Gelişmiş görsel düzenleyici TinyMCE Advanced. Pinegrow WP - WordPress şablonları oluşturmak için web editörü
*Görsel editöre konsolun "Eklentiler" bölümünden bağlanabilirsiniz.
Eklenti TinyMCE Gelişmiş ekler standart editör ek düğmeler metni biçimlendirmek için. Bunlardan bazıları:
- Yazı Boyutu
- Yazı tipi
- Arka plan rengi
- Sayfadaki metni bulma ve değiştirme işlevi
Ayrıca kapatabilirsiniz otomatik silme boş satırlar
Araç çubuğuna ayar düğmeleri ekleyebilir veya kaldırabilir ve bunları istediğiniz sırayla düzenleyebilirsiniz.
Düzenleyici ayarları, "Ayarlar" - "TinyMCE Advanced" konsol bölümünde bulunur.
Eklenti ayarları

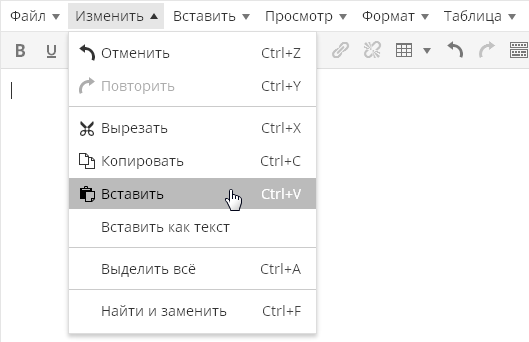
Eklenti ayarları "Ayarlar - TinyMCE Advanced" içinde bulunur. Eklentinin Rusça'ya çevrilmediğinden korkmayın - TinyMCE görsel düzenleyicisindeki düğmelerin kendileri neredeyse tamamı Rusça'ya çevrilmiştir, bu nedenle İngilizce bilmenize gerek yoktur. Evet ve kedi ayarları burada ağladı - aslında, gerekli düğmeleri fareyle görsel düzenleyicinin araç çubuğuna sürüklemeniz yeterli. Evet ve bu zorunlu değildir - editör menüsünde hemen hemen her şey kopyalanmıştır:

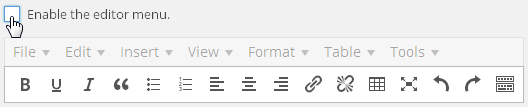
Bu arada, menü ilk eklenti ayarıyla devre dışı bırakılabilir:

düğmelerin kendisi ingilizce dili, ancak ne anlama geldiklerini anlamak kolaydır:

Gördüğünüz gibi, eklenti ayarlarındaki her şey İngilizce'dir, ancak bir gönderiyi düzenlerken tüm İngilizce yazılar otomatik olarak Rusça'ya çevrilir. Sizin için net olmayan bir şey olsa bile - panele bir düğme attılar, ayarları kaydettiler, kaydı düzenlemeye geçtiler ve şu veya bu düğmenin ne anlama geldiğine baktılar.
Asla ihtiyaç duymayacağınız birçok düğme olduğundan, mümkün olan her araç çubuğu düğmesini eklemek iyi bir fikir değildir. Ayrıca, zaten orada olanlardan bazı düğmeleri kaldırmak daha iyidir. Nasıl daha kolay düzenleyici- kullanmak ne kadar rahat ve verimli olursa.
Bul ve Değiştir düğmesi aşağıdaki iletişim kutusunu çağırır:

Yazı tipini ve boyutunu seçme imkanı:

Ayrıca çok kullanışlı özellik, bu, şablon stillerini düzenlemeden makalenizin metnini istediğiniz gibi biçimlendirmenize olanak tanır.
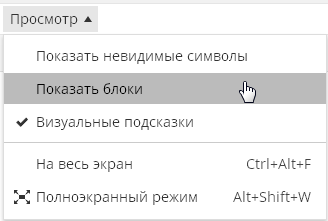
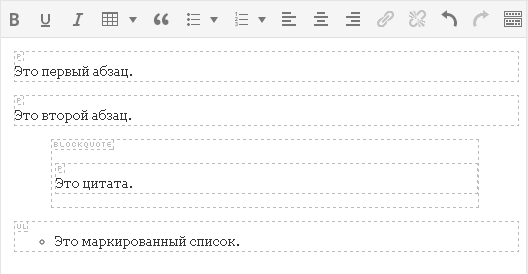
Ayrıca bir "blok görünümü" işlevi de vardır:

Metninizin nasıl tasarlandığını görsel olarak değerlendirmenizi sağlar. Bu önemlidir çünkü bir görsel editörde şu veya bu metin parçasının nasıl tasarlandığını anlamak genellikle çok zordur. Veya bazı metin parçalarında fazladan girintiler nereden geliyor:

WordPress düzenleyicide paragraf ve satır sonu etiketleri otomatik olarak yerleştirilir ve bunları hiç görmezsiniz. Ardından "Enter" tuşuna bastığınız herhangi bir metin, görsel düzenleyicinin "Metin" sekmesine geçseniz bile göremeyeceğiniz paragraf etiketlerine alınır.
Bazen editörün bu davranışı tam bir sersemliğe neden olur. Örneğin, bu ekran görüntüsünde, etiketlerin içine alınan metinleri görebilirsiniz.
