خود ثبت نام گروه VKontakte. نحوه ایجاد یک منوی گرافیکی VKontakte
سلام به همه، سایت وبلاگ خوانندگان عزیز. من موضوع خود را ادامه می دهم - در واقع، همه چیز آنقدر که به نظر می رسد پیچیده نیست و در اینجا چیز خاصی برای مطالعه وجود ندارد. حرفه ای بودن شما کاملاً به تمرین بستگی دارد. خوب، خوب، امروز در مورد زیبایی گروه های شما، زیبایی منو در گروه های شما، و نحوه طراحی زیبا منوها و خود گروه ها و با دستان خود صحبت خواهیم کرد. رایگان!
صحبت از سادگی صنعت smm شد - حتی در آن شاخه ها و ترفندهای بیشتری وجود دارد که برای دستیابی به نتایج باید به صورت تئوری بدانید. اوه خوب، من هم این واقعیت را می پذیرم که شاید هنوز در این زمینه ها خیلی ضعیف هستم، اگرچه در هر دوی آنها مشتری دارم.
خب چی بیایید به ترسیم منوی گروه های VKontakte برویم؟
چگونه خودتان یک منو در یک گروه VKontakte طراحی کنید
بله، به خودی خود است، زیرا پس از مطالعه این مقاله، نیازی به خدمات فریلنسرها نخواهید داشت. اگرچه این تجارت گران نیست، اما برای 1500 می توانید یک منو در workzila درست کنید (تجربه مفصلی در مورد کار با این صرافی نوشتم).
بنابراین آنچه ما برای طراحی یک گروه در VK نیاز داریم به شرح زیر است:
1. چیدمان (آرایش گرافیکی عناصر) - ما باید بدانیم که همه چیز باید کجا باشد.
2. دانش اولیه نشانه گذاری ویکی. (ما در مورد استانداردترین چیزها کمی پایین تر و برای مطالعه دقیق صحبت خواهیم کرد - توصیه می کنم این گروه ).
3. مهارت های اولیه فتوشاپ. لازم است قطعاتی از طرح را با اندازه دلخواه برش دهید.
از کجا می توانم طرح بندی منوها را دریافت کنم؟
طرح بندی برای طراحی منوی VKontakte را می توان به روش های مختلفی انجام داد، به عنوان مثال:
1. فریلنسینگ یا Workzilla.
2. اگر مهارت های فتوشاپ دارید می توانید خودتان را بسازید. اگر نه، من دوره های Evgeny Popov را توصیه می کنم، در اینجا یکی از آنهاست، فقط روی Photoshop کلیک کنید.
3. می توانید در گوگل سرچ کنید و موارد آماده را دانلود کنید. باور کنید تعدادشان زیاد نیست.
خوب، از طرف دیگر ... چرا گوگل؟ فقط در به روز رسانی های وب سایت من مشترک شوید. و روی دکمه های شبکه های اجتماعی زیر کلیک کنید.
من یک آرشیو مخصوص برای شما آماده کرده ام که در آن بیش از 100 گزینه طراحی مختلف برای تزئین گروه های VKontakte!. با باز کردن بسته بندی، آرشیو حدود 2.5 گیگابایت اشغال می کند.
شرط اصلی مشترک بودن و رفتن از دکمه های اجتماعی است.!
متشکرم. هم اکنون می توانید آرشیو را از این لینک دانلود کنید.
فراموش نکنید که بقیه دکمه های اجتماعی را مرور کنید.
اندازه آواتارها و منوها که برای طراحی گروه های VK مفید هستند
برای اینکه بتوانید به درستی یک گروه یا عمومی طراحی کنید، باید از اندازه تصاویری که باید استفاده کنید بدانید. لطفا به این تصویر دقت کنید.
همانطور که می بینید، گروه آواتار به اندازه 200 عرض و 500 پیکسل ارتفاع نیاز دارد. و برای تصویر منوی اصلی - 395 پیکسل عرض و 289 پیکسل ارتفاع.
در اینجا، در اصل، همه چیز مورد نیاز است. طرحبندیها وجود دارد، درک اندازهها وجود دارد.
بخش خلاقانه به پایان رسیده است - کار کمی باقی مانده است. ما بخش فنی کل فرآیند ایجاد یک منو برای گروه ها را آغاز می کنیم.
نحوه تنظیم یک گروه VKontakte به تنهایی با داشتن طرح بندی در دست
بنابراین ما طرح های طراحی گروهی داریم. اکنون باید قطعات لازم را برش دهید.
برای آواتار گروه، البته، چیزی لازم نیست. قسمت مورد نظر را از طرح یا تصویر برش می دهیم - و آن را در گروه قرار می دهیم. من فکر می کنم شما می توانید خودتان را وارد کنید؟ خب امیدوارم. اگر نه، نظرات خود را بنویسید، این بخش را به مقاله اضافه خواهم کرد.
حالا منو باید بریده بشه. البته نه خود منو، بلکه هر قسمت برای منو (دکمه) قطعاً باید بریده شود.
