منوی زیبا برای گروه VKontakte. نحوه ایجاد یک منوی گرافیکی VKontakte
من فکر می کنم که همه کسانی که به طور فعال از شبکه اجتماعی Vkontakte استفاده می کنند قبلاً با گروه ها و مردمی که به زیبایی طراحی شده اند ملاقات کرده اند. بسیاری از آنها، علاوه بر منو، دارای تعداد زیادی صفحات تو در تو، دایرکتوری ها و غیره نیز هستند که اساساً یک سایت کوچک درست در داخل شبکه اجتماعی ایجاد می کنند.
چند مثال می زنم تا همه بفهمند من در مورد چه چیزی صحبت می کنم.


چنین گروه هایی به شما این امکان را می دهند که از رقبای خود متمایز شوید و کاربران بیشتری را جذب کنید. مخصوصا اگر مطالب هم جالب باشه :)
در این مقاله، ما در مورد نحوه انجام این کار صحبت خواهیم کرد. برای تجزیه و تحلیل همه چیز با جزئیات بیشتر و کاوش در تمام ظرافت ها، بیایید یک مثال خاص بزنیم. یک کلاس کارشناسی ارشد کوچک در مورد طراحی گروه ها وجود خواهد داشت.
اولین مرحله کار ما یک ایده است. ما باید بفهمیم که چه چیزی و به چه کسی می خواهیم بگوییم. در تماس، چندین قالب از جوامع وجود دارد و ارزش انتخاب را با در نظر گرفتن وظایف تعیین شده دارد. اگرچه در آینده می توان گروه را به قالب عمومی و بالعکس منتقل کرد.
با انگشتانم توضیح می دهم. عمومیچیزی شبیه وبلاگ است. اخبار. به عبارت دیگر، ما به مشترکان خود در مورد مواردی می گوییم و آنها نمی توانند روی دیوار جامعه ما بنویسند. حداکثر نظر.
گروهبه شما امکان می دهد جامعه ای ایجاد کنید که برای گفتگو و بحث بازتر باشد، جایی که افراد می توانند از طرف خود در فید پست بگذارند. همچنین می توانید دوستانی را از لیست خود به آن اضافه کنید. چنین گزینه ای در انظار عمومی وجود ندارد. علاوه بر این، گروه گزینههای کمی بیشتر برای ادغام نشانهگذاری ویکی دارد (بخش «اخبار» وجود دارد که در آن میتوانید منو را ادغام کنید).
در سطح جهانی، میتوانید به این صورت استدلال کنید: اگر ما نیاز به ایجاد انجمنی برای فروشگاه داشته باشیم، من قالب «عمومی» را انتخاب میکنم. اگر به عنوان مثال در مورد علاقه مندان به ماهیگیری صحبت می کنیم، بهتر است یک "گروه" انتخاب کنید. هر چند هرکسی آزاد است هر کاری که صلاح میداند انجام دهد. پس از همه، در هر زمان می توان قالب را تغییر داد. با این حال، به خاطر داشته باشید که Vkontakte محدودیتی را برای تغییر مجدد قالب انجمن ایجاد می کند و پس از اولین بار باید چند روز صبر کنید تا در صورت لزوم بتوانید همه چیز را برگردانید. بنابراین، بهتر است قبل از اینکه گروه شروع به پر شدن از محتوا کند، عملکرد را آزمایش کنید.
به عنوان بخشی از این استاد کلاس، من بازی Mad Max بر اساس فیلمی به همین نام را که همین چند هفته پیش منتشر شد، به عنوان نقطه شروع و ایجاد یک انجمن برای بازیکنان با مواد مختلف در این بازی، انتخاب خواهم کرد. هدف اصلی تخلیه ترافیک به سایت بازی شما است.
قالب "گروهی" خواهد بود، زیرا برای ایجاد هجوم طبیعی مخاطبان و به حداکثر رساندن ارتباطات در جامعه ضروری است. فوراً به من اطلاع دهید که از چه چیزی استفاده خواهم کرد. روش شناسی جهانی، که هم در قالب گروهی و هم به صورت عمومی قابل استفاده است. همه جا کار می کند.
دریای محتوا، ما شروع به زنده کردن ایده می کنیم!
ایجاد یک گروه
برای ایجاد یک گروه، در منوی سمت راست حساب Vkontakte خود به "گروه های من" بروید و روی دکمه آبی در بالای "ایجاد انجمن" کلیک کنید.

پنجره ای مانند این باید ظاهر شود که در آن یک نام برای گروه خود وارد کرده و یک قالب را انتخاب می کنیم.

ورود اطلاعات لازمقبل از ما کنترل پنل را برای جامعه ما باز می کند. در مورد من، به نظر می رسد این است.

همانطور که می بینید، من چند گزینه اضافه کردم: ویدیو، ضبط های صوتی، بحث و گفتگو و تعدادی ویژگی دیگر را اضافه کردم که برای من مفید خواهد بود. کار بیشترهنگام جمع آوری محتوا همه اینها در آینده بدون هیچ محدودیتی قابل تغییر هستند. آدرس سایتم را هم یادداشت کردم. اگر وبسایتی ندارید یا موضوع آن با قالب انجمن مطابقت ندارد (در مورد چیزهای مختلفی هستند و به هیچ وجه به یکدیگر مرتبط نیستند)، این خط را میتوان خالی گذاشت.
من محدودیت سنی تعیین کردم این مورداز 18، به قیاس با مواردی که توسعه دهندگان برای بازی قرار داده اند. هرچند شک ندارم که بچه ها هم بازی می کنند.
همه. گروه ایجاد شد!

اکنون می توانید شکل دادن به آن را شروع کنید.
ساخت گروه Vkontakte
این مرحله را می توان به 2 جزء گرافیکی و فنی تقسیم کرد. برای کار به یک قالب برای ایجاد آواتار و منوی گروهی و همچنین کمی تخیل و دانش اولیه فتوشاپ (معروف به Adobe Photoshop) نیاز داریم.
الگوی نشانه گذاری
قالب چیست و درباره چیست؟ الگو نوعی خالی است. در این مورد، در *. فرمت psdما مناطقی را برای تصویر در زیر منو و آواتارهای گروه علامت گذاری کرده ایم.

همانطور که در مثال دوم در ابتدای این مقاله مشاهده می کنید، ما می توانیم دکوراسیون را در سبک یکنواختبرای آواتارها و تصاویر منو. در همان زمان، به صورت بصری به 2 قسمت بریده می شود. بنابراین این قالب به شما اجازه می دهد تا یک تصویر را به گونه ای شکل دهید که تغییر گرافیک را حذف کرده و تصاویر را تا حد امکان در یک سطح قرار دهید.
برای روشن تر شدن موضوع، در اینجا یک مثال آورده شده است.

