jquery popup galerie. Neustále aktualizovaná databáze jQuery pluginů pro foto, video a mediální galerie Nástroje pro vytváření krásných obrázků pomocí CSS filtrů. javascriptová galerie pro prohlížení na mobilních zařízeních „PhotoSwipe“
Protože se obvykle nejlepší galerie vytvářejí v jQuery, zaměřili jsme se hlavně na posuvníky typu jQuery, ale existuje i několik jednoduchých galerií CSS.
Tato sbírka byla uspořádána do pěti hlavních kategorií, takže můžete snadno přepnout na preferovanou sekci. Než začneme, chtěli jsme vám říci, že je na vás, zda zvolíte bezplatné nebo prémiové řešení.
Našli jsme poměrně málo bezplatných kvalitních obrazových řešení, která se vám budou líbit. Samozřejmě, s prémiovými zdroji – byly zde některé galerie, které nás prostě uchvátily.
Stačí si projít kolekci a najít to nejlepší řešení obrazu pro vaše potřeby. Pokud se jedná o osobní projekt, určitě nebudete chtít utrácet žádné peníze. Ale na druhou stranu, pokud se jedná o práci na volné noze, možná stojí za to utratit trochu peněz, abyste na svého klienta skutečně zapůsobili a zároveň ušetřili spoustu času!
Myslím, že to, co navrhuji, je vždy se podívat na to, kolik času vám zabere úprava, instalace nebo nastavení bezplatného řešení. Pokud nejste tak zruční nebo je to časově náročné, rozhodně se podívejte na předem připravený kód a levné, ale vysoce kvalitní nástroje, jako jsou tyto.
Prezentace obrázků jQueryNíže najdete všechny nejlepší prezentace jQuery. Obvykle se v horní části webové stránky používají prezentace, které představují nejdůležitější části nejmódnějším způsobem.
1. AviaSlider 5. Sequence JS (zdarma)
Sequence je posuvník JavaScriptu založený na frameworku CSS.
8. Prezentace 2 (zdarma)
Slideshow 2 galerie obrázků
Slideshow 2 je třída JavaScriptu pro Mootools 1.2 pro streamování a animaci prezentace obrázků na vašem webu. Úplný seznam funkcí naleznete na jejich webových stránkách.
9. JavaScript TinySlideshow (zdarma)
Velmi jednoduché řešení posuvníku obrázků.
Tato dynamická JavaScriptová prezentace je lehký (5 kB) a bezplatný skript pro obrázkovou galerii / slideshow.
Můžete jej snadno nastavit na automatické zobrazení obrázků, nastavit rychlost posouvání, neprůhlednost miniatur nebo deaktivovat posuvník miniatur. Chtěl jsem ho zařadit do této kolekce, protože je tak lehký. Kliknutím sem stáhnete tuto prezentaci a zobrazíte živý náhled.
Galerie obrázků jQueryV této sekci najdete galerie obrázků. Nejlépe se hodí do portfolií, ale najdou uplatnění i v blozích. Pojďme se tedy rýpat.
10. Galerie





Tato sekce je věnována všem nejlepším a nejkrásnějším sliderům, stánkovým prémiovým a zdarma. Dělají podobnou práci jako Prezentace, ale mohou zdůraznit držáky obsahu.
20. Stiskněte možnost Enabled RoyalSlider

LayerSlider Responzivní plugin jQuery Slider.
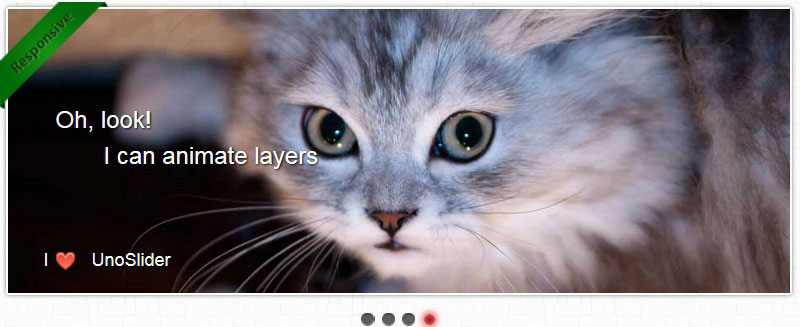
22. UnoSlider

