گالری تصاویر جی کوئری با جلوه ای جالب. گالری زیبای جی کوئری قابل مرتب سازی گالری عکس جی کوئری با پیش نمایش
گالری تصاویر و اسلایدرها از محبوب ترین فرمت های جی کوئری هستند. به لطف آنها می توانید به میزان لازم محتوای بصری به سایت اضافه کنید و در عین حال فضای ارزشمندی را ذخیره کنید.
گالریها و لغزندهها صفحه را کمتر شلوغ میکنند، اما همچنان به شما امکان میدهند تمام تصاویری را که برای انتقال پیام نیاز دارید اضافه کنید. آنها به ویژه برای فروشگاه های آنلاین مفید خواهند بود.
در مقاله امروز، بهترین گالری های تصاویر و اسلایدرهای جی کوئری را برای شما گردآوری کرده ایم.
برای نصب آنها، کافی است افزونه های انتخاب شده را به همراه کتابخانه jQuery به قسمت head صفحه HTML اضافه کنید و آنها را مطابق با مستندات (فقط چند خط کد) پیکربندی کنید.
انتخاب کنید که کدام یک از این عناصر کاملاً در پروژه شما قرار می گیرد.
1. لغزنده بوت استرپ
Bootstrap Slider یک نوار لغزنده تصویر رایگان و بهینه شده برای موبایل با اسکرول لمسی و کش رفتن است. در هر صفحه و در هر مرورگری شگفت انگیز به نظر می رسد. می توانید تصاویر، فیلم ها، متن، تصاویر کوچک و دکمه ها را در اسلایدرها آپلود کنید.
2. نوار لغزنده پیش نمایش محصول
اسلایدر پیشنمایش محصول پتانسیل کامل jQuery را در بر میگیرد و کاملاً با هر رابطی مطابقت دارد. همچنین از کیفیت و تمیزی کد این افزونه خرسند خواهید شد.

3. گالری تصاویر قابل ارتقا
Expandable Image Gallery یک افزونه شگفت انگیز است که تنها با یک کلیک به یک گالری تمام صفحه تبدیل می شود. می توان از آن برای بخش "درباره ما" یا مشاهده اطلاعات محصول استفاده کرد.

4. فوتوراما
Fotorama یک پلاگین واکنش گرا برای گالری جی کوئری است که برای مرورگرهای دسکتاپ و موبایل کار می کند. گزینه های ناوبری زیادی را ارائه می دهد: تصاویر کوچک، اسکرول، دکمه های جلو و عقب، نمایش اسلاید خودکار و نشانگرها.

5. لغزنده همهجانبه
Immersive Slider به شما این امکان را می دهد که تجربه تماشای اسلایدهای منحصر به فردی شبیه به نوار لغزنده Google TV ایجاد کنید. برای حفظ تمرکز روی عکسهای اصلی، میتوانید تصویر پسزمینه را تار تغییر دهید.

6. Leastjs
Leastjs یک پلاگین jQuery پاسخگو است که به شما کمک می کند یک گالری شگفت انگیز ایجاد کنید. وقتی ماوس را روی تصویر میکشید، متن ظاهر میشود، وقتی کلیک میکنید پنجره به حالت تمام صفحه بزرگ میشود.

7. قالب پانل کشویی
این افزونه برای نمونه کارها مناسب است. بلوکهایی از تصاویر را ایجاد میکند که به صورت افقی (عمودی در صفحههای کوچک) هستند که محتوای انتخابشده به آن لنگر مییابد.

8. قالب نمونه کارها Squeezebox
قالب Squeezebox Portfolio جلوه های حرکت نمونه کارها را ارائه می دهد. هنگامی که ماوس را روی تصویر اصلی (یا بلوک) میبرید، عناصر لنگردار ظاهر میشوند.

9. تصاویر را به هم بزنید
Shuffle Images یک افزونه واکنشگرای شگفتانگیز است که به شما امکان میدهد یک گالری با تصاویری که در حالت شناور تغییر میکنند ایجاد کنید.

10. پلاگین لایت باکس رایگان جی کوئری
افزونه رایگان jQuery Lightbox به شما کمک می کند یک یا چند تصویر را در یک صفحه نشان دهید. همچنین می توان آنها را بزرگ کرد و به اندازه اصلی خود بازگرداند.

11. PgwSlider - نوار لغزنده پاسخگو برای jQuery
PgwSlider یک نوار لغزنده تصویر مینیمالیستی است. کد جی کوئری کوچک است، بنابراین سرعت بارگذاری این افزونه شما را شگفت زده خواهد کرد.

12. گالری Polaroids Scattered
گالری Scattered Polaroids یک لغزنده با طراحی تخت شگفت انگیز است. عناصر آن هنگام تعویض تصاویر به طور تصادفی حرکت می کنند که شگفت انگیز به نظر می رسد.

13. فیلتر محتوای Bouncy
فیلتر محتوای Bouncy راه حل عالی برای نمونه کارها شما است. این افزونه به کاربران اجازه می دهد تا به سرعت از یک دسته به دسته دیگر حرکت کنند.

14. اسلایدر ساده جی کوئری
اسلایدر ساده jQuery مطابق با نام خود است. این افزونه عناصر جاوا اسکریپت، HTML5 و CSS3 را ترکیب می کند. در نسخه ی نمایشی، فقط بارگذاری متن به صورت پیش فرض در دسترس است، اما اگر کمی تغییرات ایجاد کنید، می توانید محتوای بصری را نیز اضافه کنید.

15. Glide JS
Glide JS یک نوار لغزنده jQuery ساده، سریع و پاسخگو است. تنظیم آن آسان است و افزونه فضای زیادی را اشغال نخواهد کرد.