ابتدا یک برنامه آموزشی کوچک.
تفاوت منوی گروه با منوی عمومی چیست؟
تفاوت آنها در این است که منوی گروه در واقع مجموعه ای از دکمه ها است. اما این منو همیشه مخفی است! همیشه! و منوی عمومی همیشه باز است و در واقع یک پیوند پست ثابت است که به صفحه ای با بخش هایی از خود منو (دکمه ها) منتهی می شود.
بنابراین، یک بار دیگر: در گروه - برای دیدن منو، باید روی دکمه "منو گروه" کلیک کنید، به طور پیش فرض این دکمه "آخرین اخبار" نامیده می شود.
 و در عموم (به هر حال، در یک گروه، شما همچنین می توانید) - منو همیشه باز است.
و در عموم (به هر حال، در یک گروه، شما همچنین می توانید) - منو همیشه باز است.
 اما این تصویر یک پیوند بزرگ و زیبا است که به یک منوی مجزا بزرگتر منتهی می شود. اینجا:
اما این تصویر یک پیوند بزرگ و زیبا است که به یک منوی مجزا بزرگتر منتهی می شود. اینجا:
 این دکمه تصویر در منو از طریق یک پست سنجاق شده ایجاد می شود. این فقط یک پست گروهی است که برای همیشه آن را پین می کنیم! این پیوند پست به صفحه جداگانه ای منتهی می شود که به آرامی از قبل ایجاد خواهیم کرد.
این دکمه تصویر در منو از طریق یک پست سنجاق شده ایجاد می شود. این فقط یک پست گروهی است که برای همیشه آن را پین می کنیم! این پیوند پست به صفحه جداگانه ای منتهی می شود که به آرامی از قبل ایجاد خواهیم کرد.
نحوه ایجاد یک صفحه جداگانه برای منوی VKontakte
برای ایجاد صفحه ای برای منوی آینده (ناوبری) - باید درخواستی را به VK ارسال کنید:
که در آن XXX شماره گروه است، YYY نام صفحه است (در اینجا همه علامت های سوال و خط تیره لازم است).
علاوه بر این، توصیه می کنم نام را عادی، جذاب و معنی دار کنید، زیرا می درخشد و مردم با این نام، برداشت خاصی را در مورد شما و گروه شما ایجاد می کنند. به عنوان مثال، "Navigation" یا "Group Menu" نامهای معمولی هستند، اما پیش پا افتاده به نظر میرسند. از تخیلاتت استفاده کن.
من عبارت زیر را وارد کردم
و بلافاصله صفحه ایجاد شده را با قابلیت ویرایش باز کردم.
 اینجاست که باید کد خود را برای خود منو با استفاده از نشانه گذاری ویکی وارد کنید. اما در ادامه بیشتر در مورد آن.
اینجاست که باید کد خود را برای خود منو با استفاده از نشانه گذاری ویکی وارد کنید. اما در ادامه بیشتر در مورد آن.
به هر حال، من یک راز را به شما می گویم، اگر یک گروه (و نه عمومی) دارید - یک منوی استاندارد که قبلاً به طور پیش فرض وجود دارد - در حال حاضر یک صفحه به خودی خود است. بنابراین در صورت بروز مشکل در ایجاد صفحات اضافی می توانید از آن استفاده کنید.
نحوه ایجاد یک پست پین شده در یک گروه یا عمومی
بله، و در هر نوع جامعه، یک پست پین شده به همین ترتیب ایجاد می شود! همه چیز خیلی ساده انجام می شود.
 و در پنجره ای که ظاهر می شود، روی دکمه "Pin" کلیک کنید - همه چیز ساده است!
و در پنجره ای که ظاهر می شود، روی دکمه "Pin" کلیک کنید - همه چیز ساده است!
به هر حال، بسیاری از گروه ها از پست های پین شده به عنوان اعلان استفاده می کنند. اگر زمان مربوط بودن این اطلاعیه گذشته است، کافی است دوباره بر روی تاریخ انتشار و بر روی دکمه "Unpin" کلیک کنید.
در واقع، اکنون همه از این روش منوی خاص استفاده می کنند.
حدس بزن چرا؟
بنابراین، ما قبلاً می دانیم که چگونه صفحات ایجاد کنیم و پست ها را پین کنیم. سرد. ما به چیدمان های گوسفندمان برمی گردیم.
برش طرح برای طراحی یک گروه یا عمومی
بنابراین، همه چیز برای آواتار روشن است، ما در اینجا چیزی را قطع نمی کنیم. ما یک عکس با اندازه مورد نیاز ایجاد کردیم و آن را در VK آپلود کردیم. همه. کار با آواتار گروه تمام شد!
حالا منو.
مثلا منو از این گروه گرفتم. من خودم آن را ساختم و هنوز هم به آن دسترسی دارم، بنابراین حتی می توانم کد صفحات را نشان دهم.