می بینیم که در هر دو قسمت تصویر یک نوار با نمای منطقه مسکونی وجود دارد. بدون استفاده از یک الگو، انجام دقیقاً اولین بار تقریباً غیرممکن است. لازم است تصاویر را تنظیم کنید و اختلافات را تا 1 پیکسل اندازه گیری کنید. در حالی که هنگام استفاده از یک قالب، ما به سادگی در نشانه گذاری به آن گرافیک اضافه می کنیم و بلافاصله به نتیجه دلخواه می رسیم.
می خواهم توجه داشته باشم که این قالب برای 1 خط در توضیحات طراحی شده است. در اسکرین شات مثال، گوشی ها وجود دارد. اگر خط دوم ظاهر شد، باید از قالب دیگری استفاده کنید یا طرح را به صورت دستی اصلاح کنید.
در ضمن مستقیما به طراحی گرافیکیخود گروه جدید. در اینجا من مسیر کمترین مقاومت را انتخاب می کنم و می روم تصاویر گوگل. همچنین می توانید از Yandex استفاده کنید. کی از چی خوشش میاد
من تحصیلات طراحی ندارم، بنابراین در انتخاب فونت ها و سایر موارد جزئی تمرکز نمی کنیم. بعد از کمی تغییر در فتوشاپ به این نتیجه رسیدم.

در قسمت سمت چپ (جایی که کتیبه "منو" است) می توانید چندین عامل را نیز اضافه کنید. در این مورد، تصمیم گرفتم بدون آنها کار کنم. همه. طرح آواتار آماده است. ترکیب کلیدهای داغ Shift + Ctrl + Alt + S را در فتوشاپ فشار می دهیم و قطعات خود را در یک پوشه در هارد دیسک ذخیره می کنیم.
مرحله اول کار با گرافیک به پایان رسید. بیایید دوباره با هم تماس بگیریم.
تنظیم آواتار و منو برای گروه
به جای ava گروه خود روی دو نوع کلیک می کنیم و تصویر خود را در آنجا آپلود می کنیم. اینجا این بچه ها هستند، زیر آنها می گوید "آپلود عکس".

یک تصویر اضافه می کنیم. فیلدها را مشخص کرده و تصویر کوچک را انتخاب کنید. همه چیز در اینجا ساده است و نباید هیچ مشکلی وجود داشته باشد.

همانطور که می بینیم، شما باید شناسه انجمن را بدانید. تشخیص او بسیار آسان است. ما منو را در گروه خود پیدا می کنیم (بلافاصله زیر آواتار) و "آمار انجمن" را باز می کنیم. در همان زمان، در نوار آدرسمرورگر، چیزی مشابه ظاهر می شود (اعداد متفاوت خواهند بود).
این اعداد بعد از "?gid=" شناسه گروه مورد نظر هستند. مقدار دریافتی را در فرم اسکریپت وارد می کنیم و نام صفحه ای را که می خواهیم ایجاد کنیم می نویسیم. در این مورد، من در "منو" رانندگی می کنم.

لازم به ذکر است که صفحه تنها در صورتی ایجاد می شود که پنجره گروه در تب بعدی باز باشد. به عبارت ساده، شما باید با همان مرورگر وارد VK شوید. از این گذشته، فقط مدیر گروه و افرادی که به آنها اختصاص داده شده است به چنین دستکاری هایی دسترسی دارند. یک رهگذر تصادفی نمی تواند به راحتی تنظیمات گروهی را به پنل مدیریتی که به آن دسترسی ندارد تغییر دهد.
اگر همه چیز به درستی انجام شود، صفحه زیر باز می شود.

این همان پنجره ای است که کمی بعد یک نشانه گذاری ویکی ایجاد می کنیم و ایجاد می کنیم منوی داخلیبرای گروه شما فعلاً کافی است اینجا چیزی بنویسیم. سپس روی دکمه آبی "ذخیره صفحه" کلیک کنید و در بالا روی پیوند بازگشت به صفحه کلیک کنید.
من یک "منو" برای خودم نوشتم و پس از ذخیره کردن صفحه من به این شکل ظاهر شد.

هنوز هیچ طرحی وجود ندارد، اما در حال حاضر فقط به پیوند این صفحه نیاز داریم. آن را در نوار آدرس مرورگر برمی داریم و به آن بازمی گردیم صفحه نخستگروه ما. برای چسباندن.
در اینجا ما یک پست با محتوای زیر ایجاد می کنیم: یک تصویر در آنجا و یک پیوند به صفحه منو برای گروه درج می کنیم.

ارسال را فشار می دهیم. سپس بر روی زمان ارسال پیام کلیک می کنیم و از بین تمامی گزینه ها مورد “Pin” را انتخاب می کنیم. صفحه را بازخوانی می کنیم (کلید F5 روی صفحه کلید) و اگر همه چیز به درستی انجام شود، اولین نتیجه را می گیریم: گروه یک آواتار و یک پیوند برای رفتن به بخش منو پیدا کرده است.

نشانه گذاری ویکی برای منوی گروه Vkontakte
حالا بیایید به طراحی خود منو بپردازیم. دوباره به فتوشاپ می رویم و یک طرح برای منوی خود ایجاد می کنیم. هنگام طراحی رابط، باید افرادی را به خاطر بسپارید که از طریق برنامه وارد VK می شوند تلفن های همراه. به عبارت دیگر ما نباید عناصر کوچک داشته باشیم و علاوه بر آن باید سعی کنیم تا جایی که ممکن است همه چیز شفاف شود. برای اینکه مجبور نباشید حدس بزنید همه چیز در اینجا چگونه کار می کند و کجا می توانیم کلیک کنیم ... بلکه فقط کافی است مورد مناسب را بررسی کنید و اطلاعات مورد نظر خود را مطالعه کنید.
من اکنون در مورد چگونگی جمع آوری منو صحبت نمی کنم. این چیزی است که من دریافت کردم.

