ویرایشگر بصری پیشرفته TinyMCE Advanced. Pinegrow WP - ویرایشگر وب برای ایجاد قالب های وردپرس
*میتوانید ویرایشگر تصویری را در بخش «افزونهها» کنسول متصل کنید.
افزونه TinyMCE پیشرفته می افزاید ویرایشگر استاندارد دکمه های اضافیبرای قالب بندی متن در اینجا به برخی از آنها اشاره می کنیم:
- اندازه فونت
- نوع فونت
- رنگ پس زمینه
- عملکرد یافتن و جایگزینی متن در صفحه
همچنین می توانید خاموش کنید حذف خودکارخطوط خالی
می توانید دکمه های تنظیمات را از نوار ابزار اضافه یا حذف کنید و آنها را به ترتیبی که دوست دارید مرتب کنید.
تنظیمات ویرایشگر در بخش کنسول "تنظیمات" - "TinyMCE Advanced" قرار دارد.
تنظیمات افزونه

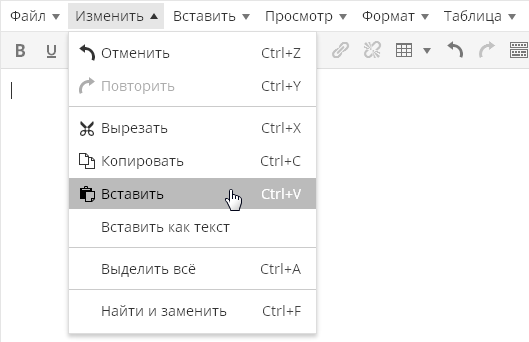
تنظیمات افزونه در "تنظیمات - TinyMCE Advanced" قرار دارد. از اینکه این افزونه به روسی ترجمه نمی شود نترسید - خود دکمه ها در ویرایشگر بصری TinyMCE تقریباً همه به روسی ترجمه شده اند، بنابراین نیازی به دانستن انگلیسی ندارید. بله، و گربه تنظیمات را در اینجا گریه کرد - در واقع، فقط باید دکمه های لازم را با ماوس به نوار ابزار ویرایشگر بصری بکشید. بله، و این اجباری نیست - تقریباً همه چیز در منوی ویرایشگر تکرار شده است:

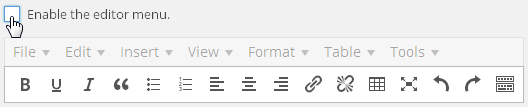
به هر حال، منو را می توان با اولین تنظیمات افزونه غیرفعال کرد:

خود دکمه ها زبان انگلیسی، اما درک منظور آنها آسان است:

همانطور که می بینید، همه چیز در تنظیمات افزونه به زبان انگلیسی است، اما هنگام ویرایش یک پست، تمام نوشته های انگلیسی به طور خودکار به روسی ترجمه می شوند. حتی اگر چیزی برای شما واضح نباشد - آنها دکمه ای را روی پانل انداختند، تنظیمات را ذخیره کردند، به ویرایش رکورد روی آوردند و به معنای این یا آن دکمه نگاه کردند.
این ایده خوبی نیست که هر دکمه نوار ابزار ممکن را اضافه کنید، زیرا به تعداد زیادی دکمه هرگز نیاز نخواهید داشت. علاوه بر این، بهتر است برخی از دکمهها را از دکمههایی که از قبل وجود دارند حذف کنید. چگونه ویرایشگر ساده تر- استفاده از آن راحت تر و کارآمدتر است.
دکمه Find and Replace گفتگوی زیر را فراخوانی می کند:

امکان انتخاب فونت و اندازه آن:

همچنین بسیار ویژگی مفید، که به شما امکان می دهد بدون ویرایش سبک های قالب، متن مقاله خود را همانطور که دوست دارید قالب بندی کنید.
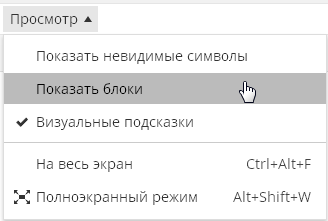
همچنین یک عملکرد "نمای بلوک" وجود دارد:

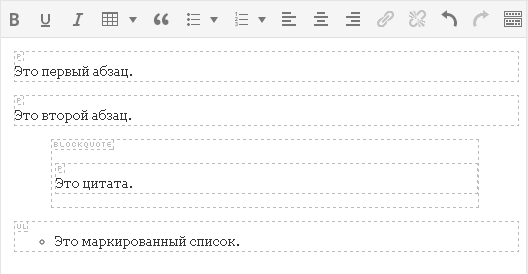
این به شما امکان می دهد تا به صورت بصری نحوه طراحی متن خود را ارزیابی کنید. این مهم است زیرا درک اینکه چگونه این یا آن قطعه متن در یک ویرایشگر بصری طراحی شده است، اغلب بسیار دشوار است. یا تورفتگی های اضافی در برخی از متن ها از کجا می آیند:

در ویرایشگر وردپرس تگ های پاراگراف و خط شکست به صورت خودکار قرار می گیرند و شما اصلا آنها را نمی بینید. هر متنی که پس از آن "Enter" را فشار دهید به برچسب های پاراگراف منتقل می شود، که حتی اگر به برگه "متن" ویرایشگر بصری بروید، نمی توانید آنها را ببینید.