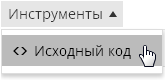
otomatik olarak hala sarılmış ve paragraf etiketlerinde olduğu ortaya çıktıBu arada, TinyMCE Advanced eklentisi, metninizin gerçek kaynak kodunu kesme etiketleri olmadan görmenizi sağlar. Bunu yapmak için "Araçlar" menüsünde "Kaynak kodu" menü öğesini seçin:
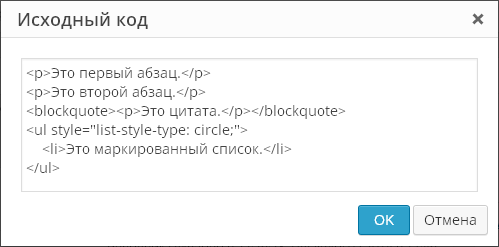
Bu özellik, "Metin" sekmesine geçerek makalenizin gördüğünüz değil, asıl kaynak kodunu görmenizi sağlayacaktır. Örneğin, "Metin" sekmesinde kod şöyle görünebilir:
Ve "Kaynak kodu" işlevini kullandığınızda şunları göreceksiniz:
Yani, metninizi zaten yerleştirilmiş paragraf etiketleri ile göreceksiniz. Ve bu tam olarak sitede yayınlanan yayınınızda görüntülenecek kod olacaktır.
Eklenti ayrıca standart listeler ekleme olanaklarını da genişletir. Varsayılan düzenleyicide yalnızca bir liste görünümü vardır:
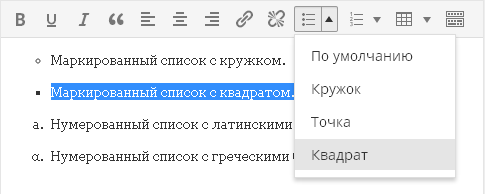
Eklenti, çeşitli türlerde listeler eklemenizi sağlar:
Emoji düğmesini ekle:
Görsel editörde ifadeler görüntülenmeye devam edeceğinden, ifadenin yayınlanan gönderide nasıl görüneceğini değerlendirmenizi sağlayan eğlenceli bir düğme metin formu. "Ayarlar\Yazma" bölümüne gitmeyi ve "🙂 ve 😛 gibi ifadeleri resimlere dönüştür" kutusunu işaretlemeyi unutmayın.
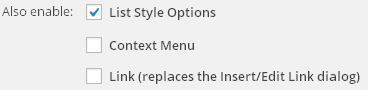
Şimdi kullanılmayan düğmeler seçim panelinin altındaki ayarlardan bahsetmeye değer:
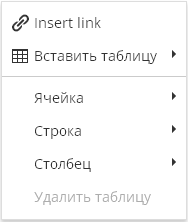
Varsayılan olarak yalnızca " seçeneği Liste Stili Seçenekleri", yukarıda açıklanan listeleri eklemek için gelişmiş seçenekler içerir. Seçenek " bağlam menüsü" içerir bağlam menüsü editörde farenin sağ tuşuna basıldığında çağrılan eklenti:
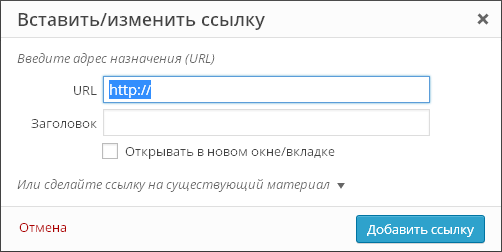
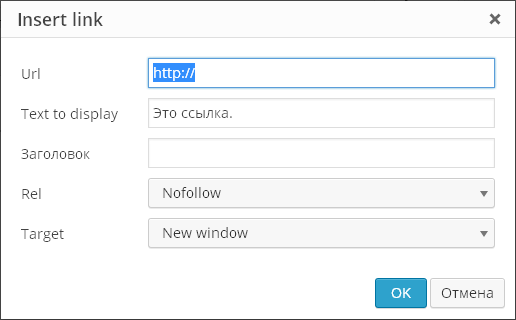
Seçenek " Bağlantı (Bağlantı Ekle/Düzenle iletişim kutusunun yerine geçer)» bağlantı ekleme diyaloğunu ifade eder. Varsayılan olarak, bu diyalog şöyle görünür:
Eklenti şununla değiştirebilir:
Yani, aslında, eklenti iletişim kutusu yalnızca bağlantılar için ayarlamanıza izin verir ve diğer her şey bağlantı eklemek için standart iletişim kutusundadır. Bu eklenti özelliğine ihtiyacınız olup olmadığına kendiniz karar verin.
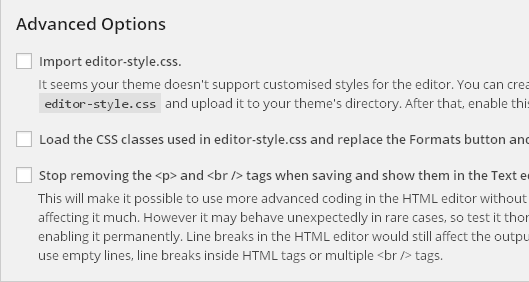
Eklenti ayarlarının son kısmı "gelişmiş" ayarlardır:
editor-style.css'de kullanılan CSS sınıflarını yükleyin ve değiştir Biçimler düğmesi ve alt menüsü — verilen işlev Prihod.ru desteklenmiyor.