حداقل فیلدها طرح بندی عمودی فرمت ایده آل برای منوی تطبیقی. یعنی هیچ چیز در تلفن های همراه به جایی نمی رسد. همه چیز دقیقاً مانند صفحه نمایش رایانه ها و تبلت ها خواهد بود. من عرض 500 پیکسل می گیرم تا بعداً چیزی کوچک نشود و کیفیت تصویر را دو بار از دست ندهد. قد مهم نیست
تصویر را تکه تکه می کنیم و ذخیره می کنیم.
همه. زمان آکورد نهایی است - ما منو از قبل در خود گروه جمع آوری می کنیم.
برای انجام این کار، به صفحه اصلی گروه (جایی که فید و تصویر پیوند ما منتهی به منو است) باز می گردیم. روی تصویر منو کلیک می کنیم و به همان صفحه ای می رسیم که قبلاً برای منو ایجاد شده است.
اگر شما یک مدیر یا سازنده یک گروه هستید (در مورد ما، این مورد است)، پس در بالای صفحه پیوند "ویرایش" وجود خواهد داشت. روی آن کلیک می کنیم.
سپس به حالت نشانه گذاری ویکی می رویم (زیر دکمه بستن در گوشه سمت راست بالای صفحه، چنین فریمی با<>داخل). چه زمانی حالت مورد نظرفعال شده، این دکمه به رنگ خاکستری دایره شده است.
سپس آیکون دوربین را وارد می کنیم و تمام قطعات منو را به یکباره اضافه می کنیم. در حالت ویکی، خود تصاویر را نخواهیم دید، فقط کد این تصاویر را با اندازه و پارامتر مشاهده خواهیم کرد.
من می خواهم منو را در مرکز قرار دهم و هیچ شکافی بین قطعات نداشته باشم. بنابراین، هر یک از عناصر در یک برچسب پیچیده شده است
اولین و آخرین آیتم های منو نباید دکمه باشند - در تصویر من این فقط یک عنصر گرافیکی بدون پیوند است صفحه داخلی، بنابراین پارامتر nolink را به آنها اضافه می کنیم. با این کار گزینه کلیک بر روی آن حذف می شود عنصر داده شدهیک قطعه از تصویر را در یک پنجره جداگانه باز کنید. با کلیک بر روی ماوس هیچ کاری انجام نمی شود. این پسزمینه عادی صفحه است. غیر فعال.
در مورد من، کد منو به این شکل است.

به طور جداگانه، می خواهم به این واقعیت توجه کنم که پس از وارد کردن تصاویر به VK، سیستم داخلی گاهی اوقات اندازه تصاویر را به اشتباه نشان می دهد. بنابراین، ما باید به دقت بر این موضوع نظارت داشته باشیم و دقیقاً مواردی را که در مرحله طراحی برنامه ریزی کرده ایم، در معرض دید قرار دهیم. در غیر این صورت، ممکن است همه چیز به هم بریزد و پازل در نهایت حل نشود.
وقتی کد را نوشتیم و همه عناصر را تراز کردیم، صفحه را ذخیره می کنیم و همان چیزی که در فتوشاپ بود را می بینیم.

باقی ماند لمس نهایی- شما باید همان صفحاتی را ایجاد کنید که منوی ما افراد را در آنجا ارسال می کند. برای این کار دوباره به سراغ اسکریپت تولید صفحات ویکی می رویم و این بار سه صفحه را همزمان سفارش می دهیم. در عین حال، لازم است روی هر کدام چیزی بنویسید و فراموش نکنید که آدرس آنها را در جایی از نوار آدرس مرورگر ذخیره کنید.
سپس پیوندهای صفحات جدید را در کد ویکی منو به فرم page-102302049_51013384 وارد می کنیم که شماره اول شناسه گروه و شماره دوم شماره صفحه است. هر چند که به طور کلی مهم نیست. پس از همه، ما فقط باید این قطعه URL را کپی کنیم و آن را در نشانه گذاری قرار دهیم.
در نتیجه کد منو به شکل زیر در می آید.

در ظاهر هیچ چیز تغییر نکرده است. اما وقتی روی آیتم های منو کلیک می کنیم، می بینیم که الان کار می کند!
در مورد خود نشانه گذاری و قوانینی که توسط آن کد نوشته می شود، به شما توصیه می کنم که گروه Vkontakte را که مخصوص این موضوع است بخوانید. بچه ها تمام نکات کلیدی را توضیح دادند و شما به راحتی می توانید عنصر لازم را در کاتالوگ آنها پیدا کنید و نحوه اضافه کردن آن را به صفحه ویکی خود بیابید.
و امروز تصمیم گرفتم ادامه بدم این موضوعو در مورد نحوه ایجاد صحبت کنید منوی گرافیکیدر تماس با. به هر حال، هر وب مستری که بخواهد گروه خود را به زیبایی طراحی کند، از منوی متن راضی نخواهد بود. اکنون، شاید یک منوی گرافیکی مرتبط تر باشد، زیرا تصاویر مختلف توسط بازدیدکنندگان بسیار بهتر از پیوندهای متنی درک می شوند. بله، و با کمک گرافیک، واقعاً می توانید چیزی زیبا و رنگارنگ را قالب بندی کنید.
از کجا شروع کنیم؟
خوب، البته، ارزش دارد که با انتخاب گرافیک مناسب یا ترسیم یک منو از ابتدا شروع کنید. البته، همه نمی توانند یک منو را از ابتدا ترسیم کنند. اما مشکل قابل حل است، همانطور که در وب جهانیپر از گرافیک های مختلف اعم از رایگان و پولی که با آن می توانید طرح خود را پیاده سازی کنید. بر این مرحله، من وارد جزئیات نمی شوم ، زیرا پیدا کردن تصاویر در شبکه دشوار نیست و نمی توانم نقاشی کنم. من فوراً با این واقعیت شروع می کنم که ما قبلاً گرافیک مناسبی داریم ، اما مشخص نیست که چه کاری انجام دهیم؟
پس از دانلود یا کشیدن منو، باید آن را برش دهید. این برای چیست؟ این برای ایجاد پیوندهای جداگانه برای یک تصویر خاص ضروری است. از آنجایی که اگر منوی ما به طور کامل در یک گروه قرار داده شود، نمی توان بیش از یک لینک ایجاد کرد، یا چیزی را نمی دانم. علاوه بر این، اندازه منوی ما نیاز به تغییر اندازه دارد، یعنی بلافاصله باید در نظر گرفت که حداکثر عرض قابل مشاهده 388 پیکسل (یک تصویر) است و بقیه یا برش داده می شوند یا به اندازه هایی که هنگام ایجاد منو مشخص می کنید تنظیم می شوند. در گروه، در حالی که تصویر می تواند کشیده یا کوچک شود، که می تواند ایده اصلی را خراب کند. همچنین قابل توجه است که برای مثال، برای یک منوی افقی، باید روی عرضی برابر با 370 پیکسل تمرکز کنیم، در غیر این صورت منو به صورت افقی قرار نمی گیرد.
بنابراین، به عنوان مثال، رایج ترین دکمه ها را نشان خواهم داد. من تمام دستکاری های گرافیکی را با استفاده از فتوشاپ انجام خواهم داد، بنابراین توصیه می کنم از آن استفاده کنید. بعد از اینکه ابعاد را فهمیدیم، باید منو را برش دهیم. برای این، می توانید استفاده کنید ابزار مفید"برش دادن".