بنابراین، شما از قبل می دانید که چگونه تصویر اصلی را برای منو بسازید - این فقط یک پست پین شده است.
روی منو کلیک کنید، تصویر را ببینید.
 ما باید مناطق "قابل کلیک" را انتخاب کنیم.
ما باید مناطق "قابل کلیک" را انتخاب کنیم.
آن ها خود دکمه ها را انتخاب کنید اجازه دهید این مناطق را برای شما با خطوط قرمز برجسته کنم.
 چقدر می گیریم؟ 5 عکس. و هر عکس یک دکمه نخواهد بود!! همانطور که می بینید، تصویر بزرگ بالا یک دکمه نیست، بلکه به خودی خود ...
چقدر می گیریم؟ 5 عکس. و هر عکس یک دکمه نخواهد بود!! همانطور که می بینید، تصویر بزرگ بالا یک دکمه نیست، بلکه به خودی خود ...
بنابراین، ما تصاویر را در این خطوط برش دادیم. اکنون باید آن را در VK "آپلود" کنید.
اگر یک صفحه جداگانه برای منو ایجاد کرده اید، سپس روی دکمه "پر کردن با محتوا" در صفحه جدید ایجاد شده کلیک کنید.
 اگر این صفحه را ایجاد نکرده اید، اما از یک صفحه آماده برای منو استفاده کرده اید، بلافاصله یک ویرایشگر صفحه در مقابل خود دارید و می توانید بلافاصله عکس ها را آپلود کنید:
اگر این صفحه را ایجاد نکرده اید، اما از یک صفحه آماده برای منو استفاده کرده اید، بلافاصله یک ویرایشگر صفحه در مقابل خود دارید و می توانید بلافاصله عکس ها را آپلود کنید:
 پر شده و باید موارد زیر را داشته باشید:
پر شده و باید موارد زیر را داشته باشید:
 شاید مانند تصویر زیر فقط یک کد داشته باشید. اگر نه، روی دکمه "کد منبع" کلیک کنید، من این دکمه را در تصویر بالا برجسته کردم. و موارد زیر را خواهید دید:
شاید مانند تصویر زیر فقط یک کد داشته باشید. اگر نه، روی دکمه "کد منبع" کلیک کنید، من این دکمه را در تصویر بالا برجسته کردم. و موارد زیر را خواهید دید:
 در اینجا باید همه تصاویر را پشت سر هم ردیف کنیم تا گیج نشویم (خب، من این کار را انجام می دهم).
در اینجا باید همه تصاویر را پشت سر هم ردیف کنیم تا گیج نشویم (خب، من این کار را انجام می دهم).
و برای اینکه بین عکس ها تورفتگی وجود نداشته باشد، تگ nopadding را وارد کنید، باید به شکل زیر باشد:
این صفحه-58190479_45419120 است - این آدرس خود صفحه VKontakte است، این شناسه را در نوار آدرس مرورگر خود پیدا خواهید کرد.
 همین :) سخت نیست؟
همین :) سخت نیست؟
در اینجا چیزی است که من در کد خود به آن رسیدم. اگر چیزی شبیه به این دارید، پس همه چیز مرتب است.
 اگر با هر یک از موارد مشکل دارید، لطفا با ما تماس بگیرید. من خوشحال خواهم شد کمک کنم.
اگر با هر یک از موارد مشکل دارید، لطفا با ما تماس بگیرید. من خوشحال خواهم شد کمک کنم.
با استفاده از این فرصت، می خواهم به شما یادآوری کنم که خدمات فوق العاده ای برای هر گونه تبلیغات و تقلب وجود دارد که عبارتند از:
پرسپرو | معاشرت | ابزارهای اجتماعی
شاید من تمام رازهایی را که باید گفته می شد نگفتم. اعتراف می کنم که چیزی را از دست دادم ، از این گذشته ، مقاله معلوم شد که کوچک نیست - اگر متوجه حذفیات آشکار شدید برای من بنویسید. پیشاپیش ممنون
شبکه اجتماعی Vkontakte می تواند کاربران خود را با تعداد زیادی از گروه های زیبا طراحی شده خوشحال کند. برخی از گروه ها بدتر از یک سایت تمام عیار به نظر نمی رسند. همه اینها به لطف طراحی شایسته آواتارها و منوی گروه است. برای کاربران با تجربه، طراحی یک گروه Vkontakte یک کار ساده است، اما اگر مبتدی هستید، مقاله ما به شما کمک خواهد کرد.
نحوه ایجاد گروه در تماس
ساخت یک بنر زیبا
اولین چیزی که کاربر هنگام مشاهده گروه Vkontakte به آن توجه می کند آواتار و منو است. در زیر نحوه ایجاد دو عکس در فتوشاپ، یکی از آنها را به درستی برش داده و یک کد خاص را با پیوندهای خارجی ترتیب می دهیم.
مرحله ی 1
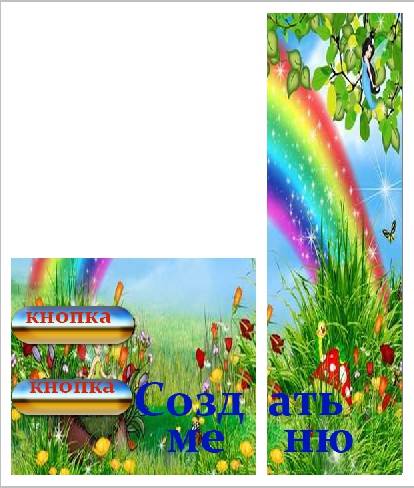