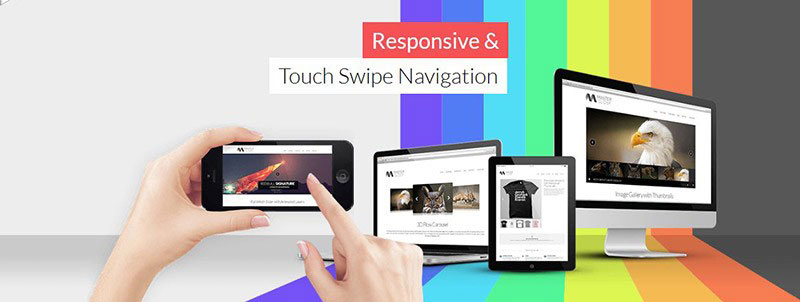
Master Slider – jQuery Touch Swipe Slider
24. Páni posuvník

Accordion Slider – nejlepší akordeonový slider jQuery na trhu.
27. Posuvník obrázku Fotorama
Je to jednoduchý způsob, jak ukázat své obrázky nebo obrázky, ale dostatečně výkonný, aby vás strhl. Použití je zdarma. Koukni na to.
28. Vše v jednom posuvníku

Posuvník obrázků Blueberry jQuery
Blueberry image slider je plugin jQuery, který byl vyvinut speciálně pro responzivní web design. Blueberry image slider je open-source projekt založený na 1140px mřížkovém systému z cssgrid.net. Je to jednoduchá a zároveň skvělá bezplatná možnost.
Jsem si jistý, že se vám bude líbit stejně jako mně. Zkontrolujte možnost živého náhledu a stahování.
30. RhinoSlider
Posuvník Rhinoslider- Nejflexibilnější posuvník
34. MightySlider



Slideme jQuery slideshow
Tento plugin jQuery je skvělý pro horní část webu, kde můžete prezentovat vaši práci nebo o vás říci více.
Slideme má úplnou dokumentaci a návod, jak nastavit posuvník, pro každý typ zařízení zvlášť. Design je plně citlivý s CSS3 animacemi. Snadno se nastavuje a poskytuje veřejné API.
Slideme je zdarma k použití a rozhodně stojí za zhlédnutí. Podívejte se na demo zde.
39. PgwSlider
Posuvník Pgw je posuvník jQuery,\ který je určen k předvádění vašich obrázků. Tento posuvník je plně citlivý. Je lehký a kompatibilní se všemi prohlížeči. Posuvník Pgw je také přátelský k SEO.
Tento posuvník je velmi vhodný pro zpravodajské nebo blogovací weby, protože může zobrazit váš nejnovější příspěvek nebo články.
40. Posuvník All Around Content