Kaldırmayı bırak
Ve
kaydederken etiketleyin ve bunları Metin düzenleyicide gösterin — En son eklenti ayarı, düzenleyicinin Metin sekmesinde paragraf ve satır sonu etiketlerini göstermesine neden olur. Yani, bir gönderiyi düzenlerken her şey aynı olacak, ancak "Metin" sekmesinde tam html işaretlemesini göreceksiniz. Bununla birlikte, düzenleyici, otomatik biçimlendirmesiyle yine de tuhaf olacaktır. Örneğin, işte kod:
"Görsel" e geçtikten ve "Metin" e döndükten sonra şuna dönüşecektir:
Yani, düzenleyici bir satır sonunu kaldırdı, kalan iki arayı paragraf etiketlerine aldı. Ancak sayfayı kaydettikten sonra
kaybolacakAncak bu ayarı etkinleştirdiğinizde, WordPress görsel düzenleme modunda Enter düğmesiyle koyduğunuz boş satırları "yemeyi" durdurur. Düzenleyici kodu boş satırın yerine ekler
ve sayfada bu tür birçok satır olsa bile kaydederken silmez.Makale buradan alınmıştır ve biraz eklenmiştir 🙂
Görüntülendi (4251) kez
Sevgili okuyucular, bugün blog yazıları yazmanın ve tasarlamanın kolaylıklarından bahsedeceğiz. Yani, WordPress TinyMCE Advanced eklentisi hakkında.
Neden normal bir WordPress görsel düzenleyicisine ihtiyacınız var?
Makaleden tavsiye almış ve girişlerinizi makale aracılığıyla yazmış olabilirsiniz. Ya da belki ondan hoşlanmadın. Evet ve kullanmanın mümkün olmadığı farklı durumlar vardır ve görsel bir düzenleyici (WYSIWYG - “Ne görüyorsan onu alırsın”) kullanarak blog yönetici paneli aracılığıyla bir makale yazmanız gerekir.
WordPress, yerleşik olarak yeterince işlevsel olmayan ve kullanımı kolay standart bir görsel düzenleyiciye sahiptir. Şuna benziyor:
Bir blog yazarının hayatında bir görsel editörün rolü çok büyüktür: görsel algı için herkesin makaleleri güzel, düzgün ve rahat bir şekilde tasarlaması gerekir. Ek olarak, bir blog ile çalışmak bir zevk olmalı, bu da editörün rahat ve kullanımı kolay olması ve işlevselliğinin sezgisel olması gerektiği anlamına gelir.Genel olarak, bugün WordPress'e normal bir görsel düzenleyicinin nasıl kurulacağını öğreneceğiz ve TinyMCE Advanced eklentisi bu konuda bize yardımcı olacak.
WordPress görsel editörü çalışmıyor mu?
Herhangi bir nedenle standart görsel düzenleyici işinize yaramıyorsa endişelenmeyin, buna ihtiyacınız yok. Doğrudan size WordPress'te gelişmiş, tam teşekküllü bir görsel düzenleyici sağlayacak olan TinyMCE Advanced eklentisini yüklemeye gidin.
TinyMCE Advanced Plugin for WordPress'i Yükleme
Kurulum standarttır. Eklentinin adını kopyalamak en uygunudur" TinyMCE Gelişmiş» eklentileri aramak ve yüklemek için. TinyMCE Advanced eklentisini resmi WordPress web sitesinden de indirebilirsiniz. Nasıl kurulacağını bilmiyorsanız öğrenin.
Eklenti kurulumu
WordPress Görsel Düzenleyici Nasıl Devre Dışı Bırakılır
Aniden html'de iyi olursanız ve editör sizi yalnızca hataları ve aksaklıklarıyla rahatsız ederse, onu kapatmak isteyebilirsiniz. WordPress'te bu şu şekilde yapılır: bölüme gidin "Kullanıcılar", kullanıcınızı seçin ve ilk ayar öğesinin onay kutusu olduğunu göreceksiniz. "Görsel düzenleyiciyi devre dışı bırak". Kutuyu işaretleyin ve düzenleyici artık görüntülenmeyecektir.
TinyMCE Gelişmiş Düzenleyicinin Özellikleri ve Avantajları
Düzenleyiciyi kurmayı bitirdikten sonra herhangi bir makaleyi açın ve sevinin! Şimdi zaten MS Word gibi ciddi bir editör gibi görünüyor. TinyMCE Gelişmiş WordPress görsel düzenleyicisi, makalelerinizi istediğiniz gibi şekillendirmenize yardımcı olacak birçok özelliğe sahiptir. Ana olanları listeleyeceğim:
- Tek tıkla metin biçimlendirme: kalın, italik, altı çizili vb. Önce biçimlendirmek istediğiniz metin bölümünü seçmeyi unutmayın.
- Metni sola, sağa, ortaya ve genişliğe hizalayın.
- Madde işaretli ve numaralı listeler ekleme
- Paragraflar ve başlıklar için stiller
- Alıntılar ve kısaltmalar
- Medya dosyalarını ekleme ve düzenleme
- Renk seçimi, yazı tipi boyutu ve türü
- Metin için bir arka plan seçme
- Tablolarla çalışma
Bunlar TinyMCE görsel düzenleyicisinin özelliklerinden sadece birkaçı. Çalışmalarının açıklamasını içeren işlevlerin tam listesi için aşağıdaki makaleye bakın. TinyMCE Advanced eklentisini WordPress için yüklemek ve bu araçlarda uzmanlaşmak, herhangi bir blog makalesini hızlı ve doğru bir şekilde biçimlendirmenize olanak tanır. Bir sonraki yazıda tüm özelliklerinden ve işlevlerinden detaylı olarak bahsedeceğim.
