Jak udělat z rastrového obrázku vektor. Online převodník bitmap na vektor
Řekněme, že nějaké máme bitmapa a chceme jej získat ve vektorové podobě (nebo v křivkách). Co pro to musíme udělat? V první řadě potřebujete program Adobe Ilustrátor.
Na verzi nezáleží.
Postup
Otevřete naši bitmapu v Adobe Illustratoru. Chcete-li to provést, můžete kliknout pravým tlačítkem myši na obrázek a vybrat z rozevírací nabídky Otevřít pomocí ... > Adobe Illustrator nebo spustit illustrator a přetáhnout obrázek na pracovní plochu.
původní obrázek
Na panelu nástrojů vyberte nástroj " Výběr» (černá šipka) a klikněte na tuto šipku na našem obrázku. V tomto případě by měl obrázek vyniknout. Chcete-li to otestovat, můžete s ním trochu pohnout podržením levé tlačítko myši, když je kurzor nad obrázkem (princip táhni a pusť).
Nad pracovní plochou najdeme tlačítko " Rychlá stopa“ a klikněte na šipku vedle ní. Zobrazuje všechny možnosti dostupné pro tuto akci. Potřebujeme položku Možnosti trasování...". Když na něj klikneme, otevře se okno s parametry.
Na pravé straně okna možností vyberte " Pohled". To pomůže získat lepší výsledek a pochopit, za co je každý z parametrů zodpovědný.
1) udělejte to vědeckým způsobem, to znamená, že si budete muset přečíst v popisech, který z parametrů co ovlivňuje, a nastavit potřebné hodnoty;
2) experimentujte s parametry sami, pomocí tzv. „vědecké metody poke“.
Dávám přednost druhému způsobu: za prvé, ruský překlad slova ne vždy plně vyjadřuje význam vlastní originálu, a za druhé je často rychlejší a snazší si tímto způsobem zapamatovat. Změníte nastavení. Podívejte se, co to ovlivňuje (vizuálně). Kombinujte více možností. A tak dále, dokud není dosaženo více či méně přijatelného výsledku.

Výsledný vektorový obrázek.
Když je obrázek již podobný skutečnosti, v okně parametrů sledování klikněte na " trasování“ a v nabídce nad pracovní plochou tlačítko „ rozebrat". Tím získáme původní obrázek, ale již v křivkách.
Pokud nejste s výsledkem spokojeni, můžete jej upřesnit. K tomu použijte nástroj Výběr» je nutné označit všechny vytvořené křivky (stisknout levé tlačítko myši a přidržením zakroužkovat celý obrázek). Přejděte na položku nabídky Objekt» > « Proměna» > « Měřítko“ a změňte velikost obrázku tak, aby byl dostatečně velký pro snadné úpravy. Poté vyberte nástroj přímý výběr» (bílá šipka). Pomocí této bílé šipky postupně klikněte na každý uzel a podle potřeby zarovnejte splajny: Když je vybrán vrchol, poblíž se objeví vousy, jejichž přetažením můžete změnit zakřivení spline.

Výsledek v režimu mřížky
Lepšího výsledku lze také dosáhnout, pokud zpočátku pořídíte velký snímek dobrá kvalita. Pokud tedy v budoucnu nechcete trávit čas hanobením uzlů spline, použijte jako surovinu pro obkreslování kvalitní obrázky!
Všechno grafické soubory se dělí na dva globální typy – rastrové a vektorové. Někdy je potřeba převést z rastru na černobílý vektor. Například pro sledování černobílých ikon, QR kódů, čárových kódů, obrázků s bitmapovými nápisy, šeků nebo obrázků na blogu.
Jaký je rozdíl mezi rastrovým souborem a vektorovým souborem
Rastrová grafika
Rastrový soubor představuje posloupnost barevných čtverců (pixelů). Počet bodů v souboru je určen jeho horizontálními a vertikálními rozměry. Například soubor 640x480 obsahuje 307 200 bodů. Rastrový soubor může být reprezentován jako mozaika. Rastrový obrázek nelze roztáhnout bez ztráty kvality.Oblíbený bitmapové formáty: JPEG, GIF, PNG, TIFF, WEBP, BPG.