گاهی اوقات این رفتار ویرایشگر باعث گیجی کامل می شود. به عنوان مثال، در این اسکرین شات می بینید که متن گرفته شده در تگ ها
به طور خودکار معلوم شد که هنوز بسته بندی شده و در برچسب های پاراگراف استبه هر حال، افزونه TinyMCE Advanced به شما این امکان را می دهد که کد منبع واقعی متن خود را بدون تگ برش ببینید. برای انجام این کار، در منوی "ابزار"، آیتم منوی "کد منبع" را انتخاب کنید:
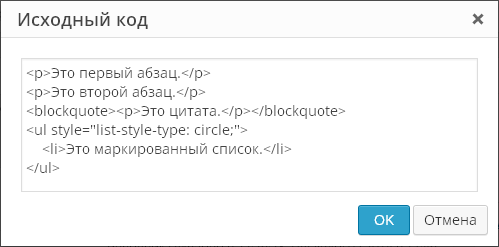
این ویژگی به شما این امکان را می دهد که کد منبع واقعی مقاله خود را ببینید، نه کدی را که با جابجایی به برگه «متن» می بینید. به عنوان مثال، در تب "متن"، کد ممکن است به شکل زیر باشد:
و هنگامی که از تابع "کد منبع" استفاده می کنید، خواهید دید:
یعنی متن خود را با تگ های پاراگراف از قبل قرار داده شده خواهید دید. و این دقیقا همان کدی خواهد بود که در پست منتشر شده شما در سایت نمایش داده می شود.
این افزونه همچنین امکان درج لیست های استاندارد را گسترش می دهد. تنها یک نمای فهرست در ویرایشگر پیش فرض وجود دارد:
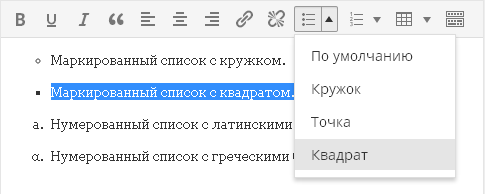
این افزونه به شما امکان می دهد لیست هایی از انواع مختلف را وارد کنید:
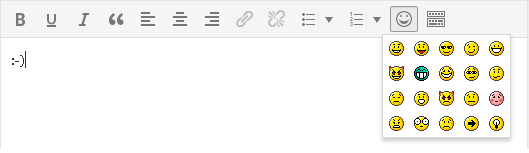
درج دکمه ایموجی:
یک دکمه خنده دار که به شما امکان می دهد شکلک را در پست منتشر شده ارزیابی کنید، زیرا در ویرایشگر بصری شکلک ها همچنان در نمایش داده می شوند. فرم متن. فراموش نکنید که به "Settings\Writing" بروید و کادر "تبدیل شکلک هایی مانند 🙂 و 😛 به تصاویر" را علامت بزنید.
حال بد نیست به تنظیماتی که در زیر پنل انتخاب دکمه های استفاده نشده قرار دارند اشاره کنیم:
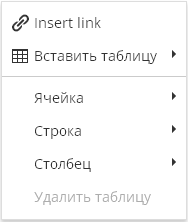
به طور پیش فرض فقط گزینه " گزینه های سبک لیست"، که شامل گزینه های پیشرفته برای درج لیست است که در بالا توضیح داده شده است. گزینه " منوی زمینه" شامل می شود منوی زمینهافزونه ای که با فشار دادن دکمه سمت راست ماوس در ویرایشگر فراخوانی می شود:
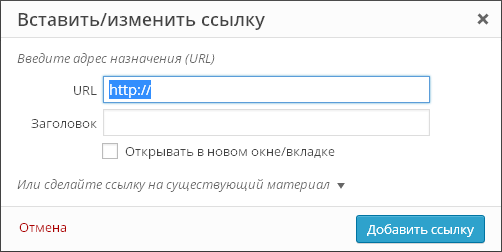
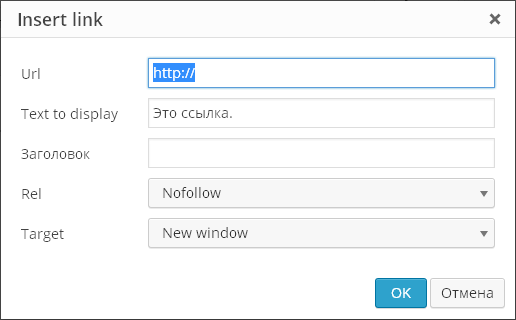
گزینه " پیوند (جایگزین گفتگوی درج/ویرایش پیوند می شود)» به گفتگوی درج پیوند اشاره دارد. به طور پیش فرض، این گفتگو به صورت زیر است:
افزونه می تواند آن را با این جایگزین کند:
یعنی در واقع، گفتگوی افزونه فقط به شما امکان می دهد را برای پیوندها تنظیم کنید، و هر چیز دیگری در گفتگوی استاندارد برای افزودن پیوندها وجود دارد. اینکه آیا به این ویژگی افزونه نیاز دارید یا خیر، خودتان تصمیم بگیرید.
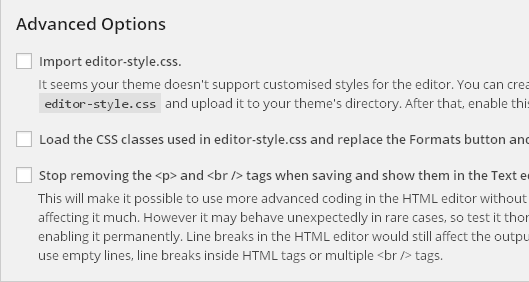
آخرین قسمت تنظیمات افزونه تنظیمات "پیشرفته" هستند:
کلاس های CSS مورد استفاده در editor-style.css را بارگیری کنید و جایگزین کنیددکمه Formats و منوی فرعی — عملکرد داده شده Prihod.ru پشتیبانی نمی شود.
