není možné použít a potřebujete napsat článek prostřednictvím panelu administrace blogu pomocí vizuálního editoru (WYSIWYG - „Co vidíte, to dostanete“).
WordPress má vestavěný standardní vizuální editor, který není dostatečně funkční a snadno se používá. Vypadá to takto:
Role vizuálního editora v životě bloggera je obrovská: každý potřebuje navrhovat články krásně, úhledně a pohodlně pro vizuální vnímání. Práce s blogem by navíc měla být radostí, což znamená, že editor by měl být pohodlný a snadno ovladatelný a jeho funkčnost by měla být intuitivní.Obecně se dnes naučíme, jak nainstalovat běžný vizuální editor na WordPress a pomůže nám s tím plugin TinyMCE Advanced.
Vizuální editor WordPress nefunguje?
Pokud vám z nějakého důvodu standardní vizuální editor vůbec nefunguje, nebojte se, nepotřebujete ho. Přejděte rovnou k instalaci pluginu TinyMCE Advanced, který vám poskytne pokročilý plnohodnotný vizuální editor ve WordPressu.
Instalace pokročilého pluginu TinyMCE pro WordPress
Instalace je standardní. Nejpohodlnější je zkopírovat název pluginu " TinyMCE Advanced» pro vyhledání pluginů a instalaci. Můžete si také stáhnout plugin TinyMCE Advanced z oficiálních stránek WordPress. Pokud nevíte, jak jej nainstalovat, naučte se .
Nastavení pluginu
Jak zakázat WordPress Visual Editor
Pokud jste najednou dobří v html a editor vás obtěžuje jen svými chybami a závadami, možná ho budete chtít vypnout. Ve WordPressu se to dělá takto: přejděte do sekce "Uživatelé", vyberte svého uživatele a uvidíte, že úplně první položkou nastavení je zaškrtávací políčko "Zakázat vizuální editor". Zaškrtněte políčko a editor se již nebude zobrazovat.
Funkce a výhody TinyMCE Advanced Editor
Po dokončení nastavení editoru otevřete jakýkoli článek a radujte se! Nyní to již vypadá jako seriózní editor, jako je MS Word. Vizuální editor TinyMCE Advanced pro WordPress má spoustu funkcí, které vám pomohou stylizovat články tak, jak chcete. Uvedu ty hlavní:
- Formátování textu jedním kliknutím: tučné, kurzíva, podtržení atd. Nezapomeňte nejprve vybrat část textu, kterou chcete formátovat.
- Zarovnejte text doleva, doprava, na střed a na šířku.
- Přidávání odrážkových a číslovaných seznamů
- Styly pro odstavce a nadpisy
- Citáty a zkratky
- Přidávání a úprava mediálních souborů
- Výběr barvy, velikosti a typu písma
- Výběr pozadí pro text
- Práce s tabulkami
To jsou jen některé z funkcí vizuálního editoru TinyMCE. Kompletní seznam funkcí s popisem jejich práce najdete v následujícím článku. Instalace pluginu TinyMCE Advanced pro WordPress a zvládnutí těchto nástrojů vám umožní rychle a přesně formátovat jakýkoli článek na blogu. V příštím článku budu podrobně mluvit o všech jeho vlastnostech a funkcích.
Vývojáři WordPressu neustále pracují na nových funkcích pro vylepšení tohoto redakčního systému. Nejprve se ale tyto funkce uvolní jako rozšíření, která se vyvinou samy, mimo jádro WordPressu, a teprve poté se stanou součástí systému. Jednou z takových budoucích funkcí je plugin Front-end Editor, který si můžete nainstalovat na svůj web hned teď.
Problémy s výchozím vizuálním editorem WordPress
Na tento moment, pro vytváření příspěvků ve WordPressu rozhodně musíte přejít do standardního vizuálního editoru kliknutím na tlačítko „Přidat“ v horní části obrazovky nebo výběrem příslušné položky v administračním panelu. S touto metodou jsou spojeny některé problémy. Nejprve musíte opustit hlavní stránku a načíst novou. Za druhé, upravený obsah se bude poněkud lišit od toho, jaký bude skutečný výstup článků.
I když se vizuální editor WordPress nazývá WYSIWYG (co vidíte, to dostanete), jeho obsah nevypadá jako na vašem webu – v rámci vašeho motivu.