Vektorová grafika
Vektorová grafika představuje mnoho různých geometrické tvary popsaný matematické vzorce. Navrstvení těchto obrazců na sebe tvoří obraz. Například obyčejný čtverec je popsán čtyřmi stejnými segmenty, z nichž každý je na svých koncích spojen s konci ostatních dvou pod úhlem 90 stupňů.Oblíbené vektorové formáty: SVG, EPS, WMF, PDF.
Rastr na vektor
Vektorizační algoritmus
Sledování probíhá v několika fázích:- Vektorizér naskenuje obrázek a najde všechny oblasti s pixely stejné barvy.
- Hranice jsou aproximovány segmenty o tloušťce 1 px.
- Triangulace je vytvořena s liniovým omezením.

Konvertor založený na Potrace
Někdy je potřeba automaticky převést obrázky, které uživatelé nahrávají, z bitmapy vektorový formát.Existuje velmi jednoduchý a volná cesta implementovat takovou konverzi pomocí vektorový editor inkscape. Inkscape používá Potrace k vektorizaci obrázků.
Po obkreslení může být obrázek pouze černobílý. Na potrace je psáno, že snad v budoucnu bude implementována podpora barev.
Příklad převodu z PNG do SVG. Jako vstup přijímá funkce potrace pouze soubory s příponou PNM, takže PNG je třeba před trasováním převést:
Exec("převést obrázek.png obrázek.pnm"); exec("potrace image.pnm -s -o image.svg");
Zde je tato metoda implementována a můžete se podívat na kvalitu stopy jakéhokoli obrázku. Příklad vektorizace rozmazaného čárového kódu. A toto je příklad vysledovaného loga. Takto konvertor zachází s fotografiemi.
Jak vybarvit výstupní obrázek
Až na ruční úprava na výstupu je ještě jedna možnost pro malování černobílého obrázku. Ale obrázek by měl být nízkobarevný. Řešení je vhodné pro obkreslování barevných ikon, log a tlačítek do vektoru.Jednotlivé barvy můžete vybrat pomocí masky ppmcolormask (součástí balíčku Netpbm):
Kočka img.gif | giftopnm | ppmcolormask #641b1b | potrace
Potom obkreslete každou část zvlášť a překryjte je na výstupu.
Od vektoru k rastru
Rastrování vektorové kresby je mnohem jednodušší. Na vektorový obrázek je superponována mřížka s buňkami určité velikosti a obrázek je vzorkován, načež je zakódován podle výstupního formátu.
Jeden příklad převodu SVG na PNG pomocí Imagick.
S tímto kódem můžete konvertovat soubory SVG v PNG24:
$svg = file_get_contents("image.svg"); $image = new Imagick(); $image->setBackgroundColor(new ImagickPixel("transparent")); $image->readImageBlob($svg); $image->setImageFormat("png24"); $image->writeImage("image.png"); $image->clear(); $image->destroy();
Zde můžete vidět výsledky převodu vašich obrázků z SVG do PNG.
Abstraktní
- Pomocí potrace můžete na svém webu převést z rastru na vektor.
- Potrace podporuje pouze černobílou vektorizaci.
- Pomocí Imagick můžete převádět z vektoru na rastr.
Nyní se budeme zabývat velmi palčivým tématem pro začínající ilustrátory – trasováním. Trasování od slova trace (stopa, otisk, číst) - překlad z rastrová grafika do vektoru.
Dostávám spoustu e-mailů s dotazem, jak vektorizovat existující skici tužkou, kvašové kresby atd. Lze to provést automaticky? A stačí jen převést JPEG na EPS?
