نصب سرور باز نحوه ایجاد، نصب، پیکربندی یک سرور محلی در رایانه
چگونه یک سرور محلی در رایانه ایجاد کنیم؟ یک سوال مشابه قبل از هر چیز کسانی را نگران می کند که تصمیم به ایجاد وب سایت خود می کنند و برای آزمایش آن تصمیم به نصب یک سرور محلی می گیرند. اما هنوز چه چیزی برای نصب مورد نیاز است و به طور کلی چرا به آن نیاز است؟
سرور محلی برنامه ای است که به شما امکان می دهد یک سایت را مستقیماً در رایانه خود توسعه دهید. تفاوت آن با میزبانی این است که سایت روی سرور محلی فقط در جایی که مستقیماً نصب شده باشد در دسترس است.
چنین کاری به منظور بررسی عملکرد سایت آینده انجام می شود تا در آینده هیچ مشکل پیش بینی نشده ای در میزبانی وجود نداشته باشد.
چندین برنامه وجود دارد که به شما امکان نصب سرور محلی را می دهد. با این حال، در اکثر موارد، فرآیند نصب برای همه یکسان است. بنابراین، به عنوان مثال، "Denver" را در نظر بگیرید - یک سرور محلی که در روسیه بسیار محبوب است، به دلیل اینکه سازنده آن روسی است و استفاده از آن بسیار آسان است.
چنین سرورهایی حاوی تمام پرونده های لازم برای کار هستند - آپاچی، PHP، MySQL، Perl و غیره.، یعنی فقط باید خود بسته را دانلود کنید.
سپس نصب را ادامه دهید، پس از آن همه چیز باید به درستی کار کند، که به عنوان مثال، نمی توان در مورد سرورهای شبکه گفت، جایی که چیزی به طور مداوم کار نمی کند. بنابراین، این مطمئناً راحتی اصلی است. سرور محلی.
نحوه ایجاد یک سرور محلی بر روی کامپیوتر در denwer
برای ایجاد یک سرور محلی، ابتدا باید مجموعه ای از فایل های لازم را دانلود کنید. برای انجام این کار، باید به وب سایت خود دنور (//www.denwer.ru/) بروید. به نظر می رسد این است:
سپس بر روی دکمه "دانلود" کلیک کنید. از ما خواسته می شود که یکی از دو نسخه PHP را انتخاب کنیم، جدیدترین را انتخاب کنیم. سپس، یک پنجره جدید باز می شود که در آن باید اطلاعات تماس خود را مشخص کنید - نام، نام خانوادگی و ایمیل. در ادامه لینک دانلود «دنور» به ایمیل شما ارسال می شود.
چند دقیقه صبر می کنیم و با استفاده از پیوندی که قبلاً نشان داده شده دریافت کرده ایم، فایل های برنامه را در رایانه خود بارگیری می کنیم آدرس ایمیل.
مرحله 2. نحوه نصب یک سرور محلی
پس از اتمام دانلود، نصب کننده را اجرا کنید. بله را فشار دهید و باز کردن بسته بندی شروع می شود. سپس فقط دستورالعمل ها را دنبال کنید.
با این حال، هنگام فشار دادن کلید Enter، ممکن است با خطای "Access Denied" مواجه شوید یا خیر. اما، با وجود این، ما همچنان Enter را فشار می دهیم و نصب را ادامه می دهیم.
به عنوان محل نصبی که می توانید استفاده کنید باید استفاده کنید درایو غیر سیستمیج، به طوری که وقتی نصب احتمالیسایر نسخه های سیستم عامل، تمام داده ها حفظ می شود.
در حین نصب، نصب کننده از شما می خواهد که حرف Z را به عنوان محل نصب انتخاب کنید. اگر مشغول نیست، می توانید آن را انتخاب کنید، در غیر این صورت، حرف دیگری را انتخاب کنید، به عنوان مثال، D. سپس، سه میانبر روی دسکتاپ ایجاد می شود.
مرورگر در یک پنجره جدید می نویسد که "Denver" نصب شده است، و همچنین لیست می کند خطاهای احتمالی، که ممکن است هنگام راه اندازی و کار با یک سرور محلی رخ دهد.
به عنوان مثال، این یک مسدود کردن توسط ویروس NOD32 در ویندوز XP است. مشکل دیگر گسترده ترین است و مربوط به درگیری در است اسکایپ. به طور پیش فرض، هر دو برنامه پورت 80 را اشغال می کنند، بنابراین اگر برنامه کار نمی کند، باید استفاده از پورت را در اسکایپ غیرفعال کنید. برای این کار به tools > Connection Problems بروید > تیک استفاده از پورت 80 و 443 را بردارید > سپس ذخیره کنید و مشکل حل شود.
برای اینکه مطمئن شوید همه چیز کار می کند، باید رانندگی کنید نوار آدرسمیزبان محلی. اما برخی از مرورگرها استفاده می کنند خط داده شدهمانند جستجو بنابراین، برای اولین بار، بهتر است در آدرس کامل رانندگی کنید - //localhost. اگر همه چیز کار کرد، صفحه زیر باید نمایش داده شود:
این کار نصب سرور محلی را تکمیل می کند، تنها باقی می ماند که یک سایت در آن ایجاد کنید و آن را به کمال برسانید و سپس آن را به هاست منتقل کنید.
آموزش ساخت سرور شبکه محلی، ممکن است یک سوال منطقی مطرح شود: "بعدش چی؟". برای پاسخ به آن، باید بدانید که چرا، به طور کلی، یک شخص به یک سرور محلی نیاز دارد. اگر او فقط میخواهد ساخت وبسایت را تمرین کند و مهارتهای خود را بهبود بخشد، پس باید شروع به یادگیری زبان کند نشانه گذاری فرامتنو شیوه نامه ها
اگر او نیاز به ایجاد یک سرور محلی برای آزمایش یک سایت موجود قبل از آپلود مستقیم آن در شبکه داشت، ابتدا باید آن را روی یک سرور محلی نصب کند. بپرسید: "چگونه این کار را انجام دهیم؟" بیشتر در این مورد در زیر.
فرود سایت در سرور محلی
یک سرور محلی در رایانه همان عملکردهای یک سایت در شبکه را انجام می دهد. تنها تفاوت بین آنها در دسترس بودن است. پس از همه، یک سرور محلی نصب شده بر روی رایانه شما فقط در دسترس شما خواهد بود و همه سایت را در هاست مشاهده خواهند کرد. بنابراین برای جلوگیری از انتقادات منفی کاربران مخرب سایت، باید تمامی خطاها به صورت محلی برطرف شود.
این سایت مجموعه ای از صفحات وب است که با HTML، CSS و جاوا اسکریپت نوشته شده اند. این ابزارهای توسعه را می توان بدون کمک سرور محلی مورد استفاده قرار داد و بنابراین توسعه سایت با آنها آغاز می شود. PHP به نوبه خود می تواند روی سرور (هر کدام) استفاده شود، لازم است سایت پویا باشد.
یعنی اگر لازم بود اطلاعات تمام صفحات سایت تغییر کند، پس لازم نبود که وارد هر فایلی شوید و چیزی را تغییر دهید.
انجام آن در یک واحد کافی است. با این حال، در شروع توسعه، سایت ثابت است، اما این مهم نیست، زیرا فقط صفحاتی که با یکدیگر متفاوت هستند باید در آنجا ایجاد شوند. معمولاً این بخش اصلی، زیربخش و صفحه با مقاله است. می توانید بعداً یک فرم اضافه کنید. بازخورد، صفحه ثبت نام و انجمن.
با این حال، ایجاد یک سایت بلافاصله در یک سرور محلی به منظور استفاده حداکثری از تمام عملکردها از همان ابتدا بسیار راحت تر خواهد بود. برای این کار به My Computer رفته و دیسکی که Denver ایجاد کرده است را ببینید.
وارد دیسک می شویم، به پوشه خانه می رویم و ایجاد می کنیم پوشه جدیدو به عنوان نام آدرس سایت را می نویسیم. بعد، در داخل باید یک پوشه www ایجاد کنید. و در حال حاضر به طور مستقیم در آن ایجاد می کنیم فایل متنیبا پسوند html(به عنوان مثال index.html). برای بررسی اینکه آیا درست نمایش داده شده است، روی آن کلیک راست کرده و open with notepad (یا هر ویرایشگر دیگری - Sublime text، Notepad و غیره) را انتخاب کنید. داخل فایل می نویسیم برنامه استانداردسلام دنیا! به نظر می رسد این است:
سپس با کلیک روی میانبر Restart Denwer، دنور را ذخیره کرده و مجدداً راه اندازی می کنیم تا همه تغییرات اعمال شده اعمال شوند. با این حال، اگر اکنون سعی کنیم به سایت خود برویم، که نام آن همان پوشه ایجاد شده در درایو "Denver" است، چیزی نمی بینیم. زیرا، سرور محلی با فایل میزبان در تضاد است. اینجا C:\WINDOWS\system32\drivers\etc\hosts قرار دارد.