برنامه فتوشاپ را باز کنید و یک سند جدید در آن ایجاد کنید که باید اندازه 630x725 پیکسل باشد. سپس این سند را با رنگ سفید پر کنید. پس از آن، دو پنجره را در لایه برش دهید. از طریق این پنجره ها، طراحی گرافیکی گروه ما قابل مشاهده خواهد بود. ابتدا یک مستطیل 200x710 پیکسل را انتخاب کرده و دکمه Del را فشار دهید. مستطیل بعدی 382x442 را انتخاب کنید، هر دو مستطیل را در امتداد پایین ترکیب کنید و دکمه Del را فشار دهید.
مرحله 2
در زیر لایه ایجاد شده، طرح گرافیکی گروه خود را قرار می دهیم. نوشتن متن مورد نیاز روی تصویر با پس زمینه اصلی و ایجاد چندین آیتم منو راحت تر خواهد بود.
مرحله 3
اکنون مستطیل سمت راست 200x710 پیکسل را به عنوان یک تصویر جداگانه ذخیره می کنیم. ما یک تصویر کاملاً تمام شده برای طراحی گروه خود دریافت کرده ایم. باید در بلوکی که در گوشه سمت راست بالای گروه قرار دارد آپلود شود، جایی که دکمه "آپلود عکس" را پیدا خواهید کرد.
با عکس سمت چپ چه کنیم؟ عکس سمت چپ را بسته به تعداد آیتم های منو به چند قسمت تقسیم می کنیم. به عنوان مثال، اگر ما 5 آیتم منو داشته باشیم، در نهایت 5 عکس با عرض 382 پیکسل و ارتفاع حداقل 50 پیکسل دریافت می کنیم.
مرحله 4
5 عکس دریافتی را در آلبوم گروه آپلود می کنیم: عکس های من - آلبوم های من - افزودن عکس. پس از آن، به صفحه گروه بروید و بلوک ویژه "اخبار" را انتخاب کنید، که می توان آن را به "منو گروه" تغییر نام داد. دکمه "ویرایش" را فشار دهید.
مرحله 5
به تب "کد منبع" بروید. کدی که در پنجره پایینی قرار دارد باید کپی شده و در "کد منبع" جایگذاری شود. در کد، عکس را به نام فایل ها تغییر می دهیم و ارتفاع فایل (عرض 382 پیکسل) را مشخص می کنیم. سپس آدرس لینک های منو را جایگذاری کنید. نام فایل را از آلبوم می گیریم. یک تصویر باز چیزی شبیه به این دارد http://vkontakte.ru/photo7236095_23453800. همه چیز بعد از عکس نام عکس است.
مرحله 6
برای اینکه تصاویر کاملاً جا بیفتند، نام گروه باید در یک خط، توضیحات در ده خط و آدرس وب سایت در یک خط باشد.
نشانه گذاری ویکی Vkontakte
نحوه طراحی یک گروه Vkontakte با استفاده از نشانه گذاری ویکی
نشانه گذاری ویکی چیست؟
نشانه گذاری ویکی یک سیستم ویرایش صفحه شبیه به HTML است. علاوه بر شبکه اجتماعی Vkontakte، از نشانه گذاری ویکی برای ویرایش مقالات ویکی پدیا استفاده می شود. نشانه گذاری ویکی بسیار ساده تر از html است و حتی برای یک مبتدی نیز به راحتی قابل درک است.
قبل از اینکه بخواهید گروه Vkontakte خود را طراحی کنید، در مورد نوع طراحی تصمیم بگیرید. طراحی می تواند متنی یا گرافیکی باشد.
نحوه ترتیب دادن یک گروه Vkontakte، طراحی منو
منوی متنی با نمادها
کد این منو به شکل زیر خواهد بود:
کد با برچسب شروع و پایان می یابد. هر نماد دارای فرم [] و متن توضیحات است.
منوی گرافیکی
کد این منو به شکل زیر است:
! !! !!
ما سطح نشانه گذاری ویکی چیست و برای چه در نظر گرفته شده است را خراشیده ایم. اگر می خواهید درباره نشانه گذاری ویکی بیشتر بدانید، از گروه رسمی در شبکه اجتماعی Vkontakte دیدن کنید
هدف از سازنده گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
اولین ثانیه های اقامت، اقدامات بعدی مهمان را تشکیل می دهد. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- نام؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کند و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
- مقالات جالب؛
- اطلاعات مفید؛
- اشتراک در؛
- بررسی ها
برای افزایش فعالیت شرکت کنندگان، باید آنها را با تبلیغات، نظرسنجی و محتوای جالب و غیرعادی تحریک کنید.
ما دکمه های زیر را ارائه می دهیم:
- اشتراک در اخبار؛
- یک سوال موضوعی جالب بپرسید؛
- موجودی؛
- پرسشنامه؛
- رای.