Samozřejmě si vždy můžete zkontrolovat, jak bude upravený obsah příspěvků skutečně vypadat, kliknutím na „Zobrazit“ a přechodem na domovská stránka tvoje stránka. Problém je ale v tom, že jakékoli úpravy budete muset provést poslepu, přes admin panel, a pak se vrátit k tomu hlavnímu. To vše je celkem jednoduché, ale zabere to spoustu času, zvláště pokud musíte pracovat s velkým množstvím příspěvků.
Použití Visual Front-end Editoru
Instalace bezplatný plugin Front-end Editor, získáte možnost vytvářet a upravovat příspěvky přímo na vašem hlavním webu. Už nemusíte chodit na stránky, abyste mohli vytvářet a upravovat příspěvky, a pak se vracet na web, abyste zkontrolovali jejich výstup na stránce.
Vytvořte stránku nebo článek
Obvykle vás kliknutím na tlačítko Přidat přesměrujete do editoru wysiwyg na hlavním panelu WordPress. Plugin Front-end Editor vám umožňuje zůstat na hlavním webu a umožňuje vytvořit stránku přímo na něm. Jednoduše zadáte požadovaný název tam, kde je napsáno „TITLE“, a obsah na místo nápisu „Stačí napsat ...“. Pokud na tento nápis jednou kliknete, zobrazí se trvalý odkaz na stránku, který lze ve vyskakovacím okně změnit.
Vytváření příspěvků pomocí Front-end Editoru je podobné, ale s možností přidat kategorii. Chcete-li to provést, klikněte na místo, kde se ve vaší šabloně zobrazují nadpisy. Poté se před vámi objeví okno, ve kterém můžete označit potřebné kategorie pro příspěvky a také vytvořit nové a vybrat pro ně nadřazené kategorie.
Přidávání obsahu
Když kliknete kamkoli do pole pro zadání obsahu záznamů, zobrazí se před vámi tlačítko. Přidat blok". Umožňuje umístit bloky, ve kterých se provádí výstup. různého obsahučlánky. Mezi tyto bloky patří:
Pokud tyto bloky umisťovat nechcete, můžete začít psát. Chcete-li znovu zavolat výstup tlačítka Přidat blok, stačí provést zalomení řádku. Kromě toho můžete kterýkoli z bloků odstranit a také jej vyjmout a vložit jinam, pokud má nějaký obsah. Vezměte prosím na vědomí, že bloky, které zůstanou bez obsahu, budou nakonec vypadat jako prázdná místa na hlavním webu.
Formátování textu
Při vytváření článků můžete kdykoli formátovat textový obsah. Chcete-li to provést, jednoduše vyberte požadovanou větu nebo ji vytvořte dvojklik na správné slovo. Poté se zobrazí malé okno, kde můžete vybrat následující typy formátování:
- Tučné písmo;
- Kurzíva;
- Přeškrtnutí;
- Odkaz;
- Citát;
- Nadpisy H2 a H3.
Bohužel plugin nemá jiné typy formátování, ale pro rychlou opravu záznamů to docela stačí. Navíc vám nic nebrání přejít do standardního vizuálního editoru WordPress, který má rozšířenější seznam značek.
Připojení médií
Když do textu článků přidáte blok s mediálními soubory, otevře se vám knihovna, kde můžete vybrat stávající soubory nebo nahrát nové. Tento standardní obrazovka přidávání mediálních souborů do wordpressu, aby měl vše požadované funkce, jako jsou: vytvoření galerie, nastavení náhledu obrázku, vložení z adresy URL, nahrání souborů, změna nastavení obrázku.
Po vložení obrázku na něj můžete kliknout a nastavit zarovnání. Případně můžete vybrat tužku pro přístup k možnostem obrázku, které se zobrazí ve vyskakovacím okně. Podobně plugin umožňuje provádět úpravy v galerii obrázků.
Přepnutí na standardní vizuální editor
Díky možnostem, které plugin Front-end Editor přináší, lze většinu změn textu příspěvků provést přímo na hlavní stránce, s výjimkou SEO nastavení, stejně jako některé HTML tagy. Ale bez ohledu na to, kde se na webu nacházíte, vždy můžete přejít do pokročilého vizuálního editoru kliknutím na tlačítko „Upravit v admin“ v nabídce úprav příspěvku.