فایل هاست به شما این امکان را می دهد که آدرس های سایت خاصی را با یک آدرس IP خاص شناسایی کنید. به عنوان مثال، ماشین محلی ما 127.0.0.1 است www.localhost. وقتی هر سایتی را در خط مرورگر تایپ می کنیم، اولین کاری که انجام می دهیم این است که این سایت را بررسی کرده و به آدرس سمت چپ برویم. اگر انتقال به سایت محلی ما کار نکرد، به این معنی است که آدرس آن در فایل میزبان ثبت نشده است. اغلب دلیل این امر یک آنتی ویروس است که دسترسی را مسدود می کند.
برای حل این مشکل، باید به آنتی ویروس بروید و بخش - تنظیمات را انتخاب کنید. در آنجا باید دسته "تهدیدها و محرومیت ها" را پیدا کنید\u003e روی دکمه "تنظیمات" کلیک کنید و پوشه خود را که در "دنور" ایجاد کرده ایم انتخاب کنید. سپس تمام تغییرات را ذخیره کرده و ok را بزنید.
البته همه این مشکل را ندارند. معمولاً به دلیل ویژگی های یک آنتی ویروس خاص رخ می دهد. اکنون، پس از رفتن به سایت محلی، روی صفحه باید کتیبه نشان داده شود: "سلام دنیا!".
اگر می خواهیم سایت ما در لوکال هاست کار کند، فقط باید به پوشه localhost در Denver برویم، به www بروید و همچنین ایجاد کنید. فایل html.
اغلب کاربران دنور با ارسال ایمیل مشکل دارند. واقعیت این است که دنور واقعا نامه نمی فرستد، فقط آن را در یک پوشه تشکیل می دهد و ذخیره می کند:
tmp > !sendmail. در آن پوشه حروف به صورت فایل های متنی معمولی خواهند بود. بنابراین، اگر آنها بر روی سرور محلی ارسال شوند، در سرور واقعی هیچ مشکلی وجود نخواهد داشت.
بنابراین، می توان گفت که سرور محلی یک پلت فرم عالی برای توسعه وب سایت است که هم برای مبتدیان و هم برای حرفه ای ها مناسب است. از آنجایی که نصب نیاز به دانش و مهارت خاصی ندارد، کافی است با کامپیوتر آشنا باشید و بتوانید از آن استفاده کنید. برنامه های کاربردی.
به علاوه، لازم به ذکر است که سرور محلی از اینترنت قابل مشاهده نیست. تنها کاری که می توان انجام داد باز کردن دسترسی برای شماست شبکه خانگی، به شرطی که همه رایانه ها در خانه شما باشند و استفاده کنید ارتباط عمومیبه شبکه اما معمولاً چنین سؤالاتی کاربران عادی را هیجان زده نمی کند.
نکات بسیار مهم تری برای آنها ارتباط مستقیمی با هزینه های احتمالی نگهداری سایت دارد. به عنوان مثال پرداخت هزینه هاست و دامنه. با این حال، واضح است که ارزش نگرانی در مورد این موضوع را ندارد، زیرا خرید دامنه در سال حدود هزار هزینه دارد و هاست نیز با همین مبلغ پیدا می شود. آیا واقعاً آنقدر هزینه سنگین است که نمی توانید سایت را در دسترس عموم قرار دهید و همه آنچه را که بیش از یک ماه یا حتی یک سال ایجاد شده است می بینند.
اگر چنین استدلال هایی هنوز شخص را متقاعد نمی کند، در ابتدا می توانید استفاده کنید میزبانی رایگان، اما اعمال کاربر را محدود می کند. به عنوان مثال، شما نمی توانید هیچ گونه تبلیغاتی را از سایت بفروشید و همانطور که می دانید این منبع درآمد اصلی یک منبع وب است. بنابراین، وقتی مدیر سایت می بیند که بازدیدکنندگان همه می مانند، نان و سیرک می خواهند و مطلقاً چیزی برای کارش دریافت نمی کند، انتقال به هاستینگ پولی در یک لحظه اتفاق می افتد.
شاید، پس از خواندن این مقاله، هر کاربر چیز جدیدی برای خود یاد گرفت، و اکنون اگر از او پرسیده شود: "چگونه یک سرور محلی ایجاد کنیم؟"، او با اطمینان تمام آنچه را که در اینجا فهمیده است، خواهد گفت. برای اینکه مقاله بعدی و نه کمتر جالب من را از دست ندهید، به شدت توصیه می کنم اشتراک در فید rss وبلاگ من.
خوب، مقاله را چگونه دوست دارید؟ خوشت آمد؟ شاید بخواهید آن را تکمیل کنید یا از من بخواهید دفعه بعد چیزی ارزشمند بنویسم؟ در نظرات خود در مورد آن بنویسید.
در این یادداشت، این مقاله را به پایان میبرم و از این فرصت استفاده میکنم، میخواهم سال نوی 2017 را به همه تبریک بگویم! باشد که سال آینده بهتر از سال گذشته باشد! سلامتی و موفق باشید!
با توجه به اینکه وبلاگ من کاملاً فاقد هر گونه زمان بندی است، تصمیم گرفتم آن را اصلاح کنم. سری بعدی مقالات به ایجاد سایت شما اختصاص داده خواهد شد.
در این مقاله به موارد زیر می پردازیم: سرور محلی چیست, از کجا دانلودش کنم, روش نصب, نحوه راه اندازی, چگونه یک سرور محلی را در اینترنت در دسترس قرار دهیم.
سرور محلی چیست؟
سرور محلی – نرم افزار، که به شما امکان می دهد سایت را در یک رایانه محلی (خانه) بدون دسترسی به اینترنت اشکال زدایی کنید. سرور محلی کاملاً کار میزبانی را تقلید می کند و عملکرد مشابهی دارد.
کسانی که تنها با استفاده از html و css سایت میسازند، میدانند که نیازی به سرور محلی نیست، زیرا مرورگر زبان نشانهگذاری فرامتن و شیوه نامههای آبشاری را به خوبی پردازش و درک میکند. اما، ارزش افزودن مقداری اسکریپت PHP را دارد و بلافاصله خجالت میکشید - مرورگر نتیجه کار PHP را نمایش نمیدهد. و این اتفاق می افتد زیرا مرورگرها PHP را نمی فهمند. و برای اینکه کاربر صفحه سایت را به شکلی که این صفحه باید باشد ببیند، لازم است که سرور کدهای PHP را پردازش و به html تبدیل کند.
تمام سیستم های مدیریت محتوا a la WordPress و Joomla شامل اسکریپت های پی اچ پی. بر این اساس، برای اینکه سایت های ایجاد شده با استفاده از سیستم های مدیریت محتوا بتوانند روی آن کار کنند کامپیوتر خانگی، یک سرور محلی مورد نیاز است.
سایت من با با استفاده از وردپرس، دائماً باید برخی از افزونه ها، افزونه ها را آزمایش کنید، در کد PHP جستجو کنید. کاملاً منطقی است که دیر یا زود، چنین اقداماتی می تواند منجر به از دست دادن عملکرد سایت به دلیل یک اشتباه شود. البته اکثر هاست ها از بازیابی (پشتیبان گیری) سایت و پایگاه داده پشتیبانی می کنند. بله، و وب مسترهای ذیصلاح، فقط در صورت لزوم، یک یدک را در رایانه خود نگه می دارند. من به طور کلی پارانوئید هستم، علاوه بر هاست و کامپیوترم، آن را روی فلش USB نیز یادداشت کردم. باید به جای دیگری برود سرویس ابریپرتاب =).
و فراموش نکنید که همه توسعه دهندگان پلاگین به حذف صحیح محصولات خود اهمیت نمی دهند و اغلب حتی پس از حذف یک محصول، می توانید رد یک افزونه ناقص حذف شده را در پایگاه داده مشاهده کنید. و هر چه سایت بیشتر عمر کند، چنین زباله های بیشتری در پایگاه داده آویزان خواهند شد.
در واقع، با وظایف و مشکلات ذکر شده (و نه تنها) سرور محلی به مقابله کمک می کند.
چگونه یک سرور محلی ایجاد کنیم؟
در واقع، شما نیازی به ایجاد سرور ندارید، همه چیز قبلا ایجاد شده است، فقط یک مجموعه آماده را دانلود و نصب کنید. اجزای لازم. ما نصب و پیکربندی یکی از سرورهای محلی محبوب را در زیر در نظر خواهیم گرفت.
چگونه یک سرور محلی نصب کنیم؟
یکی از محبوب ترین و پایدارترین سرورهای محلی - دنور. نام مخفف عبارت: gentleman's set of web developer - D. n. V. آر. نصب آن را در نظر خواهیم گرفت.
بسته اصلی شامل:
- نصاب.
- سرور آپاچی
- PHP5.
- تراکنش پشتیبانی MySQL5.
- phpMyAdmin یک سیستم مدیریت MySQL است که به شما امکان می دهد از طریق مرورگر با پایگاه های داده کار کنید.
- Sendmail و شبیه ساز سرور SMTP - عملکرد ارسال نامه را شبیه سازی می کند. همه ایمیل های ارسال شده در فهرست Z:\tmp\!sendmail با فرمت eml. قرار می گیرند و به ایمیل مشخص شده ارسال نمی شوند.
یکی از مزایا این است که سرور را می توان روی فلش درایو نصب کرد. و هر کجا که هستید، می توانید روی پروژه های خود کار کنید.
و، البته، مهمترین مزیت - Denwer کاملا رایگان است.
نصب دنور
- 1. فایل دانلود شده را اجرا کنید و با نصب بسته پایه موافقت کنید.