Pojďme zjistit, co je vektor a co je rastr, protože stačí pochopit tento rozdíl a většina otázek zmizí sama!
Obvykle máme co do činění s rastrovými obrázky: natáčíme dál digitální fotoaparát, skenování obrázku nebo prosté uložení obrázku z internetové stránky, to vše je sada pixelů, tedy určitá matice bodů, ze kterých je obrázek vytvořen.
A zásadní rozdíl vektor spočívá v tom, že obrázek se neskládá z bodů, ale z objektů - obrazců, které jsou specifikovány matematickými vzorci. Z toho plyne rozdíl, že když se zvětší rastrový obrázek, dříve nebo později se obrázek rozpadne na čtverce-pixely. Vektor lze libovolně zvětšovat, vzorec zůstane vzorcem, to znamená, že hranice v obrázcích zůstane stejně jasná.
Vektorové kreslení tulipánu vyrobené z fotografie.
Zvětšený fragment fotografie a vektorového souboru.
Pokud soubor jednoduše převedete z JPEG do EPS, tak se tím nic nezmění, jak byla pixelová matice, tak to zůstane. Je to jako nasypat sůl ze sklenice s označením „sůl“ do sklenice s označením „cukr“. Nápis na sklenici soli ji ale neosladí.
Soubor EPS může obsahovat bitmapové i vektorové objekty, ale akcie přijímají pouze EPS, které obsahují pouze vektorové objekty.
Chcete-li převést fotografii nebo kresbu na vektor, musíte ve vektoru vytvořit objekty, které odpovídají skupinám pixelů v bitmapě.
Můžete použít automatické trasování. Například můžete trasovat pomocí stejného Illustratoru: vložte bitmapový obrázek do Illustratoru, vyberte jej, nahoře se objeví tlačítko Živá trasování. Pokud kliknete na trojúhelník vedle tlačítka, zobrazí se přednastavené možnosti.
V závislosti na tom, co chcete převést do vektoru (fotografie, černobílý obrázek, skica, logo), musíte vybrat příslušnou možnost.
Při výběru možností trasování můžete ručně upravit parametry, kterých chcete dosáhnout nejlepší výsledek. Pokud se vám výsledek líbí, klikněte na tlačítko Rozbalit (na stejném místě výše).
Princip trasování: vektorové objekty se vytvářejí podél obrysu okrajů pixelů podobné barvy. Při automatickém obkreslování fotografií je proto velmi obtížné dosáhnout přijatelného výsledku: objektů bude buď příliš mnoho, nebo budou chybět důležité detaily.
Důležitou vlastností vektoru je, že jej můžete vypnout, odstranit, přesunout, zvětšit, odrážet atd. jakýkoli objekt na výkresu, aniž by rušil ostatní prvky. To znamená, že vektor lze snadno upravovat. A kupující u mnoha bank platí za vektor více právě kvůli této příležitosti.
Bohužel, pokud vám automatické trasování poskytlo výsledek blízký fotografii, pak je s největší pravděpodobností v souboru tolik objektů, že je absolutně nemožné je upravit. Příklad na obrázku výše - zkuste změnit polohu okvětního lístku, který se skládá z tisíce nebo dvou kotevních bodů. Podle mého názoru - nemožné!
Fotobankám se proto snímky po automatickém trasování nelíbí a některé je nepřijímají.
Zde jsou pravidla Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
"Uvědomte si prosím, že iStock nepřijímá automaticky směrované soubory. Automaticky sledované soubory může být velmi obtížné upravovat, přidávat zbytečné body a tvary, objevují se podivné barvy a obtížné části jsou často hrubě zdrsněné. Nespoléhejte se prosím na svůj počítač udělejte svou práci za vás, ale vezměte si pero a pomocí očí určete, kde mají být tečky."
Kdy je vhodné použít automatické trasování? Použijte je k vytvoření vektorových otisků prstů, rtů, tahů štětcem, postříkání inkoustem, pastelových značek, všech druhů výstředních prvků. Na něco, co má složitou strukturu, kterou je obtížné nebo téměř nemožné vytvořit vlastními silami. V těchto případech je vektorová nedbalost pro obrázek textury nevyhnutelná.