Lens Slider jQuery a plugin WordPress
Lens Slider je projekt s otevřeným zdrojovým kódem, a proto je plně přizpůsobitelný. Slider používá velmi jednoduché HTML značení neuspořádaného seznamu. Obrázky jsou zobrazeny tak, jak můžete vidět na snímku obrazovky. Žádná jiná možnost není k dispozici. Lens Slider je také k dispozici jako plugin WordPress a je zdarma k použití.
Nejvhodnější použití by bylo pro produkty, služby nebo týmovou prezentaci.
Podívejte se na to zde.
42. Mřížka
Gridder jQuery a plugin Ajax
Gridder je úžasný posuvník pro předvedení vaší práce. Gridder napodobuje vyhledávání obrázků Google. Pro zobrazení většího obrázku klikněte na miniaturu a ta se rozbalí. Je to skvělý způsob, jak zobrazit velké množství obrázků současně.
Gridder je k dispozici jako náhled miniatur jQuery nebo Ajax. Je to úžasné bezplatné řešení pro váš další projekt portfolia.
Pro živý náhled jQuery zkontrolujte zde. Pokud chcete Ajax, klikněte sem.
43. Barack Slideshow 0.3
Barack JS- JavaScript slideshow
Barack Slideshow je elegantní, lehká prezentace napsaná v JavaScriptu. Tato prezentace může pracovat se svislými, vodorovnými a nepravidelnými seznamy. Obrázky jsou předem načteny pomocí MooTool Assets. Aby byl váš kód čistý, měli byste zkontrolovat kód CSS. To znamená v případě potřeby vyměnit některé díly.
Barack Slideshow lze použít jako prezentaci portfolia, seznam produktů nebo dokonce pro seznam vašich klientů.
Zde můžete najít demo a vyzkoušet různé možnosti.
44. Evoluce jQZoom
JQ Zoom Evolution
JQZoom je JavaScriptová lupa obrázků, postavená na populárním rámci jQuery JavaScript. jQZoom je skvělý a opravdu snadno použitelný skript pro zvětšení částí vašeho obrázku.
Tato lupa obrazu je nejvhodnější pro nabídky internetových obchodů a restaurací.
Dokumentaci a demo najdete zde.
45. Multimediální portfolio 2
Posuvník Multimedia Portfolio 2-jQuery
Multimedia Portfolio 2 je plugin jQuery, který dokáže automaticky detekovat příponu každého mediálního souboru a použít příslušný přehrávač. Podporuje obrázky a videa. Multimediální portfolio používá jednoduché HTML značky a snadno se používá.
Tento posuvník je nejvhodnější pro předvádění produktů, služeb a dokonce i zpráv.
46. Virtuální prohlídka jQuery
virtuální prohlídka jQuery
Virtuální prohlídka jQuery je rozšířením jednoduchého prohlížeče panoramat. Tato virtuální prohlídka jQuery vám umožňuje přeměnit některé panoramatické pohledy na virtuální prohlídku! Je to skvělý plugin, který stojí za to vidět.
47. Posuvník vertikálních zpráv jQuery
Posuvník Vertical News – plugin jQuery
Posuvník jQuery Vertical News je velmi užitečný pro weby, které chtějí na svých stránkách zobrazovat nějaké novinky nebo marketingové kampaně. Je citlivý a používá animace CSS3. Posuvník Vertical News také umožňuje plně přizpůsobit styl posuvníku.
48. Posuvník pro více položek
Přišli jsme do naší poslední sekce, kde najdete ty nejlepší čistě CSS založené galerie. Možná nejsou tak populární, ale rozhodně stojí za vyzkoušení. Podívejte se na to sami.
49. Galerie obrázků HoverBox
Galerie obrázků HoverBox
Galerie obrázků HoverBox je v podstatě super lehká (8 kb) fotogalerie s převrácením, která nepoužívá nic jiného než CSS. Pro rychlejší načítání používá pouze jeden obrázek pro miniaturu a náhled po přejetí myší. Podporovány jsou všechny hlavní prohlížeče. Galerie obrázků HoverBox je zdarma k použití pro vaše vlastní projekty.
Nejlépe se používá jako fotografická prezentace pro fotografy, jakýkoli typ portfolia a menu restaurací.
50. Posuvník obrázků CSS s 3D přechody