حذف کردن را متوقف کنید
و
برچسب ها هنگام ذخیره و نمایش آنها در ویرایشگر متن -آخرین تنظیمات افزونه باعث میشود که ویرایشگر تگهای پاراگراف و شکست خط را در تب Text نشان دهد. یعنی هنگام ویرایش یک پست، همه چیز یکسان خواهد بود، اما در تب "متن" نشانه گذاری کامل html را مشاهده خواهید کرد. با این حال، ویرایشگر همچنان با قالب بندی خودکار خود عجیب و غریب خواهد بود. به عنوان مثال، این کد است:
پس از جابجایی به "Visual" و بازگشت به "Text" تبدیل به:
یعنی ویرایشگر یک شکست خط را حذف کرد و دو شکست باقی مانده را در تگ های پاراگراف قرار داد. اما پس از ذخیره صفحه همه
گم خواهد شد.اما وقتی این تنظیمات را فعال میکنید، وردپرس از خوردن خطوط خالی که با دکمه Enter در حالت ویرایش بصری قرار میدهید، دست میکشد. ویرایشگر کد را به جای خط خالی درج می کند
و هنگام ذخیره آن را حذف نمی کند، حتی اگر چنین خطوطی در صفحه وجود داشته باشد.مقاله از اینجا گرفته شده و کمی تکمیل شده است 🙂
بازدید (4251) بار
خوانندگان عزیز، امروز در مورد راحتی نوشتن و طراحی مقالات وبلاگ صحبت خواهیم کرد. یعنی در مورد افزونه وردپرس TinyMCE Advanced.
چرا به یک ویرایشگر بصری معمولی وردپرس نیاز دارید؟
ممکن است قبلاً از توصیه مقاله استفاده کرده باشید و مطالب خود را از طریق آن بنویسید. یا شاید دوستش نداشتی بله، و شرایط مختلفی وجود دارد که امکان استفاده از آن وجود ندارد و باید از طریق پنل مدیریت وبلاگ با استفاده از ویرایشگر بصری مقاله بنویسید (WYSIWYG - "آنچه می بینید همان چیزی است که به دست می آورید").
وردپرس دارای یک ویرایشگر بصری استاندارد است که به اندازه کافی کاربردی نیست و استفاده از آن آسان نیست. به نظر می رسد این است:
نقش یک ویرایشگر بصری در زندگی یک وبلاگ نویس بسیار زیاد است: همه باید مقالاتی را به زیبایی، منظم و راحت برای درک بصری طراحی کنند. علاوه بر این، کار با وبلاگ باید لذت بخش باشد، به این معنی که ویرایشگر باید راحت و آسان برای استفاده باشد، و عملکرد آن باید بصری باشد.به طور کلی امروز یاد می گیریم که چگونه یک ویرایشگر بصری معمولی را در وردپرس نصب کنیم و افزونه TinyMCE Advanced در این امر به ما کمک می کند.
ویرایشگر بصری وردپرس کار نمی کند؟
اگر به دلایلی ویرایشگر تصویری استاندارد اصلاً برای شما کار نمی کند، نگران نباشید، به آن نیازی ندارید. مستقیماً به نصب پلاگین TinyMCE Advanced بروید که یک ویرایشگر بصری پیشرفته و کامل در وردپرس را در اختیار شما قرار می دهد.
نصب پلاگین TinyMCE Advanced برای وردپرس
نصب استاندارد است. راحت تر است که نام افزونه را کپی کنید " TinyMCE پیشرفته» برای جستجوی افزونه ها و نصب. همچنین می توانید افزونه TinyMCE Advanced را از وب سایت رسمی وردپرس دانلود کنید. اگر نمی دانید چگونه آن را نصب کنید، یاد بگیرید.
راه اندازی پلاگین
نحوه غیرفعال کردن ویرایشگر تصویری وردپرس
اگر ناگهان در html خوب هستید و ویرایشگر فقط با خطاها و اشکالاتش شما را آزار می دهد، ممکن است بخواهید آن را خاموش کنید. در وردپرس این کار به این صورت انجام می شود: به بخش بروید "کاربران"، کاربر خود را انتخاب کنید و خواهید دید که اولین مورد تنظیم، چک باکس است "غیرفعال کردن ویرایشگر بصری". کادر را علامت بزنید و ویرایشگر دیگر نمایش داده نخواهد شد.
ویژگی ها و مزایای ویرایشگر پیشرفته TinyMCE
پس از اتمام راه اندازی ویرایشگر، هر مقاله ای را باز کنید و شاد باشید! اکنون به نظر می رسد یک ویرایشگر جدی مانند MS Word است. ویرایشگر بصری پیشرفته TinyMCE برای وردپرس دارای ویژگی های زیادی است که به شما کمک می کند مقالات خود را به گونه ای که می خواهید سبک کنید. من موارد اصلی را لیست می کنم:
- قالب بندی متن با یک کلیک: پررنگ، مورب، زیر خط و غیره. به یاد داشته باشید که ابتدا بخشی از متن را که می خواهید قالب بندی کنید انتخاب کنید.
- متن را در سمت چپ، راست، مرکز و عرض تراز کنید.
- افزودن لیست های گلوله ای و شماره گذاری شده
- سبک های پاراگراف ها و سرفصل ها
- نقل قول ها و اختصارات
- افزودن و ویرایش فایل های رسانه ای
- انتخاب رنگ، اندازه فونت و نوع
- انتخاب پس زمینه برای متن
- کار با جداول
اینها تنها تعدادی از ویژگی های ویرایشگر تصویری TinyMCE هستند. برای لیست کامل توابع با شرح کار آنها، به مقاله زیر مراجعه کنید. نصب افزونه TinyMCE Advanced برای وردپرس و تسلط بر این ابزارها به شما این امکان را می دهد که هر مقاله وبلاگ را به سرعت و با دقت قالب بندی کنید. در مقاله بعدی به طور مفصل در مورد تمام ویژگی ها و عملکردهای آن صحبت خواهم کرد.