WordPress geliştiricileri, bu içerik yönetim sistemini iyileştirmek için sürekli olarak yeni özellikler üzerinde çalışıyor. Ancak önce bu özellikler, WordPress çekirdeğinin dışında kendi başlarına geliştirilecek uzantılar olarak yayınlanır ve ancak o zaman sistemin bir parçası haline gelir. Gelecekteki böyle bir özellik, sitenize hemen yükleyebileceğiniz Ön Uç Düzenleyici eklentisidir.
Varsayılan WordPress görsel düzenleyicisiyle ilgili sorunlar
Açık şu an, WordPress'te gönderi oluşturmak için, ekranın üst kısmındaki "Ekle" düğmesine tıklayarak veya yönetim panelinde uygun öğeyi seçerek standart görsel düzenleyiciye gitmeniz gerekir. Bu yöntemle ilgili bazı problemler var. İlk olarak, ana sayfadan ayrılmalı ve yeni bir tane yüklemelisiniz. İkincisi, düzenlenen içerik, makalelerin gerçek çıktısından biraz farklı olacaktır.
WordPress görsel düzenleyicisinin adı WYSIWYG (ne görürsen onu alırsın) olarak adlandırılsa da, içeriği sitenizdeki gibi görünmüyor - temanız içinde.
Elbette, gönderilerin düzenlenmiş içeriğinin gerçekte nasıl görüneceğini her zaman "Görüntüle"yi tıklayıp şuraya giderek kontrol edebilirsiniz: ana sayfa senin siten. Ancak sorun şu ki, herhangi bir ayarlamayı yönetici paneli aracılığıyla körü körüne yapmanız ve ardından ana panele geri dönmeniz gerekecek. Bütün bunlar oldukça basit, ancak özellikle çok sayıda gönderiyle çalışmanız gerekiyorsa çok zaman alıyor.
Görsel Ön Uç Düzenleyiciyi Kullanma
yükleme ücretsiz eklentiÖn Uç Düzenleyici, doğrudan ana sitenizde gönderiler oluşturma ve düzenleme olanağına sahip olursunuz. Artık gönderi oluşturmak ve düzenlemek için adresine gitmeniz ve ardından sayfadaki çıktılarını kontrol etmek için siteye geri dönmeniz gerekmiyor.
Bir sayfa veya makale oluşturun
Genellikle, Ekle düğmesine tıklamak sizi WordPress panonuzdaki wysiwyg düzenleyicisine yönlendirir. Front-end Editor eklentisi, ana sitede kalmanıza izin verir ve doğrudan site üzerinde bir sayfa oluşturmanıza olanak tanır. "BAŞLIK" yazan yere istediğiniz başlığı ve "Sadece yaz ..." yazısının yerine içeriği girmeniz yeterlidir. Bu yazıya bir kez tıklarsanız, sayfa için bir açılır pencerede değiştirilebilen bir kalıcı bağlantı görünecektir.
Ön Uç Düzenleyici ile gönderiler oluşturmak benzerdir, ancak kategori ekleme özelliği vardır. Bunu yapmak için, şablonunuzda başlıkların görüntülendiği yere tıklayın. Bundan sonra, önünüzde gönderiler için gerekli kategorileri işaretleyebileceğiniz, yenilerini oluşturabileceğiniz ve onlar için ana kategorileri seçebileceğiniz bir pencere açılacaktır.
içerik ekleme
Kayıtların içeriğini girmek için alan içerisinde herhangi bir yere tıkladığınızda karşınıza butonu çıkmaktadır. Blok ekle". Çıktının gerçekleştirildiği blokları yerleştirmenizi sağlar. çeşitli içerik nesne. Bu bloklar şunları içerir:
Bu blokları yerleştirmek istemiyorsanız, yazmaya başlayabilirsiniz. Add Block butonu çıktısını tekrar çağırmak için satır sonu yapmanız yeterlidir. Ayrıca, bloklardan herhangi birini silebilir, herhangi bir içeriği varsa kesip başka bir yere yapıştırabilirsiniz. Lütfen içeriksiz bırakılan blokların ana sitede boş alanlar gibi görüneceğini unutmayın.
Metin biçimlendirme
Makale oluştururken metin içeriğini istediğiniz zaman biçimlendirebilirsiniz. Bunu yapmak için, sadece istediğiniz cümleyi seçin veya çift tıklama doğru kelime üzerinde. Bundan sonra, aşağıdaki biçimlendirme türlerini seçebileceğiniz küçük bir pencere görüntülenecektir:
- Kalın yazı tipi;
- italik;
- Üstü çizili;
- Bağlantı;
- Alıntı;
- Başlıklar H2 ve H3.
Ne yazık ki, eklentinin başka biçimlendirme türleri yoktur, ancak bu, kayıtların hızlı bir şekilde düzeltilmesi için oldukça yeterlidir. Ek olarak, daha geniş bir etiket listesine sahip olan standart WordPress görsel düzenleyicisine gitmenizi hiçbir şey engellemez.