16. کشش تمام صفحه با اختلاف منظر
این نوار لغزنده آپلود متن و تصویر jQuery شگفت انگیز برای هر وب سایتی مناسب است. با جلوه منظر سبک و ظاهر متن آهسته کاربران را به وجد خواهد آورد.

از آنجایی که معمولاً بهترین گالری ها در جی کوئری ایجاد می شوند، ما عمدتاً روی لغزنده های نوع jQuery تمرکز کرده ایم، اما چند گالری ساده CSS نیز وجود دارد.
این مجموعه در پنج دسته اصلی سازماندهی شده است تا بتوانید به راحتی به بخش دلخواه خود بروید. قبل از شروع، میخواستیم به شما بگوییم که این شما هستید که به دنبال راهحل رایگان یا ممتاز هستید.
ما چندین راه حل تصویر با کیفیت رایگان پیدا کردیم که از آنها لذت خواهید برد. البته، با منابع ممتاز - گالریهایی وجود داشت که به سادگی ما را غافلگیر کردند.
کافی است مجموعه را مرور کنید و بهترین راه حل تصویر را برای نیازهای خود بیابید. اگر این یک پروژه شخصی است، مطمئناً نمی خواهید پولی خرج کنید. اما از طرف دیگر، اگر این یک شغل آزاد است، شاید ارزش آن را داشته باشد که کمی پول خرج کنید تا واقعاً روی مشتری شما تأثیر بگذارد و همزمان در زمان زیادی صرفه جویی کنید!
حدس میزنم آنچه من پیشنهاد میکنم این است که همیشه به مدت زمان لازم برای اصلاح، نصب یا راهاندازی یک راهحل رایگان نگاه کنید. اگر آنقدر ماهر نیستید یا وقت گیر است - حتماً به دنبال کدهای از پیش ساخته شده و ابزارهای ارزان اما با کیفیتی مانند این باشید.
نمایش اسلایدهای تصویر jQuery
در زیر بهترین اسلایدشوهای جی کوئری را خواهید دید. معمولاً از نمایش اسلایدها در بالای وب سایت استفاده می شود تا مهمترین بخش ها را به شیک ترین شکل ارائه دهند.
1.AviaSlider
5. Sequence JS (رایگان)

Sequence یک نوار لغزنده جاوا اسکریپت بر اساس چارچوب CSS است.
8. نمایش اسلاید 2 (رایگان)

گالری تصاویر نمایش اسلاید 2
Slideshow 2 یک کلاس جاوا اسکریپت برای Mootools 1.2 برای استریم و متحرک سازی ارائه تصاویر در وب سایت شما است. لطفا از وب سایت آنها برای لیست کامل ویژگی ها دیدن کنید.
9. JavaScript TinySlideshow (رایگان)

راه حل بسیار ساده اسلایدر تصویر.
این نمایش اسلاید پویا جاوا اسکریپت یک اسکریپت گالری تصاویر / نمایش اسلاید سبک وزن (5 کیلوبایت) و رایگان است.
شما به راحتی می توانید آن را برای نمایش خودکار تصاویر، تنظیم سرعت اسکرول، تیرگی تصویر کوچک یا غیرفعال کردن نوار لغزنده تنظیم کنید. من می خواستم آن را در این مجموعه قرار دهم زیرا بسیار سبک است. برای دانلود این نمایش اسلاید و مشاهده پیش نمایش زنده اینجا را کلیک کنید.
گالری تصاویر جی کوئری
در این بخش گالری تصاویر را خواهید دید. آنها برای نمونه کارها مناسب هستند، اما می توانند در وبلاگ ها نیز استفاده شوند. پس بیایید حفاری کنیم.
10. گالری

12 لایت باکس بصری

16 گالری متحد

17. گالری تولید خودکار

18. HighSlideJS

19. گالری پولاروید به سبک تخت

اسلایدرهای تصویر جی کوئری
این بخش به بهترین و زیباترین اسلایدرها، غرفه پریمیوم و رایگان اختصاص دارد. آنها کار مشابهی با نمایش اسلاید انجام می دهند، اما می توانند بر دارندگان محتوا تأکید کنند.
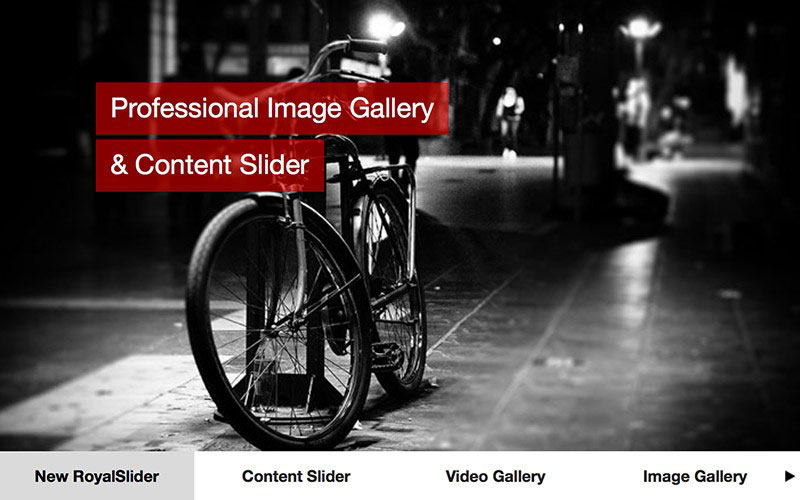
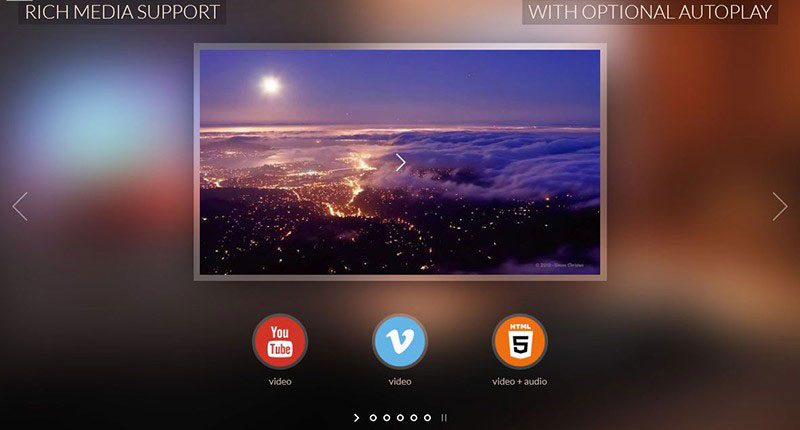
20. Enabled RoyalSlider را لمس کنید