V případě, že se chcete vrátit ke změně obsahu záznamů přímo na hlavní stránce, stačí kliknout na „Zobrazit“. Tím se dostanete na příslušnou stránku, ale nebudete moci hned změnit obsah. Chcete-li pokračovat v opravě textu, budete muset kliknout na "Upravit" nebo "Upravit",
Ukládání a publikování
V nabídce úprav záznamů v horní části obrazovky je můžete uložit nebo publikovat. V tomto případě, bez ohledu na to, jakou položku vyberete, zůstanete ve stejném okně a obdržíte upozornění. Můžete tak nadále provádět změny v textu příspěvků a zároveň se dívat na výstup výsledku.
Jaká je budoucnost Front-end Editoru
Pravděpodobně jednoho dne bude tento plugin zabudován do WordPressu jako základní funkce. Do té doby jej můžete používat, abyste mohli mít skutečný režim wysiwyg nezávisle na nainstalovaná šablona. Výstup článků budete moci vidět tak, jak skutečně budou vypadat, protože je vytvoříte přímo na hlavní stránce webu. To vám ukáže, jak obrázky a textový obsah uvidí uživatelé, aniž by museli provádět zbytečné přechody, což jistě urychlí proces psaní příspěvků.
Závěr
Na rozdíl od velký počet Plusy, plugin Front-end Editor má několik nevýhod. V zásadě jsou s nimi spojeny nějaké chyby, které však nebrání jeho fungování. Existují například problémy s ukládáním a publikováním příspěvků, když jeden z standardní šablony WordPress, stejně jako drobné pády při změně obsahu. Ať už je to cokoliv, je to skvělý plugin, který vám může ušetřit obrovské množství času při vytváření obsahu a také vám poskytne skutečný wysiwyg zážitek.
Igore. Aktualizace: 27. prosince 2016 .
Dobrý den, milí čtenáři tohoto blogu! Je zřejmé, že funkcionalita editoru WordPress (jak jeho vizuální, tak textová část), standardně vestavěná, nestačí maximální pohodlí aniž by byl rozptylován dalšími pohyby těla.
Dnešní příspěvek je proto věnován pluginům WordPress, které rozšiřují možnosti tohoto nástroje, jelikož si s ním vývojáři dali záležet. Řeč bude především o TinyMCE Advanced, který nahradí nativní vizuální editor (záložka „Visual“), zejména od rané verze WP to ne vždy funguje správně a dává chyby.
A za druhé se podíváme na nastavení AddQuicktag, které dokáže do sekce „Text“ přidat chybějící sadu HTML tlačítek. Mimochodem, pro mě to byl tento plugin, který konečně naklonil misku vah ve prospěch použití textového editoru, protože s jeho pomocí můžete přidat téměř jakékoli znaky jazyka hypertextové označení(nejen značky).
TinyMCE Advanced plugin pro WordPress - nastavení a použití
Pokud tedy přes všechen ten „tanec s tamburínami“ ve WordPressu nefunguje vizuální editor, ale přesto se v budoucnu rozhodnete používat pouze záložku „Vizuál“, protože nemáte chuť ani čas se s tagy, pak zkuste zmíněný TinyMCE Advanced .
Dá se stáhnout z oficiálních stránek, odkud mimochodem doporučuji vzít si všechny potřebné pluginy. Nainstalujte rozšíření podle známého schématu (v najdete popis všech akcí s WP pluginy).
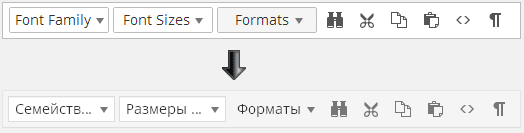
Pak v části "Nastavení" - "TinyMCE Advanced" najdete dva bloky (nahoře je aktuální sada tlačítek, která budou standardně nainstalována, a dole je "náhradní" arzenál):
Nastavení je drag and drop požadovaná tlačítka zdola nahoru. A naopak, pokud některé možnosti nepotřebujete, můžete je bezpečně umístit níže. Nabídku, která je ve výchozím nastavení povolena, můžete také zakázat jednoduchým zrušením zaškrtnutí políčka.