توسعه دهندگان وردپرس دائما در حال کار بر روی ویژگی های جدید برای بهبود این سیستم مدیریت محتوا هستند. اما ابتدا، این ویژگیها بهعنوان پسوند منتشر میشوند تا به تنهایی، خارج از هسته وردپرس توسعه یابند و تنها پس از آن به بخشی از سیستم تبدیل میشوند. یکی از این ویژگیهای آینده افزونه Front-end Editor است که میتوانید همین الان روی سایت خود نصب کنید.
مشکل با ویرایشگر بصری پیش فرض وردپرس
بر این لحظه، برای ایجاد پست در وردپرس، حتما باید با کلیک روی دکمه «افزودن» در بالای صفحه یا با انتخاب مورد مناسب در پنل مدیریت، به ویرایشگر استاندارد بصری بروید. مشکلاتی در این روش وجود دارد. ابتدا باید صفحه اصلی را ترک کرده و صفحه جدیدی را بارگذاری کنید. دوم اینکه محتوای ویرایش شده تا حدودی با خروجی واقعی مقالات متفاوت خواهد بود.
حتی اگر ویرایشگر بصری وردپرس WYSIWYG نامیده می شود (آنچه می بینید همان چیزی است که به دست می آورید)، محتوای آن مانند آنچه در سایت شما است - در قالب شما به نظر نمی رسد.
البته، همیشه میتوانید با کلیک بر روی «مشاهده» و رفتن به نشانی محتوای ویرایش شده پستها بررسی کنید صفحه نخستسایت شما. اما مشکل اینجاست که باید کورکورانه و از طریق پنل مدیریت تنظیمات را انجام دهید و سپس به قسمت اصلی برگردید. همه اینها بسیار ساده است، اما زمان زیادی می برد، به خصوص اگر مجبور باشید با تعداد زیادی پست کار کنید.
با استفاده از ویرایشگر Visual Front-end
در حال نصب افزونه رایگانویرایشگر Front-end، شما می توانید پست ها را درست در سایت اصلی خود ایجاد و ویرایش کنید. دیگر لازم نیست برای ایجاد و ویرایش پستها به آن بروید و سپس به سایت برگردید تا خروجی آنها را در صفحه بررسی کنید.
یک صفحه یا مقاله ایجاد کنید
معمولاً با کلیک بر روی دکمه افزودن، شما را به ویرایشگر wysiwyg در داشبورد وردپرس هدایت میکنید. افزونه Front-end Editor به شما این امکان را می دهد که در سایت اصلی بمانید و ایجاد یک صفحه به طور مستقیم در آن امکان پذیر می شود. شما به سادگی عنوان مورد نظر را در جایی که "TITLE" نوشته شده است، و محتوا را به جای کتیبه "فقط بنویسید ..." وارد کنید. اگر یک بار روی این کتیبه کلیک کنید، یک پیوند ثابت برای صفحه ظاهر می شود که می تواند در یک پنجره بازشو تغییر کند.
ایجاد پست با ویرایشگر Front-end مشابه است، اما با قابلیت افزودن دسته. برای این کار روی محلی که عنوان ها در قالب شما نمایش داده می شوند کلیک کنید. پس از آن، پنجره ای در مقابل شما ظاهر می شود که در آن می توانید دسته بندی های لازم برای پست ها را علامت گذاری کنید و همچنین دسته های جدید ایجاد کنید و دسته بندی های والد را برای آنها انتخاب کنید.
اضافه کردن محتوا
وقتی روی هر قسمت از فیلد کلیک می کنید تا محتوای رکوردها را وارد کنید، دکمه در مقابل شما ظاهر می شود. اضافه کردن بلوک". این به شما امکان می دهد بلوک هایی را که خروجی در آنها انجام می شود قرار دهید. مطالب مختلفمقالات این بلوک ها عبارتند از:
اگر نمی خواهید این بلوک ها را قرار دهید، می توانید فقط شروع به تایپ کنید. برای فراخوانی مجدد خروجی دکمه Add Block، فقط باید یک خط شکسته انجام دهید. علاوه بر این، میتوانید هر یک از بلوکها را حذف کنید، همچنین اگر محتوایی داشت، آن را در جای دیگری برش داده و پیست کنید. لطفاً توجه داشته باشید که بلوکهایی که بدون محتوا باقی میمانند در نهایت مانند فضاهای خالی در سایت اصلی به نظر میرسند.
قالب بندی متن
هنگام ایجاد مقاله، می توانید محتوای متنی را در هر زمانی قالب بندی کنید. برای این کار کافیست جمله مورد نظر را انتخاب کنید یا بسازید دوبار کلیک کنیدروی کلمه درست پس از آن، یک پنجره کوچک نمایش داده می شود که در آن می توانید انواع قالب بندی زیر را انتخاب کنید:
- فونت پررنگ؛
- حروف کج
- Strikethrough;
- ارتباط دادن؛
- نقل قول
- سرفصل های H2 و H3.
متأسفانه، این افزونه انواع دیگری از قالب بندی را ندارد، اما این برای اصلاح سریع رکوردها کاملاً کافی است. علاوه بر این، هیچ چیز مانع از رفتن شما به ویرایشگر استاندارد بصری وردپرس نمی شود که فهرست گسترده تری از برچسب ها دارد.
پیوست کردن رسانه
وقتی بلوکی با فایل های رسانه ای به متن مقالات اضافه می کنید، کتابخانه ای برای شما باز می شود که می توانید فایل های موجود را انتخاب کنید یا فایل های جدید را آپلود کنید. این صفحه نمایش استانداردافزودن فایل های رسانه ای به وردپرس به طوری که همه چیز را داشته باشد توابع مورد نظرمانند: ایجاد گالری، تنظیم تصویر پیش نمایش، چسباندن از URL، آپلود فایل، تغییر تنظیمات تصویر.