21. لغزنده لایه

پلاگین لغزنده jQuery پاسخگو LayerSlider.
22. Uno Slider

23. Master Slider

اسلایدر اصلی – لغزنده کش رفتن لمسی جی کوئری
26. اسلایدر آکاردئون

آکاردئون اسلایدر – بهترین لغزنده آکاردئون جی کوئری در بازار.
این یک راه ساده برای نشان دادن تصاویر یا تصاویر شما است، اما به اندازه کافی قدرتمند است که شما را از بین ببرد. استفاده از آن رایگان است. آن را بررسی کنید.
28. All in One Slider

29. لغزنده تصویر بلوبری

نوار لغزنده تصویر بلوبری جی کوئری
اسلایدر تصویر Blueberry یک پلاگین جی کوئری است که به طور خاص برای طراحی وب واکنش گرا ایجاد شده است. نوار لغزنده تصویر بلوبری یک پروژه منبع باز است که بر اساس یک سیستم شبکه ای 1140 پیکسلی از cssgrid.net است. این ساده و در عین حال یک گزینه رایگان عالی است.
مطمئنم شما هم مثل من دوستش خواهید داشت. گزینه پیش نمایش زنده و دانلود را بررسی کنید.
30. RhinoSlider

لغزنده Rhinoslider- انعطاف پذیرترین نوار لغزنده
37. Cube Portfolio - پلاگین Grid jQuery Responsive

38. اسلاید

نمایش اسلاید جی کوئری
این پلاگین jQuery برای بالاترین وب سایت، برای ارائه کار شما یا گفتن بیشتر در مورد شما عالی است.
Slideme مستندات کامل و آموزش نحوه تنظیم نوار لغزنده خود را برای هر نوع دستگاه جداگانه دارد. طراحی به طور کامل با انیمیشن های CSS3 پاسخگو است. راه اندازی آن آسان است و یک API عمومی ارائه می دهد.
استفاده از اسلاید رایگان است و قطعا ارزش دیدن دارد. نسخه ی نمایشی را اینجا ببینید.
39.PgwSlider

نوار لغزنده Pgw یک نوار لغزنده جی کوئری است که برای نمایش تصاویر شما طراحی شده است. این نوار لغزنده به طور کامل واکنش گرا است. سبک وزن است و با تمام مرورگرها سازگار است. نوار لغزنده Pgw همچنین سئو دوستانه است.
این نوار لغزنده برای وب سایت های خبری یا وبلاگ نویسی بسیار مناسب است زیرا می تواند آخرین پست یا مقالات شما را نشان دهد.
40. نوار لغزنده محتوا

41. لغزنده لنز

Lens Slider jQuery و افزونه وردپرس
Lens Slider یک پروژه منبع باز است و بنابراین، کاملاً قابل تنظیم است. اسلایدر از نشانه گذاری HTML بسیار ساده یک لیست نامرتب استفاده می کند. تصاویر همانطور که در اسکرین شات می بینید نشان داده می شوند. هیچ گزینه دیگری در دسترس نیست. Lens Slider همچنین به عنوان یک افزونه وردپرس و رایگان برای استفاده در دسترس است.
مناسب ترین استفاده برای محصولات، خدمات یا ارائه تیم است.
اینجا را بررسی کن.
42. گریددر

پلاگین Gridder jQuery و Ajax
Gridder یک نوار لغزنده عالی برای نمایش کار شما است. Gridder به نوعی جستجوی تصویر گوگل را تقلید می کند. برای مشاهده تصویر بزرگتر، روی یک تصویر کوچک کلیک کرده و بزرگ می شود. این یک راه عالی برای نمایش همزمان تعداد زیادی عکس است.
Gridder بهعنوان پیشنمایش تصویر کوچک jQuery یا Ajax در دسترس است. این یک راه حل رایگان عالی برای پروژه نمونه کار بعدی شما است.
برای پیش نمایش زنده jQuery اینجا را بررسی کنید. اگر آژاکس می خواهید اینجا را کلیک کنید.
43. Barrack Slideshow 0.3

باراک جی اس - نمایش اسلاید جاوا اسکریپت
نمایش اسلاید باراک یک نمایش اسلاید ظریف و سبک وزن است که با جاوا اسکریپت نوشته شده است. این نمایش اسلاید می تواند با لیست های عمودی، افقی و نامنظم کار کند. تصاویر با MooTool Assets از قبل بارگذاری شده اند. برای تمیز نگه داشتن کد خود، باید کد CSS را بررسی کنید. این بدان معناست که در صورت نیاز برخی از قطعات را تغییر دهید.
نمایش اسلاید باراک می تواند به عنوان ویترین نمونه کارها، لیست محصولات یا حتی برای فهرست کردن مشتریان شما استفاده شود.
در اینجا می توانید یک نسخه آزمایشی پیدا کنید و گزینه های مختلف را آزمایش کنید.
44.jQZoom Evolution