فقط مناطق لازم را با این ابزارها انتخاب کنید، به عنوان مثال:
و برای دستگاه های وب ذخیره کنید.

در پنجره ای که ظاهر می شود، می توانیم فرمت تصویر، کیفیت آن و بسیاری موارد دیگر را انتخاب کنیم. در این مورد، فرمت را انتخاب می کنم: JPEG و بهترین کیفیت، و بقیه را همانطور که هست می گذارم و منوی گرافیکی VKontakte را ذخیره می کنم.

بیایید به صفحه گروه خود برویم. و ما برخی از اقدامات مقدماتی را انجام می دهیم: در مدیریت جامعه، "مواد" را به هم متصل کنید، ذخیره کنید. اگر چیزی در این مرحله مشخص نیست، مقاله مربوط به منوی متن VKontakte را بخوانید، همه چیز در آنجا مفصل است، در مورد آن گفته شده است.
پس از آن، باید تصاویر خود را که هنگام برش منو دریافت کرده ایم بارگذاری کنیم. یعنی روی «افزودن عکس» کلیک کنید.


پس از بارگذاری تصاویر، می توانیم شروع به ایجاد منو کنیم. برای انجام این کار، در کنار آخرین اخبار، روی "ویرایش" کلیک کنید.

و اکنون، می توانیم کد منوی خود را اضافه کنیم. در مورد من، به این صورت خواهد بود:
بنابراین، بیایید نگاهی دقیقتر به آنچه در اینجا وجود دارد بیاندازیم:
photo-48249652_297601976 - مسیر عکس ما. مسیر به شکل زیر است: شماره آلبوم_شماره خود عکس. چگونه مسیر تصویر خود را دریابیم؟ همه چیز بسیار ساده است. به آلبوم عکسی که تصاویر ما در آن قرار دارد می رویم و روی آن کلیک می کنیم تصویر مورد نظر. سپس در نوار آدرس، مسیر کامل تصویر خود را خواهیم دید.

130x46px;nopadding; - گزینه های تصویر: 130x46px. - عرض و ارتفاع تصویر ما (ممکن است با اندازه خود عکس متفاوت باشد) - لازم نیست برای منوی عمودی در VKontakte مشخص شود. بدون بالشتک؛ — بدون فاصله — هنگام استفاده از این گزینه، تمام فاصله ها (تورفتگی ها) حذف شده و تصاویر در یک ادغام می شوند.
این چیزی است که من دریافت کردم:

منوی افقی VKontakte به دلیل همین اصل انجام می شود. تنها تفاوت این است که هنگام نوشتن کد، نیازی به انتقال آیتم های جدید منو نیست خط جدید. و همچنین فراموش نکنید که با این چیدمان تصاویر تنها می توانیم از عرض 370 پیکسل استفاده کنیم. من کد نشان داده شده در بالا را کمی تصحیح کردم و این چیزی است که دریافت کردم:
[][][]
و اینگونه به نظر می رسد:

و همچنین می خواهم اضافه کنم: شرایطی وجود دارد که باید یک تصویر را در منو وارد کنیم، اما نباید یک پیوند باشد. باید به عنوان یک تزئین عمل کند. برای این کار کافیست از گزینه "nolink" استفاده کنید. در اینجا یک مثال خوب است: همان منوی افقی، فقط دکمه اول نیست لینک فعال، اما یک تصویر ساده است.
[][][]
خب، اساساً همین است. همانطور که می بینید، ساخت یک منوی گرافیکی VKontakte دشوار نیست، مهم ترین چیز ترسیم آن است. و سپس، با استفاده از تمام دانش به دست آمده در این مقاله، می توانید انجام دهید بهترین منو، برای گروه VKontakte شما. و من می خواهم توجه داشته باشم که افقی و منوی عمودیرا می توان ترکیب کرد و در نتیجه به یکتایی مطلق دست یافت.
اکنون انجام هرگونه دستکاری در گروه های Vkontakte (منو، پیمایش، صفحه بندی، اخبار و غیره) بسیار ساده تر خواهد بود، برای این کار کافی است من را مطالعه کنید. دوره ویدیویی توسط اسرار فنیگروه های Vkontakte. شما برای درس های ویدئویی درخواست کردید، و من یک دوره کامل ویدیویی ضبط کردم - آن را بگذرانید !!!
آزمایش های موفق!
اگر چنین است، پس به مقاله مناسبی رسیده اید. در اینجا ما در مورد نحوه ایجاد یک گروه [امم، جامعه بهتر] در شبکه اجتماعی VK بحث خواهیم کرد و تصور خوبی از شما در بین کاربران داشته باشیم. زمان در حال تغییر است و مردم باهوش تر می شوند و می توانند بلافاصله حل کنند
همانطور که احتمالاً قبلاً می دانید، VK 3 گزینه برای ایجاد گروه ها [جامعه] ارائه می دهد:
- گروه
- صفحه عمومی
- رویداد
بر اساس اهداف و اهداف خود - خودتان تعیین کنید که کدام گزینه برای شما مناسب تر است. طبیعتا رویدادها برای هر رویدادی ایجاد می شوند. بیایید بفهمیم - چه چیزی را انتخاب کنیم - یک گروه یا یک عمومی؟
در واقع، قابلیت های گروه VKontakte و مردم خیلی متفاوت نیست.
یک عمومی، نه یک گروه ایجاد کنید.
برای عموم به جای گروه، تعدادی مزیت وجود دارد. طراحی و استفاده عمومی آسان تر است، همچنین در بلوک است صفحات جالبکاربران بر این اساس می توانید علایق کاربر را دریابید. در این مورد، این یک عکس است و هر چیزی که با آن مرتبط است.

در مورد گروه، مشتریان بالقوه می توانند سوالات خود را روی دیوار آن بپرسند. این در ابتدا یک مزیت به نظر می رسد، اما فقط در صورتی که برنامه محتوایی نداشته باشید و فقط هدفتان این باشد که مردم را بپرسید. اما در چنین گروه هایی مشارکت بسیار ضعیف است.