- 2. سپس یک پنجره مرورگر باز می شود که برای ادامه یا لغو نصب باید بسته شود.
- 3. برای ادامه نصب، Enter را فشار دهید.

- 4. سپس، باید دایرکتوری که فایل ها در آن قرار دارند را مشخص کنید. پیش فرض: C:\WebServers. با خیال راحت Enter را فشار دهید و ادامه دهید.

- 5. به دنبال دستورالعمل ها، Enter را فشار دهید.
- 6. در مرحله بعد، نصب کننده از شما می خواهد یک حرف را انتخاب کنید دیسک مجازی. به طور پیش فرض حرف Z پیشنهاد می شود، اگر کامپیوتر دیسکی با آن نام ندارد، می توانید با خیال راحت نصب را با فشار دادن Enter ادامه دهید، اما اگر وجود دارد، یکی دیگر را انتخاب کنید.

- 7. پس از کپی شدن همه فایل های توزیع، یک انتخاب از 2 گزینه برای ایجاد یک دیسک مجازی به شما پیشنهاد می شود:
- وقتی کامپیوتر را روشن می کنید یک دیسک مجازی ایجاد کنید.
- یک دیسک مجازی فقط زمانی ایجاد کنید که صریحاً فراخوانی شود، یعنی هنگام کلیک کردن روی میانبر شروع در دسکتاپ (من این گزینه را انتخاب کردم).
این در واقع همه چیز است، نصب دنور به پایان رسیده است.
اکنون می توانید سرور محلی را تست کنید. اگر همه چیز به درستی انجام شود، 3 میانبر روی دسکتاپ ظاهر می شود: Start Denwer، Stop Denwer، Restart Denwer.