JQ Zoom Evolution
JQZoom یک ذره بین تصویر جاوا اسکریپت است که بر روی فریم ورک محبوب جاوا اسکریپت جی کوئری ساخته شده است. jQZoom یک اسکریپت عالی و واقعاً آسان برای بزرگنمایی بخشی از تصویر شما است.
این ذره بین برای فروشگاه های آنلاین و منوی رستوران ها مناسب ترین است.
اسناد و دمو را اینجا بیابید.
45. نمونه کارها چند رسانه ای 2

Multimedia Portfolio 2 - نوار لغزنده jQuery
Multimedia Portfolio 2 یک پلاگین جی کوئری است که می تواند به طور خودکار پسوند هر فایل رسانه ای را شناسایی کرده و پخش کننده مناسب را اعمال کند. از تصاویر و فیلم ها پشتیبانی می کند. نمونه کارها چند رسانه ای از نشانه گذاری ساده HTML استفاده می کند و استفاده از آن آسان است.
این نوار لغزنده برای نمایش محصولات، خدمات و حتی اخبار مناسب است.
46. تور مجازی جی کوئری

تور مجازی جی کوئری
jQuery Virtual Tour توسعه ای از نمایشگر پانوراما ساده است. این تور مجازی جی کوئری به شما امکان می دهد برخی از نماهای پانوراما را به یک تور مجازی تبدیل کنید! این یک افزونه عالی است که ارزش دیدن را دارد.
47.jQuery Vertical News Slider

نوار لغزنده Vertical News – افزونه jQuery
نوار لغزنده jQuery Vertical News برای وب سایت هایی که می خواهند برخی اخبار یا کمپین های بازاریابی را در سایت خود نشان دهند بسیار مفید است. واکنش گرا است و از انیمیشن های CSS3 استفاده می کند. نوار لغزنده Vertical News همچنین به شما امکان می دهد سبک اسلایدر را به طور کامل سفارشی کنید.
48. لغزنده چند مورد

گالری های مبتنی بر CSS
ما به آخرین بخش خود رسیده ایم، جایی که بهترین گالری های مبتنی بر CSS خالص را خواهید یافت. ممکن است آنقدر محبوب نباشند اما مطمئنا ارزش امتحان کردن را دارند. خودتون ببینیدش
49. گالری تصاویر HoverBox

گالری تصاویر HoverBox
HoverBox Image Gallery اساساً یک گالری عکس بسیار سبک (8 کیلوبایت) است که از چیزی جز CSS استفاده نمی کند. برای بارگیری سریعتر، فقط از یک تصویر برای پیشنمایش تصویر کوچک و رول کردن استفاده میکند. همه مرورگرهای اصلی پشتیبانی می شوند. گالری تصاویر HoverBox برای پروژه های خود رایگان است.
بهتر است از آن به عنوان یک نمایشگاه عکاسی برای عکاسان، هر نوع نمونه کار و منوی رستوران استفاده شود.
50. نوار لغزنده تصویر CSS با انتقال سه بعدی

51. گالری تصاویر متحرک CSS3

53. گالری تصاویر خالص CSS3

گالری تصاویر خالص CSS3
این یک گالری تصویر ساده CSS3 است که با کلیک بر روی تصویر، جلوه یک پنجره پاپ آپ را ایجاد می کند. برای نمایش نمونه کارها در وب سایت ها مناسب است. اگر علاقه مند هستید، می توانید آموزش را نیز دنبال کنید تا خودتان آن را بسازید.
پیش نمایش زنده را بررسی کنید.
54. CSS Lightbox Image Gallery

گالری تصاویر لایت باکس CSS-CSS خالص
این گالری تصاویر یکی دیگر از گالری های CSS خالص است. هنگامی که روی تصاویر کلیک می شود، روی آنها بزرگنمایی می کند. میتوانید کد منبع را دانلود کنید، یا اگر دوست داشتید، به قسمت آموزش بروید.
گالری تصاویر لایت باکس CSS باید در یک وب سایت غیرقابل پیمایش استفاده شود. با این حال، این را می توان با یک خط جاوا اسکریپت که در انتهای آموزش گنجانده شده است، لغو شود. مناسب ترین استفاده، ویترین نمونه کارها است.
55. Slidea