همچنین در گروه ها فرصتی برای دعوت دوستان وجود دارد. در عموم، این عملکرد محدود شده است. اما بعید است که دوستان شما مخاطبین هدف شما باشند که قرار است به آنها خدمات یا کالا بفروشید. بنابراین، تمرکز بر دعوت نیز چندان منطقی نیست.
یکی دیگر از مزیت های گروه، امکان افزودن اپلیکیشن فروشگاه آنلاین بر روی یک امن است پروتکل httpsاز طریق یک اپلیکیشن iframe که به کاربر امکان می دهد بدون خروج از شبکه اجتماعی سفارش خود را ثبت کند.

سرصفحه انجمن
حالا بیایید به موضوع هدر انجمن خود بپردازیم. چگونه یک تیتر ایجاد کنیم تا برای تجارت ما کار کند و شروع به تولید ترافیک کند. به عنوان مثال، خط کسب و کار شما فروش پوشاک زنانه در نیژنی نووگورود است.
با رفتن به Yandex، می توانید ببینید که ...

این گروه برای این درخواست به بالای نتایج SE رسید و به نوعی برای این درخواست رتبه بندی می کند. بر این اساس، منطقی است که گروه خود را به این شکل نام گذاری کنید تا به این موضوع، جستجوی Yandex و Vkontakte وارد شوید.
اشتغال - کلمه کلیدی، که توسط آن کاربران می توانند به طور بالقوه شما را جستجو کنند - اگر شغل شما به یک شهر مرتبط است، در خود گروه نیز می توانید شهری را که در آن قرار دارید مشخص کنید. موتورهای جستجوگروه خود را بر اساس موقعیت جغرافیایی شناسایی کنید.
در حالت ایده آل، قالب عنوان به این صورت است:
فروشگاه اینترنتی لباس زنانه | لواندزو
جایی که، "فروشگاه آنلاین لباس زنانه" - یک سوال کلیدی
Lovanzzoo نام تجاری شماست
آواتار و جلد
طراحی ابزار مهمی در سازوکار یک کسب و کار اینترنتی نیست، اما یک گروه زیبا و بدون طراحی مشکوک و ارزان، اعتماد به نفس را القا می کند. و طراحی انجمن با یک آواتار و پوشش جامعه به خوبی طراحی شده آغاز می شود.
آواتار انجمن چهره شرکت شما است و باید هم موقعیت شرکت و هم جزئیات تماس را منعکس کند. شما باید مشخص کنید:
- اشتغال
- لوگو و نام تجاری
- تلفن
- فراخوان برای اقدام - به عنوان مثال، "برای مراقبت از سلامت و ظاهر خود مشترک شوید."
- فلش نشان دهنده اشتراک
- همچنین آدرس و منبع خارجی - سایت را نشان دهید.
نمونه ای از آوا خوب:
![]()
حالا بیایید در مورد طراحی جلد صحبت کنیم که اکنون پس از نوآوری های Vkontakte محبوبیت پیدا کرده است. در اصل، رویکرد مشابه طراحی آواتار است، فقط اکنون ما همه چیز را به آن ترجمه می کنیم موقعیت افقی. در اینجا چند نمونه آورده شده است پوشش های خوببا سبک های مختلف طراحی یک وجه مشترک آنها این است که معلوم است انسان به کجا رسیده و چه می بیند. جلد باید به سوالات پاسخ دهد "این چیه؟".



به آخرین جلد و فلش های اشاره شده به این موارد توجه کنید:
- لوگو
- نام تجاری
- مردم در مورد چیست
- چگونه محتوا برای مشترکین مفید است
- و اگر کاربر مشترک شود چه چیزی را دریافت خواهد کرد
شما می توانید همین کار را انجام دهید - این یک ساختار کاری استاندارد برای یک پوشش جامعه است که به خوبی طراحی شده است.
منوی ویکی
می توانید منوهای محبوب ویکی را در طراحی انجمن خود جاسازی کنید. نکته اصلی این است که به ساختار منو فکر کنید، زیرا به یک معنا، با ایجاد یک منو با استفاده از نشانه گذاری ویکی، یک سایت کوچک در یک شبکه اجتماعی ایجاد می کنید و کاربر نباید در آن گم شود. به این نگاه کن منوی ویکی و درک کنید که ساختار منوی ویکی شایسته به چه معناست.
نمونه ای از منوی خوب و جذاب.

بسته به جایگاه، منوی ویکی ممکن است شامل بخشهای زیر باشد
- اگر فروش فیزیکی باشد. کالاها و خدمات - شرایط تحویل، دسته بندی محصولات، لیست قیمت، نحوه سفارش، توضیحات و غیره.
- در صورت فروش محصولات اطلاعاتی
یک پایگاه محتوای ساختار یافته است، مانند
مثال دیگری از یک منوی خوب:

پیوندها
در پیوندها، تمام منابع خارجی خود را نشان دهید - آهنرباهای سرب، سایت های اصلی، کانال ها در سایر شبکه های اجتماعی، جایی که مخاطبان به کجا خواهند رفت. این به افزایش ترافیک منابع شما از شبکه های اجتماعی کمک می کند.

همچنین بخوانید >>>>
محتوا پادشاه است
محتوا پادشاه است
بیل گیتس یک بار گفت و حق با او بود. شبکههای اجتماعی به دلیل وجود محتوایی که دائماً در آنها تولید میشود، وجود دارند و محبوب هستند. بدون او، گروه سوخته و فراموش شده است. بنابراین، برای یادآوری به خود باید به طور مرتب پست بگذارید.
اما چگونه می توان پست ها را به گونه ای طراحی کرد که لایک و به اشتراک گذاشته شوند؟
همه چیز در اینجا بسیار ساده است - شما نیازی به استفاده از تصاویر با طراحی ارزان و کپی رایتینگ کسل کننده در پست های خود ندارید - اینطور نیست که کاربران آنها را دوست نداشته باشند، خود شبکه اجتماعی این قالب محتوا را نادیده می گیرد. در اینجا تصویر باید چگونه باشد.

