Bir VKontakte grubundaki materyaller nasıl açılır. Temasta grup menüsü için dahili bir sayfa nasıl yapılır. Bir Vkontakte grubu oluşturmak
Grubun sosyaldeki yaratıcısının amacı. daha fazla ziyaretçi çekmek için ağlar. Misafirin katılmak istemesi, imza atması, bilgileri okuması, yorum bırakması veya ürün sipariş etmesi önemlidir. Nihai sonuca olan ihtiyaç, faaliyet yönünden farklıdır.
Konaklamanın ilk saniyeleri konuğun sonraki eylemlerini oluşturur. Arayüzün büyük bir rol oynamasının nedeni budur.
Misafir bırakan faktörler:
- avatar;
- Tanım;
- İsim;
- güzel ve pratik menü;
- renklilik;
- içerik.
Yalnızca eylemi teşvik etmeyen pratik bir menü oluşturmak kolaydır. Ama önce ne olması gerektiğini bulmalısın.
menü ne olmalı
Ziyaretçi, iyi tasarlanmış bir menü kullanarak menüde kolayca gezinebilir ve sorularına hızlı bir şekilde yanıt alabilir. Ayrıca navigasyon, proje hakkında doğru izlenimi yaratmanıza olanak tanır.
Grupların üç ana hedefi:
- satış;
- trafik artışı;
- aktif ziyaretçi artışı.
Satış için, grup navigasyonu vitrinin yerini alır.

En önemli düğmeler burada olmalıdır:
- katalog;
- fiyat;
- teslimat;
- promosyon teklifleri;
- incelemeler.
Trafiği artırmak için, sitenin veya blogun içeriğine ve lezzetine vurgu yapılır.

Yaklaşık düğme seti:
video: genel menü
Photoshop ile Çalışmak
Devam etmeden önce, tasarımı veya genel görünümü ve bileşenlerini görsel olarak sunmak gerekir. Özel bilgi gerekli değildir, sadece talimatların adımlarını takip edin.
Eylem algoritması:


Bu, Dikdörtgen Seçim Çerçevesi aracı kullanılarak yapılır:

Grafiklerle çalışma:

Yaklaşık olarak şöyle görünmelidir:

Sağda bulunan dikdörtgeni, boyutunu 200x500 piksel olarak ayarlayarak ayrı bir görüntü olarak kaydedin. Bu, VK grubundaki "Fotoğraf yükle" düğmesiyle yüklenen hazır bir avatardır.

İkinci resmin yine de puan sayısına bölünmesi gerekiyor. Bu, her düğmeye bir bağlantı atamak için yapılır.
İlk önce işaretlemeyi yapmanız gerekir:

Parçalar oluşturun:

Görüntüleri kaydetme:

teknik bölüm
Bitmiş görüntüler bir gruba aktarılmalıdır. Aşağıdaki adımları izleyerek, bu görev kolayca halledilebilir.
Önemli! Menüyü doldurmak, genellikle fotoğraf veya resim yüklemekten farklıdır.
Her şey yolunda:

Şimdi en önemli şey, aslında, tüm bunların ne için yapıldığı. Menü işlevselliği ekleyin. Ayrı bir resme “kendi” bağlantısı atanmalıdır.
- gerekli girişi bulun;
- farenin sol tuşu ile üzerine tıklayın;
- adres çubuğundaki URL'yi kopyalayın.
- ziyaretçiyi yönlendirmek istediğiniz kaynağa gidin;
- gerekli adresi kopyalayın.
Değişiklikleri pencerenin altındaki uygun düğme ile kaydedin.
Dikkat! Değişiklikler hemen görünmeyebilir. Ana profilinizde oturumu kapatmanız ve ardından grupta tekrar oturum açmanız önerilir.
Vkontakte grup wiki işaretlemesinde bir menü nasıl oluşturulur
Wiki biçimlendirmesi, sosyal ağ gruplarında web sayfaları tasarlamak için kullanılan özel bir dildir.
 Bu araç şunları oluşturmanıza olanak sağlar:
Bu araç şunları oluşturmanıza olanak sağlar:
- Etkileri;
- olağandışı menüler;
- tabaklar;
- gezinme öğeleri;
- metni biçimlendir.
Tek kelimeyle, bu işaretleme, mini bir VKontakte web sitesi oluşturmanıza olanak tanır. Bu, özellikle satış ve abone alımı için çok uygundur.
Bu tasarım sezgisel olarak ziyaretçinin kalmasını sağlar, düğmeye tıklayın. Yani, harekete geçmeyi geciktirir ve teşvik eder - ve tam da ihtiyaç duyulan şey budur.
Görsel olarak, böyle bir sistem HTML düzenine çok benzer. Ancak uzun bir eğitim ve özel bir zihniyet gerektirmez.
Video: kategoriye göre arama içeren menü
Yaratılışın nüansları
Aslında yukarıda yapılanlar (bir resmin paylaşılması ve yüklenmesi) zaten biçimlendirme öğeleridir. Bu, bu aracın avantajıdır. Basit bir resim yüklemesiyle etiketlere otomatik dönüştürme.
Ancak, daha da fazla özellik ve güzellik oluşturmaya yardımcı olan bireysel etiketleri bilmek önemlidir. Örneğin görüntünün belirli kısımlarını doldurduğumuzda aralarında beyaz şeritler oluşabilir. Noborder etiketini ekleyerek bunları kaldırabilirsiniz.
Bunun gibi: []
Ana etiketler aşağıdaki tabloda sunulmaktadır:

Fotoğraf: işaretleme için kullanılan etiketler
Resimlerle çalışma
Seçeneklerin değiştirildiği yer:
- sınır yok- görüntünün etrafındaki çerçevenin kaldırılması;
- dolgu yok- görüntü arasındaki boşlukların kaldırılması;
- ova- resme bir bağlantı ekleyin. Grafiksiz metin şeklinde verilir;
- bağlantı yok- görüntü bağlantısının kaldırılması;
- kutu- bir pencerede bir görüntü açmak;
- NNNxYYYpx veya NNNpx- fotoğraf boyutunu piksel cinsinden ayarlar.
tablo oluştur
Hangi menüyü (metin veya grafik) oluşturursanız oluşturun, tablo eklemeden yapamazsınız. Aksi takdirde, metni haber alanına yapıştırabilir ve biçimlendirmeden çok fazla zaman harcayabilirsiniz.