Slidea – یک پلاگین لغزنده پاسخگو هوشمندتر
و در اینجا یک جواهر از این مجموعه، Slidea است. Slidea یک نوار لغزنده محتوای چند منظوره است. این پلاگین کشویی بر روی چارچوب انیمیشن jQuery، VelocityJS و Animus ساخته شده است. با Slidea هیچ محدودیتی برای انیمیشن وجود ندارد - شما می توانید با آن بسیار عالی باشید!
می توانم سعی کنم توضیح دهم که چقدر جالب است، اما فقط نسخه ی نمایشی زیر را بررسی کنید و متوجه خواهید شد که چرا من آن را خیلی دوست دارم!
نتیجه
باید بگویم از تحقیق در مورد این افزونه ها بسیار لذت بردم. ما لغزنده های شگفت انگیزی پیدا کردیم که امیدواریم به شما کمک کند تا روی پروژه بعدی خود کارآمدتر کار کنید. اینجا برای هر موقعیتی چیزی وجود دارد.
اسلایدرها و اسلایدشوهای شگفت انگیز زیادی وجود دارد که تصمیم گیری در مورد اینکه دقیقاً چه چیزی را مشخص کنید دشوار است. اما به نظر من حتما باید نوار لغزنده Gridder را بررسی کنید، زیرا واقعاً شگفتانگیز است که چه کاری میتواند انجام دهد، به خصوص به صورت رایگان، بنابراین یک موقعیت برد-برد است.
و قطعا نباید Slidea را فراموش کنید. بله این یک نوار لغزنده ممتاز است، اما آنقدر ارزش دارد که ارزش سرمایه گذاری را دارد!
اگر از مقاله ما لذت بردید، نظر دهید، آن را با دوستان خود به اشتراک بگذارید و به ما بگویید که آیا اسلایدر مورد علاقه شما را از دست داده ایم.
پلاگین گالری مورد علاقه شما کدام است؟ ما دوست داریم تجربیات شما را بشنویم!
خبرنامه خلاق ما
در خبرنامه محبوب ما مشترک شوید و آخرین اخبار و منابع طراحی وب را مستقیماً در صندوق ورودی خود دریافت کنید.
امروزه طراحی ریسپانسیو به انتخاب شماره یک برای طراحان و توسعه دهندگان تبدیل شده است، زیرا افراد بیشتری می خواهند وب سایت هایشان بر روی دستگاه های هوشمند اجرا شود. طراحی واکنشگرا توجه کاربران تلفن همراه را به خود جلب می کند و به شما کمک می کند تا سرنخ ها و فروش هایی ایجاد کنید که کسب و کار شما را به سطح دیگری می برد.
امروزه میتوانید تقریباً برای هر چیزی مانند منو، شبکه، ستون و حتی تصاویر و تصاویر، طرحبندی واکنشگرا ایجاد کنید. اگر می خواهید محتوا، تصاویر و ویدیوهای وب سایت خود را به سبک گالری واکنش گرا نمایش دهید، موارد زیر را انجام دهید پلاگین های گالری عکس جی کوئریممکن است با آن به شما کمک کند
این مقاله شامل برخی از بهترین پلاگین های پاسخگو jQuery Image Galleryکه نه تنها شما را قادر می سازد تا گالری های عکس واکنش گرا را برای وب سایت های خود ایجاد کنید، بلکه آنها را با سبک های زیبا نمایش می دهد تا وب سایت شما را زیباتر و از نظر بصری خیره کننده تر کند.
در زیر لیستی از بهترین پلاگین های پاسخگو گالری عکس جی کوئری که ارزش بررسی در سال 2016 را دارند.
Bootstrap Photo Gallery یک پلاگین ساده جی کوئری است که یک گالری عکس پاسخگو مبتنی بر بوت استرپ برای تصاویر شما ایجاد می کند.
این افزونه از ارتفاع متغیر برای تصاویر و زیرنویس ها پشتیبانی می کند. یک کادر اختیاری "مدال" با صفحه بندی "بعدی" و "قبلی" نیز گنجانده شده است.
نسخه ی نمایشی و دانلود
2. JK Responsive YouTube and Image Gallery

این یک گالری مدرن و سبک لایت باکس برای نمایش تصاویر و ویدیوهای یوتیوب در سایت شما است. رابط گالری کاملاً پاسخگو است و در همه دستگاه های کوچک یا بزرگ به زیبایی کار می کند.
نسخه ی نمایشی و دانلود
3.فابا

FABA یک پلاگین jquery آلبومها و گالری عکسهای فیسبوک پاسخگو است که تمام آلبومها و عکسها را از صفحه انتخابی فیسبوک بارگذاری میکند.
حدود 90 گزینه وجود دارد که می توانید ویرایش کنید و تقریباً همه چیز را می توانید سفارشی کنید: انیمیشن ها، جلوه های شناور، هر قسمت از انیمیشن های شناور، متن ها، رفتارها و بسیاری موارد دیگر. می توانید آلبوم های زیبا را در پروژه یا صفحه وب خود ادغام کنید.

xGallerify یک پلاگین گالری سبک و واکنش گرا است که به شما امکان می دهد گالری های تصاویر زیبایی برای وب سایت های خود ایجاد کنید. این افزونه سبک است (اندازه فایل 3 کیلوبایت)، استفاده آسان است و دارای تعدادی گزینه و سبک قابل تنظیم است.
نسخه ی نمایشی و دانلود

Instagram Element یک افزونه پریمیوم اینستاگرام برای وبلاگ نویسان، عکاسان، مدل ها و هر کسی است که به دنبال افزایش حضور خود در اینستاگرام است.
این افزونه کاملا ریسپانسیو است و به شما اجازه می دهد تا به راحتی بیش از 50 گزینه را مدیریت کنید و به شما امکان می دهد عکس های خود را به زیبایی در هر دستگاهی نمایش دهید.

SnapGallery یک پلاگین ساده جی کوئری است که با یک خط جاوا اسکریپت لیست زشتی از تصاویر با اندازه های مختلف را به یک گالری زیبا و قابل تنظیم تبدیل می کند.
کاملاً واکنشگرا، قابل تنظیم است و به شما امکان میدهد فاصله بین تصاویر، حداقل عرض مجاز قبل از چیدن و حداکثر تعداد ستونها را با گزینههای بیشتری در راه انتخاب کنید!
نسخه ی نمایشی و دانلود

Eagle Gallery این گالری مدرن با قابلیت زوم تصویر است. برای مدیریت گالری می توانید از حرکات یا دکمه های کنترل استفاده کنید. این یک گالری کاملا واکنش گرا است که دارای صفحه نمایش لمسی است و برای دستگاه های تلفن همراه، لپ تاپ و دسکتاپ ایجاد شده است.
با استفاده از این گالری می توانید به راحتی یک گالری محصول در فروشگاه اینترنتی خود برای مشاهده دقیق ایجاد کنید و با کمک گزینه ها آن را سفارشی کنید.