هیچ کس شما را به طراحی کار ملزم نمی کند، بلکه فقط یک طراحی دلپذیر و غیر تحریک کننده است. اگر از نظر بصری محتوا به خوبی درک شود، احتمال به اشتراک گذاری آن زیاد است.
NPV (پیوندهای قابل درک انسان) در پست ها
سعی کنید پیوندهای اصلی یا پیوندهایی با برچسب های UTM را مشخص نکنید، بلکه آنها را با استفاده از سرویس کوتاه کنید vk.com/cc در عنوان، زیر عنوان پست. کاربران VK پست های دارای پیوندهای طولانی (مخصوصا در ابتدا) را نادیده می گیرند. آنها به محتوا علاقه مند هستند. فشرده سازی لینک ها در پست ها با vk. com/ سی سی
اینجا در مثال خاصمی توانید ببینید که چگونه چنین پیوندی در پست به نظر می رسد:

همچنین سعی کنید از عناوین آشکار و پیش پا افتاده استفاده نکنید. هدف از سرفصل ها جلب توجه مشترکین جامعه است اخبار. مثلا عنوان «16+1 موثر و خواص درمانیروغن کدو تنبلی که 95 درصد از مردم کره زمین از آن اطلاعی ندارندبهتر از "خواص روغن دانه کدو تنبل" غیرقابل توصیف برای توجه مخاطبان کار خواهد کرد. سعی کنید اعداد و مشخصات را در عنوان درج کنید. سپس پست توجه را به خود جلب خواهد کرد.
آیا حاضرید رویای خود را به چالش بکشید و ایده ها و ایده های خود را در اینترنت تحقق بخشید، شروع به کسب درآمد جدی آنلاین کنید؟
محتوای خود را متنوع کنید
حداقل 30 موضوع (نیاز) را که می تواند ارتباط نزدیکی با جهت شما داشته باشد تعیین کنید و از تایمر برای شروع ارسال استفاده کنید.

محتوای جالبی را در جایگاه خود بنویسید. مثلا در مبحث ورزش می توانید مطالب انگیزشی، آموزشی و تخصصی بنویسید. لیست نیازها را می توان بی پایان ساخت و مشکل انتخاب قالب برای ارسال به خودی خود از بین می رود. در هر پست، از فراخوانهای مختلف برای اقدام با توجیه دلیل استفاده کنید - «اگر مفید بود لایک کنید»، «اگر فکر میکنید همه دوستانتان باید در مورد آن بدانند، بازنشر کنید».
ایموجی ها را به پست ها اضافه کنید تا رنگارنگ تر و جذاب تر شوند. اما بیش از حد اسپم نکنید.

دریابید،
ویدئو
در تمام ویدیوهای آپلود شده در یوتیوب، یک جلد را وارد کنید تا بسته بندی و لفافی وجود داشته باشد که توجه کاربر را جلب کند. ویدیوهای بدون لفاف بسیار مرطوب به نظر می رسند، که در آنها از قبل مشخص است که چه اتفاقی خواهد افتاد و هیچ علاقه ای به آپلود آنها وجود ندارد.
در اینجا مثالی از اینکه پوشش ویدیو باید چگونه باشد آورده شده است:

نرخ کلیک یک ویدیو با پوشش چندین برابر بیشتر است، زیرا بسته ای وجود دارد - لفافی که مخاطب را جذب می کند. تصویر باید نقش خود را ایفا کند - یک فراخوان علاقه، آنچه در داخل است.
پیاده سازی!
کالاها
بخش محصولات - قیمت ها به ترتیب صعودی درج شده است - کمترین قیمت در ویترین باشد.

توضیحات مفصل در خود کارت محصول. و اگر یک وب سایت وجود دارد - تا یک پیوند به کارت محصول. دکمه "نوشتن به فروشنده" به پیام های شخصی شخصی که گروه را رهبری می کند یا مدیری که گروه را دنبال می کند متصل است.

ما به جامعه می رسیم
ما بخش بحث را پر می کنیم و زیربخش هایی را در آن ایجاد می کنیم - "سوالات شما" ، "نحوه سفارش دادن" ، "جای خالی". همچنین می توانید یک پرسشنامه برای تنوع ایجاد کنید.

مخاطبین - همچنین فراموش نکنید که پر کنید. به طوری که شخص بفهمد با چه کسی تماس بگیرد - برای سفارش کالا، تبلیغات یا خدمات شما.
برای اینکه بفهمید از چه کسی سوال بپرسید - موقعیت - مدیر و وظایف شخص را بنویسید. بنابراین شما به سرعت برای کاربر روشن خواهید کرد که با چه کسی باید با سوال خود تماس بگیرد.

مهمتر از همه ، تقریباً فراموش کردم 🙂 - توضیحات گروه را پر کنید اطلاعات درستبا تمام لینک های خروجی حتماً توضیحات را در بلوک های متن 3-4 خطی جدا کنید تا متن قابل خواندن باشد - هنوز هیچکس قوانین کپی رایتینگ برای خوانایی متن را لغو نکرده است.
در اینجا مثالی از این است که چگونه یک توصیف باید در جامعه خوب باشد:

P.S.
خب چی میگی آیا مطالب مفید بود؟
آیا متوجه شدید که چگونه یک گروه را در Vkontakte ترتیب دهید؟
اگه آره پس منتظرم بازخورددر نظرات - من فورا پاسخ می دهم. شما نمی توانید پلک بزنید. من دوست دارم در مورد موضوع ارتقاء بحث کنم در شبکه های اجتماعی. اگه نمیتونم بنویس
هدف از سازنده گروه در اجتماعی. شبکه هایی برای جذب بازدیدکنندگان بیشتر مهم است که مهمان بخواهد بپیوندد، امضا کند، اطلاعات را بخواند، نظر بدهد یا محصولی را سفارش دهد. نیاز به نتیجه نهایی با جهت فعالیت متفاوت است.
ثانیه های اول اقامت شکل می گیرد اقدامات بعدیمهمان. به همین دلیل است که رابط کاربری نقش مهمی ایفا می کند.
عواملی که مهمان را ترک می کند:
- آواتار;
- شرح؛
- نام؛
- منوی زیبا و کاربردی؛
- رنگارنگی؛
- محتوا.
ایجاد یک منوی عملی که نه تنها اقدام را تشویق می کند، آسان است. اما ابتدا باید بفهمید که چه چیزی باید باشد.
منو باید چی باشه
با استفاده از منویی که به خوبی طراحی شده است، بازدیدکننده می تواند به راحتی در آن حرکت کند و به سرعت پاسخ سوالات خود را دریافت کند. همچنین، ناوبری به شما این امکان را می دهد که تصور درستی در مورد پروژه ایجاد کنید.
سه هدف اصلی گروه ها عبارتند از:
- حراجی؛
- افزایش ترافیک؛
- افزایش بازدیدکنندگان فعال
برای فروش، ناوبری گروهی جایگزین ویترین فروشگاه می شود.

مهمترین دکمه ها باید اینجا باشند:
- کاتالوگ;
- قیمت؛
- تحویل؛
- پیشنهادات تبلیغاتی؛
- بررسی ها
برای افزایش بازدید، تاکید بر محتوا و ذوق سایت یا وبلاگ است.