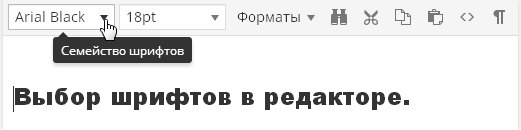
Pokud necháte nabídku aktivní, nemusíte alespoň zpočátku nic dále konfigurovat, protože funkčnost chybějících tlačítek naleznete v rozbalovacích seznamech sekcí nabídky. Na stránce vizuálního editoru to bude vypadat takto:
Řekněme, že pokud potřebujete podtrhnout text a požadované tlačítko není ve výchozím nastavení, lze tento nedostatek vyplnit, výběrem "Podtržené" z rozevíracího seznamu "Formát".. Přirozeně je třeba nejprve vybrat správné slovo nebo fráze:
Nebo můžete do textu vložit nějaký chemický vzorec. V tomto případě ve stejné sekci vyberte "dolní index" a použijte jej na symbol, který bude předmětem této akce:
Ve výchozím nastavení také není možnost "Zdrojový kód". Najdeme to v sekce "Nástroje" kliknutím na příslušný řádek:
Proč je to vůbec potřeba? Jde o to, že pokud pracujete ve vizuálním editoru, přejděte do oblasti HTML WordPress editor, pak , a někdy je to nutné. No, například formátujeme název některé podsekce článku:
Pokud nyní přejdete z karty „Vizuální“ na „Text“, bude obrázek vypadat následovně:
Po použití Tlačítka zdrojového kódu stejný fragment po přepnutí na kartu textového editoru najde chybějící značky:
Doufám, že je to jasné, pojďme dál. V zásadě je účel všech formátovacích tlačítek intuitivní, zejména proto, že plugin TinyMCE Advanced je velmi dobře přeložen do ruštiny. Když najedete kurzorem na libovolné tlačítko, jak v nastavení, tak v okně samotného pokročilého editoru, zobrazí se popisky.
Stačí říci, že TinyMCE Advanced vám umožňuje:
Z tohoto důvodu nemá smysl podrobně rozebírat všechny funkce. Zaměřím se pouze na ta výchozí tlačítka, která mohou začínajícím uživatelům způsobovat potíže, ale která mohou být velmi užitečná.
Pokud aktivujete tlačítko "Vložit jako text", veškerý zkopírovaný obsah bude vložen v čisté podobě. To se může hodit, pokud chcete doplnit to, co jste napsali, úryvkem, ze kterého jste zkopírovali wordový dokument a vložte jej bez formátování:
V případě potřeby stiskněte odpovídající tlačítko „Libovolný symbol“:
V zobrazeném dialogovém okně vyberte požadovaný znak, který bude vložen do okna editoru TinyMCE Advanced:
No, ještě jedna možnost, kterou vám pokročilý editor WordPress umožňuje použít, je s požadovaným počtem buněk vertikálně a horizontálně:
Pokud kliknete na ikonu otázky, dostanete seznam "horkých kláves" jako alternativní, který vám pomůže zobrazit znaky, které potřebujete.
Pokročilá nastavení TinyMCE
Toto rozšíření má několik dalších možností v nastavení, které jsem ponechal jako výchozí. Myslím, že velká většina také nepotřebuje změnu. Nemohu je ale úplně ignorovat, protože by to možná někdo mohl potřebovat.
Proto si tento aspekt trochu rozebereme. Takže pod hlavními možnostmi jsou tři bloky, první z nich je "Možnosti":
V zásadě je zde vše správně přeloženo do ruštiny a intuitivně srozumitelné. Pouze ve výchozím nastavení povoleno položka "Seznam nastavení stylu", který přináší zpestření tvorby odrážkových a číslovaných seznamů, což je docela užitečné pro všechny bez výjimky.
Jen jsem to zkusil aktivujte druhou položku shora, ale více se mi líbilo nativní kontextové menu stejného Chrome.
Volba "Alternate Link Dialog" umožňuje přidat tam atribut nofollow, ale to lze také provést přidáním odpovídajícího tlačítka, jak je uvedeno výše. Zde si tedy každý rozhodne sám, o kolik je to pohodlnější.
Poslední odstavec tohoto bloku vám umožní nahradit stávající velikost písma jedním ze zde uvedených.