پس از درج یک تصویر، می توانید روی آن کلیک کنید تا تراز را تنظیم کنید. همچنین، میتوانید یک مداد را برای دسترسی به گزینههای تصویری که در پنجره بازشو نشان داده میشوند، انتخاب کنید. به طور مشابه، این افزونه به شما امکان می دهد تنظیماتی را در گالری تصاویر انجام دهید.
تغییر به ویرایشگر تصویری استاندارد
به لطف امکاناتی که افزونه Front-end Editor به ارمغان می آورد، اکثر تغییرات متن پست ها را می توان مستقیماً در صفحه اصلی انجام داد، به استثنای تنظیمات سئو، و همچنین برخی از تگ های HTML. اما مهم نیست که در کجای وب سایت هستید، همیشه می توانید با کلیک بر روی دکمه "Edit in admin" در منوی ویرایش پست، به ویرایشگر بصری پیشرفته بروید.
در صورتی که می خواهید به تغییر محتوای سوابق مستقیماً در سایت اصلی بازگردید، می توانید به سادگی روی "مشاهده" کلیک کنید. این شما را به صفحه مربوطه می برد، اما نمی توانید فوراً محتوا را تغییر دهید. برای ادامه تصحیح متن، باید روی «ویرایش» یا «ویرایش» کلیک کنید.
ذخیره و انتشار
در منوی ویرایش ورودی ها، واقع در بالای صفحه، می توانید آنها را ذخیره یا منتشر کنید. در این حالت، مهم نیست که چه موردی را انتخاب کنید، در همان پنجره باقی میمانید و اعلان دریافت میکنید. بنابراین، می توانید به ایجاد تغییرات در متن پست ها ادامه دهید و در عین حال به خروجی نتیجه نگاه کنید.
آینده Front-end Editor چیست؟
احتمالاً روزی این افزونه به عنوان یک ویژگی اصلی در وردپرس ساخته خواهد شد. تا آن زمان، می توانید از آن استفاده کنید تا بتوانید حالت wysiwyg واقعی را مستقل از آن داشته باشید قالب نصب شده. شما قادر خواهید بود خروجی مقالات را همانطور که به نظر می رسد ببینید، زیرا آنها را مستقیماً در صفحه اصلی سایت ایجاد خواهید کرد. این به شما نشان می دهد که چگونه تصاویر و محتوای متنی توسط کاربران بدون نیاز به جابجایی های غیرضروری دیده می شود که مطمئناً روند نوشتن پست ها را سرعت می بخشد.
نتیجه
جدا از تعداد زیادیعلاوه بر این، افزونه Front-end Editor چندین معایب دارد. اساساً آنها با برخی خطاها همراه هستند که با این حال مانع از کارکرد آن نمی شود. به عنوان مثال، هنگام ذخیره و انتشار پست ها مشکلاتی وجود دارد که یکی از آنها قالب های استانداردوردپرس و همچنین خرابی های جزئی هنگام تغییر محتوا. هر چه که باشد، این یک افزونه عالی است که می تواند زمان زیادی را هنگام ایجاد محتوا صرفه جویی کند و همچنین یک تجربه واقعی wysiwyg را به شما بدهد.
ایگور. به روز رسانی: 27 دسامبر 2016.
با سلام خدمت خوانندگان محترم سایت وبلاگ! بدیهی است که عملکرد ویرایشگر وردپرس (هم قسمت بصری آن و هم قسمت متن) که به طور پیش فرض ساخته شده است، کافی نیست. حداکثر راحتیبدون اینکه با هیچ حرکت اضافی بدن حواس شما پرت شود.
بنابراین، پست امروز به افزونه های وردپرس اختصاص دارد که قابلیت های این ابزار را گسترش می دهد، زیرا توسعه دهندگان از آن مراقبت کرده اند. این ابتدا در مورد TinyMCE Advanced خواهد بود که جایگزین ویرایشگر بصری بومی (برگه "Visual") خواهد شد، به خصوص نسخه های اولیه WP همیشه درست کار نمی کند و خطا می دهد.
و در مرحله دوم، ما به تنظیمات AddQuicktag نگاه خواهیم کرد، که می تواند مجموعه ای از دکمه های HTML گم شده را به بخش "Text" اضافه کند. به هر حال، برای من این افزونه بود که در نهایت مقیاس را به نفع استفاده از یک ویرایشگر متن تغییر داد، زیرا با کمک آن می توانید تقریباً هر کاراکتر زبان را اضافه کنید. نشانه گذاری فرامتن(نه فقط برچسب ها).
پلاگین TinyMCE Advanced برای وردپرس - تنظیمات و استفاده
بنابراین، اگر با وجود تمام "رقصیدن با تنبورها"، ویرایشگر بصری در وردپرس کار نمی کند، اما همچنان تصمیم دارید در آینده فقط از برگه "Visual" استفاده کنید، زیرا نه میل و نه زمانی برای کمانچه دارید. تگ کنید، سپس TinyMCE Advanced ذکر شده را امتحان کنید.
می توان آن را از سایت رسمی بارگیری کرد، از آنجا، اتفاقا، توصیه می کنم تمام افزونه های لازم را مصرف کنید. برنامه افزودنی را طبق یک طرح شناخته شده نصب کنید (در اینجا شرحی از تمام اقدامات با افزونه های WP خواهید دید).