مجموعه تقریبی دکمه ها:
- مقالات جالب؛
- اطلاعات مفید؛
- اشتراک در؛
- بررسی ها
برای افزایش فعالیت شرکت کنندگان، باید آنها را با تبلیغات، نظرسنجی و محتوای جالب و غیرعادی تحریک کنید.
ما دکمه های زیر را ارائه می دهیم:
- اشتراک در اخبار؛
- یک سوال موضوعی جالب بپرسید؛
- موجودی؛
- پرسشنامه؛
- رای.

نحوه ایجاد یک منو برای یک گروه در یک مخاطب، همه چیز را در نظر بگیرید نکات فنیکه نیاز دارند حداقل دانش ویرایشگر گرافیکیو اصول کار با VKontakte.
ما در مرحله ایجاد می کنیم
ایجاد ناوبری یک فرآیند جالب، پیچیده و طولانی است. اما نتیجه ارزشش را دارد.
کل فرآیند به طور مشروط به 2 مرحله تقسیم می شود:
- کار با فتوشاپ؛
- اضافه فنی
ویدئو: منوی عمومی
کار با فتوشاپ
قبل از اقدام، لازم است به صورت بصری طرح یا فرم کلیو همچنین اجزای آن. دانش خاصی لازم نیست، فقط مراحل دستورالعمل را دنبال کنید.
الگوریتم اقدام:
- برنامه فتوشاپ را نصب و اجرا کنید.

- در مورد "فایل"، "ایجاد" را انتخاب کنید.
- در پنجره ای که ظاهر می شود، تنظیم کنید:

این کار با استفاده از ابزار Rectangular Marquee انجام می شود:

کار با گرافیک:

تقریباً باید به این شکل باشد:

مستطیل سمت راست را به عنوان یک تصویر جداگانه ذخیره کنید و اندازه را روی 200x500 پیکسل قرار دهید. این یک آواتار آماده است که از طریق دکمه "آپلود عکس" در گروه VK بارگیری می شود.

تصویر دوم هنوز باید بر تعداد نقاط تقسیم شود. این کار به منظور اختصاص یک پیوند به هر دکمه انجام می شود.
ابتدا باید نشانه گذاری را انجام دهید:

ایجاد قطعات:

ذخیره تصاویر:

چگونه کامپیوتر خود را تمیز کنیم برنامه های غیر ضروری? دستورالعمل اینجاست.
بخش فنی
تصاویر تمام شده باید به یک گروه منتقل شوند. با انجام مراحل زیر می توان به راحتی با این کار کنار آمد.
مهم! پر کردن منو با آپلود معمول عکس یا عکس متفاوت است.
همه به ترتیب:

در حال حاضر مهمترین چیز، در واقع، برای آنچه که این همه انجام شد. افزودن قابلیت منو به یک تصویر جداگانه باید پیوند "خود" اختصاص داده شود.
- ورودی مورد نیاز را پیدا کنید؛
- با دکمه سمت چپ ماوس روی آن کلیک کنید؛
- URL را در نوار آدرس کپی کنید.
- به منبعی بروید که می خواهید بازدید کننده را تغییر مسیر دهید.
- آدرس مورد نیاز را کپی کنید

تغییرات را با دکمه مناسب در پایین پنجره ذخیره کنید.
توجه! تغییرات ممکن است بلافاصله ظاهر نشوند. توصیه می شود از پروفایل اصلی خود خارج شوید و سپس دوباره وارد گروه شوید.
نحوه ایجاد یک منو در نشانه گذاری ویکی گروه Vkontakte
نشانه گذاری ویکی است زبان خاص، برای طراحی صفحات وب در گروه های شبکه های اجتماعی استفاده می شود.

این ابزار به شما اجازه می دهد تا ایجاد کنید:
- اثرات
- منوهای غیر معمول؛
- بشقاب ها;
- عناصر ناوبری؛
- فرمت متن
در یک کلام، این نشانه گذاری به شما امکان می دهد یک وب سایت مینی VKontakte ایجاد کنید. این بسیار راحت است، به خصوص برای فروش و جذب مشترکین.
این طراحی به طور شهودی باعث می شود بازدید کننده بماند، روی دکمه کلیک کنید. یعنی به تأخیر انداختن و تحریک به عمل - و این دقیقاً همان چیزی است که لازم است.
از نظر بصری، چنین سیستمی بسیار شبیه به طرح بندی HTML است. اما نیاز به آموزش طولانی و طرز فکر خاصی ندارد.
ویدئو: منو با جستجو بر اساس دسته
تفاوت های ظریف خلقت
در واقع، آنچه در بالا انجام شد (اشتراک گذاری و بارگذاری یک تصویر) قبلاً عناصر نشانه گذاری است. این مزیت این ابزار است. تبدیل خودکار به برچسب ها، با آپلود ساده تصاویر.
با این حال، دانستن تگ های فردی برای کمک به شما در انجام کارهای بیشتر مهم است. ویژگی های بیشترو زیبایی به عنوان مثال، وقتی قسمت های خاصی از تصویر را پر می کنیم، ممکن است بین آنها نوارهای سفید ایجاد شود. شما می توانید آنها را به سادگی با اضافه کردن تگ noborder حذف کنید.
مثل این: []
تگ های اصلی در جدول زیر ارائه شده است:

کار با تصاویر
[] .
جایی که گزینه ها با:
- هیچ مرزی- از بین بردن قاب اطراف تصویر؛
- بدون بالشتک- حذف فاصله بین تصویر
- جلگه- درج لینک به تصویر به صورت متنی و بدون گرافیک صادر می شود.
- بدون لینک- حذف پیوند به تصویر؛
- جعبه- باز کردن یک تصویر در یک پنجره؛
- NNNxYYYpx یا NNNpx- اندازه عکس را بر حسب پیکسل تنظیم می کند.
یک جدول ایجاد کنید
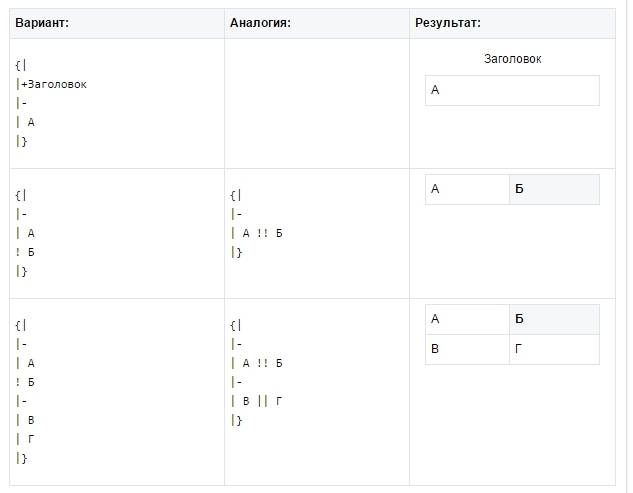
صرف نظر از اینکه کدام منو (متن یا گرافیک) را ایجاد می کنید، به سختی می توانید بدون درج جدول انجام دهید. در غیر این صورت، فقط می توانید متن را در فیلد خبری قرار دهید و آن را قالب بندی نکنید و زمان زیادی را صرف کنید.