Druhá jede blok "Další parametry":
Také ne úplně zbytečné nastavení. Například aktivovaná možnost "Vytvoření nabídky třídy CSS" umožňuje načíst soubory , které jsou obsaženy v souboru editor-style.css a slouží k zobrazení prvků umístěných na stránce editoru.
"Zachovat značky odstavce". Obvykle se při přechodu z textového editoru na vizuální editor a naopak značka odstavce p a značka spojovníku nejsou uloženy. Tato volba zachová celý hypertextový značkovací kód. Když ale tuto funkci povolíte, musíte být opatrní a nejprve otestovat správnost jejího fungování.
"Povolit vkládání zdrojový kód Snímky"- Tuto možnost jsem ani netestoval, protože je vhodná pouze pro nejmenší obrázky a také nefunguje v mém oblíbeném Google Chrome(přečtěte si o instalaci a nastavení tohoto prohlížeče).
No, třetí blok - "Řízení", kde můžete importovat a exportovat nastavení, zkontrolovat vylepšení editoru (která jsou však již ve výchozím nastavení povolena) a kdykoli obnovit výchozí nastavení:
Na konci této části článku velmi kvalitní video, které vám pomůže spolehlivěji vstřebat materiál na toto téma:
Přidání chybějících formátovacích tlačítek do textového editoru WordPress pomocí AddQuicktag
Myslím, že jsem již více než jednou zmínil, že na samém začátku mého podnikání v oblasti internetového blogování na WordPressu jsem byl frustrován kartou „Vizuální“, protože její použití způsobilo určité nepříjemnosti spojené s chybami při zobrazování obsahu stránky.
Proto jsem po několika neúspěšných pokusech o nápravu okamžitě začal ovládat textovou verzi (záložka Text) editoru WP, což urychlilo získání dovedností v praktickém vývoji hypertextového značkovacího jazyka (přečtěte si, co je HTML) .
Výchozí textová verze, stejně jako verze vizuální, však z hlediska funkčnosti kritice neobstojí, protože sada formátovacích tlačítek je velmi vzácná a pro pohodlnou práci při psaní článků zjevně nestačí. Mimochodem, akce tlačítek, která jsou standardně nastavena, jsem již popsal.
Z tohoto důvodu jsem začal hledat vhodný plugin, který dokáže rozšířit možnosti WordPress editoru a jeden jsem našel v osobě AddQuicktag. Toto rozšíření jsem si okamžitě oblíbil, protože umožňuje zadat libovolné znaky, které se vám líbí, pokud jsou platné ve vztahu ke kódu webové stránky.
Po instalaci AddQuicktag ( a kdy popis wordpressu TinyMCE Advanced jsem uvedl odkaz na materiál, ve kterém jsou veškeré informace o postupu instalace a vše možné akce s pluginy), přejděte na jeho konfiguraci:
Názvy tlačítek formátovacího panelu zadáváme tak, aby pro vás bylo pohodlnější je identifikovat. Můžete určit nadpis (popisek), který se zobrazí po uložení nastavení, když najedete na lištu formátování v okně editoru (není to však nutné):
K dispozici je také možnost „Přístupový klíč“ (hotkey), což není nic jiného než možnost definovat „horké klávesy“. Ale bohužel to z nějakého důvodu nefunguje, takže jsem například toto pole nechal prázdné.
Poté definujeme sériové číslo umístění tlačítka na panelu a vyplňte zaškrtávací políčka, z nichž každé odpovídá určitému typu záznamů. To znamená, že můžete určit, kam budou tlačítka formátování přidána:
- "Vizuální" - do vizuálního editoru WordPress;
- příspěvek - vlastně v záložce "Text" pro psaní článků na stránky příspěvků;
- strana - v textový editor při plnění obsahu statických stránek;
- příloha - pro připojení webových stránek;
- komentář – pro formulář pro komentáře, který uživatelům usnadní zadávání zpráv;
- upravit komentář - pro úpravu komentářů v admin panelu;
- widgety - k naplnění obsahem widgetu.
Zde ale musíme mít na paměti, že ve výchozím nastavení budou tlačítka fungovat pouze pro příspěvky, statické stránky a formuláře komentářů.