Musím říct, že jsem si opravdu užil zkoumání těchto pluginů. Našli jsme úžasné posuvníky, které vám, doufejme, pomohou pracovat na vašem dalším projektu efektivněji. Pro každou situaci se tu něco najde.
Existuje tolik úžasných posuvníků a prezentací, že je těžké rozhodnout se, co přesně označit. Ale podle mého názoru byste se měli rozhodně podívat na posuvník Gridder, protože je opravdu úžasné, co dokáže, zvláště zdarma, takže je to oboustranně výhodná situace.
A rozhodně byste neměli zapomenout na Slidea. Ano, je to prémiový posuvník, ale má takovou hodnotu, že se do něj vyplatí investovat!
Pokud se vám náš článek líbil, okomentujte ho, sdílejte jej se svými přáteli a řekněte nám, zda jsme vynechali váš oblíbený posuvník.
Jaký je váš oblíbený plugin do galerie? Rádi bychom slyšeli vaše zkušenosti!
V naší sbírce skriptů můžete najít malé, ale velmi užitečné a funkční pluginy pro váš web. Pomocí jQuery Gallery je snadné vytvořit nádherně navrženou digitální fotogalerii s posouváním, přibližováním, prohlížením náhledů a mnoha dalšími užitečnými funkcemi. Existují jak přísná řešení pro profesionální webové stránky, tak jasná řešení s animací a dalšími speciálními efekty pro zábavní projekty.
S jQuery lze obrázky prohlížet bez opětovného načítání stránky nebo zvýšení toku provozu. Prezentované pluginy umožňují optimalizovat načítání obrázků v reálném čase a prezentovat galerii pohodlným a uživatelsky příjemným způsobem. Díky snadnému přizpůsobení a řadě dostupných řešení může nyní vaše vlastní fotogalerie jQuery vypadat přesně tak, jak chcete. Prezentované skripty byly testovány na různých platformách a mají vynikající kompatibilitu.
1. Galerie jQuery s efektem otáčení stránekPodobné řešení lze použít pro zobrazování nejnovějších článků na blogu nebo pro prezentaci produktů.
Jedinečný způsob, jak zobrazit své fotografie v luxusní galerii jQuery.
3. Galerie obrázků jQuery pro produkt, plugin „slideJS“.Plugin jQuery je ideální pro implementaci produktové stránky s více obrázky. Přechod mezi obrázky lze provést pomocí miniatur nebo pomocí navigačních šipek.
Obrázek se zvětší, když na něj najedete myší.
5. Elegantní galerie Lightbox „ppGallery“ 6. Galerie Mini-jQuery „Touch-Gallery“ 7. Nová galerie jQuery s náhledyProfesionální galerie jQuery roku 2011.
8. Plugin jQuery „Nivo Zoom“Další vysoce kvalitní plugin jQuery od vývojářů Nivo slideru. Obrázek zvětšíte kliknutím na náhled.
9. Galerie jQuery 3D WallNová galerie jQuery pro rok 2011. Posuv obrázků zabírá celou šířku obrazovky. Mezi fotografiemi můžete procházet třemi způsoby: pomocí kolečka myši, rolování v horní části galerie a pomocí bloku miniatur ve spodní části. Galerie vypadá velmi působivě.
Obrázky v galerii se náhodně zvětšují a opět zmenšují a vytvářejí bublinkový efekt.
11. Neobvyklé zobrazování obrázků v galerii jQueryPomocí posuvníku v horní části můžete změnit vzdálenost mezi obrázky ve stohu. Když kliknete na obrázek, otočí se.
12. Plugin galerie jQuery „MB.Gallery“ 13. Galerie jQuery, která se roztáhne na celou obrazovkuPlugin z roku 2011. Nová galerie s popisy obrázků, táhnoucí se přes celou plochu okna prohlížeče bez ohledu na jeho velikost. Zajímavě jsou implementovány náhledy obrázků. Přechod mezi fotografiemi se provádí pomocí šipek u miniatury a pomocí kolečka myši.
14. Lehká galerie jQueryPlugin automaticky prohledá složku a vytvoří malé kopie obrázků.
16. Stylová galerie využívající knihovny jQuery a RaphaelZajímavý efekt při najetí myší na miniaturu.
17. Nová verze pluginu jQuery „Supersized“ verze 3.1Poměrně nedávno jsem již zmínil toto řešení jQuery pro vytváření celoobrazovkových galerií. Dnes bych vám rád představil nejnovější verzi tohoto profesionálního pluginu. Skript byl kompletně přepsán, nyní galerie funguje ještě rychleji a přibyla některá zajímavá nastavení, například navigace pomocí klávesnice, variabilní rychlost změny obrázků, velikost obrazovky a další.
18. Plugin jQuery „Galleria 1.2.2“Nová galerie jQuery pro vaše projekty.
Po stisknutí tlačítka se na stránce objeví galerie. Okolo zvětšeného obrázku se objeví miniatury. Můžete ovládat automatickou změnu obrázků. Použité technologie: jQuery, CSS, PHP.
20. Zásuvný modul Timer Gallerygalerie jQuery. Implementováno automatické střídání snímků a posouvání náhledů, pokud je jich příliš mnoho.
Plugin galerie obrázků pomocí jQuery.
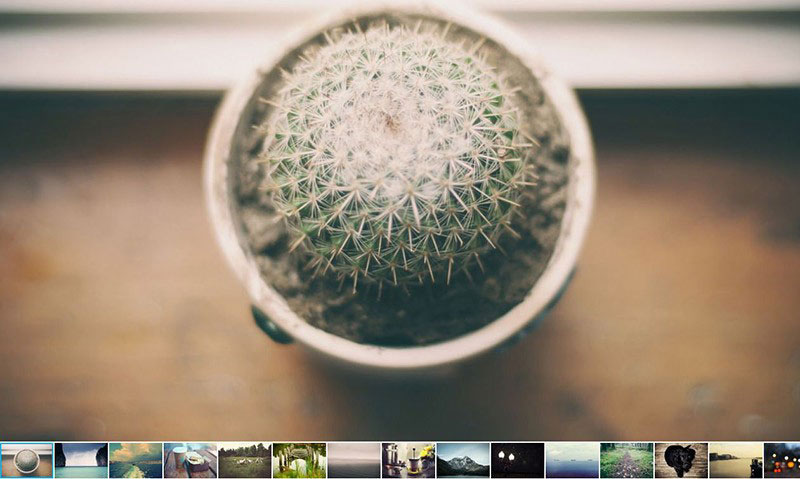