برای راه اندازی روی Start Denwer کلیک کنید. اگر به کامپیوتر من بروید، می توانید ببینید که انتخاب شده است دیسک محلی. و در سینی (نزدیک ساعت) 2 آیکون به شکل کلاه و پر وجود خواهد داشت.
یک پنجره مرورگر باز کنید و موارد زیر را در نوار آدرس وارد کنید: http://localhost/
پنجره ای با این پیام باز می شود: "هورا، کار کرد!"، نماد این است که همه چیز به درستی انجام شده است و می توانید با خیال راحت کار با سرور محلی را شروع کنید.
صفحه ای که باز می شود حاوی اطلاعات مفید زیادی است:
- با استفاده از جستجوی مناسب می توانید اسناد لازم برای PHP، MySQL، Apache، Perl، PostgreSQL را بیابید.
- از زمان دنور - نرم افزار رایگان، سپس برای حمایت از پروژه، سازندگان کمک های مالی کاربران سپاسگزار را می پذیرند. خوب متوجه شدم لینک وابستهبه هاست جینو
- با کلیک بر روی لینک های زیر می توانید عملکرد قطعات را بررسی کنید:
subdomain.localhost/ssl.php - بررسی کنید که آیا SSL فعال است یا خیر.
subdomain.localhost/ - دامنه های سطح دوم "غیر اینترنتی" و همچنین SSI را بررسی کنید
test1.ru/ - بررسی دامنه های سطح دوم.
subdomain.test1.ru/ - بررسی زیر دامنه ها (زیر دامنه ها)
localhost/Tests/phpnotice/index.php - می توانید قلاب PHP Notice را آزمایش کنید.
localhost/Tests/PHP5/index.php5 - اطلاعات PHP 5.
localhost/Tools/phpMyAdmin - دسترسی به phpMyAdmin و MySQL.
custom-host:8648 - میزبانی را با آدرس IP و پورت متفاوت بررسی کنید (127.0.0.2:8648)
localhost/Tests/sendmail/index.php - کار sendmail (ارسال نامه) را بررسی کنید.
سایت در دنور به صورت هیروگلیف نمایش داده می شود
مشکل هیروگلیف گاهی اوقات در صورت استفاده از رمزگذاری utf-8 رخ می دهد. در اپرا و کروم به جای متن من، سنگ نوشته های وحشتناکی نمایش داده می شد. آ اینترنت اکسپلورربه اندازه کافی عجیب، همه چیز همانطور که باید نشان داده شد. اما به هر حال مشکل باید حل شود. و شما می توانید این کار را به روش زیر انجام دهید:
یک فایل htaccess در دایرکتوری ریشه سایت (در پوشه www) ایجاد کنید و موارد زیر را در آنجا بنویسید: AddDefaultCharset UTF-8
اگر فایل از قبل وجود دارد، کافی است این خط را به آنجا اضافه کنید.
چگونه Denver را حذف کنیم؟
حذف نصب از طریق کنترل پنل - حذف برنامه های Denver کار نخواهد کرد، زیرا فایل ها را در دایرکتوری ویندوز نمی نویسد و ورودی هایی را در رجیستری باقی نمی گذارد، بنابراین نیازی به حذف نصب نیست. بنابراین، ما به سادگی پوشه ای را با فایل های سرور محلی حذف می کنیم (که قبلاً دنور را با استفاده از یک میانبر روی دسکتاپ متوقف کرده بودیم): C:\WebServers، میانبرها را از دسکتاپ و از Startup حذف کنید.
چگونه یک سرور محلی Denwer را در اینترنت در دسترس قرار دهیم.
اول از همه، باید اذعان کرد که دنور برای این کار طراحی شده است استفاده محلی. و توسعه دهندگان هشدار می دهند که با قابل مشاهده کردن یک سایت محلی در اینترنت، می توانید ماشین محلی را در معرض خطر هک قرار دهید، زیرا Denwer یک سرور قابل اعتماد و تمام عیار نیست.
دنور با حقوق مدیر اجرا میشود، بنابراین اسکریپتهای ناتمام میتوانند یک خطر بالقوه ایجاد کنند، یعنی یک "حفره" را باز کنند که از طریق آن یک هکر میتواند به رایانه آسیب برساند.
اگر شما یک مدیر شایسته هستید و کاملاً درک می کنید که چه کاری انجام می دهید، برای باز کردن دسترسی به سایت محلی، باید:
- اول از همه، شما باید یک آدرس IP ثابت داشته باشید. با راه اندازی مجدد دستگاه (روتر) آی پی های پویا تغییر می کنند.
- ویندوز دارای یک آنتی ویروس داخلی است - یک فایروال که دسترسی از آن را مسدود می کند کامپیوترهای خارجی. برای دسترسی به سایت محلی، این قفل باید در Start غیرفعال شود - دیوار آتش ویندوز. لازم به ذکر است که این امر محافظت از رایانه را نیز کاهش می دهد.
- خوب، آخرین کاری که باید انجام دهید این است که ساختار پوشه سلسله مراتبی زیر را در دیسک مجازی دنور ایجاد کنید: /home/192.168.0.1/www.
به جای آدرس IP مشخص شده در پاراگراف قبلی، باید آدرس IP خود را که توسط ارائه دهنده اینترنت شما صادر شده است را مشخص کنید.
اگر ارائه دهنده علاوه بر آدرس IP، دامنه ای را نیز به آن متصل کند، سایت از طریق آن قابل دسترسی خواهد بود.
در مقاله بعدی به بررسی خواهیم پرداخت نصب وردپرسبه سرور محلی
سال نو میلادی 2014 همه مبارک!!!
سلام دوستان. در این مقاله به آنچه هست نگاه می کنیم سرور محلی(localhost)، چرا به آن نیاز است و نحوه ایجاد یک سرور محلی در رایانه. در نتیجه، ما Denver را روی رایانه خود نصب خواهیم کرد.
سرور محلی چیست؟
سرور محلی مجموعهای از برنامهها است که به درخواست مشتری، عملکردهای سرویس را انجام میدهند کامپیوتر شخصیبدون دسترسی به اینترنت این همان هاست است، فقط تمام فایل های سایت توسط ارائه دهنده ذخیره نمی شود، بلکه در هارد کامپیوتر ذخیره می شود. می توانید در مورد هاستینگ بخوانید.
هنگام ایجاد یک سایت فقط در html و css، می توانید از یک دفترچه یادداشت معمولی یا ویرایشگر متن دیگر استفاده کنید. برای بررسی چنین سایت هایی، از هر مرورگری استفاده کنید، زیرا. آنها زبان نشانه گذاری فرامتن و شیوه نامه های آبشاری را می فهمند. اما اگر سایتی را در زبان phpیا از هر CMS استفاده کنید، مرورگر کافی نیست، خطا می دهد. قبل از ارسال به مرورگر، سایت ها توسط سرور پردازش می شوند که آنها را به کد html تبدیل می کند. ارائه دهندگان روی سرور چنین کنترل کننده ای دارند، اما در رایانه شخصی نه.
چگونه در این شرایط قرار بگیریم؟ اینجاست که سرور محلی نصب شده به کمک شما می آید. چه فوایدی دارد:
- بدون اتصال به اینترنت مورد نیاز است. می توان سرور محلی را نصب کنیدبه درایو فلش خود بروید و کار را در مکانی مناسب، بدون اینکه به یک کامپیوتر متصل باشید، انجام دهید.
- شما می توانید با استفاده از CMS های مختلف یک وب سایت در رایانه خود ایجاد کنید، یک الگو را انتخاب کنید، قالب را ویرایش کنید تا منحصر به فرد شود، افزونه های لازم را نصب کنید و بدون بارگذاری مداوم فایل های اصلاح شده در هاست، هر چقدر که دوست دارید تست کنید.
- اگر قبلاً یک وب سایت دارید و می خواهید تغییرات اساسی داشته باشید یا باید کار "تعمیر" انجام دهید. نیازی به قرار دادن یک خرد در سایت فعلی نیست، اما کار تمام شده را از قبل قرار داده اید.
- به ویژه برای وب مسترهای مبتدی مناسب است. بدون نیاز به خرید دامنه و هاست. شما میتوانید آموزش ایجاد یک وبسایت را با «من میخواهم» و درک کنید، اما «آیا واقعاً مال من است؟» من خودم از این طریق شروع کردم، html، css، php را مطالعه کردم و آنچه را که به دست آوردم نگاه کردم.
نحوه ایجاد یک سرور محلی در رایانه
قرار نیست چیزی بسازیم! توسعه دهندگان وب قبلاً همه چیز را برای ما انجام داده اند. فقط نصب یک سرور محلی بر روی رایانه شما باقی می ماند. چندین مورد از آنها وجود دارد - دنور (Denwer)، XAMPP، OPENSERVER و دیگران. یکی از محبوب ترین ها دنور، نصب و راه اندازی آن را در نظر بگیرید.
دنور یک مجموعه آقایان از توسعه دهندگان وب است. ایجاد شده توسط برنامه نویسان روسی. کاملا رایگان. در صورت تمایل می توانید از بچه ها تشکر کنید. دنور شامل همه چیزهایی است که شما نیاز دارید: سرور آپاچی، پایه داده های MySQL، phpMyAdmin - سیستم مدیریت MySQL که به شما امکان می دهد از طریق یک مرورگر، PHP با پایگاه های داده کار کنید.
دانلود والپیپر دنور آخرین نسخهمی توانید از وب سایت رسمی توسعه دهنده با استفاده از پیوندی که پس از پر کردن فیلدهای موجود در پنجره باز شده به ایمیل شما ارسال می شود.
نصب Denver بر روی کامپیوتر
- به ایمیل خود بروید و روی لینک دانلود کلیک کنید. همانطور که توسعه دهندگان در مورد آن هشدار داده اند، پیوند شخصی و یکبار مصرف است. بنابراین انتشار آن در اینترنت بی معنی است.