گالری Unite یک گالری جاوا اسکریپت چند منظوره بر اساس کتابخانه جی کوئری است. این با یک تکنیک مدولار با لهجه زیادی از سهولت استفاده و سفارشی سازی ساخته شده است. سفارشی کردن گالری، تغییر پوسته آن از طریق css و حتی نوشتن تم خود بسیار آسان است. با این حال، این گالری بسیار قدرتمند، سریع است و دارای بیشترین ویژگی های امروزی است که باید دارای ویژگی هایی مانند پاسخ گویی، فعال کردن لمس و حتی قابلیت زوم باشد، جلوه منحصر به فردی دارد.
نسخه ی نمایشی و دانلود

jQuery lightGallery یک گالری لایت باکس جی کوئری سبک وزن برای نمایش گالری تصاویر و ویدئو است.
Lightgallery از ناوبری لمسی و کشیدن انگشت روی دستگاه های صفحه لمسی و همچنین کشیدن ماوس برای دسکتاپ پشتیبانی می کند. این به کاربران اجازه می دهد تا با کشیدن انگشت یا کشیدن ماوس بین اسلایدها حرکت کنند.
Lightgallery دارای تعداد زیادی گزینه است که به شما اجازه می دهد تا افزونه را به راحتی شخصی سازی کنید. با به روز رسانی متغیرهای SASS می توانید به راحتی ظاهر و احساس گالری را شخصی سازی کنید.
نسخه ی نمایشی و دانلود

این یکی دیگر از افزونه های عالی گالری تصاویر جی کوئری است که به شما امکان می دهد یک گالری طرح بندی شبکه ای برای تصاویر و ویدیوهای خود ایجاد کنید. این پلاگین به طور کامل واکنش گرا است و با تعدادی ویژگی مانند اشتراک گذاری اجتماعی، اسکرول بی نهایت، انیمیشن های css3، فیلترها و موارد دیگر همراه است.

Blueimp Gallery یک گالری عکس و ویدئو، چرخ فلک و لایت باکس با قابلیت لمس، پاسخگو و قابل تنظیم است که برای مرورگرهای وب موبایل و دسکتاپ بهینه شده است.
از ویژگی های سوایپ، ناوبری ماوس و صفحه کلید، جلوه های انتقال، عملکرد نمایش اسلاید، پشتیبانی تمام صفحه و بارگیری محتوا بر اساس تقاضا است و می توان آن را برای نمایش انواع محتوای اضافی گسترش داد.
نسخه ی نمایشی و دانلود

nanoGALLERY یک گالری عکس با قابلیت لمس و پاسخگو با طرحبندی شبکهای، آبشاری و موجه است. از تصاویر میزبانی شده خود و کشیدن آلبومهای عکس Flickr، Picasa، Google+ و SmugMug پشتیبانی میکند.
دارای ناوبری چند سطحی در آلبومها، افکتهای شناور ترکیبی بر روی ریز عکسها، اندازه عکسهای کوچک پاسخگو، طرحبندیهای متعدد، نمایش اسلاید، تمام صفحه، صفحهبندی، بارگذاری تنبل تصویر و موارد دیگر.
نسخه ی نمایشی و دانلود

flipGallery یک گالری عکس رایگان مجهز به جی کوئری است که دارای جابجایی های شیک بین تصاویر کوچک و بزرگنمایی لایت باکس است. سایر ویژگی ها عبارتند از پخش تصویر پویا، صفحه بندی خودکار، برش خودکار و پوشش شفاف تصویر.
این افزونه همچنین دارای یک نسخه پریمیوم است که دارای چند ویژگی بسیار خوب است و مطمئناً شامل پاسخگویی نیز می شود.
نسخه ی نمایشی و دانلود

Fancy Gallery یک پلاگین واکنش گرا برای گالری تصاویر جی کوئری است که به شما امکان می دهد تصاویر و ویدیوهای خود را به سبک فانتزی نمایش دهید. این پلاگین گزینه های سفارشی سازی زیادی دارد و می توانید آلبوم ها، ویدیوها، تصاویر و موارد دیگر را نامحدود اضافه کنید.
این افزونه با افکت های شناور مختلف برای تصاویر کوچک و عناوین ارائه می شود که می توان آنها را نیز تنظیم کرد. می توانید بین 7 تم رنگی از پیش تعریف شده یکی را انتخاب کنید یا فقط تم رنگی خود را به راحتی ایجاد کنید.

Balanced Gallery یک پلاگین جی کوئری است که عکسها را در ردیفها یا ستونها به طور مساوی توزیع میکند و از فضای ارائهشده حداکثر استفاده را میکند. عکسها بهطور پیشفرض بر اساس اندازه عنصر «کانتینر» مقیاسبندی میشوند، که گالری متعادل را به انتخاب خوبی برای وبسایتهای واکنشگرا تبدیل میکند.
نسخه ی نمایشی و دانلود
گالری 16.S

S Gallery از API تمام صفحه HTML5 استفاده می کند و به شدت به خوبی انیمیشن های CSS3 و تبدیل های CSS3 متکی است، بنابراین فقط در مرورگرهایی که از این ویژگی ها پشتیبانی می کنند کار می کند.
نسخه ی نمایشی و دانلود
17. گالری پاسخگو گرید نهایی

این یک HTML | css | jQuery Grid با یک لایت باکس، می توانید ریز عکس ها را برای شبکه مشخص کنید و وقتی روی آن کلیک می کنید تا لایت باکس باز شود، تصویر معمولی بارگذاری می شود، می توانید متن را برای زیرنویس ها و لایت باکس مشخص کنید. همچنین لازم نیست همه تصاویر را به طور همزمان بارگذاری کنید (برای اهداف عملکردی)، بنابراین می توانید تعداد تصاویری را که برای بارگیری برای اولین بار بارگذاری می شوند و تعداد تصاویری که باید با کلیک بر روی دکمه "بارگیری تصاویر بیشتر" بارگذاری شوند را مشخص کنید.