Medya Ekleme
Makalelerin metnine medya dosyaları içeren bir blok eklediğinizde, mevcut dosyaları seçebileceğiniz veya yenilerini yükleyebileceğiniz bir kitaplık sizin için açılır. Bu standart ekran her şeye sahip olacak şekilde wordpress'e medya dosyaları ekleme istenilen fonksiyonlar galeri oluşturma, önizleme görüntüsü ayarlama, URL'den yapıştırma, dosya yükleme, görüntü ayarlarını değiştirme gibi.
Bir resim ekledikten sonra, hizalamayı ayarlamak için üzerine tıklayabilirsiniz. Alternatif olarak, açılır pencerede gösterilecek görüntü seçeneklerine erişmek için bir kalem seçebilirsiniz. Benzer şekilde eklenti, resim galerisinde ayarlamalar yapmanızı sağlar.
Standart görsel editöre geçiş
Front-end Editor eklentisinin getirdiği olanaklar sayesinde, yazıların metninde yapılan değişikliklerin çoğu, istisnalar dışında doğrudan ana sayfada yapılabilir. SEO ayarları, bazılarının yanı sıra HTML etiketleri. Ancak web sitesinin neresinde olursanız olun, post düzenleme menüsündeki "admin'de düzenle" düğmesine tıklayarak her zaman gelişmiş görsel düzenleyiciye gidebilirsiniz.
Doğrudan ana sitedeki kayıtların içeriğini değiştirmeye geri dönmek istemeniz durumunda, "Görüntüle" düğmesini tıklamanız yeterlidir. Bu sizi ilgili sayfaya götürecektir ancak içeriği hemen değiştiremeyeceksiniz. Metni düzeltmeye devam etmek için "Düzenle" veya "Düzenle"ye tıklamanız gerekecek,
Kaydetme ve yayınlama
Ekranın üst kısmında bulunan girişlerin düzenleme menüsünde bunları kaydedebilir veya yayınlayabilirsiniz. Bu durumda, hangi öğeyi seçerseniz seçin, bir bildirim alarak aynı pencerede kalacaksınız. Böylece gönderilerin metinlerinde değişiklik yapmaya devam edebilir ve aynı zamanda sonucun çıktısına bakabilirsiniz.
Ön Uç Düzenleyicinin geleceği nedir?
Muhtemelen bir gün bu eklenti, temel bir özellik olarak WordPress'e dahil edilecektir. O zamana kadar, gerçek wysiwyg moduna bağımsız olarak sahip olabilmek için kullanabilirsiniz. yüklü şablon. Makalelerin çıktılarını gerçekten göründükleri gibi görebileceksiniz, çünkü onları doğrudan sitenin ana sayfasında oluşturacaksınız. Bu, gereksiz geçişler yapmak zorunda kalmadan, görsellerin ve metin içeriğinin kullanıcılar tarafından nasıl görüleceğini gösterecek ve bu kesinlikle yazı yazma sürecini hızlandıracaktır.
Çözüm
Dışında Büyük bir sayı artılar, Ön Uç Düzenleyici eklentisinin birkaç eksisi vardır. Temel olarak, çalışmasını engellemeyen bazı hatalarla ilişkilendirilirler. Örneğin, gönderilerin kaydedilmesi ve yayınlanmasıyla ilgili sorunlar vardır. standart şablonlarİçeriği değiştirirken WordPress'in yanı sıra küçük çökmeler. Her ne ise, size gerçek bir wysiwyg deneyimi sunmanın yanı sıra, içerik oluştururken size çok fazla zaman kazandırabilecek harika bir eklentidir.
İgor. Güncelleme: 27 Aralık 2016 .
Merhaba, blog sitesinin sevgili okuyucuları! Varsayılan olarak yerleşik olan WordPress editörünün işlevselliğinin (hem görsel kısmı hem de metin kısmı) yeterli olmadığı açıktır. maksimum konfor herhangi bir ek vücut hareketiyle dikkati dağılmadan.
Bu nedenle, bugünün gönderisi, geliştiriciler bununla ilgilendiğinden, bu aracın yeteneklerini artıran WordPress eklentilerine ayrılmıştır. İlk olarak, yerel görsel düzenleyicinin (“Görsel” sekmesi) yerini alacak olan TinyMCE Advanced hakkında olacak, özellikle şu zamandan beri erken sürümler WP her zaman düzgün çalışmıyor ve hata veriyor.
İkinci olarak, eksik HTML düğmeleri grubunu "Metin" bölümüne ekleyebilen AddQuicktag ayarlarına bakacağız. Bu arada, benim için nihayet ölçekleri bir metin düzenleyici kullanma lehine yönlendiren bu eklentiydi, çünkü onun yardımıyla dilin neredeyse tüm karakterlerini ekleyebilirsiniz. Köprü metni biçimlendirme(yalnızca etiketler değil).
WordPress için TinyMCE Advanced eklentisi - ayarlar ve kullanım
Öyleyse, tüm "teflerle dans etmeye" rağmen, görsel düzenleyici WordPress'te çalışmıyorsa, ancak yine de gelecekte yalnızca "Görsel" sekmesini kullanmaya karar verirseniz, çünkü kurcalamak için ne arzunuz ne de zamanınız vardır. etiketleri, ardından bahsedilen TinyMCE Advanced'i deneyin.
Bu arada, gerekli tüm eklentileri almanızı tavsiye ettiğim resmi siteden indirilebilir. Uzantıyı bilinen bir şemaya göre kurun (içinde WP eklentileri ile tüm eylemlerin bir açıklamasını bulacaksınız).