از صفحه سیاه نترسید - برنامه از آنجا کار می کند خط فرمان. از شما خواسته می شود که پنجره مرورگر (معمولاً اینترنت اکسپلورر) را ببندید - آن را ببندید. بعد طبق دستور عمل می کنیم.
3. دایرکتوری که فایل ها در آن ذخیره می شوند را مشخص کنید (مسیر کامل را بنویسید). به طور پیش فرض C:\WebServers. می توانید آن را روی یک درایو فلش USB نصب کنید و سرور محلی همیشه در دسترس خواهد بود.

4. حرف درایو مجازی خود را مشخص کنید. به طور پیش فرض، نصب کننده Z را پیشنهاد می کند، اما اگر قبلاً دیسکی با همین نام وجود دارد، دیسک دیگری را مشخص کنید.

5. پس از دانلود تمامی فایل ها، نوع دانلود را انتخاب کنید. دو گزینه وجود دارد:
- دیسک مجازی هنگام راه اندازی کامپیوتر ایجاد می شود.
- دیسک بعد از تماس شروع می شود (من از این گزینه استفاده می کنم).
6. سه میانبر روی دسکتاپ ظاهر می شود: Start Denwer، Stop Denwer، Restart Denwer. همه!
شما ایجاد کردید سرور محلیدر کامپیوتر شما و دنور را نصب کرد.
فکر می کنم هیچ سوالی در مورد نحوه ایجاد یک سرور محلی در رایانه وجود ندارد، اما اگر وجود دارد، در نظرات بنویسید - ما همه چیز را حل خواهیم کرد.
همگی موفق باشید!
P.S. به هر حال، این اولین پست من در وبلاگ جدید بود.
با سلام خدمت خوانندگان محترم سایت وبلاگ. سرور محلی چیست؟? خب اول باید بفهمی از قبل می دانید؟ خوب، آن وقت متوجه خواهید شد سرور محلیمجموعه ای از مؤلفه ها است که به شما امکان می دهد مستقیماً روی رایانه خود (بدون استفاده از هاست) با سایت کار کنید.
چرا این مورد نیاز است؟ خوب، به عنوان مثال، هنگام توسعه یک سایت برای سرعت بخشیدن و بهبود راحتی این فرآیند، یا زمانی که به طور قابل توجهی به روز می شود، زمانی که نمی خواهید قالب را مستقیماً در سایتی که کاربران بازدید می کنند تنظیم کنید (فایل ها را در رایانه کپی کنید، تغییرات را انجام دهید، آزمایش کنید، پیکربندی کنید و تنها پس از آن برای میزبانی آپلود کنید).
من همیشه استفاده کرده ام. درست است که چندین سال است که به روز نشده است، اگرچه بسیار کارآمد است. با این حال، در نظرات مقاله در مورد من، آنها به من توصیه کردند که به آن توجه کنم سرور بازکه در انجام آن کوتاهی نکردم.
درباره Open Server چه باید گفت؟ در واقع، راحت تر، مدرن تر و کاملا کارآمد است. علاوه بر این، OpenServer نیازی به نصب ندارد، یعنی (به همراه تمام سایت هایی که ایجاد می کنید و در آن تست می کنید)، در حالی که Denver به رایانه ای که روی آن نصب شده است گره خورده است. همچنین یک بسته توسعه یافته وجود دارد که شامل ده ها برنامه مفید برای توسعه دهنده وب است که مجدداً نیازی به نصب ندارند. اما اول از همه.
Open Server چیست و کدام پکیج را دانلود کنم
Open Server به اصطلاح می باشد WAMPپیچیده است که ماهیت آن را می توان از رمزگشایی این مخفف فهمید:
- پنجره ها- سیستم عامل، که این سرور محلی برای آن در نظر گرفته شده است
- آپاچی یک وب سرور است که در هنگام راه اندازی "پرورش" می شود برنامه ها را باز کنیدسرور
- MySQL - بسیار سیستم محبوبمدیریت پایگاه داده که می باشد پيش نيازبرای عملکرد بسیاری از موتورهای وب سایت، از جمله موارد محبوبی مانند جوملا و وردپرس
- PHP یک مفسر زبان برنامه نویسی سمت سرور است که برای نوشتن اکثر CMS و بسیاری از برنامه های کاربردی وب دیگر استفاده می شود.
علاوه بر این "مجموعه آقایان"، Open Server در انبار خود (یک وب سرور محبوب که اغلب با آپاچی نصب می شود) و چیز دیگری دارد که در تصویر زیر نشان داده شده است. علاوه بر این، این سرور محلی به شما امکان می دهد یکی از چندین گزینه برای آپاچی، PHP، MySQL و سایر کامپوننت ها را در تنظیمات انتخاب کنید.