Responsive Thumbnail Gallery یک پلاگین جی کوئری برای ایجاد گالری های تصویری است که متناسب با ظرف خود مقیاس شوند.
نسخه ی نمایشی و دانلود

SuperBox یک پلاگین جی کوئری است که کل «تصویر» و «لایت باکس» را یک قدم جلوتر میبرد و وابستگی به بارگذاری جاوا اسکریپت و تصویر را کاهش میدهد تا لایتباکسینگ به گذشته تبدیل شود! با استفاده از ویژگیهای HTML5 data-*، طرحبندیهای واکنشگرا و jQuery.
SuperBox به عنوان یک گالری تصاویر ثابت معجزه می کند، که می توانید روی آن کلیک کنید تا یک نسخه کامل از تصویر نشان داده شود.
نسخه ی نمایشی و دانلود

گالری Ultimate Thumbnail یک پلاگین گالری تصاویر کاملاً واکنش گرا است که در دو نوع طرح بندی (شبکه ای و خطی، عمودی و افقی)، با پیمایش (jScrollPane) یا پیمایش دکمه ارائه می شود. جعبه های بند انگشتی از هر عنصر HTML داخل خود پشتیبانی می کنند.
لانگ موضوع را برای موضوع امروز انتخاب کرد. در نتیجه متوجه شدم که هنوز انتخابی با آن انجام نداده ایم گالری تصاویر. من فکر می کنم موضوع بسیار خوبی است زیرا گالری هادر بسیاری از سایت ها وجود دارد. صادقانه بگویم، هیچ کدام از آنها خیلی جذاب نیستند. با توجه به روند توسعه فعلی جی کوئری، html5و غیره فکر کردم، زیرا در حال حاضر باید راه حل های بسیار جذاب تر از راه حل هایی که قبلاً ملاقات کردم وجود داشته باشد. بنابراین. پس از صرف یک روز، موفق شدم تعداد زیادی فیلمنامه را پیدا کنم. از بین این همه کوه، تصمیم گرفتم فقط انتخاب کنم، زیرا دوست دارم، همانطور که قبلاً در پست های قبلی متوجه شده اید.
گالری تصاویرنه تنها به با آلبوم عکس. از فیلمنامه می توان استفاده کرد، من فکر می کنم که حتی درست تر خواهد بود، همانطور که نمونه کارها برای عکاسان، طراحانو غیره. افکت های جی کوئریبه جلب توجه بازدیدکنندگان کمک می کند و به سادگی به سایت شما زیبایی می بخشد.
بنابراین. مجموعه برای توجه شما پلاگین های گالری تصاویر جی کوئری برای وب سایت.
نظر فراموش نشه و به خاطر بسپارید، برای اینکه این مجموعه را از دست ندهید، می توانید با کلیک بر روی ستاره پایین مقاله، آن را به علاقه مندی های خود اضافه کنید.
فتوباکس
گالری عکس رایگان، سبک و پاسخگو، که در آن تمام افکت ها، انتقال ها با استفاده از css3 انجام می شود. ایده آل برای ایجاد یک وب سایت نمونه کارها برای یک عکاس.
گالری اس
جذاب پلاگین گالری تصاویر جی کوئری. این انیمیشن با css3 کار می کند.
DIAMONDS.JS
اصل افزونه گالری تصاویر. مینیاتورها شکل گرفته اند لوزیکه در حال حاضر بسیار محبوب است. این فرم با css3 ساخته شده است. تنها نکته منفی این گالری نداشتن لایت باکسی است که عکس را در اندازه کامل باز کند. یعنی باید پلاگین لایت باکس را با خرچنگ ببندید. این اسکریپت یک شبکه تصویری تطبیقی به شکل الماس تولید می کند.
سوپرباکس
گالری تصاویر مدرن با استفاده از jquery، css3 و html5. همه ما به این واقعیت عادت کرده ایم که وقتی روی پیش نمایش کلیک می کنید، تصویر کامل در یک لایت باکس (پنجره پاپ آپ) باز می شود. توسعه دهندگان این پلاگین به این نتیجه رسیدند که لایت باکس در حال حاضر از کاربرد آن گذشته است. تصاویر این گالری در زیر پیش نمایش باز می شوند. نسخه ی نمایشی را بررسی کنید و ببینید که چگونه این راه حل بسیار مدرن تر به نظر می رسد.|
گالری محو مورب صاف
گالری مدرن تصاویر که در آن پیش نمایش ها در کل فضای صفحه نمایش توزیع می شوند. این اسکریپت میتواند پوشهای را با عکسهای روی سرور اسکن کند، یعنی لازم نیست هر تصویر را جداگانه درج کنید. کافی است تصاویر را در یک پوشه در سرور آپلود کنید و مسیر دایرکتوری را در تنظیمات مشخص کنید. سپس اسکریپت همه کارها را خودش انجام خواهد داد.
گالری گاما
گالری تصاویر شیک، سبک و پاسخگو با شبکه ای به سبک Pinterest که اکنون بسیار محبوب است. اسکریپت هم روی کامپیوترهای ثابت و هم روی آن به خوبی کار می کند دستگاه های تلفن همراهبا هر وضوح صفحه نمایش یک راه حل عالی برای ایجاد یک نمونه کار طراحان وب.
شبکه بند انگشتی با پیش نمایش در حال گسترش
افزونه است شبکه تصویر تطبیقی. با کلیک بر روی زیر عکس و توضیحات بزرگتر نمایش داده می شود. برای سبد سازی خوب است.
jGallery
jGallery است تمام صفحه، گالری عکس پاسخگو. جلوه ها، انتقال ها و حتی سبک به راحتی تنظیم می شوند.
Glisse.js