Daha sonra "Ayarlar" - "TinyMCE Advanced" altında iki blok bulacaksınız (en üstte varsayılan olarak kurulacak mevcut düğme grubu ve altta "yedek" cephanelik):
Ayar sürükle ve bırak şeklindedir istenen düğmeler alttan üste doğru. Tersine, bazı seçeneklere ihtiyacınız yoksa, bunları güvenle aşağıya yerleştirebilirsiniz. Varsayılan olarak etkin olan menüyü kutunun işaretini kaldırarak da devre dışı bırakabilirsiniz.
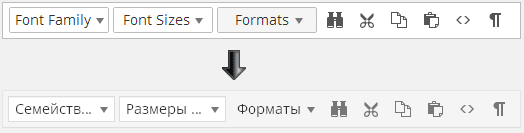
Menüyü etkin bırakırsanız, eksik düğmelerin işlevleri menü bölümlerinin açılır listelerinde bulunabileceğinden, en azından ilk başta başka bir şey yapılandırmanıza gerek yoktur. Görsel düzenleyicinin sayfasında şöyle görünecektir:
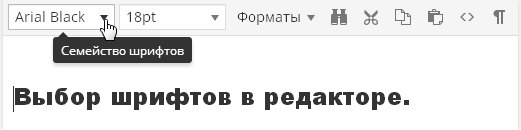
Diyelim ki, bir metnin altını çizmeniz gerekiyorsa ve gerekli düğme varsayılan sette değilse, o zaman bu kusur doldurulabilir, "Biçim" açılır listesinden "Altı Çizili"yi seçmek. Doğal olarak, önce seçmek gerekir doğru kelime veya ifade:
Veya metne bazı kimyasal formüller eklemek isteyebilirsiniz. Bu durumda, aynı bölümde "Alt simge" ve bunu bu eylemin nesnesi olacak sembole uygulayın:
Ayrıca varsayılan sette "Kaynak Kodu" seçeneği yoktur. içinde buluyoruz bölüm "Araçlar" uygun satıra tıklayarak:
Bu neden gerekli? Mesele şu ki, görsel düzenleyicide çalışıyorsanız ve HTML alanına giderseniz wordpress editörü, sonra , ve bazen gereklidir. Örneğin, makalenin bazı alt bölümlerinin başlığını biçimlendiriyoruz:
Şimdi "Görsel" sekmesinden "Metin" e giderseniz, resim aşağıdaki gibi olacaktır:
Kullanım sonrası Kaynak kodu düğmeleri metin düzenleyici sekmesine geçtikten sonra aynı parça eksik etiketleri bulacaktır:
Umarım bu açıktır, devam edelim. Prensip olarak, özellikle TinyMCE Advanced eklentisi Rusça'ya çok iyi çevrildiğinden, tüm biçimlendirme düğmelerinin amacı sezgiseldir. İmleci herhangi bir düğmenin üzerine getirdiğinizde, hem ayarlarda hem de gelişmiş düzenleyicinin kendi penceresinde araç ipuçları görünür.
TinyMCE Advanced'in şunları yapmanıza izin verdiğini söylemek yeterli:
Bu nedenle, tüm işlevselliği ayrıntılı olarak analiz etmenin bir anlamı yoktur. Yalnızca acemi kullanıcılar için zorluklara neden olabilecek, ancak çok yararlı olabilecek varsayılan düğmelere odaklanacağım.
"Metin olarak yapıştır" düğmesini etkinleştirirseniz, kopyalanan tüm içerik saf haliyle yapıştırılacaktır. Yazdıklarınızı kopyaladığınız bir pasajla tamamlamak isterseniz bu kullanışlı olabilir. Word belgesi, ve biçimlendirmeden yapıştırın:
Gerekirse, karşılık gelen "Keyfi sembol" düğmesine basın:
Görünen iletişim kutusundan, TinyMCE Gelişmiş düzenleyici penceresine eklenecek olan istenen karakteri seçin:
Gelişmiş WordPress düzenleyicisinin kullanmanıza izin verdiği bir seçenek daha, gerekli sayıda hücreyi dikey ve yatay olarak kullanmaktır:
Soru simgesine tıklarsanız, aşağıdaki gibi bir "kısayol tuşları" listesi alırsınız. alternatif, ihtiyacınız olan karakterleri görüntülemenize yardımcı olacaktır.
TinyMCE Gelişmiş ayarları
Bu uzantı, varsayılan olarak bıraktığım ayarlarda birkaç seçeneğe daha sahip. Büyük çoğunluğun da değişmesi gerektiğini düşünmüyorum. Ama onları tamamen görmezden gelemem çünkü belki birinin buna ihtiyacı olabilir.
Bu nedenle, bu yönü biraz analiz edeceğiz. Yani, ana seçeneklerin altında üç blok var, bunlardan ilki "Seçenekler":
Prensip olarak, buradaki her şey doğru bir şekilde Rusça'ya çevrilmiştir ve sezgisel olarak anlaşılabilir. Yalnızca varsayılan olarak etkin öğe "Stil ayarları listesi" istisnasız herkes için oldukça yararlı olan madde işaretli ve numaralı listelerin oluşturulmasına çeşitlilik katar.
sadece denedim üstten ikinci öğeyi etkinleştir, ancak aynı Chrome'un yerel içerik menüsünü daha çok beğendim.