نحوه ایجاد یک منو برای یک گروه در تماس، تمام نکات فنی که به حداقل دانش یک ویرایشگر گرافیکی و اصول اولیه کار با VKontakte نیاز دارد را در نظر بگیرید.
ما در مرحله ایجاد می کنیم
ایجاد ناوبری یک فرآیند جالب، پیچیده و طولانی است. اما نتیجه ارزشش را دارد.
کل فرآیند به طور مشروط به 2 مرحله تقسیم می شود:
- کار با فتوشاپ؛
- اضافه فنی
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است طرح یا ظاهر کلی و همچنین اجزای آن به صورت بصری ارائه شود. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:
- برنامه فتوشاپ را نصب و اجرا کنید.

- در مورد "فایل"، "ایجاد" را انتخاب کنید.
- در پنجره ای که ظاهر می شود، تنظیم کنید:

این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:

چگونه کامپیوتر خود را از برنامه های غیر ضروری پاک کنیم؟ دستورالعمل اینجاست.
بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:

در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. افزودن قابلیت منو به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
- به منبعی بروید که می خواهید بازدید کننده را تغییر مسیر دهید.
- آدرس مورد نیاز را کپی کنید

تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
ویکی نشانه گذاری زبان خاصی است که برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.

این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها;
- عناصر ناوبری؛
- قالب بندی متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیاز به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگهایی که به ایجاد ویژگیها و زیبایی بیشتر کمک میکنند، مهم است. به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با اضافه کردن تگ noborder حذف کنید.
مثل این: []
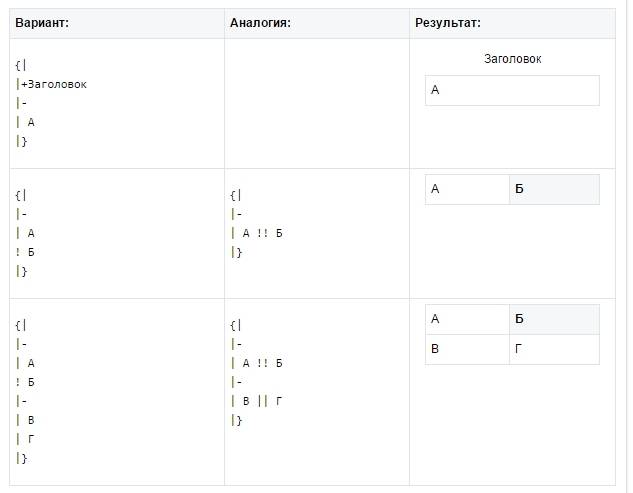
تگ های اصلی در جدول زیر ارائه شده است:

کار با تصاویر
[] .
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- درج لینک به تصویر به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، فقط می توانید متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:

هدف از سازنده گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
اولین ثانیه های اقامت، اقدامات بعدی مهمان را تشکیل می دهد. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- نام؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کند و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است طرح یا ظاهر کلی و همچنین اجزای آن به صورت بصری ارائه شود. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:


این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:

بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:

در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. افزودن قابلیت منو به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
- به منبعی بروید که می خواهید بازدید کننده را تغییر مسیر دهید.
- آدرس مورد نیاز را کپی کنید
تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
ویکی نشانه گذاری زبان خاصی است که برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.
 این ابزار به شما اجازه می دهد تا ایجاد کنید:
این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها;
- عناصر ناوبری؛
- قالب بندی متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیاز به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگهایی که به ایجاد ویژگیها و زیبایی بیشتر کمک میکنند، مهم است. به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با اضافه کردن تگ noborder حذف کنید.
مثل این: []
تگ های اصلی در جدول زیر ارائه شده است:

عکس: برچسب هایی که برای نشانه گذاری استفاده می شوند
کار با تصاویر
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- درج لینک به تصویر به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، فقط می توانید متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:
- {| نماد ابتدای جدول، بدون آن جدولی وجود نخواهد داشت. همیشه استفاده می شود؛
- |+ مسئول محل عنوان جدول در مرکز است. بعد از کاراکترهای ابتدای جدول قرار دهید. به میل خود استفاده می شود؛
- | نشان دهنده آغاز یک خط و سلول جدید است.
- | نمادی که سلول را شفاف می کند.
- ! سلول را تاریک می کند در غیاب آن باید از علامت قبلی استفاده شود.
- |} یعنی انتهای جدول با این حال، یک کاراکتر اختیاری برای جلوگیری از بروز خطا استفاده می شود.
هنگام پر کردن جدول، محتوای هر سلول باید بعد از علامت | قرار گیرد و هنگام جداسازی سلول ها، باید انواع ردیف ها را به صورت زیر کپی کنید: || یا!!.
ویژگی های نشانه گذاری
قوانین نانوشته زیادی وجود دارد و این مسئله برای برنامه نویسان تازه کار دردسرهای زیادی ایجاد می کند. به عنوان یک قاعده، همه چیز در عمل آموخته می شود. هرکس روزنه های خودش را پیدا می کند، هرکس با مشکلات خودش روبرو می شود.

برای جلوگیری از اشتباهات اساسی، باید با موارد اصلی آشنا شوید:
- هنگام تغییر اندازه تصویر باید مراقب باشید - اگر کمتر از 131 پیکسل باشد، کیفیت آن به طور قابل توجهی بدتر می شود.
- عرض تصویر نباید از 610 پیکسل تجاوز کند.
- قرار دادن بیش از 17 تگ باز در یک صفحه ویکی ممنوع است.
- هنگام تغییر عرض تصویر، ارتفاع آن به طور خودکار و متناسب تغییر می کند.
- لیست داخل جدول باید با استفاده از تگ ایجاد شود
; - در یک خط نشانه گذاری نباید بیش از 8 مورد لیست وجود داشته باشد.
برای ایجاد ناوبری زیبا و کاربردی، باید اصول اولیه فتوشاپ و نشانه گذاری ویکی را بدانید.با این حال، دومی دارای تفاوت های ظریف خاص خود است، که در مواجهه با آن یک مبتدی می تواند برای مدت طولانی گیر کرده و گیج شود.
مهم! بسته شدن همه برچسب ها را بررسی کنید. دنباله رو حفظ کن
دستیار اصلی در این مورد توجه و رعایت دقیق دستورالعمل ها است. صفحه رسمی VK، که علامت گذاری ویکی نامیده می شود، همیشه می تواند به کمک بیاید.
1 رایروز بخیر، خوانندگان عزیز وبلاگ من. در مقاله قبلی با نحوه ساختن جذاب آشنا شدیم. حالا بریم سراغ قسمت دوم. ما یک تصویر تک زیبا برای آواتار ایجاد خواهیم کرد و در مورد یک انتقال تماشایی فکر می کنیم.

اگر این اولین بار است که وارد وبلاگ من می شوید، پس لازم نیست از همان درس اول شروع کنید. می توانید ابتدا این نشریه را بخوانید و از این مرحله شروع به طراحی کنید. اکنون به شما خواهم گفت که چگونه یک گروه Vkontakte زیبا بسازید و می توانید تصمیم بگیرید که آیا بعداً از ویژگی های اضافی استفاده کنید یا خیر.
در پایان این مقاله تصویری دیدنی و یکپارچه خواهید داشت.

روش تنبلی
برای اینکه حواس آنها را پرت نکنم که قبلاً می دانند چگونه همه کار را انجام دهند ، عجله دارند یا به سادگی نمی خواهند با مسائل مهم خود را به زحمت بیندازند ، می توانم یک آموزش ویدیویی ارائه دهم. او به شما خواهد گفت که چگونه همان کاری را که من به شما می گویم، فقط بدون فتوشاپ از طریق سرویس انجام دهید www.vkprofi.ru .
من از آن استفاده نکردم و نمی توانم بگویم پولی است یا نه. از کسانی که این اطلاعات را بررسی می کنند و نظر خود را در مورد این مقاله با پاسخ به این سوال سوزان می نویسند سپاسگزار خواهم بود.
برای کسانی که می خواهند یاد بگیرند
اگر تصمیم دارید بمانید و راه طولانی را طی کنید، شغل هیجان انگیزی در انتظار شماست. اگر به تازگی سفر خود را در تجارت اینترنتی آغاز کرده اید بسیار مفید خواهد بود.
شما ترفندهای زیادی را یاد خواهید گرفت که توصیه های مفیدی را برای کار با تبلیغات به شما می دهم و همچنین مهارت و تجربه مفیدی کسب خواهید کرد.
شما نیاز خواهید داشت…
- فتوشاپ.
- تصویر پایه
عکس باید بزرگ و با کیفیت باشد، اگر در موتورهای جستجو جستجو می کنید، به والپیپرهای دسکتاپ توجه کنید. اگر برای یک جامعه جالب کار می کنید، مخصوصاً مرتبط با تجارت، پس توصیه می کنم از این سرویس استفاده کنید http://ru.depositphotos.com . در آنجا تصاویر تبلیغاتی را خواهید دید.