22. javascriptová galerie pro prohlížení na mobilních zařízeních “PhotoSwipe”Galerie obrázků optimalizovaná pro prohlížení na mobilních zařízeních (telefonech nebo tabletech).
23. javascriptová galerie s 3D efektem 24. galerie “jQuery morphing gallery”Nový posuvník jQuery. Několik skvělých animovaných efektů při výměně snímků.
25. jQuery plugin “Galleria 1.2.3” 26. jQuery obrazová galerie “Image Wall”Originální galerie v podobě miniatur různých velikostí rozesetých po plátně, stylizovaných do obrazů. Po kliknutí na náhled se objeví oblast s popisem obrázku a po dalším kliknutí vyskočí původní velký obrázek.
27. Galerie CSS3Zajímavý efekt vznášení.
28. Galerie s miniaturami “TN3 Gallery”Galerie jQyery s náhledy. Byla implementována možnost zobrazení v kompaktním okně a v okně na celou obrazovku a také možnost zakázat/povolit automatickou výměnu snímků.
29. Mřížka obrázků “Grid-Gallery”Mřížka obrázku se roztáhne v závislosti na šířce okna prohlížeče. Zajímavý efekt přechodu: aktivní řádek a sloupec jsou zvýrazněny.
30. Galerie jQuery SwapOdlehčená galerie jQuery v několika řádcích kódu.
Ukázková stránka představuje několik možností pro rozevírací mega nabídky v různých stylech. V tomto menu můžete konfigurovat: efekt vypadnutí, rychlost vypadnutí a také si vybrat mezi vypadnutím kliknutím nebo najetím myši na položku.
31. Galerie obrázků jQueryGalerie jQuery s popisky obrázků. Několik efektů přechodu snímků. Navigace mezi snímky se provádí buď pomocí šipek, nebo kliknutím na náhled.
Obrázek a jeho miniatury jsou vyrobeny ve formě kruhů.
33. plugin portfolia fotografa jQuery „Portfolio Image Navigation“Originální javascriptové řešení pro návrh portfolia fotografa. Navigace mezi snímky se provádí pomocí šipek Nahoru/Vlevo/Vpravo a pomocí miničtverců (imitace pohybu ve 2D prostoru). Fotografie z různých fotografických relací můžete seskupit do různých svislých řad a procházet je pomocí navigačních prvků. Podívejte se na ukázku.
34. Plugin „jmFullZoom“Plugin pro prohlížení obrázků, které se roztahují na celou velikost okna prohlížeče. Lze použít k zobrazení děl z portfolia.
35. Fotografická kartaGalerie integrovaná s mapou Google. Kliknutím na ikonu v pravém dolním rohu jej rozbalíte na celou obrazovku. Ideální pro cestovatelské weby.
36. Galerie obrázků s náhledyGalerie jQuery s náhledy.
37. galerie jQuery “Galleriffic”Prezentace s náhledy.
38. Plugin jQuery CSS3 “Wave Display Effect”Vlnová prezentace obrázků a obsahu na stránce. Po kliknutí na náhled se všechny obrázky zvětší a zobrazí se jejich názvy. Po dalším stisknutí se otevře blok s popisem fotografie.
Mnoho možností zobrazení a nastavení.
42. Plogger 43. Jednoduchá, roztomilá galerie vytvořená pomocí CSS, bez použití skriptůVypadá krásně a funguje skvěle ve všech moderních prohlížečích
Můžete ovládat automatickou prezentaci (start/stop), přepínat snímky pomocí šipek na klávesnici, automatické stránkování názvů snímků, pokud je jich hodně, podporuje více galerií na jedné stránce, popisky pro snímky, podporu API a možnost vytvořit si vlastní přechodové efekty snímků
46. Galerie ve formě hromady fotografiíTakto by měl vypadat výsledek galerie, kterou vytvoříme. Můžete se podívat na ukázku a pokud chcete, stáhnout si konečný výsledek galerie.
Galerie obrázků a posuvníky jsou některé z nejoblíbenějších formátů jQuery. Díky nim můžete na svůj web přidat potřebné množství vizuálního obsahu a zároveň ušetřit cenný prostor.
Díky galeriím a posuvníkům je stránka méně zaneprázdněná, ale přesto vám umožní přidat všechny obrázky, které potřebujete k předání vašeho sdělení. Budou užitečné zejména pro internetové obchody.
V dnešním článku jsme pro vás shromáždili ty nejlepší galerie obrázků a posuvníky jQuery.
Chcete-li je nainstalovat, stačí přidat vybrané pluginy do hlavní části stránky HTML spolu s knihovnou jQuery a nakonfigurovat je podle dokumentace (jen pár řádků kódu).
Vyberte si, který z těchto prvků se dokonale hodí do vašeho projektu.
1. Posuvník bootstrapuBootstrap Slider je bezplatný posuvník obrázků optimalizovaný pro mobily s posouváním dotykem a přejetím prstem. Bude to vypadat úžasně na jakékoli obrazovce a v jakémkoli prohlížeči. Do posuvníků můžete načítat obrázky, videa, text, miniatury a tlačítka.
2. Posuvník náhledu produktuProduct Preview Slider ztělesňuje plný potenciál jQuery a dokonale zapadá do jakéhokoli rozhraní. Potěší vás také kvalita a čistota kódu tohoto pluginu.