"Alternatif Bağlantı İletişim Kutusu" seçeneği, oraya nofollow özelliğini eklemenizi sağlar, ancak bu, yukarıda belirtildiği gibi ilgili düğmeyi ekleyerek de yapılabilir. Yani burada herkes ne kadar uygun olduğuna kendisi karar verir.
Bu bloğun son paragrafı mevcut yazı tipi boyutunu burada belirtilenlerden biriyle değiştirmenize izin verecektir.
İkinci gider "Ek parametreler"i engelle:
Ayrıca tamamen işe yaramaz ayarlar değil. Örneğin, etkinleştirilen seçenek "Bir CSS sınıfı menüsü oluşturma" editor-style.css dosyasında bulunan ve editör sayfasında bulunan öğeleri görüntülemek için kullanılan yüklemeyi mümkün kılar.
"Paragraf etiketlerini koru". Genellikle, bir metin düzenleyiciden görsel bir düzenleyiciye geçiş yaparken veya tersi yapılırken, paragraf etiketleri p ve tire etiketi kaydedilmedi. Bu seçenek, köprü metni biçimlendirme kodunun tamamını korur. Ancak bu işlevi etkinleştirdiğinizde dikkatli olmanız ve önce işlevinin doğruluğunu test etmeniz gerekir.
"Eklemeyi Etkinleştir kaynak kodu Görüntüler"- Bu seçeneği denemedim bile çünkü sadece en küçük resimler için uygundur ve favorimde çalışmaz. Google Chrome(bu tarayıcının kurulumu ve ayarları hakkında bilgi edinin).
Peki, üçüncü blok - "Kontrol", ayarları içe ve dışa aktarabileceğiniz, düzenleyici iyileştirmelerini kontrol edebileceğiniz (ancak bunlar zaten varsayılan olarak etkindir) ve istediğiniz zaman varsayılan ayarları geri yükleyebileceğiniz:
Makalenin bu bölümünün sonunda, bu konudaki materyali daha güvenilir bir şekilde özümsemenize yardımcı olacak çok yüksek kaliteli bir video var:
AddQuicktag kullanarak eksik biçimlendirme düğmelerini WordPress metin düzenleyicisine ekleme
Sanırım, WordPress'te İnternet bloglama işimin en başında, kullanımı sayfanın içeriğinin görüntülenmesindeki hatalarla ilgili bazı rahatsızlıklar yarattığı için "Görsel" sekmesi beni hayal kırıklığına uğrattığından defalarca bahsetmiştim.
Bu nedenle, durumu düzeltmeye yönelik birkaç başarısız girişimden sonra, hemen hiper metin biçimlendirme dilinin pratik gelişiminde becerilerin edinilmesini hızlandıran WP düzenleyicisinin metin sürümünde (Metin sekmesi) ustalaşmaya başladım (HTML'nin ne olduğunu okuyun) .
Bununla birlikte, varsayılan metin sürümü ve görsel sürüm, işlevsellik açısından eleştiriye dayanmaz, çünkü biçimlendirme düğmeleri kümesi çok azdır ve makale yazarken rahat çalışma için açıkça yeterli değildir. Bu arada, varsayılan olarak ayarlanan düğmelerin eylemlerini zaten açıkladım.
Bu nedenle WordPress editörünün yeteneklerini genişletebilecek uygun bir eklenti aramaya başladım ve AddQuicktag şahsında bir tane buldum. Bu uzantıyı hemen beğendim, çünkü web sayfası koduyla ilgili olarak geçerli oldukları sürece istediğiniz karakterleri girmenize izin veriyor.
AddQuicktag ( ) yüklendikten sonra ve ne zaman wordpress açıklaması TinyMCE Advanced, kurulum prosedürüyle ilgili tüm bilgilerin ve tüm bilgilerin bulunduğu malzemeye bir bağlantı sağladım. olası eylemler eklentilerle), yapılandırmasına gidin:
Biçimlendirme panelinin butonlarının isimlerini sizin daha kolay tanıyabileceğiniz şekilde giriyoruz. Düzenleyici penceresindeki biçimlendirme çubuğunun üzerine geldiğinizde ayarları kaydettikten sonra görünecek bir başlık (araç ipucu) belirtebilirsiniz (ancak bu gerekli değildir):
Ayrıca, "kısayol tuşlarını" tanımlama yeteneğinden başka bir şey olmayan bir "Erişim Tuşu" seçeneği (kısayol tuşu) vardır. Ama maalesef nedense çalışmıyor, bu yüzden örneğin bu alanı boş bıraktım.
Bundan sonra tanımlıyoruz seri numarası butonun panel üzerindeki yerini belirleyin ve her biri belirli bir kayıt tipine karşılık gelen onay kutularını doldurun. Yani biçimlendirme düğmelerinin nereye ekleneceğini belirtebilirsiniz:
- "Görsel" - WordPress görsel düzenleyicisine;
- gönderi - aslında gönderi sayfalarına makale yazmak için "Metin" sekmesinde;
- sayfa - içinde Metin düzeltici statik sayfaların içeriğini doldururken;
- ek - ek web sayfaları için;
- yorum - yorum formunun kullanıcıların mesajlarını girmelerini kolaylaştırmak için;
- yorumu düzenle - yönetici panelinde yorumları düzenlemek için;
- widget'lar - widget içeriğiyle doldurmak için.