Na obrázku: inkoust se nejprve rozstříkl na papír, výsledek se vyfotografoval, soubor se převedl na vektor. Vpravo je ukázka jejich použití.
Jak tedy převést rastr na vektor? Pokud chcete dosáhnout slušného výsledku, na který můžete být hrdí, pak musíte udělat všechno sami! To znamená, že nakreslete všechny obrysy tam, kde by měly být, a poté je vybarvěte.
Ujišťuji vás, že výsledek bude mnohem lepší, bez ohledu na to, jaký indikátor použijete. Víte mnohem lépe než jakýkoli počítač, kde hranice mezi dvěma objekty prochází, kde by měly být vysoké detaily a kde stačí jeden prvek.
Ruční obkreslování fotografií - velmi dobrá cesta naučit se kreslit. Pokud tedy máte digitální fotoaparát, ale kvalita snímků není příliš žádoucí, použijte jej k vytvoření základu pro budoucí vektor. Nemusíte se starat o proporce a polohu světla, nemusíte přemýšlet nad tím, kde jsou stíny a kde mají být světla. K vytvoření obrysů stačí umístit tečky.
Mimochodem, profesionálové téměř vždy používají ruční trasování. Nejprve se na papír nakreslí náčrt, může být různého stupně propracování, poté se obrysy narýsují v programu (s grafický tablet je to jednodušší) a připomeňte si práci.
Vytvoření obrázku na základě kresby tužkou:
Ať už je stopa jakákoli – ruční nebo automatická – soubor, na jehož základě jste ji vytvořili, musí být váš. Bitmapové kresby a fotografie nalezené na internetu nelze použít jako prototyp!
Zde je to, co Istockphoto.com píše ve svých pravidlech:
„Oceňujeme umění trasování, ale pokud nejste autorem původního obrázku, ponechte si odvozené (tj. „odvozené“ z jiného zdroje)“ obrázky pro vlastní estetický požitek nebo osobní portfolio. iStock udržuje pozor na odvozenou práci.
Pokud potřebujete základ, na kterém můžete založit svou práci v Illustratoru, pamatujte, že musíte být tvůrcem původního uměleckého díla/fotografie/náčrtu/nákresu/naskenovaného obrázku, na kterém zakládáte svou práci. Pokud se zjistí, že ilustrace je založena na zdroj třetí strany(tj. u děl, která najdete, obrázků z internetu, děl jiných umělců, časopisů, klipartů atd.), může to mít za následek pozastavení práv ke stažení.“
Dejte pozor, abyste při vytváření vektorů použili své vlastní fotografie! Pokud je obličej rozpoznatelný, je vyžadováno uvolnění. Při nahrávání vektoru nakresleného z fotografie na Istockphoto.com musíte také nahrát tuto fotografii (přiložte k webu vydání). Pokud je kresba realistická, ale nevychází z fotografie, ale z náčrtu nebo vaší kresby, pak musíte udělat totéž, abyste vyloučili podezření z porušování něčích práv. Na náčrt můžete udělat vhodný nápis (pokud se bojíte, že by mohl být použit někým neoprávněným).
Všechny grafické soubory jsou rozděleny do dvou globálních typů – rastrové a vektorové. Někdy je potřeba převést z rastru na černobílý vektor. Například pro sledování černobílých ikon, QR kódů, čárových kódů, obrázků s bitmapovými nápisy, šeků nebo obrázků na blogu.
Jaký je rozdíl mezi rastrovým souborem a vektorovým souborem
Rastrová grafika
Bitmapový soubor představuje sekvenci barevných čtverců (pixelů). Počet bodů v souboru je určen jeho horizontálními a vertikálními rozměry. Například soubor 640x480 obsahuje 307 200 bodů. Rastrový soubor může být reprezentován jako mozaika. Rastrový obrázek nelze roztáhnout bez ztráty kvality.Populární bitmapové formáty: JPEG, GIF, PNG, TIFF, WEBP, BPG.