Expandable Image Gallery je úžasný plugin, který se jedním kliknutím promění v galerii na celé obrazovce. Lze jej použít pro sekci „O nás“ nebo pro zobrazení informací o produktech.

Fotorama je responzivní plugin galerie jQuery, který funguje pro stolní i mobilní prohlížeče. Nabízí různé možnosti navigace: miniatury, rolování, tlačítka vpřed a zpět, automatické prezentace a odrážky.

Immersive Slider umožňuje vytvořit jedinečný zážitek ze sledování snímků podobný posuvníku Google TV. Obrázek na pozadí můžete změnit tak, aby byl rozmazaný, aby byla hlavní fotografie stále zaostřená.

Leastjs je responzivní plugin jQuery, který vám pomůže vytvořit úžasnou galerii. Když najedete kurzorem na obrázek, po klepnutí se zobrazí text, okno se rozbalí na celou obrazovku.

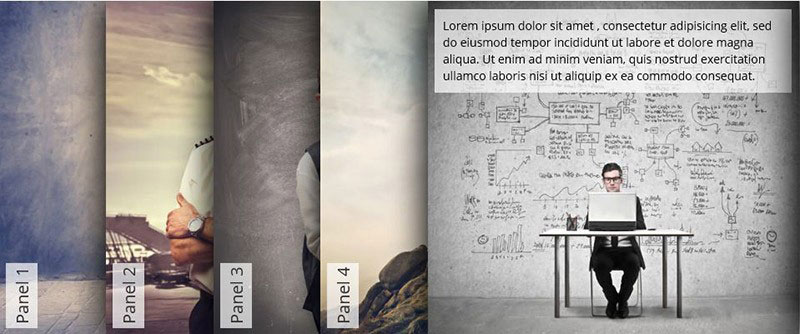
Tento plugin je ideální pro portfolio. Vytvoří bloky obrázků uspořádané vodorovně (na malých obrazovkách svisle), na které bude navázán vybraný obsah.

Šablona portfolia Squeezebox nabízí pohybové efekty pro vaše portfolio. Když najedete na hlavní obrázek (nebo blok), objeví se ukotvené prvky.