Ancak burada, varsayılan olarak düğmelerin yalnızca yazılar, statik sayfalar ve yorum formları için çalışacağını unutmamalıyız.
Diğer durumlarda, WordPress temanızın functions.php dosyasına yerleştirmeniz gereken özel hack'lere ihtiyacınız vardır (bununla ilgili her şeyi şurada bulabilirsiniz). dosya aygıtı ve motorun şablonlarla etkileşimi). Ancak çoğu durumda bu işlevsellik yeterlidir.
Prensip olarak, tüm onay kutuları işaretlenebilir, kesinlikle daha kötüye gitmeyecektir. Bunu tek seferde yapmak için ✔ sütununu işaretlemeniz yeterlidir:
Yazı yazarken belki de en çok talep edilen ayarlara bir örnek:
AddQuicktag eklentisi, yalnızca etiket düğmelerini değil, aynı zamanda kaynak sayfalarınızda sıklıkla kullandığınız herhangi bir kısa kodu da eklemenizi sağlar. Ayrıca, panele bir parça yerleştirerek bir metin düzenleyicinin işlevselliğini tamamlamak için gerçek bir fırsatınız var. düz metin veya kod.
Örneğin, hemen hemen her hacimli gönderi için alt bölümler için bir içindekiler tablosu kullanıyorum, bu nedenle bu kod parçasını tek tıklamayla ekleyebilmem için biçim çubuğuna yerleştirmeyi uygun gördüm:
Şimdi metin düzenleyiciye gidip "div class="ogl"" düğmesine tıkladığınızda, düzenleme penceresinde içindekiler tablosu şablonu görünecektir:
Bana kalan tek şey makalenin bölümlerinin başlıklarını girmek ve gerekli bağlantıları koymak. Diğer şeylerin yanı sıra, gönderi yazarken genellikle tipografik tırnak işaretleri kullanırım, bu nedenle bu biçimlendirmeyi HTML düzenleyici paneline ekledim:
Küçük bir insan çok şey yapabilir.
Merhaba meslektaşlarım!
İki yol vardır:
1. Eklenti kurulumu
2. Kodu functions.php dosyasına yükleme.Eğer php, html bilginiz güçlü değilse ve css stilleri, o zaman wordpress editörünün yeteneklerini genişletmek için hazır bir eklenti kullanmak daha iyidir.
WordPress Editörünü Eklenti ile Genişletme
Nihai TinyMCE Eklentisi
Diğer benzer eklentilerden daha az indirilmesine rağmen Ultimate TinyMCE eklentisini yaklaşık dört yıldır kullanıyorum.
İki yıldan fazla bir süredir güncellenmemiş olması beni rahatsız etmiyor. Harika çalışıyor, başkalarıyla çelişmiyor.
Farklı bir renk arka planına metin eklemenizi sağlayan bir seçeneğe sahip olduğu için hoşuma gitti. Ancak WordPress, eklenti sahibinin bu özelliği kaldırmasını istedi.Eklentinin kurulumu kolaydır ve fazla bilgi gerektirmez. Umarım nasıl kurulacağını biliyorsundur yeni eklenti wordpress kontrol panelinden.
Ultimate TinyMCE Eklentisini Yapılandırma
Eklentiyi etkinleştirdikten sonra, konsolun sol tarafında "Ayarlar" sekmesini bulun ve "Ultimate TinyMCE" seçeneğine tıklayın.
Açılacak uzun sayfa WordPress editörünün olanaklarını genişlettiğimiz çeşitli düğmelerle. Ekran görüntüsü, sayfanın yalnızca bir bölümünü gösterir.
İhtiyacınız olan özellikleri WordPress yerleşik görsel düzenleyicisine ekleyin ve değişikliklerinizi kaydetmeyi unutmayın.
Tüm sayfayı göstermedim, kendiniz görün. Ana şey ayarı doğru yapmaktır. "Etkinleştir" sütununda, istenen seçeneğin yanındaki kutuyu işaretleyin ve "Satır Seçimi" sütununda düzenleyici dizesini belirtin. WordPress görsel düzenleyicisinde yalnızca dört satır olabilir.
Eklenen WordPress özelliklerinin sizin için uygun olan konumunu deneyin ve bulun.
Varsayılan yerleşik düzenleyici şuna benziyorsa:
Ardından, WordPress düzenleyicisinin yeteneklerini genişlettikten sonra farklı görünecektir:
TinyMCE Gelişmiş Eklentisi
Bu eklenti, sahip olduğu tek farkla öncekine benzer. büyük miktar kurulumlar ve sürekli güncellemeler.
Sitenin yönetici panelinden "Eklentiler" sekmesinde ==> "Yeni ekle" bölümünden yükleyebilirsiniz.
Etkinleştir yüklü eklenti ve "Ayarlar" ==> "TinyMCE Gelişmiş" sekmesinde, WordPress düzenleyici ayarlarına gidin.
(Büyütmek için resimlerin üzerine tıklayın.)
Tüm ayarlar Rusça'dır. Düzenleyici menüsünün etkinleştirilip etkinleştirilmeyeceğine kendiniz karar verin ve ardından ihtiyacınız olan seçenekleri seçin ve bunları düzenleyicide değiştirin. Ayrıca dört satır içerir. Değişikliklerinizi kaydedin ve WordPress editör uzantısını test edin.
Nikolai Ivanov seninleydi.
YORUMLARDA SORU YAZIN