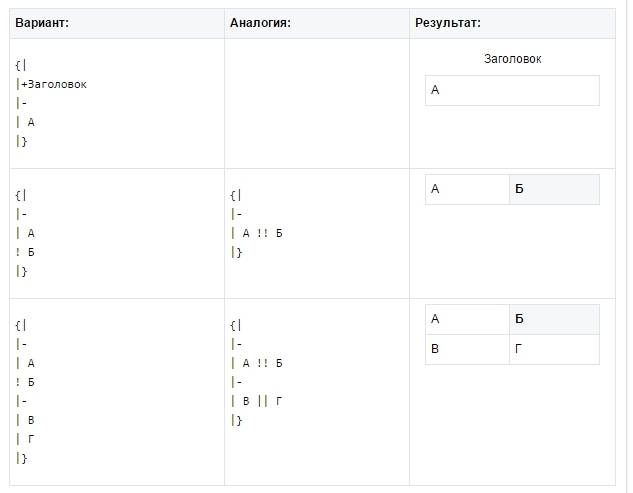
Tablo, her birinin tablonun belirli bir bölümünden sorumlu olduğu özel bir karakter kümesi kullanılarak oluşturulur:
- {| masanın başlangıcının sembolü, onsuz masa olamaz. Her zaman kullanılan;
- |+ Tablo başlığının ortadaki konumundan sorumludur. Tablonun başındaki karakterlerden sonra koyun. İsteğe bağlı olarak kullanılır;
- | yeni bir satırın ve hücrenin başlangıcını belirtir;
- | hücreyi şeffaf yapan bir sembol;
- ! hücreyi karanlık yapar. Yokluğunda önceki işaret kullanılmalıdır;
- |} tablonun sonu demektir. Ancak isteğe bağlı bir karakter, bir hatanın oluşmasını önlemek için kullanılır.
Bir tabloyu doldururken her hücrenin içeriği | işaretinden sonra gelmeli ve hücreleri ayırırken satır tiplerini şu şekilde çoğaltmanız gerekiyor: || veya!!.
İşaretleme Özellikleri
Pek çok yazılı olmayan kural vardır ve bu, acemi programcılar için çok fazla sorun yaratır. Kural olarak, her şey pratikte öğrenilir. Herkes kendi boşluklarını bulur, herkes kendi zorluklarıyla yüzleşir.

Temel hatalardan kaçınmak için, ana hatalara aşina olmalısınız:
- resmi yeniden boyutlandırırken dikkatli olmanız gerekir - 131 pikselden azsa kalitesi önemli ölçüde bozulur;
- görüntü genişliği 610 pikseli geçmemelidir;
- bir wiki sayfasına 17'den fazla açık etiket yerleştirmek yasaktır;
- resmin genişliğini değiştirirken yüksekliği otomatik ve orantılı olarak değişir;
- tablonun içindeki liste etiketi kullanılarak oluşturulmalıdır.
; - bir işaretleme satırında en fazla 8 liste öğesi olmalıdır.
Güzel ve işlevsel gezinme oluşturmak için Photoshop'un temellerini ve wiki işaretlemesini bilmeniz gerekir. Bununla birlikte, ikincisi, yeni başlayanların uzun süre takılıp kalabileceği ve kafasının karışabileceği kendi nüanslarını içerir.
Önemli! Tüm etiketlerin kapanışını kontrol edin. Sırayı koruyun.
Bu durumda ana asistan, dikkat ve talimatlara sıkı sıkıya bağlı kalmaktır. Wiki işaretleme adı verilen resmi VK sayfası her zaman kurtarmaya gelebilir.
Ve bugün, bu konuya devam etmeye ve nasıl yaratılacağı hakkında konuşmaya karar verdim. VKontakte grafik menüsü. Sonuçta, grubunu güzelce tasarlamak isteyen her web yöneticisi, metin menüsünden memnun kalmayacaktır. Şimdi, belki de grafik menü daha alakalı, çünkü çeşitli resimler ziyaretçiler tarafından metin bağlantılarından çok daha iyi algılanıyor. Evet ve grafiklerin yardımıyla gerçekten güzel ve renkli bir şey oluşturabilirsiniz.
Nereden başlamalı?
Tabii ki, uygun grafikleri seçerek veya sıfırdan bir menü çizerek başlamaya değer. Elbette herkes sıfırdan bir menü çizemez. Ancak sorun çözülebilir çünkü World Wide Web, planınızı uygulayabileceğiniz hem ücretsiz hem de ücretli çeşitli grafiklerle doludur. Bu aşamada nette resim bulmak zor olmadığı ve çizim yapmayı bilmediğim için detaylara girmeyeceğim. Halihazırda uygun grafiklerimiz olduğu gerçeğiyle hemen başlayacağım, ancak bundan sonra ne yapacağımız net değil?
Menüyü indirdikten veya çizdikten sonra kesmeniz gerekiyor. Bu ne için? Bu, belirli bir görüntü için ayrı bağlantılar oluşturmak için gereklidir. Çünkü menümüz tamamen bir gruba konulursa birden fazla bağlantı yapılamaz veya ben bir şey bilmiyorum. Ek olarak, menümüzün yeniden boyutlandırılması gerekiyor, yani maksimum görünür genişliğin 388 piksel (bir resim) olduğu ve geri kalanının ya kırpılacağı ya da menüyü oluştururken belirttiğiniz boyutlara göre ayarlanacağı hemen dikkate alınmalıdır. Grupta, görüntü uzayabilir veya küçülebilir, bu da orijinal fikri bozabilir. Ayrıca, örneğin yatay bir menü için 370 piksele eşit bir genişliğe odaklanmamız gerekeceğini, aksi takdirde menünün yatay olarak sıralanmayacağını da dikkate almaya değer.
Bu yüzden, örneğin en yaygın düğmeleri göstereceğim. Grafiklerle ilgili tüm manipülasyonları Photoshop kullanarak yapacağım, bu yüzden kullanmanızı tavsiye ederim. Boyutları bulduktan sonra, menüyü kesmeye devam ediyor. Bunu yapmak için kullanışlı "kesme" aracını kullanabilirsiniz.

Sadece bu araçlarla gerekli alanları seçin, örneğin:
Ve web cihazları için kaydedin.

Görünen pencerede görüntü formatını, kalitesini ve çok daha fazlasını seçebiliriz. Bu durumda formatı seçeceğim: JPEG ve en iyi kalite ve gerisini olduğu gibi bırakıp VKontakte grafik menüsünü kaydedeceğim.

Grup sayfamıza geçelim. Ve bazı hazırlık eylemleri yapıyoruz: Topluluk yönetiminde "materyalleri" bağlayın, kaydedin. Bu aşamada bir şey net değilse, o zaman VKontakte metin menüsü ile ilgili makaleyi okuyun, orada her şey ayrıntılı, bunun hakkında söyleniyor.
Ardından menüyü keserken aldığımız resimlerimizi yüklememiz gerekiyor. Yani, "fotoğraf ekle" yi tıklayın.


Resimler yüklendikten sonra menüyü oluşturmaya başlayabiliriz. Bunu yapmak için en son haberlerin yanındaki "düzenle" düğmesini tıklayın.

Artık menü kodumuzu ekleyebiliriz. Benim durumumda, şöyle görünecek:
Öyleyse, burada ne olduğuna daha yakından bakalım:
photo-48249652_297601976 - resmimize giden yol. Yol şu şekilde oluşturulur: fotoğrafın kendisinin albüm numarası_numarası. İmajımıza giden yolu nasıl bulabiliriz? Her şey çok basit. Resimlerimizin yer aldığı fotoğraf albümüne gidiyoruz ve istediğimiz görsele tıklıyoruz. Ardından, adres çubuğunda görüntümüzün tam yolunu göreceğiz.

130x46px;doldurma yok; - resim seçenekleri: 130x46px; - resmimizin genişliği ve yüksekliği (resmin boyutundan farklı olabilir) - VKontakte'de dikey menü için belirtmeye gerek yoktur; dolgu yok; — boşluk yok — bu seçeneği kullanırken, tüm boşluklar (girintiler) kaldırılır ve resimler birleştirilir.
İşte sahip olduklarım:

VKontakte'nin yatay menüsü aynı prensip nedeniyle yapılır. Tek fark, kod yazarken yeni menü öğelerinin yeni bir satıra sarılmasına gerek olmamasıdır. Ayrıca, bu görüntü düzenlemesiyle yalnızca 370 piksel genişlik kullanabileceğimizi unutmayın. Yukarıda gösterilen kodu biraz düzelttim ve elde ettiğim şey bu:
[][][]
Ve işte böyle görünüyor:

Ayrıca şunu da eklemek isterim: Menüye bir resim eklememiz gereken durumlar var ama bu bir bağlantı olmamalı. Bir dekorasyon görevi görmelidir. Bunu yapmak için "nolink" seçeneğini kullanmanız yeterlidir. İşte güzel bir örnek: Aynı yatay menü, sadece ilk düğme aktif bir bağlantı değil, basit bir resim.
[][][]
Temelde hepsi bu. Gördüğünüz gibi grafiksel bir VKontakte menüsü yapmak zor değil, en önemli şey onu çizmektir. Ardından, bu makalede edindiğiniz tüm bilgileri kullanarak VKontakte grubunuz için en iyi menüyü oluşturabilirsiniz. Ve yatay ve dikey menülerin birleştirilebileceğini ve böylece mutlak benzersizliğe ulaşılabileceğini belirtmek isterim.
Artık Vkontakte gruplarındaki (menü, gezinme, sayfalandırma, haberler vb.) Herhangi bir manipülasyonun gerçekleştirilmesi çok daha kolay olacak, bunun için benim çalışmam yeterli Vkontakte gruplarının teknik sırları hakkında VideoKursu. Video dersleri istediniz ve ben bütün bir video kursu kaydettim - alın !!!
Başarılı deneyler!
Grubun sosyaldeki yaratıcısının amacı. daha fazla ziyaretçi çekmek için ağlar. Misafirin katılmak istemesi, imza atması, bilgileri okuması, yorum bırakması veya ürün sipariş etmesi önemlidir. Nihai sonuca olan ihtiyaç, faaliyet yönünden farklıdır.
Konaklamanın ilk saniyeleri konuğun sonraki eylemlerini oluşturur. Arayüzün büyük bir rol oynamasının nedeni budur.
Misafir bırakan faktörler:
- avatar;
- Tanım;
- İsim;
- güzel ve pratik menü;
- renklilik;
- içerik.
Yalnızca eylemi teşvik etmeyen pratik bir menü oluşturmak kolaydır. Ama önce ne olması gerektiğini bulmalısın.
menü ne olmalı
Ziyaretçi, iyi tasarlanmış bir menü kullanarak menüde kolayca gezinebilir ve sorularına hızlı bir şekilde yanıt alabilir. Ayrıca navigasyon, proje hakkında doğru izlenimi yaratmanıza olanak tanır.
Grupların üç ana hedefi:
- satış;
- trafik artışı;
- aktif ziyaretçi artışı.
Satış için, grup navigasyonu vitrinin yerini alır.

En önemli düğmeler burada olmalıdır:
- katalog;
- fiyat;
- teslimat;
- promosyon teklifleri;
- incelemeler.
Trafiği artırmak için, sitenin veya blogun içeriğine ve lezzetine vurgu yapılır.

Yaklaşık düğme seti:
- Ilginç makaleler;
- yardımcı bilgi;
- abone;
- incelemeler.
Katılımcıların etkinliğini artırmak için onları promosyonlar, anketler, ilginç ve sıra dışı içeriklerle teşvik etmelisiniz.
Aşağıdaki düğmeleri sunuyoruz:
- haberlere abone olun;
- ilginç bir tematik soru sorun;
- stoklamak;
- anket;
- oy.

Temas halindeki bir grup için nasıl menü oluşturulacağını, minimum grafik düzenleyici bilgisi gerektiren tüm teknik noktaları ve VKontakte ile çalışmanın temellerini düşünün.
Aşamalar halinde yaratıyoruz
Navigasyon oluşturmak ilginç, karmaşık ve uzun bir süreçtir. Ama sonuç buna değer.
Tüm süreç şartlı olarak 2 aşamaya ayrılmıştır:
- photoshop ile çalışmak;
- teknik ekleme
video: genel menü
Photoshop ile Çalışmak
Devam etmeden önce, tasarımı veya genel görünümü ve bileşenlerini görsel olarak sunmak gerekir. Özel bilgi gerekli değildir, sadece talimatların adımlarını takip edin.
Eylem algoritması:


Bu, Dikdörtgen Seçim Çerçevesi aracı kullanılarak yapılır:

Grafiklerle çalışma:

Yaklaşık olarak şöyle görünmelidir:

Sağda bulunan dikdörtgeni, boyutunu 200x500 piksel olarak ayarlayarak ayrı bir görüntü olarak kaydedin. Bu, VK grubundaki "Fotoğraf yükle" düğmesiyle yüklenen hazır bir avatardır.

İkinci resmin yine de puan sayısına bölünmesi gerekiyor. Bu, her düğmeye bir bağlantı atamak için yapılır.
İlk önce işaretlemeyi yapmanız gerekir:

Parçalar oluşturun:

Görüntüleri kaydetme:
- Dosya - Web için kaydet'i tıklayın;

- Başlığı girin;
- JPEG biçimini belirtin;
- en iyi kaliteyi koyun;
- "Aşamalı ve Gömülü Profil" kutularını işaretleyin;
- Son düğme Kaydet'tir.
- gruba git;
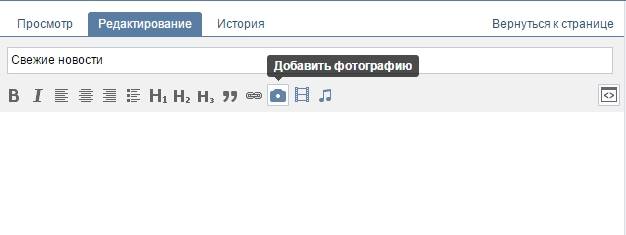
- haber akışını aç;

- "Son haberler" şeridinin yanında "Düzenle"yi tıklayın;
- adı bir menü veya benzeri bir şeyle değiştirin;

- kamera şeklindeki düğme aracılığıyla resim ekleyin;

- sonuç şöyle bir şey olacak:

- gerekli girişi bulun;
- farenin sol tuşu ile üzerine tıklayın;
- adres çubuğundaki URL'yi kopyalayın.
Bilgisayarınızı gereksiz programlardan nasıl temizlersiniz? Talimat burada.
teknik bölüm
Bitmiş görüntüler bir gruba aktarılmalıdır. Aşağıdaki adımları izleyerek, bu görev kolayca halledilebilir.
Önemli! Menüyü doldurmak, genellikle fotoğraf veya resim yüklemekten farklıdır.
Her şey yolunda:
Şimdi en önemli şey, aslında, tüm bunların ne için yapıldığı. Menü işlevselliği ekleyin. Ayrı bir resme “kendi” bağlantısı atanmalıdır.
- ziyaretçiyi yönlendirmek istediğiniz kaynağa gidin;
- gerekli adresi kopyalayın.

Değişiklikleri pencerenin altındaki uygun düğme ile kaydedin.
Dikkat! Değişiklikler hemen görünmeyebilir. Ana profilinizde oturumu kapatmanız ve ardından grupta tekrar oturum açmanız önerilir.
Vkontakte grup wiki işaretlemesinde bir menü nasıl oluşturulur
Wiki biçimlendirmesi, sosyal ağ gruplarında web sayfaları tasarlamak için kullanılan özel bir dildir.

Bu araç şunları oluşturmanıza olanak sağlar:
- Etkileri;
- olağandışı menüler;
- tabaklar;
- gezinme öğeleri;
- metni biçimlendir.
Tek kelimeyle, bu işaretleme, mini bir VKontakte web sitesi oluşturmanıza olanak tanır. Bu, özellikle satış ve abone alımı için çok uygundur.
Bu tasarım sezgisel olarak ziyaretçinin kalmasını sağlar, düğmeye tıklayın. Yani, harekete geçmeyi geciktirir ve teşvik eder - ve tam da ihtiyaç duyulan şey budur.
Görsel olarak, böyle bir sistem HTML düzenine çok benzer. Ancak uzun bir eğitim ve özel bir zihniyet gerektirmez.
Video: kategoriye göre arama içeren menü
Yaratılışın nüansları
Aslında yukarıda yapılanlar (bir resmin paylaşılması ve yüklenmesi) zaten biçimlendirme öğeleridir. Bu, bu aracın avantajıdır. Basit bir resim yüklemesiyle etiketlere otomatik dönüştürme.
Ancak, daha da fazla özellik ve güzellik oluşturmaya yardımcı olan bireysel etiketleri bilmek önemlidir. Örneğin görüntünün belirli kısımlarını doldurduğumuzda aralarında beyaz şeritler oluşabilir. Noborder etiketini ekleyerek bunları kaldırabilirsiniz.
Bunun gibi: []
Ana etiketler aşağıdaki tabloda sunulmaktadır:

Resimlerle çalışma
[] .
Seçeneklerin değiştirildiği yer:
- sınır yok- görüntünün etrafındaki çerçevenin kaldırılması;
- dolgu yok- görüntü arasındaki boşlukların kaldırılması;
- ova- resme bir bağlantı ekleyin. Grafiksiz metin şeklinde verilir;
- bağlantı yok- görüntü bağlantısının kaldırılması;
- kutu- bir pencerede bir görüntü açmak;
- NNNxYYYpx veya NNNpx- fotoğraf boyutunu piksel cinsinden ayarlar.
tablo oluştur
Hangi menüyü (metin veya grafik) oluşturursanız oluşturun, tablo eklemeden yapamazsınız. Aksi takdirde, metni haber alanına yapıştırabilir ve biçimlendirmeden çok fazla zaman harcayabilirsiniz.

Tablo, her birinin tablonun belirli bir bölümünden sorumlu olduğu özel bir karakter kümesi kullanılarak oluşturulur:

"Bir VKontakte grubu için bir menü nasıl oluşturulur" sorusunun üç ana yanıtı vardır: bir uzmandan sipariş verin, bir çevrimiçi tasarımcı veya tamirci kullanarak oluşturun, sorunun bazı inceliklerini araştırın ve her şeyi kendiniz yapın.
Bu yazıda, üç seçeneği de sırayla ele alacağız. Bu arada, grubunuz veya halkınız için bir menü ihtiyacı konusunda hala şüpheleriniz varsa, mutlaka okuyun.
İşte bir menü oluşturmanın üç yolu:

Elbette her birinin avantajları ve dezavantajları vardır. Aşağıda ilk ikisi hakkında biraz daha ayrıntılı olarak konuşacağız. Ve yine de üçüncü yolu izlemeye ve her şeyi kendi başına yapmaya karar verenler için ayrıntılı bir kılavuz (talimat) yazdık.
Bu arada uzun yazıları okumaktansa videolardan bilgi almayı tercih edenler için şöyle bir video var:
Yol # 1. Uzman bir tasarımcıdan menü oluşturulmasını sipariş edin
Bu yöntemin avantajları, göreceli hız ve sizin açınızdan minimum katılımdır. Eksileri - en yüksek fiyat ve güzel ama yanlış bir menü elde etme şansı (bir menü oluştururken yapılan ana hatalar hakkında hazırladık). Ek olarak, yine de bir sanatçı bulmanız gerekiyor. Burada, kwork.ru hizmetinde, "Sosyal ağlarda grup tasarımı" bölümünde aramanızı tavsiye edebiliriz.
Yol #2. Çevrimiçi oluşturucuyu kullanma
Burada, elbette, şu anda bulunduğunuz sitede kurucumuzu önereceğiz. Ücretsiz olarak deneyebilirsiniz. Sadece sonuç size uygunsa ödeme yapılır ve ortaya çıkan menüleri grubunuza yüklemeye karar verirsiniz. Bu rotanın avantajı, en hızlı olmasıdır. Ek olarak, gerekirse, oluşturma maliyetinin yarısı karşılığında menünüzü her zaman hızlı bir şekilde düzenleyebilir ve yeniden yükleyebilirsiniz. Bu, örneğin menüden bir öğe eklemeniz veya menüden bir öğe çıkarmanız gerektiğinde bir tasarımcı aramaktan daha uygundur. Yöntemin dezavantajları - burada biraz yapmanız gerekecek, ancak kendi başınıza çalışacaksınız.
Yol #3. Hepsini kendi başına yap
Bu yolun avantajları açıktır: ücretsizdir ve yeni beceriler edinirsiniz. Eksileri, biraz beceriye ve oldukça fazla zamana ihtiyacınız olmasıdır (ilk kez). İşte ihtiyacınız olan şey:
- Bir grafik editörünü güvenle kullanabilmek. Örneğin, Photoshop. Bir menü oluştururken, önce doğru boyutlarda bir görüntü oluşturmanız (piksele göre, "hakkında" yok!) Ve ardından doğru şekilde kesmeniz (parçalara ayırmanız) gerekir.
- Talimatları anlayabilir ve dikkatlice okuyabilir
- Bir şey ilk seferinde işe yaramazsa pes etmeyin ve umutsuzluğa kapılmayın
Tüm bunları yapabileceğinizi düşünüyorsanız hemen başlayalım.
Adım #0. VK grubu menülerinin nasıl düzenlendiği hakkında genel bilgiler
Grubun menüsü, oluşturulması VK tarafından desteklenen wiki sayfalarından yapılmıştır. Wiki sayfaları, yalnızca kamularda oluşturulabilen özel sayfalardır. Sözde wiki işaretlemesini kullanabilmeleri açısından sıradan gönderilerden farklıdırlar. Bu biçimlendirme, ek biçimlendirme nesnelerine dönüştürülen özel bir koddur. Daha açık hale getirmek için açıklayayım. Örneğin, normal gönderilerde yalnızca düz metin kullanabilirsiniz, wiki biçimlendirmesi ise metnin bazı kısımlarını kalın veya italik yapmanıza olanak tanır. Yani, ek tasarım seçenekleri sunar. Özellikle - resim yerleştirme yeteneği, tıklandığında kullanıcı bir bağlantıya yönlendirilecektir. VK genel menüsünü yapmak için kullanılan bu ek biçimlendirme seçenekleridir. Bunu tam olarak nasıl yapacağımızı aşağıda açıklayacağız.
Aşama 1. hazırlık aşaması
Zaten bir grubunuz varsa, yeni bir tane oluşturmanızı öneririz. Test ve deneme amaçlı. Aksi takdirde, öğrenme sürecinde abonelerinizi tuhaf ve gereksiz güncellemelerle doldurma riskini alırsınız.
Böylece yeni bir grup oluşturdunuz. Şimdi grubunuzun tanımlayıcısını (ID) bulalım. Grup kimliği, benzersiz VKontakte numarasıdır. Grubunuza gidin ve "Topluluk Gönderileri"ne tıklayın (grupta hiç gönderi yoksa, "Topluluk Gönderileri" yerine "Gönderi Yok" olacaktır). Şunun gibi bir adrese sahip yeni bir sayfaya yönlendirileceksiniz:
https://vk.com/wall- XXX?kendi=1
Yerine XXX bir dizi numaranız olacak (ve sadece rakamlar!). Bu sizin topluluk kimliğinizdir. Örneğin bizim deney grubu bu 154457305.
Şimdi grupta yeni bir wiki sayfası oluşturalım. Bunu yapmak için şöyle bir bağlantı oluşturacağız:
http://vk.com/pages?oid=- Grup kimliği&p= Sayfa ismi
http://vk.com/pages?oid=- 154457305 &p= Menü
Ortaya çıkan bağlantıyı tarayıcınızda açın (tarayıcınızın adres çubuğuna kopyalayın ve adrese gidin). İşte bu kadar, "Menü" adlı bir wiki sayfası oluşturdunuz (tabii ki bağlantıda sayfa adı olarak "Menü" belirtmediyseniz). Şu metni görmelisiniz: “Menü Sayfası boş. İçerikle doldurun. Sağ üst köşede bir kalem simgesi () vardır. Sayfa düzenlemeye gitmek için üzerine tıklayın.
VK wiki sayfası düzenleyicisinin iki modu vardır: grafik modu ve işaretleme modu. Modlar, editörün sağ üst kısmındaki düğme () ile değiştirilir. Düğme mavi renkle vurgulandığında, düzen modunun etkinleştirildiği anlamına gelir. Görsel düzenleme modu daha uygundur, çünkü wiki işaretlemesinin sözdizimini bilmeden yapmanıza izin verir, ancak işlevselliği son derece sınırlıdır: içinde yalnızca en basit şeyleri yapabilirsiniz. Temel olarak, düzen moduyla uğraşmanız gerekecek.
İki şeye dikkat edin. İlk olarak, düzenleme modları arasında geçiş yapmak için kullanılan düğmenin solunda, wiki işaretlemesi () ile ilgili yardım bilgilerini çağırmak için bir düğme bulunur. Özellikle yeni başlayanlar için çok faydalı bir şey. İkinci dikkat edilmesi gereken ise wiki sayfasının adresidir. Tarayıcınızın adres çubuğunda şöyle bir şey göreceksiniz:
http://vk.com/page-Grup kimliği _XXX?act=düzenle&bölüm=düzenle
Adresin "?" işaretinden önceki kısmı wiki sayfanızın adresidir. Bir yere yazın: VK'da wiki sayfalarınızın bir listesini ve bunlara olan bağlantıları görmenin bir yolu yoktur. İhtiyacınız olana gitmek için adresini bilmeniz veya tekrar bir wiki sayfası oluşturmak için bağlantıyı kullanmanız gerekir. İkinci yöntemi kullanırken, sayfaların zaten varsa, yeniden yaratılmaz.
Adım 2. Bir VKontakte grubu için basit bir menü yapmak
Böylece bir wiki sayfası "Menü" oluşturduk. Düzenleyici düzeni moduna geçin ve aşağıdaki kodu ekleyin:
Düzenleyicinin altında bulunan "Önizleme" düğmesine tıklayın. Üç bağlantıdan oluşan bir liste görmelisiniz. İlk ikisi haricidir ve sırasıyla Yandex ve Google'ın ana sayfalarına yönlendirir. Üçüncü bağlantı dahilidir. "1" kimliğine sahip halka açık VK'ya yönlendirir (bu, geliştiriciler için resmi VK grubudur). Önizlemede bir kodunuz varsa ve bağlantılar (üzerine tıklayabileceğiniz) yoksa - kodu görsel düzenleme modunda girdiğiniz anlamına gelir, işaretleme modunda değil. Dikkat olmak!
Lütfen VK wiki kodundaki harici bağlantıların tek parantez ile ve dahili bağlantıların çift parantez ile biçimlendirildiğini unutmayın. Aynı zamanda, VK dahili bağlantıları, normal web sitesi adresi olarak değil, belirli bir VK nesnesine işaretçi olarak belirtilir. Örneğin, bir grubun işaretçisi aşağıdaki gösterime sahiptir:
kulüp Grup kimliği
VKontakte'de yalnızca gruplara değil, aynı zamanda bireysel fotoğraflara, gönderilere, wiki sayfalarına, kullanıcı sayfalarına, ses kayıtlarına vb. Her indeksin kendi gösterimi vardır. Daha sonra bazılarını kullanacağız ve daha ayrıntılı olarak inceleyeceğiz.
Sayfayı kaydettiğinizden emin olun. Temel olarak, basit bir gezinme sayfası oluşturduk. Hangisi en basitinden başka bir şey değil VKontakte grubu menüsü. Tabii ki, bu henüz bir grafik menü değil, ancak menünün ana göreviyle başa çıkabiliyor - kullanıcıları toplumda ihtiyaç duydukları yere hızlı bir şekilde yönlendirmek. Grafik menü nasıl yapılır, biraz sonra ele alacağız.
Şimdi wiki sayfalarını nasıl ve nerede kullanabileceğinizi bulalım.
Aşama 3 VKontakte'de wiki sayfalarını nereye gönderebilirim
İki ana yer vardır: bir wiki sayfasına bağlantı içeren bir gönderi oluşturabilir veya onu topluluğunuzun "İçerik" bölümünde yayınlayabilirsiniz.
İlk seçenekle başlayalım. Grup duvarınıza yeni bir gönderi eklemeye başlayın. Önce ona herhangi bir fotoğraf ekleyin. Genişliği yükseklikten daha büyük olan yeterince büyük bir fotoğraf çekmek daha iyidir. Daha sonra basit bir menü ile oluşturduğunuz wiki sayfasına link oluşturduğunuz yazının metnini yapıştırın. Bu, biraz önce kaydetmenizi istediğimiz şeydi. Bağlantının şöyle göründüğünü hatırlayın ( başka numaraların olacak):
http://vk.com/page-121237693_72827423

Şimdi metni sil giriş alanından bağlantılar. Fotoğrafın altındaki bağlantı bundan kaybolmayacak. Ancak metin alanına bağlantı adresini bırakırsanız, gönderide metin olarak görüntülenecektir. Bir gönderi yayınlayın, tarayıcı sayfanızı grubunuzun ana sayfasıyla yeniden yükleyin ve gönderinizi sabitleyin. Sayfayı yeniden yükleyin. Bu manipülasyonların bir sonucu olarak, şöyle bir şey elde etmelisiniz:

Sabitlenmiş gönderideki fotoğrafa tıklayın ve wiki sayfanız basit bir grup menüsü ile görünmelidir.
Böylece wiki sayfalarının gönderilere eklenebileceğini öğrendik. Özellikle - sabitlenmiş gönderiye. Wiki işaretlemesini kullanabileceğiniz ikinci yer İçerik bölümüdür.
Topluluk ayarlarına gidin ve orada topluluk bölümlerinin (hizmetlerinin) yönetimini bulun. "Malzemeler"i "Sınırlı" olarak işaretleyin. Artık topluluk ana sayfanızın üst kısmında yeni bir öğe görünecektir. "Bilgi" öğesinin sağında bulunur. Bir gruptaki materyalleri ilk açtığınızda, bu öğe varsayılan olarak "En Son Haberler" olarak adlandırılır. İşte göründüğü gibi:

Bu yeni öğeye gidin. "Düzenle" sekmesine tıklayın. Sonuç olarak, kendinizi zaten tanıdık olan wiki sayfası düzenleyicisinde bulacaksınız. Tek fark, sayfanın adını girmek için bir alanın olmasıdır. "En Son Haberler"den "Menü2"ye değiştirin. İÇİNDE işaretleme düzenleme modu aşağıdaki kodu girin:
"""Malzemeler" bölümü için menü seçeneği"""
[]
Bir önizleme yapın (zaten bildiğimiz bağlantılar görünmelidir) ve sayfayı kaydet. Temel olarak, bu sayfa grubunuzun ana (kök) wiki sayfasıdır. Doğru, diğer wiki sayfalarından bu farkın özel bir pratik anlamı yoktur.
Grubunuzun ana sayfasına gidin, yeniden yükleyin ve ne olduğunu görün. Grubunuzu bir mobil tarayıcıdan ve VK uygulamasından görüntülemenizi öneririz. Öğelerin düzeninin ve çalışma mantığının her yerde biraz farklı olduğunu fark edeceksiniz. Neyin neyle, nerede nasıl gösterildiğini iyi anlamak gerekir.
Menünün iki yere yerleştirilebileceğini öğrendik. Hem sabitlenmiş post şeklinde hem de "Malzemeler" bölümünde yapılması tercih edilir. İki şeyi hatırla:
- Sabitlenmiş bir gönderi, ziyaretçilerinizin %98'i tarafından görülecek ve en meraklıların yalnızca %25-40'ı ve ayrıca grubunuzun orada yararlı bir şeyler olduğunu bilen sadık eski kullanıcıları gidecek.
- Menüyü çağırmak için resimli sabitlenmiş bir gönderiye metin eklenebilir. Böylece bu sabitlenmiş gönderi özelliğini kaybetmezsiniz. Ancak aşırıya kaçmamalısınız: ne kadar çok metin olursa, menünüzü açmak için o kadar düşük bağlantı olacaktır.
Wiki biçimlendirmesi en güçlü ve en uygun araç değildir. İşlevselliği ciddi şekilde sınırlıdır. Ek olarak, VKontakte'nin gelişiminin şafağında ve yalnızca masaüstü ve dizüstü bilgisayarlardaki tarayıcı sürümü için geliştirildi. Bu nedenle uygulamadaki ve mobil cihazlardaki çalışması en iyi "Tanrı onu ruha nasıl koyar" ifadesiyle anlatılır. Ne yazık ki, VK'da henüz daha iyi bir şey yok.
Bu arada. Bir wiki sayfasından diğerine bağlantı verebilirsiniz. Şu şekilde çalışır: kullanıcı (örneğin, bir gönderide bir bağlantı resmi kullanarak) ilk wiki sayfasını açar. Ve diğer wiki sayfalarına bağlantılar içerir. Bu bağlantılara tıklamak ilgili wiki sayfasını açacaktır. Bu sayede oldukça karmaşık ve çok seviyeli menüler ve örneğin talimatlar oluşturabilirsiniz. Ancak, gereksiz yere kendinizi fazla kaptırmanızı tavsiye etmiyoruz.
Adım #4 Bir VKontakte grubunda menü nasıl yapılır. grafik
Böylece temel ilkelere hakim olunur. Grafik menü tasarlamaya geçelim. Oldukça basit bir menü yapacağımız için hemen bir rezervasyon yapalım: bağlantıları olan dikey bir düğme sırası. Ama “hayır, süper karmaşık bir menü istedim” deyip bu kılavuzu kapatmak için acele etmeyin. Şimdi nedenini açıklayalım.
İlk olarak, basitten karmaşığa geçmek genellikle yeni bilgi öğrenmenin en etkili yoludur. Nispeten basit bir menü yapmayı öğrenerek, VK grupları için menü oluşturma tekniklerinin %90'ını öğreneceksiniz.
İkincisi, daha önce de söylediğimiz gibi, VK wiki işaretlemesi, çok az kişinin mobil uygulamaları duyduğu bir zamanda tanıtıldı. Koşullu "basit" menümüz her yerde olabildiğince doğru ve verimli çalışacaktır: VK'nın tarayıcı sürümünde, mobil tarayıcılarda ve son olarak uygulamada. Birçok "karmaşık" menü bununla övünemez. Ayrıca, çoğu durumda, "basit" bir menü, resmi VKontakte uygulamasında görüntülendiğinde "parçalanan" "karmaşık" bir menüden daha iyi çalışacaktır. Çoğu zaman, bu menü seçeneğinde durmak daha iyidir. Evet oldukça süslü menü uygulamaları var. Onlarla da deney yapabilirsiniz. Ancak deneyimlerimiz, bunların pratikte herhangi bir gerçek fayda sağlamayacağını söylüyor - dönüşümler, satın almalar ve itibar. Ve problemler - oldukça olabilir.
Test menümüz şöyle görünecek:

Sadece iki düğme var. Birincisi "Yandex" ana sayfasına ve ikincisi - VK grubu "Team VKontakte" ye götürecektir.
VK'daki dikey grafik menüsü, şeritler halinde kesilmiş bir görüntüdür. Bu şeritler, wiki sayfasında işaretleme kullanılarak birbirinin altına yerleştirilir. Bu "şeritlerden" bazılarına bağlantılar atanmıştır. Böyle bir resim bağlantısına tıkladığınızda aslında geçiş bu bağlantı üzerinden gerçekleşir. Bir şerit bir bağlantıdır. Aksine, bazı bantlara (örneğin, noktalar arasında bulunan ara bantlara) bağlantı yokluğu atanır. Bu tür bantlar "tıklanamaz" hale gelir.
Bir VK grubu için dikey bir grafik menü yapmak, aşağıdaki eylem sırasına bağlıdır:
- İlk adım menüyü çizmektir. Genişlik kesinlikle olmalıdır 600 piksel(piksel). Yükseklik olarak, menüyü 900 pikselden fazla yapmamanızı öneririz. Sonuç en iyi son çare olarak PNG formatında kaydedilir - JPG. Tanıdık ve kullanışlı çizim araçlarını (Photoshop veya GIMP gibi) kullanın. Buradaki sonuç, yaratıcı ve teknik becerilerinize %95 bağlıdır. Grafik editörlerini nasıl kullanacağınızı hiç bilmeseniz bile umutsuzluğa kapılmayın. Yeterli olacak beceriler en fazla birkaç saat içinde kazanılır. İnternette çok sayıda referans ve eğitim bilgisi var. Ayrıca bir grafik düzenleyiciyi en azından biraz kullanabilmek, kamu yöneticileri için çok ama çok faydalıdır. Zamanını boşa harcamayacaksın.
- Ardından, menü içeren resim yatay şeritler halinde kesilir. Bunu sizin için uygun olan herhangi bir şekilde yapabilirsiniz: normal Photoshop'tan çeşitli çevrimiçi hizmetlere. Nasıl yapılacağı hakkında hiçbir fikriniz yoksa, en sevdiğiniz arama motoruna sorun. Kesme işleminin teknik kısmını ayrıntılı olarak açıklamayacağız: düzinelerce yol var, bazıları bazı kullanıcılar için uygunken diğerleri için uygun değil. Keserken basit bir kurala uyulmalıdır: bir şeridin yüksekliği 60 pikselden az olmamalıdır. Aksi takdirde uygulamada ve mobil tarayıcılarda menüyü görüntülemekte sorun yaşayabilirsiniz: sözde olacaktır. resimler arasında "beyaz şeritler".
- Dilimlenmiş "şeritler", grubun yönetici sayfasındaki grubun albümüne veya albümüne yüklenir. İkinci seçeneği öneriyoruz. Her durumda, dilimlenmiş menü bölümleri olan albüm kamu malı. Aksi takdirde, albüm resimleri olmayan kullanıcılar menünüzü göremez!
- Bir wiki biçimlendirme kodu derlenir ve istenen wiki sayfasına eklenir.
- Grup, menü içeren wiki sayfasına bir resim bağlantısı içeren sabitlenmiş bir gönderi içerir. Böyle bir paylaşımın nasıl yapıldığını yukarıda ayrıntılı olarak yazdık. Ek olarak, kod (küçük değişikliklerle) kök wiki sayfasına eklenebilir ("Bilgi" öğesinin sağındaki öğe, "Malzemeler" bölümü etkinleştirildiğinde görünür. Daha fazla ayrıntı için yukarıya bakın).
Şimdi menü bölümlerinin yüklenmesini ve wiki kodunu daha ayrıntılı olarak ele alalım. Sizin için hazırladık. İki dizini vardır: "1" ve "2". İlki, menümüz için en ilkel ve basit dilimleme seçeneğinin bölümlerini içerir - iki parçaya. Arşivi indirin, "1" dizinindeki resimleri (1.png ve 2.png) yeni bir albüme (sayfanızda veya bir grupta) yükleyin.
İki "bandımız" var: üstteki ("Yandex" düğmesiyle) ve alttaki ("VK Komutu" düğmesiyle). Her ikisi de bağlantı görüntüleri olacaktır. Viki işaretlemesinde bu, şuna benzer bir kodla yapılır:
"BAĞLANTI" hedef bağlantıdır. Örneğin, https://yandex.ru/. Her zamanki ek olarak harici bağlantılar, bu bir VKontakte nesnesinin bir göstergesi olabilir: bir gönderi, bir kullanıcı sayfası veya bir grup. Örneğin, düğmeye bastıktan sonra “VKontakte Ekibi” topluluğuna geçmek için hem adresini (https://vk.com/team) hem de ona bir işaretçi (club22822305) belirtebilirsiniz. Temel olarak, hiçbir fark olmayacak. Dış bağlantılar (VK kaynaklarına yönlendirmeyenler) biz azaltmanızı öneririz kullanarak
Bildiğiniz gibi, belirli bir web kaynağını okuyan veya bu kaynağa ulaşan bir kişi, ilk 8 saniye tasarıma ve arayüze dikkat eder. Buna paralel olarak, iyi veya kötü kullanılabilirliğe (kullanılabilirlik) ikna olur. Bugün hakkında konuşacağımız ve tasarım ilkesini bir örnekle ele alacağımız Vkontakte sosyal ağındaki gruptaki menü, yalnızca bilgileri renkli bir şekilde sunmanıza ve rakiplerden daha iyi "ayrılmanıza" değil, aynı zamanda tam olarak bu noktaları belirleyin ve ihtiyaç duyulan vurguyu yapın.
Ne kadar güzel ve kullanışlı olduğunu anlamak için birkaç örneğe bakmanız yeterli:




Başlayalım. Başlangıç olarak, sıfırdan bir menü yapmak istiyorsanız, aşağıdaki tüm bilgilere ihtiyacınız olacağına dikkat edilmelidir. Tasarımın zaten orada olması durumunda, makalenin bir bölümünü atlayabilir ve doğrudan yerleşimine ve wiki işaretlemesine gidebilirsiniz.
Menü tasarımı
Gelecekteki bir projenin temelini tamamlamanıza izin verir. İşin bu bölümünü gerçekleştirmek için Adobe Photoshop gibi bir program bilgisi yeterlidir. Gelecekteki güzel menüyü uygulayacağımız boyut şablonu böyle görünüyor.

Avatarın genişliği 200 piksel, yüksekliği 500 pikseldir. Ana menü resmi 510*308'dir. Sonuç olarak, sonunda çok güzel bir "menü" elde edeceğiz.


Lütfen grubun adından sonra yazılan bilgilere bağlı olarak sağdaki resmin (avatar) yüksekliğinin değişebileceğini ve buna bağlı olarak yakınlarda bulunan her şeyin değişebileceğini unutmayın!
Bu PSD düzeni kaynağı örnek olarak uygulanmıştır. İndirmek .
Şablonun nasıl yapıldığına odaklanmayacağız, hemen onu yeni veya mevcut bir gruba yerleştirmek için hazırlamaya geçeceğiz. Dosyayı Photoshop'ta açın.
Öncelikle avatarı kaydedin. Dosyadaki her şey yapılandırılmışsa ve birkaç öğe varsa (bizim durumumuzda olduğu gibi) hızlı kaydetmenin yollarından biri. İhtiyacımız olmayan katmanların görünürlüğünü kapatın.

"Görüntü" bölümüne gidin ve "Kırpma" işlemini seçin.

Çıktıda şunu elde ederiz:


Ortaya çıkan görüntü büyükse, Web için Kaydet aracını kullanabilirsiniz. Komut ayrıca "Dosya" bölümünde bulunur.
Benzer bir işlemi menü ilk defa görüntülendiğinde görüntülenecek olan görüntü ile gerçekleştiriyoruz. Bizim durumumuzda, "menüyü aç" klasörünü ve "arabalı menü" klasöründeki "menü arka planını" görünür halde bırakıyoruz. Sonuç olarak çıktı:

Şimdi menünün ikinci seviyesini kaydetmeniz ve kesmeniz gerekiyor. Bunu yapmak için, "araba ile menü" klasöründe "menü arka planını" görünür bırakın ve ona "İkinci seviye menü"yü ekleyin.

Ardından soldaki menüde bulunan "Yuvalama" aracını kullanacağız.

Resmimizi uygun parçalara "kesin". Bizim durumumuzda üç tane olacak.

Bu, hazırlık bölümünü tamamlar. Ana aşamaya geçiyoruz.
Vkontakte'deki bitmiş menünün Wiki işaretlemesi.
Öncelikle aynı isimli linke tıklayıp ihtiyacımız olan dosyayı seçerek bir grup fotoğrafı veya avatar yüklemeniz gerekiyor.


Ardından, aşağıdaki işlem sırasını yaptığınızdan emin olun. "Topluluk Yönetimi" ne gidiyoruz ve "Malzemeler" düğmesinin karşısındaki "Bölümler" öğesinde "Kısıtlı" yı seçiyoruz.


Bu, kullanıcıların ve grup üyelerinin menü dahil ek öğeleri değiştirememesi ve/veya düzenleyememesi için yapılmalıdır.
Ameliyattan sonra dilimlenmiş resimlerimizi topluluk albümüne yüklüyoruz.

"Son Haberler" bölümüne gidin, "Düzenle"yi seçin ve editör menüsüne girin.


Süreci hızlandırmak için “Kamera” tuşunu kullanacağız ve “Topluluk fotoğraflarından seç” e tıklayacağız.


Ekledikten sonra tekrar editör menüsüne girip " tuşuna basıyoruz.<>”, daha fazla düzenleme yapacağımız. Ayrıca bölümü hemen yeniden adlandırıyoruz ve "Son Haberler" yerine "GRUP MENÜSÜ" yazıyoruz.


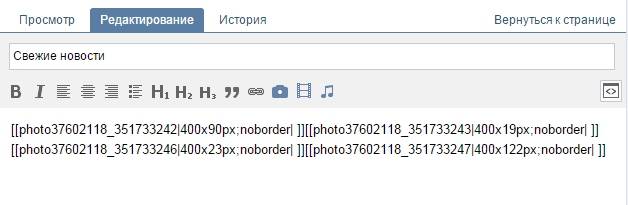
Her dilimlenmiş parçanın genel yapısı, - [] işaretlemesinde şöyle görünür, burada:
id - yüklediğiniz görüntünün tanımlayıcısı (sayı);
X ve Y - görüntünün yatay ve dikey olarak piksel cinsinden boyutu;
Şablona bakarak wiki işaretlememizi düzenliyoruz ve periyodik olarak yaptığımız değişiklikleri görsel olarak gösteren "Önizleme" bölümüne gidiyoruz.
Hemen, tüm resimler bir etiketle kapatılmalıdır (ve varsayılan olarak her resim başlangıçta olduğu gibi değil)


Halihazırda görüntüyü ortalayan bir etiket bıraktığımız için, genel görüntünün bölümleri arasındaki "hoş olmayan" mesafelerden kurtulmak için "nopadding" etiketini aşağıdaki gibi eklemeliyiz: []
İşte sonunda ne olur.


Şimdi "GRUP MENÜSÜ" sekmesine ve ardından "düzenle" seçeneğine tıklamalısınız.

Önemli! Bizim sürümümüzde gerekli adresi kopyalamak için "GRUP MENÜSÜ"ne tıklayın ve oradan "doğru bağlantıyı" kopyalayın.


Ana sayfaya gidin, "Kayıt ekle"ye tıklayın. Girişin yazarını hemen değiştirmeyi unutmayın!


Girişin sağındaki "üç nokta"ya tıklayın ve "Pinle" sekmesine tıklayın.

Bundan sonra, sayfayı yeniliyoruz ve şuna benzeyen sonucun keyfini çıkarıyoruz:

"Menüyü Aç" seçeneğine tıklayarak.

Gördüğünüz gibi, Vkontakte sosyal ağında bir menü oluşturmak oldukça kolay ve basittir. Photoshop ve wiki markup kullanımı hakkında hafif bir bilgi birikimine sahip olmak yeterlidir. Tasarım ne kadar iyi ve anlaşılır olursa, potansiyel kullanıcı o kadar isteyerek ve daha sık gelip grubunuza geri dönecektir.
Kurumsal stile ve ilgili unsurlara saygı duyan gerçekten benzersiz ve çarpıcı bir grup tasarımı istiyorsanız, profesyonel bir tasarımcıyla iletişime geçin veya ondan önce yeteneklerinizin kapsamını kendiniz test edebilirsiniz. Tüm çabalarınızda iyi şanslar!