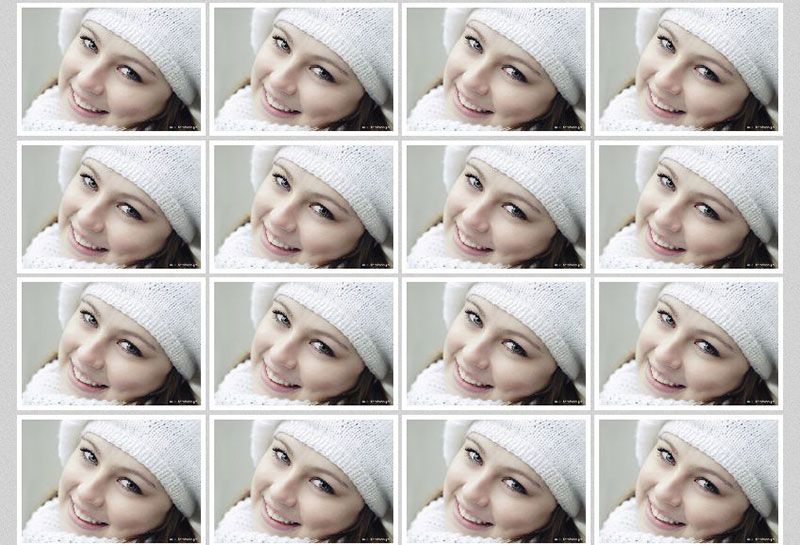
Shuffle Images je úžasný responzivní plugin, který vám umožní vytvořit galerii s obrázky, které se mění při najetí myší.

Bezplatný jQuery Lightbox Plugin vám pomůže zobrazit jeden nebo více obrázků na jedné stránce. Lze je také zvětšit a vrátit do původní velikosti.

PgwSlider je minimalistický posuvník obrázků. Kód jQuery je lehký, takže rychlost načítání tohoto pluginu vás mile překvapí.

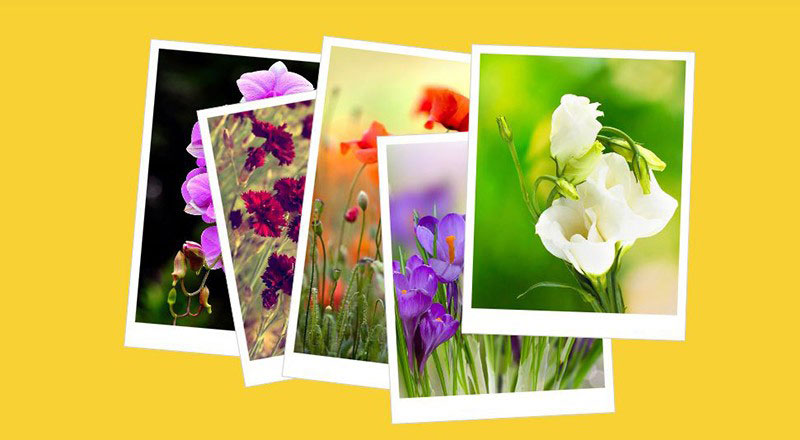
Galerie Scattered Polaroids je úžasný posuvník s plochým designem. Jeho prvky se při přepínání obrázků chaoticky pohybují, což vypadá úžasně.

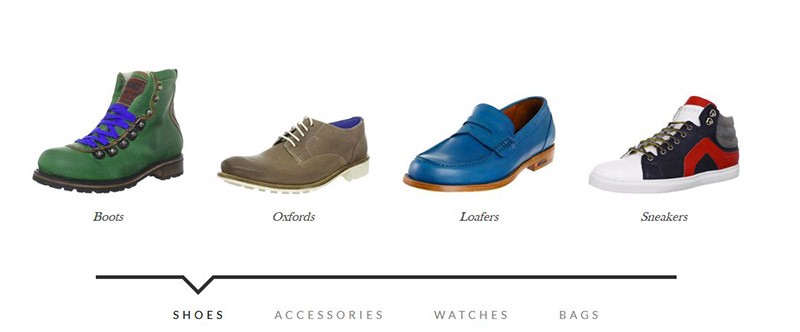
Bouncy Content Filter je ideálním řešením pro portfolia. Tento plugin umožňuje uživatelům rychle přejít z jedné kategorie do druhé.

Simple jQuery Slider dělá čest svému názvu. Tento plugin kombinuje prvky JavaScriptu, HTML5 a CSS3. Výchozí ukázka umožňuje načítání pouze textu, ale pokud provedete několik změn, můžete přidat i vizuální obsah.

Glide JS je jednoduchý, rychlý a citlivý posuvník jQuery. Snadno se konfiguruje a plugin nezabírá mnoho místa.

Tento úžasný posuvník jQuery s možností načítání obrázků a textu je vhodný pro jakýkoli web. Uživatele potěší mírným efektem paralaxy a pomalým vzhledem textu.