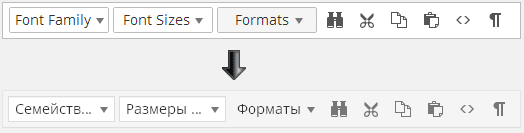
سپس در "تنظیمات" - "TinyMCE Advanced"دو بلوک را خواهید دید (در بالا مجموعه دکمه های فعلی است که به طور پیش فرض نصب می شود و در پایین زرادخانه "یدکی" است):
تنظیم کشیدن و رها کردن است دکمه های مورد نظراز پایین به بالا. و برعکس، اگر به برخی از گزینه ها نیاز ندارید، می توانید با خیال راحت آنها را در زیر قرار دهید. همچنین می توانید منو را که به طور پیش فرض فعال است، با برداشتن تیک کادر غیرفعال کنید.
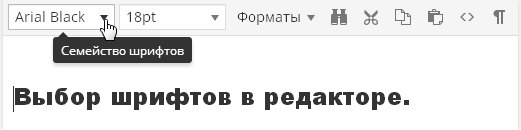
اگر منو را فعال رها کنید، حداقل در ابتدا نیازی به پیکربندی بیشتر ندارید، زیرا عملکرد دکمههای از دست رفته را میتوانید در لیستهای کشویی بخشهای منو پیدا کنید. در صفحه ویرایشگر بصری به این صورت خواهد بود:
فرض کنید، اگر شما نیاز به خط کشی زیر یک متن دارید، و دکمه مورد نیاز در مجموعه پیش فرض نیست، این نقص را می توان پر کرد. از لیست کشویی «Format»، «Underlined» را انتخاب کنید. طبیعتاً ابتدا باید انتخاب کرد کلمه درستیا عبارت:
یا ممکن است بخواهید فرمول شیمیایی را در متن وارد کنید. در این صورت در همان قسمت را انتخاب کنید "مشترک"و آن را به نمادی که هدف این عمل خواهد بود اعمال کنید:
همچنین در مجموعه پیش فرض گزینه "کد منبع" وجود ندارد. ما آن را در آن پیدا می کنیم بخش "ابزار"با کلیک بر روی خط مناسب:
اصلاً چرا این مورد نیاز است؟ نکته این است که اگر در ویرایشگر تصویری کار می کنید و به قسمت HTML بروید ویرایشگر وردپرس، سپس، و گاهی اوقات لازم است. خوب، برای مثال، عنوان برخی از زیربخش های مقاله را قالب بندی می کنیم:
اگر اکنون از تب "Visual" به "Text" بروید، تصویر به شکل زیر خواهد بود:
پس از مصرف دکمه های کد منبعهمان قطعه پس از جابجایی به تب ویرایشگر متن، برچسب های گم شده را پیدا می کند:
امیدوارم این واضح باشد، بیایید ادامه دهیم. در اصل، هدف از همه دکمههای قالببندی بصری است، به خصوص که پلاگین TinyMCE Advanced به خوبی به روسی ترجمه شده است. وقتی مکان نما را روی هر دکمه ای حرکت می دهید، هم در تنظیمات و هم در پنجره خود ویرایشگر پیشرفته، نکات ابزار ظاهر می شود.
کافی است بگوییم که TinyMCE Advanced به شما اجازه می دهد:
به همین دلیل، تحلیل دقیق همه عملکردها منطقی نیست. من فقط بر روی دکمه های پیش فرضی تمرکز می کنم که ممکن است برای کاربران تازه کار مشکلاتی ایجاد کند، اما می تواند بسیار مفید باشد.
اگر دکمه «جایگذاری بهعنوان متن» را فعال کنید، تمام محتوای کپی شده به شکل خالص خود جایگذاری میشود. اگر بخواهید آنچه را که نوشته اید با قطعه ای که از آن کپی کرده اید تکمیل کنید، این ممکن است مفید باشد سند وردو بدون قالب بندی پیست کنید:
در صورت لزوم، دکمه مربوطه "نماد دلخواه" را فشار دهید:
از کادر محاوره ای که ظاهر می شود، کاراکتر مورد نظر را انتخاب کنید که در پنجره ویرایشگر پیشرفته TinyMCE درج می شود:
خوب، یک گزینه دیگر که ویرایشگر پیشرفته وردپرس به شما اجازه استفاده از آن را می دهد، تعداد سلول های مورد نیاز به صورت عمودی و افقی است:
اگر روی نماد سوال کلیک کنید، لیستی از "کلیدهای داغ" را دریافت خواهید کرد جایگزین، که به شما کمک می کند کاراکترهای مورد نیاز خود را نمایش دهید.
تنظیمات پیشرفته TinyMCE
این افزونه چند گزینه دیگر در تنظیمات دارد که من به عنوان پیش فرض آن را گذاشتم. فکر نمی کنم اکثریت قریب به اتفاق نیاز به تغییر داشته باشند. اما من نمی توانم کاملا آنها را نادیده بگیرم، زیرا ممکن است کسی به آن نیاز داشته باشد.
بنابراین، این جنبه را کمی تحلیل خواهیم کرد. بنابراین، در زیر گزینه های اصلی سه بلوک وجود دارد، اولین مورد "گزینه ها" است:
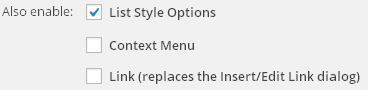
در اصل، همه چیز در اینجا به درستی به روسی ترجمه شده و به طور مستقیم قابل درک است. فقط به صورت پیش فرض فعال است مورد "فهرست تنظیمات سبک"که برای ایجاد لیست های گلوله ای و شماره گذاری شده تنوع ایجاد می کند که بدون استثنا برای همه مفید است.
من فقط سعی کردم مورد دوم را از بالا فعال کنید، اما منوی زمینه اصلی همان Chrome را بیشتر دوست داشتم.