Pro ostatní případy potřebujete speciální hacky, které musíte umístit do souboru functions.php vašeho WordPress motivu (vše, co s tím souvisí, najdete v souborové zařízení a interakce enginu se šablonami). Ve většině případů však tato funkce stačí.
V zásadě lze zaškrtnout všechna zaškrtávací políčka, horší to rozhodně nebude. Chcete-li to provést jedním tahem, stačí zaškrtnout sloupec ✔:
Zde je příklad provedeného nastavení, které je při psaní příspěvků snad nejžádanější:
Plugin AddQuicktag vám umožňuje přidávat nejen tlačítka značek, ale také jakýkoli krátký kód, který často používáte na svých stránkách zdrojů. Navíc máte skutečnou příležitost doplnit funkčnost textového editoru umístěním fragmentu na panel prostý text nebo kód.
Například používám obsah podsekcí pro téměř každý objemný příspěvek, takže jsem si řekl, že by bylo vhodné umístit tento kus kódu na formátovací řádek a vložit jej jedním kliknutím:
Nyní, když přejdete do textového editoru a kliknete na tlačítko "div class="ogl"", šablona obsahu se objeví v editačním okně:
Zbývá mi pouze zadat nadpisy sekcí článku a uvést potřebné odkazy. Mimo jiné při psaní příspěvků často používám typografické uvozovky, proto jsem do panelu HTML editoru přidal toto formátování:
Malý člověk dokáže hodně.
Ahoj kolegové!
Existují dva způsoby:
1. Instalace pluginu
2. Instalace kódu do souboru functions.php.Pokud nejste silní ve znalostech php, html a css styly, pak je lepší použít již hotový plugin pro rozšíření možností wordpress editoru.
Rozšíření WordPress Editoru o plugin
Ultimate TinyMCE Plugin
Už asi čtyři roky používám plugin Ultimate TinyMCE, i když má méně stažení než jiné podobné pluginy.
Nevadí mi, že nebyl aktualizován déle než dva roky. Funguje skvěle, nekoliduje s ostatními.
Líbilo se mi to, protože to mělo možnost, která umožňuje vložit text na pozadí jiné barvy. WordPress však požadoval, aby vlastník pluginu tuto funkci odstranil.Plugin se snadno nastavuje a nevyžaduje mnoho znalostí. Doufám, že víte, jak nainstalovat nový plugin z ovládacího panelu wordpress.
Konfigurace Ultimate TinyMCE Plugin
Po aktivaci pluginu najděte na levé straně konzole záložku „Nastavení“ a klikněte na „Ultimate TinyMCE“.
Otevře dlouhá stránka s různými tlačítky, kterými rozšiřujeme možnosti WordPress editoru. Snímek obrazovky zobrazuje pouze část stránky.
Přidejte potřebné funkce do vestavěného vizuálního editoru WordPress a nezapomeňte uložit změny.
Neukázal jsem celou stránku, podívejte se sami. Hlavní je udělat správné nastavení. Ve sloupci „Povolit“ zaškrtněte políčko vedle požadované možnosti a ve sloupci „Výběr řádku“ zadejte řetězec editoru. Vizuální editor WordPress může mít pouze čtyři řádky.
Experimentujte a najděte umístění přidaných funkcí WordPress, které je pro vás výhodné.
Pokud výchozí vestavěný editor vypadá takto:
Po rozšíření možností editoru WordPress bude vypadat jinak:
Pokročilý plugin TinyMCE
Tento plugin je podobný předchozímu, jen s tím rozdílem, že má velké množství instalace a neustálé aktualizace.
Můžete jej nainstalovat z administračního panelu webu na kartě "Pluginy" ==> "Přidat nový".
aktivovat nainstalovaný plugin a na záložce "Nastavení" ==> "TinyMCE Advanced" přejděte do nastavení editoru WordPress.
(Kliknutím na obrázky zvětšíte.)
Všechna nastavení jsou v ruštině. Zda povolit nabídku editoru nebo ne, rozhodněte sami a poté vyberte požadované možnosti a nahraďte je v editoru. Obsahuje také čtyři řádky. Uložte změny a otestujte rozšíření editoru WordPress.
Nikolaj Ivanov byl s vámi.
OTÁZKY PIŠTE DO KOMENTÁŘŮ