یک پلاگین ساده اما بسیار موثر برای گالری تصاویر. این دقیقاً راه حلی است که شما نیاز به ایجاد یک آلبوم عکس دارید. این افزونه از آلبومها پشتیبانی میکند و جلوه بسیار جالبی دارد.
جریان موزاییک
ساده، سازگار گالری تصاویر با شبکه سبک Pinterest.
آلبوم عکس
یکی دیگر از گالری های شبکه ای شیک به سبک Pinterest با فیلتر دسته بندی. در مرورگرها: کروم، سافاری، فایرفاکس، اپرا، IE7+، مرورگر اندروید، کروم موبایل، فایرفاکس موبایل کار می کند.
حداقل.js
عالی گالری تصاویر رایگانبا استفاده از JQUERY، 5 و CSS3. ظاهر بسیار جذابی دارد و مطمئناً توجه بازدیدکنندگان شما را به خود جلب خواهد کرد.
flipLightBox
یک گالری ساده از تصاویر. وقتی روی پیش نمایش کلیک می کنید، تصویر کامل در لایت باکس باز می شود.
گالری blueimp
گالری انعطاف پذیر قادر به نمایش در پنجره مدال نه تنها تصاویر، بلکه ویدئو. روی دستگاه های لمسی عالی کار می کند. به راحتی قابل تنظیم است و امکان گسترش عملکرد با افزونه های اضافی وجود دارد (به پلاگین بعدی مراجعه کنید).توسط دیمیتری سمنوف
یک پلاگین کشویی محتوا و گالری تصاویر جی کوئری است. این کاملا واکنش گرا، لمسی است و دارای معماری ماژولار است که به شما امکان می دهد فقط ویژگی هایی را که برای بهینه سازی اندازه و عملکرد فایل به آن نیاز دارید، در آن قرار دهید.
توسط اندی
یک افزونه گالری/ویترینی بسیار قابل تنظیم برای jQuery.
توسط ترنت
Galleriffic یک پلاگین جی کوئری است که تجربه ای غنی و رایگان را فراهم می کند و بهینه سازی شده برای مدیریت حجم بالای عکس ها و در عین حال صرفه جویی در پهنای باند.
Tonic Gallery - jQuery XML Portfolio Gallery | 6 دلار
توسط Aino
Galleria یک چارچوب گالری تصاویر جاوا اسکریپت است که بر روی کتابخانه jQuery ساخته شده است. هدف این است که فرآیند ایجاد گالری تصاویر حرفه ای برای وب و دستگاه های تلفن همراه را ساده کند.
توسط CatchMyFame
روز دیگر به دنبال راهی ساده با استفاده از jQuery برای محو شدن بین مجموعه ای از تصاویر در یک صفحه بودم. بنابراین، به عنوان یک کدنویس، تصمیم گرفتم تا پلاگین خود را ایجاد کنم.
توسط توماس کان
Smooth Div Scroll یک پلاگین جی کوئری است که محتوا را به صورت افقی به چپ یا راست پیمایش می کند. جدا از بسیاری از پلاگین های اسکرول دیگر که برای جی کوئری نوشته شده اند، Smooth Div Scroll پیمایش را به مراحل متمایز محدود نمی کند.
توسط ویکتور زامبرانو – frwrd.net
Minishowcase یک گالری عکس آنلاین کوچک و ساده با php/javascript است که توسط AJAX پشتیبانی میشود و به شما امکان میدهد به راحتی تصاویر خود را به صورت آنلاین، بدون پایگاههای داده یا کدنویسی پیچیده نشان دهید، و به شما امکان میدهد در چند دقیقه یک گالری پیشرفته داشته باشید.
توسط کاسپار دیوید فردریش
EOGallery یک گالری نمایش اسلاید متحرک وب است که با jQuery ساخته شده است. این فقط از توابع اولیه jQuery و Thickbox Cody Lindley برای نمایش تصاویر بزرگتر استفاده می کند.
توسط Arnault Pachot
چرخ فلک چند فرمتی برای jQuery، نمونه کارها غیر مزاحم و در دسترس که از چندین رسانه پشتیبانی می کند: عکس، ویدیو (flv)، صدا (mp3). این افزونه برای jQuery به طور خودکار پسوند هر رسانه را شناسایی کرده و پخش کننده سازگار را اعمال می کند.
دیوار - گالری رسانه - jQuery powered | 5 دلار
توسط استفان پیتر
یکی دیگر از افزونه های گالری تصاویر با افکت فضایی، پلاگین بسیار سبک و ساده.
نویسنده مورنو دی دومنیکو
jmFullWall یک پلاگین جی کوئری برای ایجاد یک نمونه کار چشمگیر است.
توسط فابریزیو کالدران
Mosaiqy یک پلاگین جی کوئری برای مشاهده و بزرگنمایی عکس است که در Opera 9+، Firefox 3.6+، Safari 3.2+، Chrome و IE7+ کار می کند. عکس ها از یک ساختار داده JSON/JSONP بازیابی شده و به صورت تصادفی در داخل شبکه منتقل می شوند. تمام انیمیشن های گران قیمت توسط GPU شما در مرورگرهای اخیر با استفاده از انتقال CSS3 تصاحب می شوند و سربار CPU را به حداقل می رساند.
توسط کودی
پلاگین جی کوئری زیر مجموعه ای از تصاویر را به یک گالری کوچک با چندین گزینه تبدیل می کند. گالری عکس میکرو اجازه می دهد تا بین یک نمای شبکه ای که پیش نمایش تصاویر را به صورت ریز عکسها نشان می دهد و یک نمای واحد که فقط یک تصویر را نشان می دهد تغییر دهید.
VION - jQuery Image Gallery Plugin | 7 دلار
توسط مالیهو
یک گالری عکس تمام صفحه ساده و زیبا که با فریم ورک جی کوئری و چند CSS ساده ایجاد شده است.