درک عظمت این پروژه به نام OpenServer برای من به عنوان یک غیر متخصص در توسعه وب بسیار دشوار است، اما با قضاوت بر اساس بررسی ها، توسعه مجموعه با در نظر گرفتن خواسته های کاربران و توجه زیاد انجام می شود. به جزییات (در مقایسه با دنور، شما به جای "لادا" یک ولوو خواهید داشت، اگرچه هم آن و هم آن کار می کنند). در دسترس رابط کاربر پسندمدیریت یک سرور محلی، سایت ها و برنامه های ایجاد شده بر روی آن، و همچنین آن دسته از ابزارها و ابزارهایی که در کیت آن گنجانده شده است.
خوب، حتی برای چنین نوبی مثل من، واضح است که یک مجموعه ساده از کلمات "نیازی به نصب ندارد"معنی زیادی دارد می توانید بایگانی را با کیت توزیع Open Server در درایو فلش USB باز کنید. قابل حمل سفت و سختدیسک و حتی روی CD / DVD (البته با محدودیت). پس از آن، سایت ها و برنامه های تحت وب شما را می توان در هر رایانه ای در خانه، محل کار، کافی نت یا هر جای دیگری که یک سیستم عامل مناسب در دسترس است استفاده کرد (ویندوز 8 / ویندوز 7 / ویندوز سرور 2008 / ویندوز ویستا / ویندوز XP SP3).
با این حال، فقط یک سرور محلی قابل حمل باز است وب سرورتوسعه دهندگان ممکن است کافی نباشند. بله، البته، آنها همه نرم افزارهای لازم را روی رایانه اصلی خود نصب کرده اند و حتی بیشتر. اما هنگامی که یک درایو فلش USB را با OpenServer در رایانه شخص دیگری قرار می دهید، چیزهای زیادی را که به آن عادت کرده اید و آنچه در کار خود به سادگی لازم است پیدا نمی کنید.
قابل توجه است که نویسندگان از این امر مراقبت کردند و سه بسته را همزمان در صفحه دانلود ارائه کردند. OpenServer را دانلود کنیدمی توانید پیوند زیر را دنبال کنید، بسته مورد نیاز خود را از لیست کشویی انتخاب کنید و کپچا را ارسال کنید:

چه کیت توزیعی را انتخاب کنیم؟ بیایید نگاهی بیندازیم:

ضمنا دانلود بسته های سرور محلی ذکر شده امکان پذیر است در دو سرعت: بسیار آهسته و تا حد امکان سریع. کدام یک را ترجیح می دهی؟ خوب، پس باید 100 روبل به صندوق سازندگان مجتمع بپردازید. در غیر این صورت، حتی دانلود بسته Open Server Mini چند ساعت طول می کشد.

نصب OpenServer بر روی کامپیوتر و پیکربندی آن
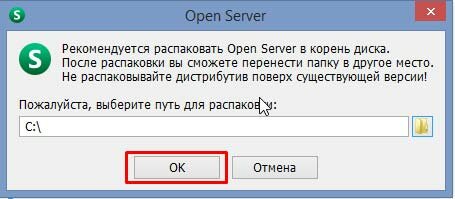
توزیع دانلود شده یک بایگانی خود استخراج شده است که به یک فایل اجرایی متصل شده است. وقتی آن را اجرا می کنید، پس از مدتی از شما می پرسند که کجا آن را باز می کند. به طور پیش فرض، "درایو C" به طور سنتی ارائه می شود، اما شما آزاد هستید که مکان دیگری را انتخاب کنید (از جمله رسانه خارجیمانند فلش مموری یا دیسک قابل حمل).

هیچ میانبری روی دسکتاپ یا در منوی دکمه Start ایجاد نمی شود، زیرا برنامه قابل حمل است. بنابراین برای راه اندازی سرور، به پوشه OpenServer روی دیسکی که در هنگام نصب مشخص کرده اید بروید و فایل را اجرا کنید. OpenServer.exe(می توانید میانبر آن را به دسکتاپ بکشید). من نسخه Mini را نصب کردم، بنابراین کیس من به این شکل است:

سپس زبان را انتخاب کنید (به من پیشنهاد نصب کتابخانه C ++ نیز داده شد) و در پایان نصب، زبان ظاهر شده در سینی را مشاهده کنید. نماد جدیدبه عنوان یک پرچم قرمز، نشان می دهد که سرور محلی هنوز در حال اجرا نیست.