انتخاب تصویری که محصول را تبلیغ کند چندان آسان نیست. اگر برای جامعه تجاری استفاده می شود، پس باید بسیاری از الزامات را برآورده کند. همه این را نمی فهمند. اگر در حال تبلیغ یک هتل، مسافرخانه، بار یا باشگاه هستید، توصیه نمی شود از مکان های خالی عکس بگیرید.
اولاً نباید جایی را بفروشیم که یک فرد متورم شود، بلکه احساساتی را که از مراجعه به یک موسسه دریافت می کند را نشان دهیم. زیبایی فضای داخلی در حال حاضر کسی را شگفت زده نمی کند. لازم است فضای منحصر به فردی ایجاد شود که خریدار بخواهد در آن غوطه ور شود.
هیچ کس عکس های نامرئی را دوست ندارد. اگر همیشه از آنها استفاده شود، شانس جذب مشتری کاهش می یابد. در مورد کیفیت، نور خوب و غیره من حتی صحبت نمی کنم. امیدوارم این را درک کرده باشید. چنین گزینه هایی مانند عکس زیر 5 سال است که رول نشده اند.

از تجربه شخصی… در یکی از پروژه هایی که با یک مدیر تبلیغاتی بسیار باحال کار کردم. ما تکه تکه هر عکس را جدا کردیم. جسم باید در فاصله معینی از مرکز، در یک زاویه خاص، ترجیحا در محدوده خوش بینانه صحیح قرار گیرد.
مجبور شدیم رنگ قابی که عکس در دورترین گوشه آن آویزان بود را تغییر دهیم! ابتدا فکر کردم که همه اینها دردسرهای غیرضروری است و سپس بعد از کار با چنین چیزهای کوچک برای مقایسه تبدیل را به من نشان دادند.
ما یک الگو برای یک گروه زیبای آینده درست می کنیم
بنابراین، هنگامی که همه چیز آماده است، باید در مورد ابعاد تصمیم بگیرید و یک الگو برای تصویر آینده آماده کنید. به هر حال، اگر یاد بگیرید که چگونه این کار را انجام دهید، سپس می توانید از این تکنیک برای بسیاری از کارهای دیگر استفاده کنید و تصاویر باورنکردنی را در Vkontakte ایجاد کنید. به زودی متوجه خواهید شد که در مورد چه چیزی صحبت می کنم.
بنابراین، بیایید یک مخاطب باز کنیم. اگر به دنبال اندازه های استاندارد پست های Vkontakte باشید، 200x500 و 700x500 را خواهید دید. با این حال، اگر از خط کش استفاده می کنید، می توانید مطمئن شوید که تصاویر کوچک با این شاخص ها مطابقت ندارند. این سرویس هنگام دانلود آنها را فشرده می کند.

همه چیز با عکس روی ava است، واقعا 200x500 است.

ارسال متفاوت است.

در هر صورت، شما نیاز دارید یا قالب من را دانلود کنید، یا اسکرین شات خود را بگیرید. من به شما توصیه می کنم که گزینه دوم را انتخاب کنید. چرا؟ بنابراین می توانید خودتان قالب هایی برای کارهای مختلف بسازید. به عنوان مثال، اگر یک گالری محصول یا "آخرین اخبار" را در صفحه اصلی خود نمایش داده اید.
نسخه من فقط برای پست های پین شده مناسب است. ساده ترین و محبوب ترین روش طراحی.
گروه خود یا هر گروه دیگری را که در آن پستی با عکس در بالا سنجاق شده است، باز کنید. همانطور که در نقاشی من است. همچنین می توانید با کلیک بر روی آن با دکمه سمت راست ماوس و "ذخیره به عنوان ..." این عکس را بگیرید. با این حال، مطمئن نیستم که در نتیجه همه چیز را درست انجام دهید. زمان برای آزمایش دارید؟ نتایج خود را در نظرات به اشتراک بگذارید.