گزینه "Alternate Link Dialog" به شما امکان می دهد تا ویژگی nofollow را در آنجا اضافه کنید، اما این کار را می توان با افزودن دکمه مربوطه همانطور که در بالا ذکر شد نیز انجام داد. بنابراین در اینجا هر کس برای خودش تصمیم می گیرد که چقدر راحت تر است.
آخرین پاراگراف این بلوکبه شما امکان می دهد اندازه فونت موجود را با یکی از فونت های مشخص شده در اینجا جایگزین کنید.
دوم می رود بلوک "پارامترهای اضافی":
همچنین تنظیمات کاملاً بی فایده نیست. مثلا گزینه فعال شده "ایجاد منوی کلاس CSS"بارگذاری را ممکن می کند که در فایل editor-style.css موجود است و برای نمایش عناصر واقع در صفحه ویرایشگر استفاده می شود.
"نگه داشتن برچسب های پاراگراف". معمولاً هنگام تغییر از ویرایشگر متن به ویرایشگر تصویری و بالعکس، پاراگراف p و تگ خط فاصله را تگ میکند.ذخیره نمی شوند. این گزینه کل کد نشانه گذاری فرامتن را حفظ می کند. اما زمانی که این تابع را فعال می کنید، باید مراقب باشید و ابتدا صحت عملکرد آن را تست کنید.
"درج را فعال کنید کد منبعتصاویر"- من حتی این گزینه را تست نکردم، زیرا فقط برای کوچکترین تصاویر مناسب است و همچنین در مورد علاقه من کار نمی کند. گوگل کروم(در مورد نصب و تنظیمات این مرورگر بخوانید).
خب، بلوک سوم - "کنترل"، جایی که می توانید تنظیمات را وارد و صادر کنید، بهبودهای ویرایشگر را بررسی کنید (که البته قبلاً به طور پیش فرض فعال شده اند) و در هر زمان تنظیمات پیش فرض را بازیابی کنید:
در پایان این بخش از مقاله، یک ویدیوی بسیار با کیفیت است که به شما کمک می کند تا مطالب مربوط به این موضوع را با اطمینان بیشتری جذب کنید:
اضافه کردن دکمههای قالببندی گمشده به ویرایشگر متن وردپرس با استفاده از AddQuicktag
فکر می کنم قبلاً بیش از یک بار اشاره کرده ام که در همان ابتدای کار وبلاگ نویسی اینترنتی خود در وردپرس، از برگه "Visual" ناامید شدم، زیرا استفاده از آن باعث ایجاد ناراحتی هایی در ارتباط با خطاهایی در نمایش محتوای صفحه شد.
بنابراین، پس از چندین تلاش ناموفق برای اصلاح وضعیت، من بلافاصله شروع به تسلط بر نسخه متنی (برگه Text) ویرایشگر WP کردم، که کسب مهارت در توسعه عملی زبان نشانه گذاری فرامتن را تسریع کرد (در مورد اینکه HTML چیست بخوانید) .
با این حال، نسخه متنی پیش فرض، و همچنین نسخه بصری، از نظر عملکرد در مقابل انتقاد قرار نمی گیرد، زیرا مجموعه دکمه های قالب بندی بسیار کمیاب است و به وضوح برای کار راحت هنگام نوشتن مقاله کافی نیست. به هر حال، من قبلاً اقدامات دکمه هایی را که به طور پیش فرض تنظیم شده اند توضیح داده ام.
به همین دلیل شروع به جستجوی یک افزونه مناسب کردم که بتواند قابلیت های ویرایشگر وردپرس را گسترش دهد و در شخص AddQuicktag یکی را پیدا کردم. من بلافاصله از این افزونه خوشم آمد، زیرا به شما امکان می دهد هر کاراکتری را که دوست دارید وارد کنید، تا زمانی که در رابطه با کد صفحه وب معتبر هستند.
پس از نصب AddQuicktag (، و زمانی که توضیحات وردپرس TinyMCE Advanced، من پیوندی به مواد ارائه کردم که در آن تمام اطلاعات مربوط به مراحل نصب و همه موارد وجود دارد اقدامات ممکنبا افزونه ها)، به پیکربندی آن بروید:
نام دکمه های پنل قالب بندی را به گونه ای وارد می کنیم که تشخیص آنها برای شما راحت تر باشد. میتوانید عنوانی (نکات ابزار) را مشخص کنید که پس از ذخیره تنظیمات، هنگامی که ماوس را روی نوار قالببندی در پنجره ویرایشگر میبرید ظاهر شود (اما این لازم نیست):
همچنین گزینه «کلید دسترسی» (Hotkey) وجود دارد که چیزی جز قابلیت تعریف «کلیدهای داغ» نیست. اما متأسفانه بنا به دلایلی کار نمی کند، بنابراین من مثلاً این قسمت را خالی گذاشتم.
بعد از آن تعریف می کنیم شماره سریالمحل دکمه را روی پانل قرار دهید و چک باکس ها را پر کنید که هر کدام مربوط به نوع خاصی از رکوردها است. یعنی می توانید مشخص کنید که دکمه های قالب بندی کجا اضافه شوند:
- "Visual" - به ویرایشگر بصری وردپرس؛
- پست - در واقع در برگه "متن" برای نوشتن مقاله در صفحات پست؛
- صفحه - در ویرایشگر متنهنگام پر کردن محتوای صفحات استاتیک؛
- پیوست - برای صفحات وب پیوست؛
- نظر - برای فرم نظر برای اینکه کاربران راحت تر بتوانند پیام های خود را وارد کنند.
- ویرایش نظر - برای ویرایش نظرات در پنل مدیریت؛
- ابزارک - برای پر کردن با محتوای ویجت.