هنگامی که با هر دکمه ماوس روی آن کلیک می کنید، یک منوی زمینه را مشاهده می کنید که به عنوان ابزار اصلی برای مدیریت OpenServer عمل می کند. از آنجا می توانید وب سرور را راه اندازی کنید، آن را متوقف کنید یا آن را مجددا راه اندازی کنید و همچنین به سایت ها و برنامه های وب ایجاد شده بر اساس آن دسترسی داشته باشید (اکنون فقط لوکال هاست در آنجا موجود است). بله، به هر حال، مورد را انتخاب کنید "اجرا کن"و پس از رنگ آمیزی مجدد چک باکس در رنگ سبزدر نوار آدرس مرورگر خود قرار دهید:
http://localhost/
اگر صفحه خوش آمد گویی می بینید به این معنی است:

بیایید ابتدا نگاهی به آن بیندازیم تنظیماتبا استفاده از نقطه ای به همین نام منوی زمینه:

در برخی از نسخه های ویندوز، ممکن است لازم باشد "نیاز است حساب Administrator" برای عملکرد موفقیت آمیز این سرور محلی (دسترسی به فایل). در تب "Modules" میتوانید نسخههای Apache، PHP، MySQL مورد نیاز خود را انتخاب کنید (اگر سایت را نهایی میکنید، منطقی است که آنها را مانند هاست خود انتخاب کنید تا از مشکل در حین انتقال جلوگیری کنید. ).
شما همچنین می توانید در برگه "منو"کادر «نمایش سایتها در منوی اصلی» را علامت بزنید تا نیازی به مشاهده آنها در منوی کشویی نباشد. خوب، می توانید بلافاصله مرورگری را اختصاص دهید که این سایت های شما پس از کلیک بر روی نام آنها از منوی زمینه نماد پرچم سینی باز شوند.

بنابراین، به منظور برای شروع کار با سایت خوددر این سرور محلی (یا موتور سایت را نصب کنید)، ابتدا باید از منوی زمینه به آیتم "Folder with sites" بروید، یا به عنوان مثال، در Total Commander پوشه "d:\OpenServer\domains\" را باز کنید. ". در داخل یک پوشه "localhost" وجود خواهد داشت. در کنار آن یک پوشه جدید برای سایت ما با هر نامی ایجاد کنید که در آن می توانید از کاراکترهای زیر استفاده کنید (توجه داشته باشید که زیرخط قابل استفاده نیست).
در واقع همه چیز از منوی زمینه نماد سینی Open Server، مورد را انتخاب کنید، پس از آن یک نام جدید در لیست سایت ها ظاهر می شود، با کلیک بر روی آن، صفحه مرورگر مشخص شده در تنظیمات باز می شود و سایت شما نمایش داده می شود.

اگر چیزی در پوشه ایجاد شده در داخل "d:\OpenServer\domains\" وجود نداشته باشد، آنگاه صفحه مربوطه خواهد بود. راستش را بخواهید، در این مرحله با کار این سرور محلی مشکل جدی داشتم. دلیلش این بود که من فایل میزباننوشته محافظت شده بود، بنابراین OpenServer در هنگام راه اندازی دائماً در مورد این مورد فحش می داد و پوشه جدیدی را که من ایجاد کردم در بین سایت ها نشان نمی داد.
آرشیو را باز کنید و تمام محتویات آن (آنچه در داخل پوشه وردپرس وجود دارد) را در پوشه وب سایتی که به تازگی در "d:\OpenServer\domains\" ایجاد کردیم کپی کنید:

اکنون باید به پایگاه داده وبلاگ آینده خود فکر کنیم. به طور طبیعی، این سرور محلی با ابزارهای مختلفی همراه است که در میان آنها ابزارهای معروفی برای ما وجود دارد که دسترسی به آنها را می توان از منوی زمینه نماد سرور در سینی (Menu > Advanced > PHPMyAdmin) به دست آورد. برای ورود استفاده کنید:

در پنجره PHPMyAdmin که باز می شود، به منوی بالادر تب "کاربران" و روی دکمه واقع در پنجره باز شده کلیک کنید "افزودن کاربر":

در پنجره باز شده با استفاده از علامت ها نام کاربری پایگاه داده مورد نظر را وارد کنید. ایجاد و ذخیره "روی کاغذ" رمز عبور پیچیده، سپس کادر "ایجاد پایگاه داده با نام کاربری در نام و اعطای امتیاز کامل به آن" را علامت بزنید، روی دکمه "OK" واقع در پایین سمت راست کلیک کنید.

اکنون در پوشه سایت خود در پوشه OpenServer فایل wp-config-sample.php را پیدا کرده و نام آن را به wp-config.php، سپس آن را برای ویرایش باز کنید، مثلاً در Notepad ++. نام پایگاه داده، نام کاربری و رمز عبوری را که در هنگام ایجاد همین پایگاه داده تنظیم کردیم را در فیلدهای نشان داده شده در تصویر وارد کنید (به طور تصادفی نقل قول های تکی را که این مقادیر در آنها قرار می گیرند پاک نکنید):

کمی پایین تر در فایل wp-config.php، می توانید لینک https://api.wordpress.org/secret-key/1.1/salt/ را دنبال کرده و کلیدهای امنیتی تولید شده را کپی کنید. آنها را در جای درست زیر جاهای خالی قرار دهید:

خوب، کمی پایین تر می توانید پیشوند صفحات ایجاد شده توسط وردپرس را در پایگاه داده خود تغییر دهید. این نیز می تواند کمی امنیت کار با سایت را افزایش دهد.

تغییرات ایجاد شده در فایل wp-config.php را ذخیره کنید و با انتخاب نام سایت از منوی زمینه نماد سینی OpenServer به سایت بروید:

در صفحهای که باز میشود، یک نام به سایت بدهید (سپس میتوانید آن را تغییر دهید، در صورت نیاز میتوانید آن را تغییر دهید)، یک لاگین (لاتین و برخی کاراکترهای دیگر میتوان استفاده کرد)، یک رمز عبور پیچیده، ایمیل خود را وارد کنید و روی دکمه کلیک کنید. "نصب وردپرس".

پس از آن، موفقیت خود را به شما تبریک گفته و با وارد کردن لاگین و رمز عبور جدید اختراع شده، به شما پیشنهاد می شود:

آدرس مدیر مانند "http://robapera.loc/wp-admin/" خواهد بود - آن را به نشانک های مرورگر خود اضافه کنید تا به صورت دستی تایپ نکنید. نحوه کار با این موتور را می توانید در ادامه از عناوین: و یاد بگیرید. فقط خواندن را از آخر شروع کنید (در زیر به آخرین صفحه) برای رفتن از ساده به پیچیده.
موفق باشی! به زودی شما را در سایت صفحات وبلاگ می بینیم
با رفتن به اینجا می توانید ویدیوهای بیشتری را تماشا کنید");">