برای دیگران، دستورالعمل های گام به گام متفاوت خواهد بود. اول از همه، تصویر را در مرورگر تا 100% بزرگ کنید (دکمه Ctrl را فشار دهید و چرخ ماوس را حرکت دهید). صادقانه بگویم، من واقعاً نمیدانم چرا این کار انجام شد، اما در اولین تلاشم، فقط به دلیل مقیاس، موفق نشدم.
حالا دکمه PrtSc را فشار دهید. بعد از F های بی شمار در ردیف بالای صفحه کلید قرار دارد. پس از کلیک بر روی آن، هیچ اتفاقی نمی افتد. همه چیز خوب است، لازم نیست 100 بار کلیک کنید، فتوشاپ را باز کنید.
Ctrl + V را فشار دهید، بدین ترتیب صفحه خود را در قسمت کاری برنامه قرار می دهید. حالا Rectangular Selection Tool را بردارید و روی بلوک سمت چپ کار کنید.

مستقیم در امتداد لبه تصویر رانندگی کنید. در تصویر زیر نباید موفق شوید. درست نیست.

به شدت در امتداد لبه حرکت کنید.

مکان نما را در گوشه سمت چپ بالای مستطیل بگیرید و به سمت راست پایین حرکت کنید. برای اینکه سر خود را با ذره بین گول نزنید، از بزرگنمایی با دکمه Alt و چرخ ماوس استفاده کنید.

حالا Ctrl+J را فشار دهید. بنابراین، قطعه انتخاب شده را به یک لایه جدید منتقل می کنید، در بالای پس زمینه ظاهر می شود.

همین کار را باید با آواتار انجام داد. انتخاب کنید و به یک لایه جدید بروید (Ctrl + J)

وقتی به یک لایه جدید منتقل می کنید، پس زمینه باید فعال باشد، نه لایه ای که ایجاد کرده اید. مطمئن شوید که روشن می شود.
سپس می توانید از پس زمینه خلاص شوید. روی قفل کنار این لایه کلیک کنید، این به شما امکان می دهد آن را دستکاری کنید.

لایه را مانند یک فایل معمولی از دسکتاپ به سطل زباله بکشید.

با این کار تمام شد قالب ایجاد شده است.
تصویر منحصر به فرد برای گروه
من اخیراً مقاله ای در مورد آن نوشتم. باز کردن نادرست و کار بیشتر با اندازه می تواند به طور قابل توجهی کیفیت جالب ترین عکس را کاهش دهد، اگر علاقه دارید می توانید مقاله ای در این مورد در وبلاگ من بخوانید.
عکسی را که به عنوان عکس اصلی استفاده خواهیم کرد، بکشید.

نادرست منعکس می کند.

اگر شما هم همین مزخرفات را دارید، آن را به یکی از بهترین ها تبدیل کنید. سپس روی لایه 1 و لایه 2 Alt کلیک کنید تا هر دو برجسته شوند.

آنها باید با دکمه سمت راست ماوس و گزینه مربوطه ترکیب شوند. در این صورت کار بیشتر برای ما راحت تر خواهد بود. لازم نیست ابتدا عکس را برای آواتار و سپس برای پست برش دهید.

اگر Ctrl را فشار دهید و سپس بر روی تصویر کوچک لایه ای که ایجاد کرده اید کلیک کنید. مورچه ها در امتداد لبه های اشیاء از لایه جدید اجرا می شوند، که به شما می گوید چگونه تصویر پایین را قرار دهید. می توانید با فشار دادن Ctrl+D آنها را حذف کنید. آنچه اکنون در قسمت داخلی است بعداً در VK درج می شود.

اگر شروع به حرکت دادن عکس کنید، مورچه های در حال اجرا با آن "همراه خواهند شد". من می توانم به شما توصیه کنم که راهنماها را تنظیم کنید. نمی دانید چگونه با آنها کار کنید؟ این ویدئو را تماشا کن.
بعد از اینکه همه چیز را همانطور که باید تنظیم کردید، می توانید به مرحله بعدی بروید. من دو گزینه را برای رسیدن به همان اثر نشان خواهم داد. اولی ساده است. در لایه بالایی، راست کلیک کرده و "Create Clipping Mask" را انتخاب کنید.

اما من دومی را دوست دارم. او سریعتر است. Alt را فشار دهید و مکان نما را بین دو لایه حرکت دهید، بصری تغییر می کند. سپس کلیک چپ کنید.

نتیجه این عکس است.

هر قسمت را می توان با استفاده از ابزار Crop برش داد و سپس به صورت jpeg ذخیره کرد. عکس سمت راست به عنوان آواتار اضافه می شود. سمت چپ را فقط می توانید به عنوان یک ورودی معمولی اضافه کنید و سپس آن را پین کنید.
کار سختی نیست، اما اگر مشکلی دارید، می توانم به شما توصیه کنم که پست سوم این مجموعه را بخوانید که در آن به طور مفصل به شما می گویم چگونه خواننده را وادار به کلیک بر روی عکس شما و رفتن به سایت کنید.