اما در اینجا باید در نظر داشته باشیم که به طور پیش فرض دکمه ها فقط برای پست ها، صفحات ثابت و فرم های نظر کار می کنند.
برای موارد دیگر، شما نیاز به هک های خاصی دارید که باید در فایل functions.php قالب وردپرس خود قرار دهید (هر چیزی که مربوط به آن است را در اینجا پیدا خواهید کرد. دستگاه فایلو تعامل موتور با قالب ها). با این حال، در بیشتر موارد، این قابلیت کافی است.
در اصل، تمام چک باکس ها را می توان بررسی کرد، قطعا بدتر نمی شود. برای انجام این کار در یک لحظه، کافیست ستون ✔ را علامت بزنید:
در اینجا نمونه ای از تنظیمات انجام شده برای آن آورده شده است، که شاید بیشترین درخواست در هنگام نوشتن پست باشد:
افزونه AddQuicktag به شما امکان می دهد نه تنها دکمه های برچسب، بلکه هر کد کوتاهی را که اغلب در صفحات منابع خود استفاده می کنید اضافه کنید. علاوه بر این، شما یک فرصت واقعی برای تکمیل عملکرد یک ویرایشگر متن با قرار دادن یک قطعه در پانل دارید متن سادهیا کد.
به عنوان مثال، من تقریباً برای هر پست حجیم از فهرست مطالب برای زیربخش ها استفاده می کنم، بنابراین فکر کردم مناسب است این قطعه کد را در نوار قالب قرار دهم تا با یک کلیک آن را وارد کنم:
اکنون وقتی به ویرایشگر متن می روید و روی دکمه "div class="ogl" کلیک می کنید، الگوی فهرست مطالب در پنجره ویرایش ظاهر می شود:
تنها چیزی که برای من باقی می ماند این است که وارد عناوین بخش های مقاله شده و لینک های لازم را قرار دهم. در میان چیزهای دیگر، من اغلب هنگام نوشتن پست ها از علامت نقل قول تایپوگرافی استفاده می کنم، بنابراین این قالب بندی را به پنل ویرایشگر HTML اضافه کردم:
یک آدم کوچک می تواند کارهای زیادی انجام دهد.
سلام همکاران!
دو راه وجود دارد:
1. نصب پلاگین
2. نصب کد در فایل functions.php.اگر در دانش php، html و سبک های css، پس بهتر است از یک افزونه آماده برای گسترش قابلیت های ویرایشگر وردپرس استفاده کنید.
گسترش ویرایشگر وردپرس با یک افزونه
پلاگین نهایی TinyMCE
من حدود چهار سال است که از پلاگین Ultimate TinyMCE استفاده می کنم، با وجود اینکه دانلود آن نسبت به سایر پلاگین های مشابه کمتر است.
اینکه بیشتر از دو سال است که آپدیت نشده، اذیتم نمی کند. عالی کار می کند، با دیگران در تضاد نیست.
من آن را دوست داشتم زیرا گزینه ای داشت که به شما امکان می دهد متن را در پس زمینه رنگی متفاوت درج کنید. اما وردپرس صاحب افزونه را ملزم به حذف این ویژگی کرد.راه اندازی این افزونه آسان است و نیازی به دانش زیادی ندارد. امیدوارم روش نصب رو بلد باشید پلاگین جدیداز کنترل پنل وردپرس
پیکربندی پلاگین Ultimate TinyMCE
پس از فعال سازی افزونه، در سمت چپ کنسول، تب "تنظیمات" را پیدا کرده و روی "Ultimate TinyMCE" کلیک کنید.
باز خواهد شد صفحه طولانیبا دکمه های مختلف که با آنها امکانات ویرایشگر وردپرس را گسترش می دهیم. اسکرین شات تنها بخشی از صفحه را نشان می دهد.
ویژگی های مورد نیاز خود را به ویرایشگر داخلی بصری وردپرس اضافه کنید و فراموش نکنید که تغییرات خود را ذخیره کنید.
من کل صفحه رو نشون ندادم خودتون ببینید نکته اصلی این است که تنظیمات را به درستی انجام دهید. در ستون «فعال کردن»، کادر کنار گزینه مورد نظر را علامت بزنید و در ستون «انتخاب ردیف»، رشته ویرایشگر را مشخص کنید. ویرایشگر بصری وردپرس فقط می تواند چهار خط داشته باشد.
آزمایش کنید و مکان ویژگی های اضافه شده وردپرس را که برای شما مناسب است بیابید.
اگر ویرایشگر داخلی پیش فرض به شکل زیر باشد:
سپس پس از گسترش قابلیت های ویرایشگر وردپرس، ظاهر متفاوتی خواهد داشت:
پلاگین پیشرفته TinyMCE
این افزونه مشابه پلاگین قبلی است با تنها تفاوتی که دارد مقدار زیادنصب و به روز رسانی مداوم
می توانید آن را از پنل مدیریت سایت در تب "Plugins" ==> "Add new" نصب کنید.
فعال کنید پلاگین نصب شدهو در "تنظیمات" ==> تب "TinyMCE Advanced" به تنظیمات ویرایشگر وردپرس بروید.
(برای بزرگنمایی تصویر کلیک کنید.)
تمام تنظیمات به زبان روسی است. اینکه آیا منوی ویرایشگر را فعال کنید یا نه، خودتان تصمیم بگیرید و سپس گزینه های مورد نیاز خود را انتخاب کرده و در ویرایشگر جایگزین کنید. همچنین شامل چهار خط است. تغییرات خود را ذخیره کنید و پسوند ویرایشگر وردپرس را آزمایش کنید.
نیکولای ایوانف با شما بود.
سوالات را در نظرات بنویسید