ممکن است علاقه مند باشید
 نصب وردپرس با جزئیات و تصاویر، ورود به پنل مدیریت WP و تغییر رمز عبور رفته منوی سمت چپدر ادمین وردپرس پس از آپدیت وردپرس را از کجا دانلود کنیم - فقط از سایت رسمی wordpress.org
نصب وردپرس با جزئیات و تصاویر، ورود به پنل مدیریت WP و تغییر رمز عبور رفته منوی سمت چپدر ادمین وردپرس پس از آپدیت وردپرس را از کجا دانلود کنیم - فقط از سایت رسمی wordpress.org  کاهش مصرف حافظه در وردپرس هنگام ایجاد صفحات - افزونه WPLANG Lite جایگزین فایل محلی سازی
کاهش مصرف حافظه در وردپرس هنگام ایجاد صفحات - افزونه WPLANG Lite جایگزین فایل محلی سازی  بار بالاایجاد شده توسط یک وبلاگ وردپرس در سرور و یک راه حل بسیار ناخوشایند برای این مشکل
بار بالاایجاد شده توسط یک وبلاگ وردپرس در سرور و یک راه حل بسیار ناخوشایند برای این مشکل
سلام به همه! در مقاله امروز، من به شما در مورد نصب و پیکربندی یک Open Server محلی بر روی رایانه شما خواهم گفت.
با کمک سرور باز می توانید هر گونه تغییر مربوط به ایجاد سایت ها و Php (سایت های خودنویس) را روی ماشین محلی (یعنی در رایانه خود) آزمایش کنید.
اگر از طرفداران دنور هستید، پس من یک مقاله دارم.
شروع کار
اولین چیزی که باید از آن بازدید کنیم وب سایت رسمی توسعه دهنده سرور محلی است که در این آدرس واقع شده است - http://open-server.ru

در اصل، ما نیازی به دانلود بسته حداکثر نسخه (504 مگابایت) نداریم. نسخه دوم و فشرده تر با تنظیمات لازم برای ایجاد یک سرور محلی در رایانه برای ما کاملاً مناسب است. به همین دلیل آن را انتخاب می کنم.
در قسمت "کد از تصویر" وارد شده و روی دکمه "دانلود" کلیک کنید


می خواهم به شما اخطار کنم که صبور باشید زیرا با انتخاب گزینه دوم فایل های شما با سرعت بسیار پایینی دانلود می شود. با اینترنت اختصاصی حدود 2 ساعت طول کشید. در اصل، شما می توانید حتی بیشتر حیله گر باشید و تمام فایل ها را از طریق Rutreker آپلود کنید. یک ترفند بازاریابی پیچیده توسط توسعه دهندگان 🙂 خب، باشه، بیایید ادامه دهیم.
نصب Open Server to Disk
به دانلودها بروید و دوبار کلیک کنیدروی فایل دانلود شده ما کلیک کنید. در مرحله بعد از شما خواسته می شود مسیری را که سرور محلی نصب می شود انتخاب کنید. من آن را بدون تغییر می گذارم، زیرا من فقط یک دیسک دارم - دیسک ج:\

سپس باز کردن بسته بندی انجام می شود. ما به دایرکتوری خود می رویم که Open Server را در آن نصب کرده ایم و روی نماد مناسب کلیک می کنیم (من از سیستم عامل 64 بیتی استفاده می کنم). ما "بزرگ و توانا" را به عنوان زبان انتخاب می کنیم.

در مرحله بعد، یک کادر محاوره ای ظاهر می شود که به ما می گوید این اولین بار است که روی رایانه اجرا می شود، که نصب Microsoft Visual C ++ Runtime & Patches را پیشنهاد می کند. ما موافق هستیم و به کار خود ادامه می دهیم. این فرآیند ممکن است مدتی طول بکشد.

پس از نصب Open Server محلی، یک پرچم قرمز در سینی سیستم خواهید دید.

راست کلیک کرده و "Run" را انتخاب کنید

پس از شروع، ممکن است با این خطا مواجه شوید که پورتی که سرور به آن دسترسی دارد (80 و 443) قبلاً توسط برنامه دیگری اشغال شده است، در بیشتر موارد این برنامه Skype است. راه حل به شرح زیر است. به Skype - Tools - Settings بروید.

در بخش «تنظیمات»، باید به زیرمجموعه «اتصال» بروید و علامت «برای اتصالات ورودی اضافی، از پورتهای 80 و 443 استفاده کنید» را بردارید. تغییرات خود را ذخیره کنید

پس از این دستکاری ها، بیایید دوباره پنجره Open Server را باز و راه اندازی کنیم. و voila! همه چیز کار می کند.

ایجاد یک سایت جدید در یک سرور باز محلی
عالی است، برنامه راه اندازی شده است، اکنون باید یک سایت جدید ایجاد کنیم و ببینیم که چگونه در هاست محلی ما کار می کند. برای انجام این کار، به خود Open Server و پوشه دامنه های آن (دامنه ها یا پوشه های سایت های آینده ما) بروید.

به داخل بروید و فقط روی "ایجاد یک پوشه جدید" کلیک کنید.

در حال حاضر سایتی در دایرکتوری Domains وجود دارد به نام localhost. می توانید به مرورگر بروید و این نام را در نوار آدرس تایپ کنید.
پیام خوش آمدگویی را خواهیم دید که به ما می گوید سرور در حال اجرا است.

حالا بیایید پوشه خودمان را با یک سایت جدید بسازیم و آن را test.loc صدا کنیم. LOC به ما می گوید که سایت روی ماشین محلی است.

در داخل آن، از طریق هر ویرایشگر متن، یک ساده ایجاد خواهیم کرد فایل php– index.php

خود فایل index.php را می توان از طریق ایجاد کرد ویرایشگر متنیا ویرایشگر کد نیز نامیده می شود - Sublime Text.

اکنون به پایین پنجره به قسمت سینی سیستم (جایی که ساعت ویندوز) و سرور ما را راه اندازی کنید.

پس از راه اندازی موفقیت آمیز، ما دوباره به Open Server در برگه my sites می رویم و محلی خود را انتخاب می کنیم - test.loc

حالا بریم سراغ مرورگر و نتیجه خروجی رو ببینیم کد phpدر صفحه.

مهم! یکی خیلی هست تفاوت ظریف مهم: می توانید نمادی روی آن داشته باشید که همه چیز کار می کند، پیامی ظاهر می شود که در تصویر بالا نشان داده شده است. خطا در اینجا نهفته است. اگر سایت شما دارای php یا اسکریپت باشد، آنها کار نخواهند کرد! این به این دلیل است که بسیاری از آنتی ویروس ها، مانند Kaspersky و دیگران، راه اندازی Open Server را یک ویروس می دانند و عملکرد همه اسکریپت ها را مسدود می کنند. قبل از جلسه، فقط آنتی ویروس خود را غیرفعال کنید و سپس همه چیز برای شما خوب کار می کند. این برای اطلاع رسانی است.
این همه دوستان عزیزم! من فکر می کنم شما باید بتوانید محلی خود را راه اندازی کنید سرور را باز کنیدسرور و تست سایت های آینده خود را. با تشکر از توجه شما، به زودی شما را می بینم.