جدول با استفاده از مجموعه خاصی از کاراکترها ایجاد می شود که هر یک از آنها مسئول قسمت خاصی از جدول هستند:

در این مقاله به تجزیه و تحلیل خواهیم پرداخت چگونه به زیبایی و به درستی یک گروه را در تماس ترتیب دهیمتا حد امکان کاربر پسند شود.
در نظر گرفتن، چگونه یک گروه VK را به زیبایی و درستی ترتیب دهیمما از نظر طراحی نخواهیم بود، بلکه از نظر اهدافی که گروه با آن روبرو است خواهیم بود.
هدف اصلی هر گروه- بازدیدکننده را جذب کنید تا او فوراً بفهمد که گروه در مورد چیست و می خواهد عضو آن شود. برای اینکه گروه تا حد امکان راحت باشد، باید تعداد اقدامات بازدیدکننده را به حداقل برسانید. یعنی در حالت ایدهآل، برای اینکه کاربر بفهمد موضوع گروه چیست، نباید هیچ کلیک اضافی یا اسکرول صفحه انجام دهد.
برای اینکه بفهمید چگونه طراحی یک گروه را به درستی در یک تماس بسازید، ساختار آن را با توجه به عناصر اصلی در نظر بگیرید.
یک نمودار تصویری ویژه با توضیحات آماده کردم.
نمودار نحوه چیدمان زیبا و صحیح یک گروه در VK.
می توانید نمودار را به صورت زنده مشاهده کنید. ارتباط دادن.
1. آواتار.
عنصر گرافیکی اصلی گروه. ساختار آن ممکن است بسته به موضوع گروه متفاوت باشد. یک مثال مناسب برای تیم فروش در نمودار نشان داده شده است. توصیه های کلیدی برای طراحی آواتار:
آ) انتقال ذاتهدف اصلی آواتار انتقال است ویژگی های کلیدیگروه ها، برای اینکه بگوییم چیست و برای چه کسی است. نه تنها خود تصویر به شما در این امر کمک می کند، بلکه کتیبه های متنی نیز به شما کمک می کند. با این حال، مطلوب است که متن تا حد امکان کوچک شود.
ب) تصویر با کیفیتگرافیک باید با کیفیت و زیبا باشد، اما نه بیشتر. آواتار نباید بیش از حد از محتوای اصلی منحرف شود.
که در) از تمام فضای ممکن استفاده کنید. حداکثر اندازهآواتارها در خروجی 200 تا 449، توصیه نمی شود کمتر انجام دهید. اگر بیشتر انجام می دهید، پس نسبت ها را حفظ کنید.
2. وضعیت گروه.
با وجود این واقعیت که این عنصر نسبتاً کوچکی از صفحه است، بسیار مهم است. در وضعیت، باید به طور خلاصه مهمترین اطلاعات مربوط به گروه خود را منتقل کنید. حداکثر مقدار وضعیت 140 کاراکتر است.
سعی کنید وضعیت را تا حد امکان واضح و مختصر بیان کنید. از آیکون ها استفاده کنید کدهای نماد برای جاسازی را می توان یافت، به عنوان مثال، .
نمونه هایی از کدهای نماد برای گروه های فروش:
تلفن - کد: _9742;
آیکون کد ارسال پیام: _9993;
اشاره گر - کد: _128073; یا کد: _10145;
3. توضیحات گروه با منو یا پست پین شده.
زیر وضعیت در مرکز صفحه، محتوای اصلی قرار دارد. 2 گزینه اصلی برای محتوایی که می تواند داشته باشد وجود دارد. این توضیحات یک گروه با منو و یک پست سنجاق شده از دیوار است.
منو از نظر ناوبری بسیار راحت است، اما برای گسترش به یک کلیک اضافی نیاز دارد، بنابراین ما در مورد ایجاد یک منو برای یک گروه در جزئیات تمرکز نمی کنیم. مواد مرتبط نشانه گذاری ویکیتعداد زیادی در وب وجود دارد.
برای نسخه کامپیوتریگروه ها، به نظر ما، بهتر است یک پست پین شده را محتوای اصلی قرار دهیم، زیرا می تواند کل منطقه قابل استفاده را اشغال کند، بسیار راحت است و نیازی به کلیک اضافی از کاربر ندارد.
دستورالعمل های کلی برای ایجاد یک پست پین شده:
الف. متن اصلی باید تا حد امکان آسان باشد. از نمادها و نشان ها به طور فعال استفاده کنید.
ب. ارتفاع کل پست سنجاق شده - نباید از مرز پایین آواتار فراتر رود. از نظر تجربی، می توانید مقدار بهینه محتوای متن را انتخاب کنید.
ج- اندازه پیشنهادی تصویر پیوست شده 395 در 289 است. این اندازه ها برای قرار دادن اطلاعات کلیدی در آن بهینه هستند.
علاوه بر عناصر اصلی، موارد به همان اندازه مهم دیگری نیز وجود دارد که عبارتند از: دیوار گروه، بحث ها، آلبوم ها، فیلم ها، اسناد و مخاطبین.
این عناصر اساسا هستند محتوای گروهی. محتوا- این دلیل اصلی عضویت بازدید کننده در گروه است. طراحی محتوا باید بر اساس سبک اصلی گروه انجام شود. اما طراحی به اندازه محتوای خود محتوا مهم نیست.
اگر گروه خالی باشد و به غیر از طرح، حاوی هیچ چیز ارزشمندی نباشد، بعید است که کسی مشترک آن شود. در این مقاله در مورد محتوا به تفصیل نخواهیم نوشت. مقاله ای در مورد نحوه تنظیم زیبا و صحیح یک گروه VKontakte. اگر برای نوشتن محتوا به کمک نیاز دارید، میتوانید به عنوان بخشی از خدمات با ما تماس بگیرید.
این همه برای امروز در مورد طراحی گروه ها است. سوالات خود را در مورد مقاله در نظرات زیر بنویسید.
برای سوال در مورد سفارش خدمات، به icq 275129 مکاتبه کنید،