Instalace a konfigurace
V mnoha případech lze krásnou fotogalerii na webu vytvořit pomocí karuselu s náhledy, které se otevřou po kliknutí ve velkém okně. K vytvoření takové galerie potřebujete pouze nástroje HTML a CSS (viz například článek Vytvoření fotogalerie v Photoshop), ale podstatně více možností poskytuje použití pluginů z bezplatné knihovny jQuery. Vezměme si například fotogalerii AD Gallery, kterou vyvinul švédský programátor Anders Ekdahl.
Tato fotogalerie vám umožňuje vybrat několik možností pro změnu obrázků, zobrazuje měřítko s náhledy miniatur a textem pod obrázky, má režim prezentace a mnoho dalších užitečných funkcí. Plugin funguje správně ve většině prohlížečů, včetně IE 7, 8 atd. Jedna z možností fotogalerie AD Gallery je zobrazena níže (funkční příklad, jako vždy):
Instalace fotogalerie Galerie ADNejprve vytvořte novou složku na webu a nazvěme ji reklamní galerie. Poté archiv stáhněte a rozbalte do vytvořené složky. Budeme mít dva js skripty, soubor CSS stylu a několik pomocných obrázků v něm.
Dále je třeba přidat do záhlaví stránky s budoucí fotogalerií uvnitř značky... následující řádky označující cesty k našim novým souborům a trochu JavaScriptu pro inicializaci Galerie AD:
$(funkce() (
var galerie = $(".ad-gallery").adGallery();
});
Důležitá poznámka: Pokud váš web používá několik pluginů jQuery, je výhodnější přesunout soubor jquery.js (nejlépe nejnovější verzi) do kořenové složky, aby se nestahoval několikrát. V tomto případě bude řádek pro přístup k němu vypadat pro všechny pluginy stejně. Konkrétně pro náš příklad to vypadá takto:
Nedoporučuje se používat několik různých verzí jQuery na stejné stránce, aby nebyly v konfliktu. Zároveň nezapomeňte zkontrolovat, zda pluginy fungují s nainstalovanou verzí jQuery, protože ne všechny verze jsou zaměnitelné.
Pro umístění obrázků (velké - velké.jpg a náhledy - malé.jpg) se používá neuspořádaný seznam vnořený do několika značek. V našem příkladu s pěti obrázky vypadá HTML kód takto:
Nemusíte se příliš starat o hodnoty div a stačí zkopírovat celý kontejner a umístit své obrázky do . Počet obrázků v nich umístěných může být libovolný. Věnujte pozornost způsobu zobrazení titulků pod zvětšenými obrázky: atribut title určuje obecný název a alt uvádí podrobný popis. K implementaci odkazu na obrázek se používá atribut longdesc (třetí obrázek).
Jak vidíte, instalace fotogalerie AD Gallery, stejně jako většiny pluginů jQuery, je velmi jednoduchá a nevyžaduje speciální znalosti programování.
Nastavení možností fotogalerie Galerie ADVětšina přizpůsobení vzhledu Galerie AD se provádí pomocí pravidel CSS v souboru jquery.ad-gallery.css. Ty hlavní jsou opatřeny ruskými komentáři a nemají žádné speciální rysy, tedy obtíže.
Animaci a další parametry lze změnit v souboru jquery.ad-gallery.js. Chcete-li to provést, otevřete jej v editoru nebo poznámkovém bloku a hned na začátku uvidíte řádky s komentáři. Změnou hodnot parametrů a zobrazením výsledku v prohlížeči si můžete upravit fotogalerii tak, aby vyhovovala vašim potřebám. Například čára
efekt: "slide-hori", // efekty prezentace: "slide-vert", "fade", "resize", "none","slide-hori"
definuje jednu z pěti možností přechodu při změně obrázků.
Rozměry okna fotogalerie jsou určeny automaticky podle největšího obrázku. Proto je vhodné, aby se obrázky příliš nelišily na výšku, jinak bude hodně prázdného místa.
Galerii AD je vhodné použít, když máte malý počet obrázků. Pokud se vaše sbírka skládá ze sta nebo dvou obrázků, pak čekání, až se všechny posunou, je příliš únavné a ne každý uživatel „doletí doprostřed Dněpru“. AD Gallery bohužel neposkytuje posuvník pro rychlý pohyb mezi náhledy. Proto pro velké fotogalerie doporučuji použít jiný plugin jQuery - PP Gallery, který je popsán v dalším článku.
Další programy pro tvorbu fotogalerií, obrázkových karuselu a prezentací na webu naleznete v sekci a v sekci "