Vektorová grafika
Vektorová grafika představuje mnoho různých geometrických tvarů popsaných matematickými vzorci. Navrstvení těchto obrazců na sebe tvoří obraz. Například obyčejný čtverec je popsán čtyřmi stejnými segmenty, z nichž každý je na svých koncích spojen s konci ostatních dvou pod úhlem 90 stupňů.Oblíbené vektorové formáty: SVG, EPS, WMF, PDF.
Rastr na vektor
Vektorizační algoritmus
Sledování probíhá v několika fázích:- Vektorizér naskenuje obrázek a najde všechny oblasti s pixely stejné barvy.
- Hranice jsou aproximovány segmenty o tloušťce 1 px.
- Triangulace je vytvořena s liniovým omezením.

Konvertor založený na Potrace
Někdy je potřeba automaticky převést obrázky, které uživatelé nahrávají, z bitmapy do vektorového formátu.Existuje velmi jednoduchý a bezplatný způsob, jak takovou konverzi implementovat pomocí vektorového editoru Inkscape. Inkscape používá Potrace k vektorizaci obrázků.
Po obkreslení může být obrázek pouze černobílý. Na potrace je psáno, že snad v budoucnu bude implementována podpora barev.
Příklad převodu z PNG do SVG. Jako vstup přijímá funkce potrace pouze soubory s příponou PNM, takže PNG je třeba před trasováním převést:
Exec("převést obrázek.png obrázek.pnm"); exec("potrace image.pnm -s -o image.svg");
Zde je tato metoda implementována a můžete se podívat na kvalitu stopy jakéhokoli obrázku. Příklad vektorizace rozmazaného čárového kódu. A toto je příklad vysledovaného loga. Takto konvertor zachází s fotografiemi.
Jak vybarvit výstupní obrázek
Kromě ruční úpravy existuje ještě jedna možnost, jak vybarvit černobílý výstupní obrázek. Ale obrázek by měl být nízkobarevný. Řešení je vhodné pro obkreslování barevných ikon, log a tlačítek do vektoru.Jednotlivé barvy můžete vybrat pomocí masky ppmcolormask (součástí balíčku Netpbm):
Kočka img.gif | giftopnm | ppmcolormask #641b1b | potrace
Potom obkreslete každou část zvlášť a překryjte je na výstupu.
Od vektoru k rastru
Rastrování vektorové kresby je mnohem jednodušší. Na vektorový obrázek je superponována mřížka s buňkami určité velikosti a obrázek je vzorkován, načež je zakódován podle výstupního formátu.
Jeden příklad převodu SVG na PNG pomocí Imagick.
Pomocí tohoto kódu můžete převést soubory SVG na PNG24:
$svg = file_get_contents("image.svg"); $image = new Imagick(); $image->setBackgroundColor(new ImagickPixel("transparent")); $image->readImageBlob($svg); $image->setImageFormat("png24"); $image->writeImage("image.png"); $image->clear(); $image->destroy();
Zde můžete vidět výsledky převodu vašich obrázků z SVG do PNG.
Abstraktní
- Pomocí potrace můžete na svém webu převést z rastru na vektor.
- Potrace podporuje pouze černobílou vektorizaci.
- Pomocí Imagick můžete převádět z vektoru na rastr.
Tato online služba byla původně popisována jako bezplatná, ale tento moment musíte za to zaplatit. V bezplatná verze počet zpracovaných obrázků je omezen a na výsledek je vyřezáno logo služby.
Včera jsem našel úžasnou online nástroj pro převod bitmap na vektor. Tak úžasné, že, upřímně řečeno, je škoda o něm i mluvit, milý čtenáři :(
Jen bezmezná oddanost ideálům blogerky mě přiměla překonat svou nenasytnost a ukecat (jak mnohostranné slovo) tento příspěvek :)
Pro ty, kteří nevědí, jaký je rozdíl mezi rastrem a vektorové obrázky- malá pomoc:
Všechno grafických formátů se dělí na dva typy – rastrový a vektorový. Každý má své výhody a nevýhody. Rastrové kresby blíže skutečnému obrazu, lépe se s nimi pracuje. Dá se říci, že jde o snímek skutečného obrazu s pevnou přesností. Vektory jsou ztělesněním čisté umělecké abstrakce. Svou povahou mají blízko ke kresbám umělců. Vektorové kresby jsou kompaktní a všestranné. Protože jde v podstatě o představu o tom, co by mělo být zobrazeno, procházejí jakoukoli transformací beze ztráty, na rozdíl od rastrových, které ztrácejí kvalitu téměř při jakékoli změně. Jedna ze skvělých vlastností vektorové kresby existuje něco, co lze zvětšit na obrovské velikosti bez ztráty kvality obrazu.
James Diebel a Jacob Norda ze Stanfordské univerzity vytvořili online službu VectorMagic, která dokáže opravdu zkazit náladu vývojářům placených nástrojů ( Adobe Live Trace A Corel PowerTRACE) pro převod bitmap do vektorového formátu. Pokud mi nevěříte, podívejte se na výsledky srovnání výše uvedených programů s VectorMagic.
Služba funguje poměrně rychle (malou rezervu na složitost převodu) a výsledky jsou prostě šokující. Testoval jsem VectorMagic s několika obrázky a výsledky byly nejlepší. VectorMagic má dobrý systém automatická detekce charakteristiky obrazu a upravuje parametry transformace, takže uživatel v podstatě nemusí vědět nic zvláštního o samotném procesu.
Jako zdrojové obrázky můžete použít obrázky ve formátu JPG, GIF, PNG, BMP a TIFF. Na výstupu, v závislosti na přání, můžete získat obrázek ve třech různé možnosti kvalita vektorizace a ve třech různé formáty: EPS, SVG a PNG. Po dokončení vektorizace je možné přejít na opakování procesu s jinou kvalitou (vyšší i nižší) a drobnými úpravami.
Zvažte překlad obrázku pomocí příkladu:
1. Přejděte na webovou stránku VectorMagic a nahrajte výkres. Pomocí tlačítek nahrajte obrázek. Posouzení" A " nahrát“:
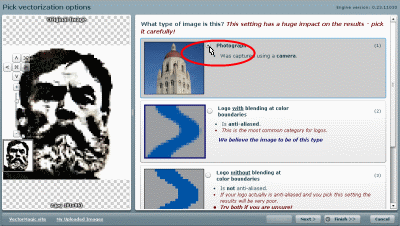
2. Po stažení webové aplikace se objeví okno s předpokladem, jaká je naše kresba - fotografie (umělecká kresba), logo s rozmazané okraje nebo jasné logo. S programem můžete souhlasit, nebo můžete vše vybrat ručně. Ukažme trochu nezávislosti a zvolíme definovat obrázek jako fotografii:

… poté stiskněte tlačítko “ další“ v pravém dolním rohu okna.
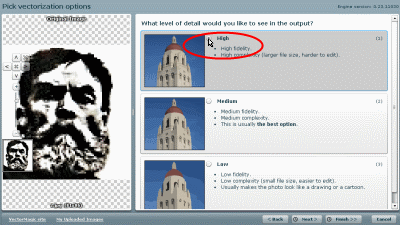
3. Zapnuto další strana zvolte kvalitu výstupního obrazu. Vybral jsem to nejlepší:

Klikněte na " další“ a přejděte na další položku.
4. Zde budete muset chvíli počkat. Na konci procesu překladu vidíme dva obrázky – náš rastrový obrázek vlevo a ten získaný překladem (vektor) vpravo:
